De plus en plus de publications de journaux et de magazines sont mises en ligne, et leurs sites Web nécessitent souvent un peu plus de réflexion et de soin que les sites traditionnels. Depuis des siècles, les rédacteurs en chef accordent beaucoup de considération et d’attention à la conception de leurs publications. Il est donc naturel qu’ils veuillent apporter le même niveau de qualité à la conception des sites Web des magazines.
Cependant, le style n’est pas la seule chose dont ces publications doivent se préoccuper.
Elles doivent également tenir compte de la fonctionnalité et de l’expérience des utilisateurs. Par conséquent, c’est à vous, en tant que concepteur de sites Web ou propriétaire de sites éditoriaux, de veiller à ce que ces types de sites Web soient aussi faciles à utiliser qu’à regarder.
Les 10 meilleurs conseils pour la conception de sites Web de rédaction et de magazines
Si vous avez été chargé de créer ou de mettre à jour un site Web d’actualités ou de magazine riche en contenu, voici 10 conseils pour améliorer votre conception de sites Web éditoriaux et de magazines
1. Utilisez un thème de type magazine

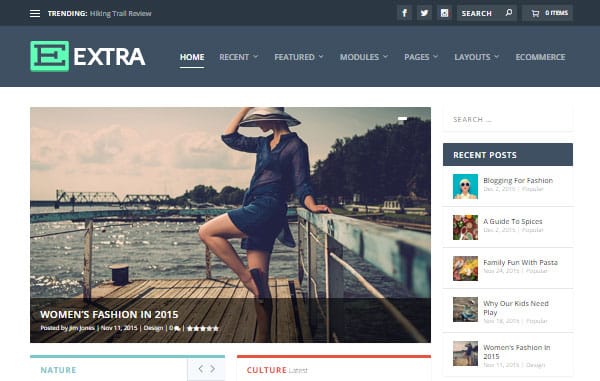
Le thème WordPress Extra magazine
Lorsqu’il s’agit de conception de sites Web de magazines, cela peut sembler évident, mais l’une des meilleures façons d’améliorer la conception d’un magazine en ligne est d’utiliser un thème conçu spécifiquement à cette fin. Cela est particulièrement vrai si vous utilisez WordPress.
Ces thèmes de magazines et d’actualités présentent généralement des pages d’accueil bien conçues qui permettent d’afficher facilement de nombreux articles différents en un seul endroit, sans pour autant submerger le lecteur. D’autres fonctionnalités utiles incluent souvent différentes façons d’afficher les derniers articles, un regroupement facile du contenu par catégorie, des menus expansifs, et bien plus encore.
Si vous utilisez WordPress, vous aurez l’embarras du choix dans ce domaine, car de nombreux thèmes polyvalents sont proposés. Sans parler de ceux qui ont été spécialement conçus pour gérer les sites Web dont le contenu est très riche et se présente sous différents formats.
Notre thème Extra est un excellent exemple de ce type de thème. Il est optimisé par Divi Builder, ce qui facilite la création de mises en page personnalisées pour la page d’accueil de votre site, ainsi que pour les catégories et les pages intérieures. Dans le pack du thème Extra, vous trouverez une large sélection de mises en page préconstruites qui vous permettront de publier des articles dignes d’un magazine ou d’un journal imprimé.
Nexus est un autre exemple de thème de notre collection qui peut être utilisé pour la conception d’un site Web de magazine. Bien qu’il ne soit pas aussi nouveau que le thème Extra, il est toujours aussi convaincant en offrant un moyen simple de créer un site Web éditorial propre et polyvalent. Extra est un excellent choix pour les éditoriaux sur le style de vie et la culture, mais Nexus vaut la peine d’être considéré pour les sites Web d’actualités technologiques et sportives.
Que vous procédiez à une refonte de votre site ou que vous partiez de zéro, le choix du bon thème est une étape importante du processus. Assurez-vous d’en choisir un qui vous offre de nombreuses possibilités d’afficher votre contenu et qui présente un design propre et facile à lire.
2. Connaissez votre public et concevez pour lui

Assurez-vous que votre design est adapté à votre public
Il est important de rester au fait des dernières tendances en matière de conception de sites Web, mais il est également important de se rappeler qu’il existe plus d’un style de conception de sites Web de magazines sur lequel vous pouvez baser l’apparence de votre site. La connaissance de votre public, ou du public de votre client, est le point de départ de tout projet de conception web réussi, en particulier pour les sites éditoriaux.
Cracked.com, un site Web humoristique populaire, a une page d’accueil remplie de rangées et de rangées d’articles, accompagnés de photos et de titres humoristiques, tels que « 20 Rules of Movie Universes (That Never Happen in Real Life) » The Loppist, en revanche, un éditorial en ligne sur l’art et le design, a une conception de site plus élégante avec une grande photo d’arrière-plan au-dessus du pli et un contenu minimal en dessous.
Aucun style de conception de site web de magazine n’est bon ou mauvais, et tous deux fonctionnent bien pour le contenu qu’ils publient et leur public cible.
Ces publications connaissent la personnalité de leur public, ce qui facilite la conception des pages d’accueil et des mises en page des articles en fonction des différents goûts et attentes de leurs lecteurs.
3. Utilisez des images plus grandes et plus audacieuses

Soyez créatif avec vos images – image par Naghiyev / shutterstock.com
Depuis des décennies, les rédactions utilisent des images plus grandes et plus audacieuses dans leurs magazines, mais le web s’en est tenu à des images plus petites pendant la majeure partie de son existence. Dans le passé, cela était dû à des raisons plus pratiques, telles que la taille des écrans et les vitesses de téléchargement, qu’à une simple question de préférence.
Toutefois, les temps changent et les contraintes de l’internet s’estompent peu à peu. Il ne faut donc pas négliger le pouvoir d’utiliser la bonne image au bon moment. N’ayez pas peur de faire de l’imagerie de haute qualité et bien optimisée le point central de la conception de votre site d’actualités ou de magazine.
Si vous ne pouvez pas prendre vos propres photos, utilisez des photos de stock, mais soyez plus stratégique dans la façon dont vous les choisissez. Utilisez des sites de qualité comme Shutterstock ou iStock pour trouver des images accrocheuses et bien produites qui contribuent à transmettre le message de votre article à vos lecteurs.
Vous pouvez même utiliser des sites libres de droits comme Unsplash et Gratisphotography. En fait, il existe de nombreux endroits où trouver des images gratuites et de qualité pour votre projet.
Si vous décidez d’utiliser des images de stock, essayez de respecter un style ou un thème pour votre article. Par exemple, chez Elegant Themes, nous préférons généralement utiliser des images vectorielles plutôt que des illustrations ou des photographies.
N’ayez pas peur d’utiliser ces photos comme grandes images d’en-tête pour des articles spécifiques. Faites preuve de créativité pour que vous ou votre client puissiez raconter de meilleures histoires en utilisant les bons effets visuels. Chaque fois que vous créez un nouvel article, arrêtez-vous pour vous demander si son image principale est suffisamment digne de figurer en couverture d’un magazine.
Pour en revenir au choix du bon thème de magazine WordPress, les meilleurs vous permettront de créer des mises en page qui s’affranchissent des contraintes de l’éditeur d’articles WordPress. Cela vous permet de concevoir des mises en page pour vos articles qui combinent texte et images avec beaucoup d’effet.
4. Utilisez des polices de caractères multiples et bien conçues

Ne sous-estimez pas le pouvoir de la typographie – image par Oleksii Badusov / shutterstock.com
Il est toujours très important d’utiliser des polices de caractères adaptées au Web. De plus en plus de personnes consomment des informations sur des appareils mobiles, ce qui signifie que vos polices doivent être parfaites sur un large éventail de tailles d’écran. Mais il n’y a pas que cela à prendre en compte.
Les images de fond sont l’un des meilleurs moyens d’inciter les utilisateurs à cliquer sur un article. Toutefois, ne sous-estimez pas le pouvoir des caractères bien choisis. Elles ne changent peut-être pas la donne en matière de conception de votre site, mais elles jouent un rôle important.
Vous devriez également envisager d’utiliser plusieurs polices sur une même page. Utilisez une police pour le titre de votre article, une autre pour les titres et une troisième pour les paragraphes. Essayez d’expérimenter un mélange de polices qui se complètent et d’autres qui ne se complètent pas.
En raison de la gamme d’appareils utilisés pour consommer du contenu aujourd’hui, il y a quelques tendances typographiques passionnantes qui émergent en 2016, alors assurez-vous d’expérimenter avec votre site Web et de voir ce qui fonctionne le mieux avec votre contenu.
5. Combinez de grandes images avec des polices bien choisies

Expérimentez la combinaison d’images et de texte
Lorsque vous combinez des images grandes et audacieuses avec des polices bien conçues, vous pouvez créer des visuels accrocheurs qui donneront vie au contenu éditorial. Regardez comment Domani Studios s’y prend sur sa page d’accueil. Vous pouvez utiliser la même technique pour l’image de fond ou l’image d’en-tête d’un article afin de faire ressortir le message global de l’article.
Il n’est pas non plus nécessaire d’utiliser des polices de caractères larges et en gras. Jouez avec vos conceptions pour voir ce qui fonctionne le mieux pour votre publication. Par exemple, une police script légère pourrait mieux convenir à un magazine de mode haut de gamme et sophistiqué.
6. Utilisez un système de grille

Les grilles peuvent être utilisées à bon escient
Depuis des décennies, les magazines éditoriaux utilisent des systèmes de grille dans leurs publications traditionnelles. Il est donc naturel que les concepteurs de sites Web intègrent cette pratique dans leurs créations. Un système de grille est une structure pour une page, généralement la page d’accueil d’un site Web, qui utilise des lignes horizontales et verticales pour afficher le contenu d’une manière visuellement attrayante et plus facile à consommer pour l’utilisateur.
Vous pouvez utiliser des constructeurs de pages pour concevoir vos propres systèmes de grille, notamment le constructeur Divi. Consultez l’article de Tom sur les meilleurs plugins de grille WordPress si vous souhaitez un moyen simple d’améliorer la conception web de votre magazine.
Les systèmes de grille les plus attrayants visuellement utilisent plus d’images que de texte, alors assurez-vous d’utiliser des vignettes convaincantes que votre public appréciera et voudra connaître l’histoire derrière lorsque vous utilisez des systèmes de grille.
7. Adoptez l’espace blanc

Ne craignez pas l’espace blanc
L’espace blanc était autrefois un grand absent dans le monde de la conception de sites Web de magazines et de la conception en ligne en général. Les concepteurs, les graphistes en particulier, s’en tenaient à une règle stricte qui préconisait l’utilisation de chaque once d’espace blanc disponible, car l’espace blanc était « de l’espace perdu » Cela crée un énorme problème : le désordre.
Sans espace blanc, tout le temps que vous ou vos clients passez à imaginer de superbes titres et à concevoir des images qui attirent l’œil peut être gaspillé dans le fouillis que ces conceptions sans espace blanc produisent. Adoptez l’espace blanc et utilisez-le pour montrer au lecteur où il doit concentrer son attention.
Prenez Medium, par exemple. Ce site n’affiche pas de barres latérales sur les articles et utilise très peu d’éléments supplémentaires sur les pages. Au lieu d’être distrait par des publicités, des formulaires d’inscription par courriel et d’autres éléments, le lecteur n’a qu’une seule et unique chose sur laquelle concentrer son attention : le contenu.
8. Utilisez le Material Design de Google

Préparez-vous à adopter le Material Design de Google
Si vous avez lu les prévisions de Randy Brown sur les tendances du web design en 2016, vous savez que le Material Design de Google sera un acteur majeur cette année, et les concepteurs éditoriaux devraient en tenir compte.
Material Design, introduit par Google, notamment pour les appareils Android, à la fin de 2014, est une nouvelle approche du design plat. Fondamentalement, il donne aux éléments typiquement plats une ou deux couches supplémentaires pour qu’ils ne soient pas entièrement plats, insufflant une nouvelle vie à cette tendance de conception populaire.
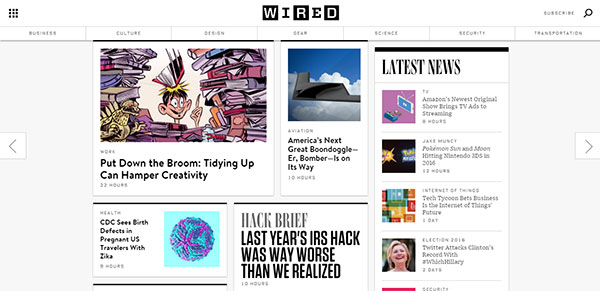
Cela transforme les éléments en cartes afin qu’ils se différencient les uns des autres. Un excellent exemple d’intégration de cette technique dans votre stratégie de conception de sites Web de magazines consiste à l’utiliser pour les éléments de la page d’accueil, tels que les listes d’articles. Comme vous pouvez le voir dans l’image ci-dessus, Wired utilise ce design pour séparer visuellement les différents articles sur sa page d’accueil. Les cartes d’articles ont même une animation « ascenseur » lorsque vous les survolez.
Cette tendance en matière de conception de sites Web de magazines donne aux concepteurs de sites Web la possibilité de différencier deux éléments ou plus sur une page, d’une manière qui est plus attrayante visuellement que les options typiques offertes par une conception plate standard.
9. Utilisez des micro-interactions élégantes

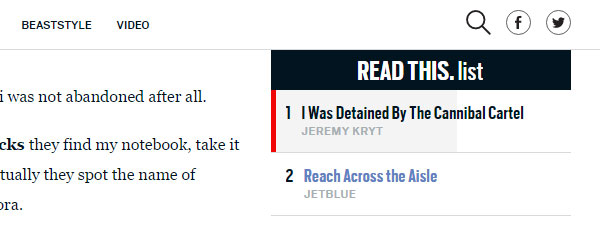
Exemple de micro-interactions sur la barre latérale du Daily Beast
Dans le billet de Dan Virgillito sur les cinq tendances UX que les concepteurs doivent connaître en 2016, il a mentionné deux excellents exemples de microinteractions qui fonctionnent parfaitement sur les sites web éditoriaux.
Les microinteractions sont de toutes petites interactions qui aident un utilisateur à naviguer sur un site web. Il peut s’agir d’un petit bouton situé dans le coin inférieur droit d’une page Web qui amène l’utilisateur directement en haut de la page lorsqu’il clique dessus.
Un excellent exemple donné par Dan est une barre de progression qui permet à l’utilisateur de savoir où il en est dans un article. Le Daily Beast l’utilise dans sa barre latérale Read This List qui accompagne chaque article. L’ajout de cette fonctionnalité à la conception de votre magazine est un excellent moyen de maintenir l’intérêt des utilisateurs pour votre contenu aussi longtemps que possible.
10. Encadrez les informations importantes

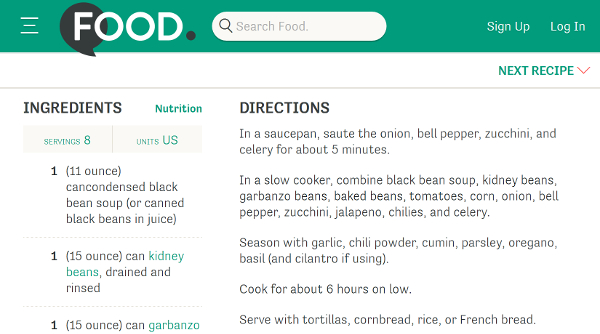
Utilisez des encadrés pour attirer les lecteurs
Certaines publications peuvent tirer profit de la mise en boîte des informations importantes et de leur affichage sur le côté de l’article, de manière à ce que le lecteur puisse les assimiler plus facilement. Cette pratique est populaire sur les sites Web de cuisine, car elle permet d’afficher efficacement les listes d’ingrédients dans les barres latérales ou près du bord de l’article.
Elle peut également être utilisée par les sites Web créatifs pour afficher une liste de matériel dont le lecteur aura besoin pour réaliser un projet de bricolage. Les rédactions peuvent utiliser ces mêmes pratiques si elles produisent des articles pratiques sur leurs sites, mais il existe également d’autres façons de les utiliser.
Par exemple, les publications qui utilisent la méthode de rédaction de la pyramide inversée peuvent trouver utile d’afficher les principaux points et faits d’un article dans l’un de ces encadrés, puis d’utiliser l’article entier pour développer ces points et faits.
En vous démarquant avec du contenu supplémentaire, vous pouvez fournir à vos lecteurs des informations faciles à digérer pour étayer votre article et attirer les personnes qui consultent votre site Web.
Réflexions finales sur la conception de sites Web de magazines
Le style est l’un des éléments les plus importants à prendre en considération avec ce type de site Web, et ce pour une bonne raison. Une publication entière, y compris chaque élément de contenu qui est publié, tourne autour de ce style. C’est pourquoi il est si important pour vous, en tant que concepteur, de garder à l’esprit la fonctionnalité et l’expérience utilisateur globale du site lorsque vous mettez en œuvre ce style.
Chaque fois que vous incorporez un nouveau design à un site éditorial, réfléchissez à la manière dont il affectera l’expérience utilisateur du site. Par exemple, les vidéos en arrière-plan sont superbes, mais les avantages qu’elles peuvent apporter à un site Web s’évaporent rapidement lorsqu’elles empêchent un utilisateur disposant d’une connexion Internet modeste de charger votre contenu.
Quelles sont vos conceptions web préférées pour les magazines en ligne ? Faites-nous en part dans les commentaires ci-dessous.

Commentaires récents