La typographie est peut-être un aspect dont vous avez toujours laissé votre thème WordPress s’occuper. Si vous travaillez avec un thème dont le concepteur a soigneusement pris en compte les polices de caractères et la manière dont elles se combinent dans les différentes zones de texte du design, alors c’est parfait.
Cependant, il arrive que les paramètres de typographie d’un thème ne correspondent pas tout à fait à votre contenu et à votre vision globale de votre site Web. Bien que la plupart des meilleurs thèmes WordPress vous offrent certaines options lorsqu’il s’agit de travailler avec des polices, ce n’est pas toujours le cas.
Heureusement, il existe d’excellents plugins de typographie WordPress qui peuvent vous aider à travailler de manière plus créative avec les polices et la présentation du texte, tout en ajoutant de nouvelles fonctionnalités pratiques à votre site Web.
Les meilleurs plugins de typographie WordPress
Qu’il s’agisse de faciliter le changement des polices sur votre site sans toucher au code, ou d’ajouter des fonctionnalités typographiques qui n’existent pas par défaut dans WordPress, comme les majuscules et les guillemets, ces douze plugins couvrent tout le spectre. Bien qu’il ne soit pas recommandé de les installer tous en même temps – car il y a un certain chevauchement de fonctionnalités entre eux – il y a probablement un plugin ici pour vous aider à améliorer votre site Web et à travailler plus efficacement avec la typographie.
Bien qu’il ne soit pas recommandé de les installer tous en même temps – étant donné que certaines fonctionnalités se chevauchent – il y a probablement un plugin ici pour vous aider à améliorer votre site Web et à travailler plus efficacement avec la typographie.
Continuez à lire pour découvrir la douzaine de meilleurs plugins de typographie pour WordPress.
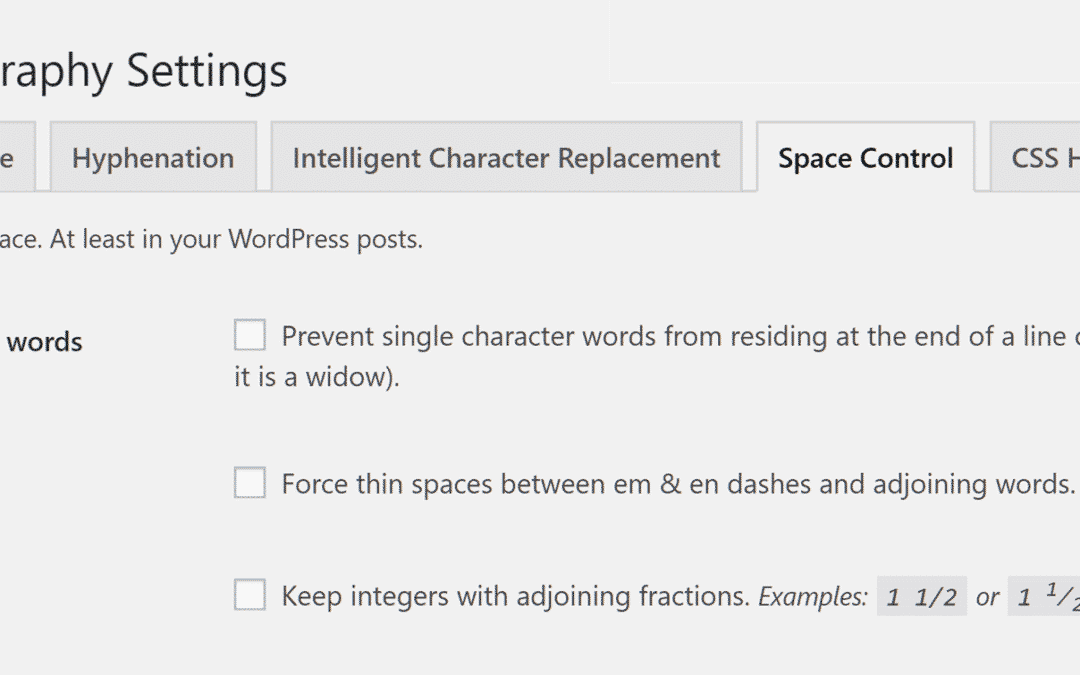
1. wp-Typography

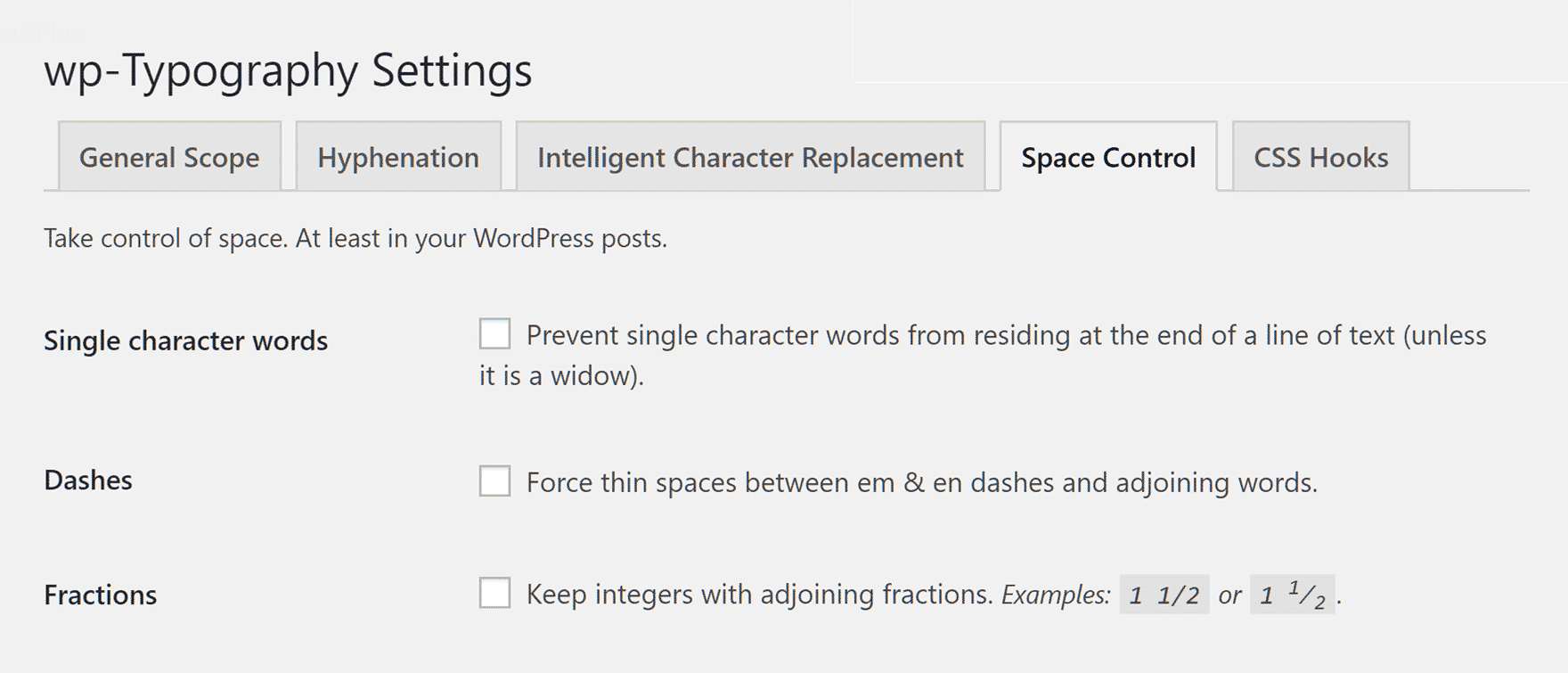
wp-Typography apporte avec lui un certain nombre d’améliorations typographiques à WordPress. Qu’il s’agisse de remplacer les traits d’union par des tirets en ou em, ou de conserver les étiquettes d’unités à côté de leurs numéros correspondants, ce plugin rendra vos articles de blog plus conviviaux et scannables.
Caractéristiques principales :
- Casse-tête de fin de ligne dans plus de 50 langues.
- Retournement automatique des mots pour les URL et les adresses électroniques longues.
- Prise en charge des symboles mathématiques et des fractions.
- Meilleure gestion des guillemets, des ellipses, des tirets et des symboles de copyright.
- Crochets CSS pour styliser les esperluettes, les chiffres, etc.
- Nécessite PHP 5.4.0 ou une version ultérieure.
Prix : Gratuit | Plus d’informations
2. Styleguide

Le plugin Styleguide étend les fonctionnalités du Customizer de WordPress. Au lieu de vous permettre simplement de modifier le titre, les widgets et les menus de votre site, il ajoute des options pour modifier vos polices. Cela vous permet de prévisualiser les modifications apportées à vos polices avant de les mettre en ligne.
Caractéristiques principales :
- Possibilité de choisir parmi 45 polices Google différentes.
- Choisissez une police pour les en-têtes et une police pour le corps du texte.
- Dans certains thèmes, il est possible de modifier la couleur des polices.
- Voyez à quoi ressemblent vos choix de polices avant d’effectuer des modifications en direct.
- Facile à utiliser.
Prix : Gratuit | Plus d’informations
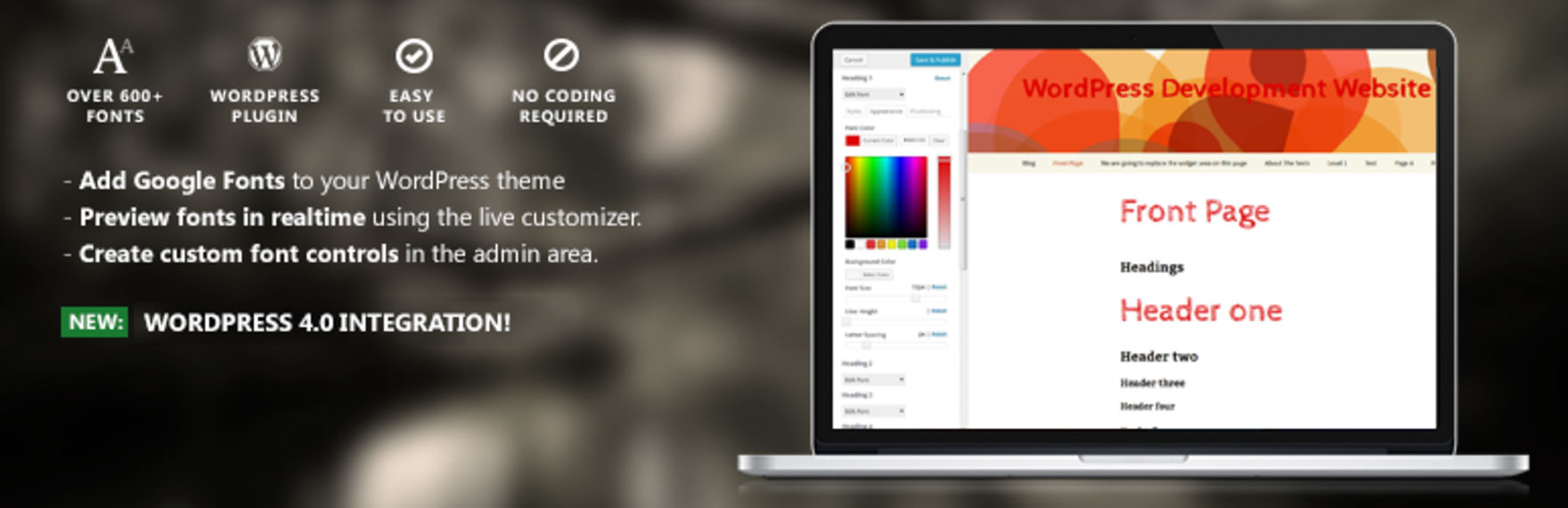
3. Easy Google Fonts

Le plugin précédent avait une grande sélection de 45 polices Google Fonts et gardait les choses simples avec juste une sélection de polices pour l’en-tête et le corps. Ce plugin a beaucoup des mêmes caractéristiques, mais beaucoup plus de polices, un contrôle plus granulaire sur les en-têtes spécifiques, l’espacement, et plus encore.
Comme le dernier plugin, il est intégré dans le Customizer de WordPress afin que vous puissiez voir vos modifications avant qu’elles ne soient mises en ligne. Si vous voulez plus de contrôle sur la présentation de votre texte et que vous n’êtes pas facilement submergé par un grand nombre d’options et de paramètres, celui-ci pourrait être pour vous.
Caractéristiques principales :
- Choisissez parmi plus de 600 polices Google et les polices système par défaut.
- Modifiez les polices de titres spécifiques ou du corps du texte.
- Options permettant de contrôler le poids des polices, la décoration du texte, la hauteur des lignes et l’espacement.
- Modifiez la couleur d’un titre ou du corps du texte.
- Prévisualisez les modifications avant de les mettre en ligne dans le Customizer de WordPress.
Prix : Gratuit | Plus d’informations
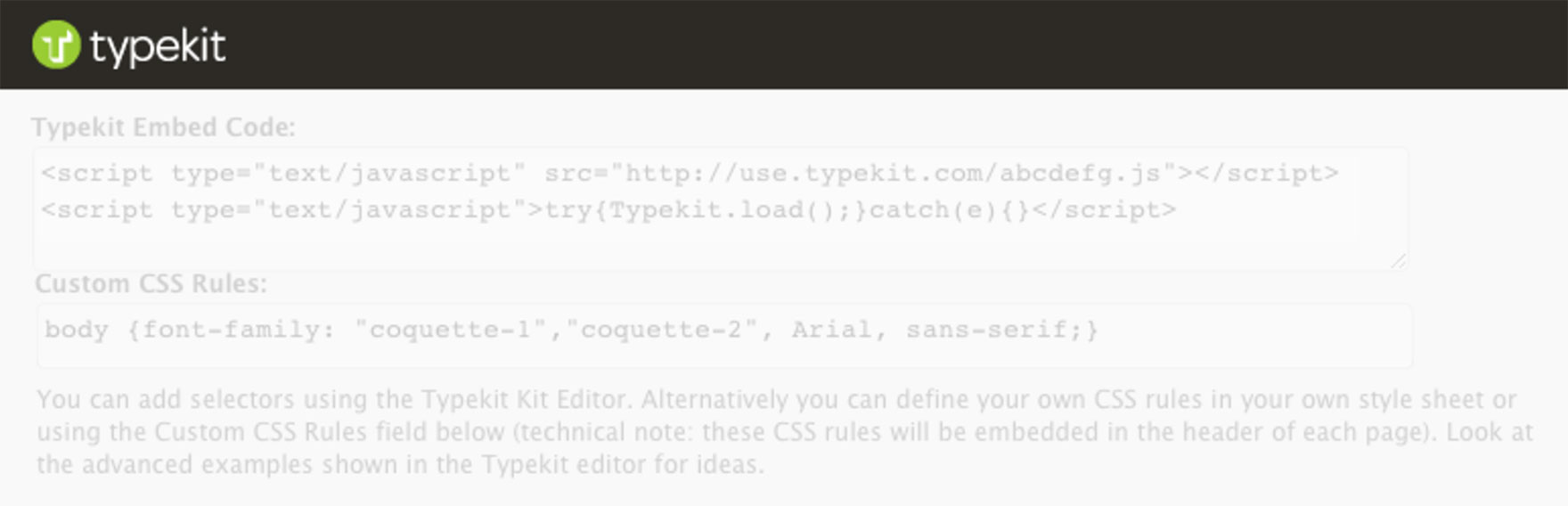
4. Polices Typekit pour WordPress

Si vous ne trouvez pas la police dont vous avez besoin dans la bibliothèque de Google Fonts, vous la trouverez peut-être dans la bibliothèque de polices Web d’Adobe Typekit. Ce plugin gratuit vous permet d’intégrer vos polices Typekit sans modifier le code. Il vous permet également de personnaliser vos polices à l’aide de CSS sans avoir à télécharger une feuille de style supplémentaire.
Caractéristiques principales :
- Intégrez les polices Web Typekit sans modifier votre thème.
- Personnalisez l’emplacement de vos polices à l’aide de CSS.
- Comprend une page d’aide détaillée avec des exemples de code CSS à modifier.
Prix : Gratuit | Plus d’informations
5. Font Squirrel (non officiel)

Pour ajouter une autre collection de polices à la liste, ce plugin non officiel utilise l’API de Font Squirrel pour faciliter l’installation de leurs polices sur votre site Web.
Caractéristiques principales :
- Installez automatiquement les polices de Font Squirrel sur votre site.
- Prévisualisation de toutes les polices disponibles à partir de WordPress.
- Ajoute un menu déroulant à l’éditeur WordPress pour changer la police de n’importe quel texte dans vos articles.
Prix : Gratuit | Plus d’informations
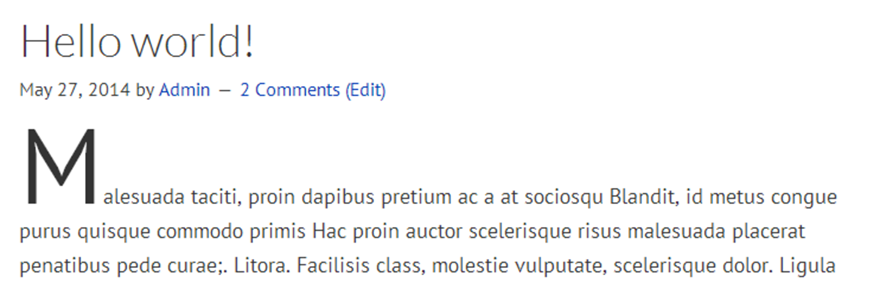
6. Simple Drop Cap

Comme son nom l’indique, ce plugin vous offre un moyen simple d’ajouter une goutte d’eau à votre texte. Il suffit d’installer et d’activer le plugin, puis de modifier les paramètres. Vous pouvez également ajouter manuellement un drop cap où vous le souhaitez en enveloppant un mot dans un shortcode.
Caractéristiques principales :
- Automatiquement, la première lettre des posts et des pages devient un drop cap.
- Ajoutez manuellement des tirets à l’aide d’un code intégré.
Prix : Gratuit | Plus d’informations
7. Pullquotes

Les Pullquotes sont un excellent moyen d’ajouter de l’emphase à vos articles de blog, ou d’afficher des citations d’une manière attrayante. Ce plugin vous permet de créer des pullquotes alignées à gauche, à droite et en pleine largeur. Vous pouvez également personnaliser les barres colorées et plus encore grâce aux shortcodes.
Caractéristiques principales :
- Créez de belles pullquotes qui se démarquent de votre contenu.
- Ajoute un menu déroulant à l’éditeur WordPress pour ajouter des citations facilement.
- Personnalisez davantage vos citations en utilisant des attributs de code court ou CSS.
Prix : Gratuit | Plus d’informations
8. Endnotes

Avez-vous déjà voulu ajouter une note de bas de page à un article que vous étiez en train de rédiger ? C’est désormais possible, grâce au plugin Endnotes. Les notes de bas de page sont utiles pour ajouter des informations supplémentaires, des tangentes ou des citations sans interrompre le flux de votre article.
Ce plugin est rapide et facile à utiliser. Il suffit de placer votre commentaire dans un crochet qui commence par un chiffre, un point et un espace. Vos notes de bas de page peuvent inclure n’importe quoi, des liens aux médias comme des images et des vidéos. Elles apparaissent automatiquement à la fin de l’article et renvoient à l’endroit de votre article où vous avez fait la référence.
Caractéristiques principales :
- Ajout rapide et facile de vos notes de bas de page dans le corps de votre article.
- Les notes de bas de page sont automatiquement numérotées et renvoient à la zone du texte à laquelle elles sont associées.
- Les notes de bas de page peuvent contenir des liens, des images, etc.
- Hérite des styles de votre thème par défaut mais inclut des classes CSS uniques que vous pouvez utiliser pour un style personnalisé.
Prix : Gratuit | Plus d’informations
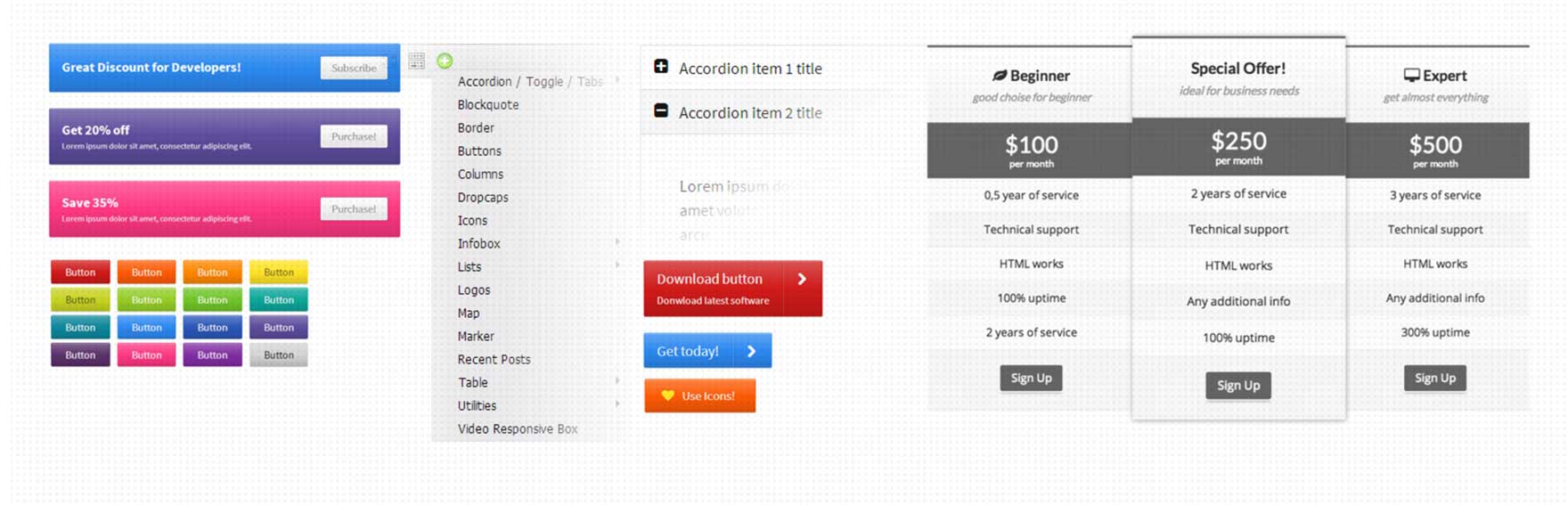
9. Shortcodes Olevmedia

Ce plugin comprend une collection de shortcodes. Des boutons colorés aux bannières d’alerte en passant par les tableaux de prix, ces shortcodes offrent de nouvelles façons d’organiser le texte et d’autres informations dans vos articles WordPress. Certaines de mes fonctionnalités préférées sont les boîtes de texte de style accordéon (idéal pour créer des pages FAQ minimisables) et l’option d’ajouter des icônes de puce personnalisées pour vos listes.
Caractéristiques principales :
- Ajoute plus de 20 nouveaux shortcodes à WordPress, et un menu pour les créer.
- Offre quelques options de style dans le générateur de codes courts.
- Le design réactif est parfait sur les mobiles.
Prix : Gratuit | Plus d’informations
10. CodeColorer

Si vous avez déjà essayé de partager des extraits de code sur votre blog, vous savez à quel point ils peuvent sembler fades. Ce plugin change cela avec la coloration syntaxique dans la plupart des langues et des ajouts conviviaux comme la numérotation des lignes.
Il est également livré avec quelques thèmes de couleurs prédéfinis et est davantage personnalisable via CSS si vous souhaitez apporter des modifications. Dans l’ensemble, CodeColorer est une excellente option si vous souhaitez publier des extraits de code sur votre blog.
Caractéristiques principales :
- 9 thèmes de couleurs prédéfinis et personnalisation supplémentaire disponible via CSS.
- Numérotation automatique des lignes.
- Coloration syntaxique du code dans la plupart des langues.
- Possibilité d’ajouter des extraits de code en ligne.
Prix : Gratuit | Plus d’informations
11. Zeno Font Resizer

Avez-vous déjà visité un site Web en vous disant : » Je dois me faire vieux. Ce texte est BEAUCOUP trop petit pour moi » ? Évitez de donner cette impression à vos propres visiteurs avec Zeno Font Resizer ! Ce plugin simple et très léger fait une chose très bien : il permet à vos visiteurs de décider de la taille du texte qu’ils veulent voir sur votre site Web.
Caractéristiques principales :
- Permettez à vos visiteurs de décider de la taille idéale de leur police.
- Définit la taille de police choisie avec un cookie afin que les visiteurs voient la même taille lors de leur prochaine visite.
- Insérez le sélecteur de taille à l’aide d’un widget ou d’un code dans votre thème.
Prix : Gratuit | Plus d’informations
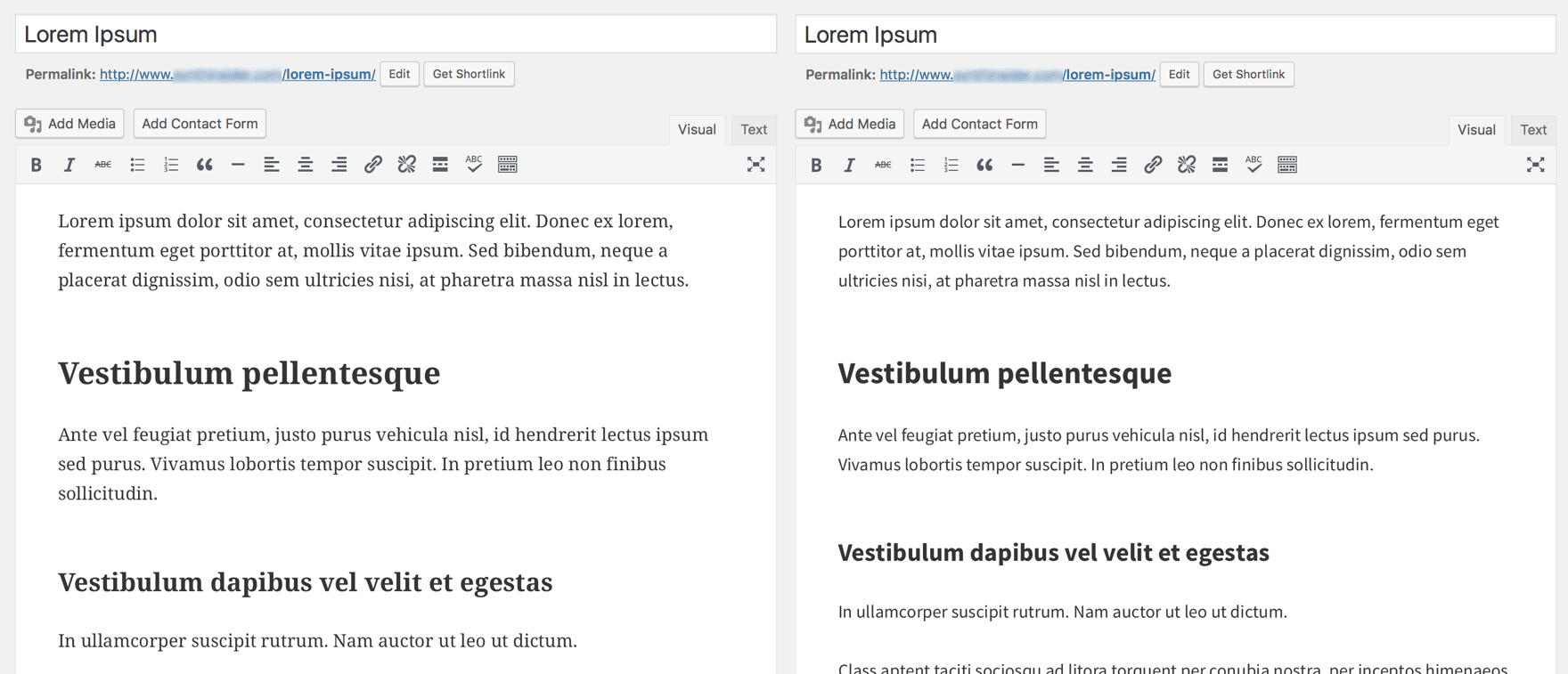
12. Tweaks de l’éditeur WP pour WordPress

Si vous avez déjà trouvé la police de l’éditeur par défaut de WordPress difficile à regarder pendant une période prolongée, ce plugin est pour vous. WP Editor Tweaks remplace les polices des onglets Visuel et Texte par des polices plus agréables à l’œil. Bien qu’elles n’aient aucun impact sur l’apparence de votre contenu une fois publié, la police sans empattement facilite la rédaction de vos articles.
Caractéristiques principales :
- Change les polices de l’éditeur WordPress en polices sans serif plus faciles à regarder.
Prix : Gratuit | Plus d’informations
Réflexions finales
Les plugins ci-dessus ont une variété de buts différents, mais ils ont tous quelque chose en commun. Ils améliorent ou étendent les options typographiques de votre site WordPress.
Certains des plugins de typographie ci-dessus vous permettent de choisir de nouvelles polices à partir de Google Fonts, Adobe Typekit, ou Font Squirrel. D’autres ajoutent des fonctionnalités typographiques à votre site, comme les majuscules, les notes de fin, les apostrophes, et plus encore. D’autres encore améliorent la lisibilité de votre site WordPress, tant pour vos visiteurs que pour vous-même.
Quels plugins utiliserez-vous pour améliorer la typographie de votre site WordPress ? Faites-le nous savoir dans les commentaires ci-dessous.

Commentaires récents