Nous avons tous commencé à bloguer parce que nous voulions être écoutés, n’est-ce pas ? Et que ce soit pour le plaisir, pour inspirer ou pour gagner de l’argent, sans public, votre blog n’est rien.
Mais que se passe-t-il si votre public ne consomme pas votre contenu dans la quantité que vous espériez ? La plupart des blogueurs abandonnent ou commencent à pointer du doigt la conception de leur blog ou la qualité de leur contenu.
Mais si le problème était plus simple ? Peut-être que le problème n’est pas du tout votre écriture, mais plutôt la façon dont vos mots sont formatés.
Dans l’environnement concurrentiel actuel, la première impression est primordiale. Il y a tant de blogs de qualité que les lecteurs peuvent se permettre de faire la fine bouche. Et si votre contenu est formaté de façon maladroite, qu’il est pénible à regarder et difficile à lire, la plupart des gens ne resteront pas longtemps sur place.
Heureusement pour les utilisateurs de WordPress, il s’agit d’une solution relativement facile. Il suffit de mettre en œuvre les conseils ci-dessous !
10 astuces pour augmenter l’intérêt des articles de blog
Aujourd’hui, je veux partager dix conseils pour formater, styliser et organiser votre contenu. Si vous voulez une plateforme parfaite pour une consommation maximale de votre contenu, lisez la suite !
1. Utilisez des paragraphes courts et percutants
La plupart des internautes lisent des blogs pour se divertir. Ils ne veulent certainement pas avoir l’impression d’être de retour à l’école en train de lire un manuel scolaire.
C’est pourquoi vos paragraphes doivent être courts, afin de laisser beaucoup d’espace blanc à l’écran. Il n’y a pas de règle d’or, mais si vos paragraphes font plus de quatre ou cinq phrases, vous devriez envisager de les diviser.
Vous pouvez cependant aller trop loin dans la mauvaise direction. Trop de paragraphes d’une ligne peuvent donner au lecteur l’impression de lire une liste de points mal formatée.
2. Utilisez des sous-titres
Les lecteurs en ligne ont tendance à parcourir le contenu pour trouver les éléments qui les intéressent le plus. Pour rendre votre contenu plus « lisible », vous devez utiliser de nombreux sous-titres, également appelés balises H2, H3 et H4.

N’hésitez pas à utiliser des sous-titres de tailles différentes. Les balises H2 doivent être utilisées pour les sous-titres de premier niveau, les balises H3 pour les sous-sous-titres, et ainsi de suite.
Soyez cohérent avec la capitalisation des sous-titres. Personnellement, je préfère la casse des titres. (Si vous n’êtes pas sûr de savoir comment écrire en casse titre, utilisez cet outil gratuit)
3. Utilisez des sous-titres numérotés
Puisque nous parlons de sous-titres, avez-vous remarqué qu’Internet est devenu fou des listes ?
- Dix façons de perdre du poids
- Six étapes pour avoir des abdominaux de six pouces
- Huit stratégies pour développer votre liste d’adresses électroniques
Pourquoi les messages de liste sont-ils si efficaces ? L’une des principales raisons est que le fait de décomposer un « objectif final » souhaitable en un nombre gérable d’étapes donne l’impression que le processus est simple. Ces articles promettent également d’en avoir pour votre argent – huit stratégies dans un article, c’est mieux qu’une, non ?
Profitez-en et ajoutez quelques articles de liste à votre programme de contenu. Après tout, il est remarquablement facile de transformer un contenu en liste : il suffit d’ajouter quelques chiffres à vos sous-titres et à votre titre.
Mais n’exagérez pas avec les messages de liste : si chaque message est un message de liste, cela devient un peu répétitif.
4. Utilisez des listes à puces
Les lecteurs en ligne aiment parcourir le contenu, vous vous en souvenez ? Il est donc toujours judicieux de formater votre contenu de manière à permettre l’écrémage.
Si vous souhaitez présenter un grand nombre de points ou de concepts de manière digeste, rien de tel qu’une liste à puces – une solution bien meilleure que plusieurs paragraphes de texte. Et, selon les informations que vous souhaitez présenter, les listes à puces et les listes numérotées fonctionnent aussi bien les unes que les autres.
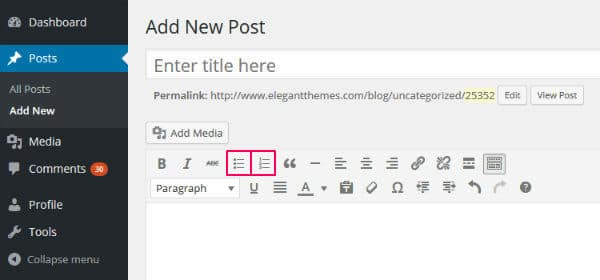
Utilisez les listes à puces et numérotées en cliquant sur les icônes dans l’éditeur visuel de WordPress.

5. Utilisez – mais n’abusez pas – du gras et de l’italique
Nous savons tous qu’il est important de créer un contenu facile à lire. Et l’une des meilleures façons d’attirer le regard du lecteur sur des mots et des phrases clés est d’utiliser le gras et l’italique.
D’une manière générale, voici quelques bonnes règles à suivre pour décider de l’utilisation du gras ou de l’italique :
-
- Utilisez le gras
pour attirer le regard sur des mots et des phrases clés.
-
- Vous pouvez également utiliser le gras pour mettre en évidence la première phrase d’un nouveau point que vous abordez (si vous n’utilisez pas un nouveau sous-titre).
- Utilisez l’ italique
pour mettre l’accent sur un mot particulier.
- Vous pouvez également utiliser l’italique pour les mots/phrases étrangers et les noms de choses – comme les livres, les films et les émissions de télévision.
Cependant, certains blogueurs, après avoir entendu qu’ils devaient utiliser le gras et l’italique, vont un peu trop loin. Ils se retrouvent avec des articles couverts de gras et d’italique.
Mais il y a un problème majeur pour quiconque fait preuve d’un excès de zèle avec le bouton gras. En mettant en gras la majorité de votre page, cela a le même effet que de ne rien mettre en gras du tout. Si vous mettez presque tout en gras, vos lecteurs seront incapables de repérer les phrases clés.
6. Utilisez le bouton de citation en bloc
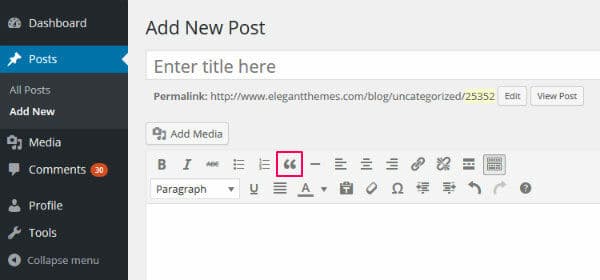
Une autre façon d’attirer l’attention sur vos points clés est d’utiliser le bouton de citation. Dans l’éditeur visuel de WordPress, il ressemble à quelque chose comme ceci :

Bien qu’elle soit principalement destinée à être utilisée pour les citations littérales, de nombreux blogueurs ont reconnu qu’une citation en bloc est un excellent moyen de mettre l’accent sur un point important. Comme elles attirent l’attention, elles doivent être utilisées avec beaucoup plus de parcimonie que les caractères gras et italiques.
Vous voulez voir à quoi ressemble une citation en bloc en action ? C’est possible :
Les citations en bloc sont un excellent moyen de mettre en évidence le point central de votre article.
Vous pouvez également envisager d’installer le plugin gratuit Click to Tweet. Il permet à vos lecteurs de tweeter le contenu de la citation, ce qui est un excellent moyen de gagner du terrain sur les médias sociaux.

7. Choisissez une police de caractères accrocheuse
À première vue, la police utilisée sur votre site Web ne semble pas être un élément important. Cependant, je pense que le choix de la bonne police est en fait plutôt sous-estimé.
Bien sûr, une police élégante ne sauvera pas un mauvais contenu. Une mauvaise police, par contre, peut certainement ruiner un bon contenu.
Je ne vous recommanderais certainement pas d’être trop extravagant dans le choix de votre police – je ne vois pas un seul blog qui bénéficierait de l’utilisation de Comic Sans, par exemple.
Mais je crois aussi que les webmasters n’accordent pas assez d’importance à leur police. Après tout, votre public passera beaucoup de temps à regarder la police que vous aurez choisie, et ce choix déterminera l’efficacité avec laquelle il pourra assimiler votre contenu.
Certains blogs créent une première impression mémorable grâce à une police élégante – une combinaison parfaite de police, de taille et de couleur qui convient parfaitement à ce blog. D’autres repoussent instantanément, car une police mal choisie rend la lecture du contenu trop laborieuse.
Malheureusement, je ne peux pas vous donner la réponse parfaite quant à la police que vous devez utiliser. Vous devez cependant essayer d’adapter votre police au ton de votre blog. Un blog vintage peut par exemple utiliser une police de style vintage. Si vous souhaitez consulter une excellente collection de polices que vous pouvez utiliser sur votre blog, voici quelques-unes des meilleures polices web gratuites.
N’oubliez pas que le type de police n’est pas le seul élément important ; la taille et la couleur le sont également. Voici quelques conseils que je vous recommande de respecter :
- Si la police est trop grande, elle peut paraître enfantine et loufoque ; trop petite, elle est difficile à lire.
- Quant à la couleur de la police, la plupart des blogs optent pour le noir ou un gris foncé. Mon conseil : jouez la carte de la sécurité – ce n’est pas le moment d’expérimenter avec un rouge criard.
- N’abusez pas non plus des différents types de polices. Si vous ne savez pas quelles polices vont bien ensemble, votre blog peut sembler maladroit.
Vous pouvez installer les polices Web de Google à l’aide d’un plugin, et de nombreux thèmes WordPress en intègrent des centaines, notamment Divi.
8. Utilisez la table des matières pour relier les articles entre eux
Selon moi, tous les articles d’un blog devraient pouvoir fonctionner comme des articles autonomes. Malgré tout, j’aime un peu de continuité, et j’apprécie qu’un blogueur écrive des articles de suivi pour développer certains points ou des stratégies à plus long terme.
Par défaut, WordPress est bien équipé pour gérer l’interconnexion des articles – il est très facile d’ajouter des liens internes, et les catégories et les balises vous permettent de regrouper du contenu connexe.
Cependant, si vous écrivez une série d’articles, je vous recommande de créer une table des matières au début de chaque article autonome, avec des liens vers les autres contenus de la série. C’est un excellent moyen d’encourager les lecteurs occasionnels à naviguer jusqu’au début de la série, puis à se frayer un chemin jusqu’à la fin. Cela vous permettra non seulement d’augmenter le nombre de pages lues, mais aussi d’aider vos lecteurs à tirer le meilleur parti de la série.
Si vous vous spécialisez dans le contenu long, une table des matières peut également être utile. De nombreux lecteurs ne vont pas s’asseoir et digérer un article de plus de 4 000 mots en une seule séance, ils ont donc besoin d’un moyen facile de revenir au point où ils se sont arrêtés.
Le moyen le plus simple de créer une table des matières d’une page est d’utiliser le pluginTable of Contents Plus . Dès que l’un de vos articles/pages dépasse un nombre prédéfini d’en-têtes, une table des matières est générée automatiquement. Vous avez le choix entre cinq habillages et la possibilité de créer un habillage personnalisé pour votre table des matières.

9. Passez au niveau supérieur en matière de style
Si vous souhaitez créer un contenu super stylé qui épatera votre public, ne cherchez pas plus loin que l’excellent plugin Aesop Story Engine, disponible gratuitement.

Ce plugin vous permet d’ajouter un certain nombre de composants stylistiques étonnants à votre contenu. Cela inclut :
- De superbes images de titre en pleine page.
- Des images pleine largeur dans tout votre contenu.
- Des effets de parallaxe.
- Des citations en bloc en pleine largeur, avec une couleur ou une image d’arrière-plan pour une mise en valeur supplémentaire.
- Galeries d’images.
- Chapitres interactifs et points de défilement automatiques.
Pour voir l’ensemble des fonctionnalités, je vous conseille vivement de consulter le site de démonstration, qui présente un contenu parmi les plus beaux que vous ayez jamais vus.
Les utilisateurs d’Elegant Themes seront également heureux d’apprendre que vous pouvez obtenir les mêmes résultats (et plus encore) en utilisant le plugin Divi Page Builder. Encore une fois, cela vaut la peine de consulter les démos si vous voulez vous inspirer de ce à quoi ressemble un contenu visuellement époustouflant !
10. Testez, testez, testez
Comme toujours, ce qui fonctionne pour un blog ne fonctionnera pas nécessairement pour un autre.
Le public d’un blog peut être très sensible au contenu long et informatif. Le public d’un autre blog peut trouver le contenu long ennuyeux et préférer les articles rapides et concis.
Il en va de même pour la plupart des points abordés aujourd’hui – police de caractères, articles en liste, paragraphes courts, etc. Ce n’est pas parce qu’une chose est généralement acceptée par la communauté des blogueurs qu’elle est vraie dans 100 % des cas. Tant que vous n’aurez pas testé la réaction de votre public, vous ne pourrez pas le savoir avec certitude.
Essayez d’organiser et de formater votre contenu de différentes manières, afin de vous faire une idée précise de ce que veulent vos lecteurs. Vous pouvez utiliser un outil tel que Google Analytics pour suivre des indicateurs tels que le temps passé sur la page et les pages lues, afin de tester l’approche préférée de votre public.
Réflexions finales
De nombreux webmasters passent des semaines à réfléchir à la conception de leur blog et au contenu qu’ils vont rédiger. Cependant, très peu d’entre eux se préoccupent de l’apparence réelle de leur contenu à l’écran.
Dans le billet d’aujourd’hui, nous avons examiné dix façons différentes d’améliorer le style et le formatage de votre contenu. Si vous avez d’autres suggestions, n’hésitez pas à les partager dans les commentaires ci-dessous !

Commentaires récents