Qu’est-ce que le balisage Schema ?
Le balisage Schema est une donnée qui permet aux moteurs de recherche comme Google de mieux comprendre votre contenu. Ce balisage aide les moteurs de recherche à classer vos pages pour les requêtes de recherche pertinentes.
Ce balisage se compose de « balises » que vous pouvez incorporer à votre site pour améliorer votre visibilité dans les pages de résultats des moteurs de recherche (SERP). Vous pouvez trouver ce code sur Schema.org:

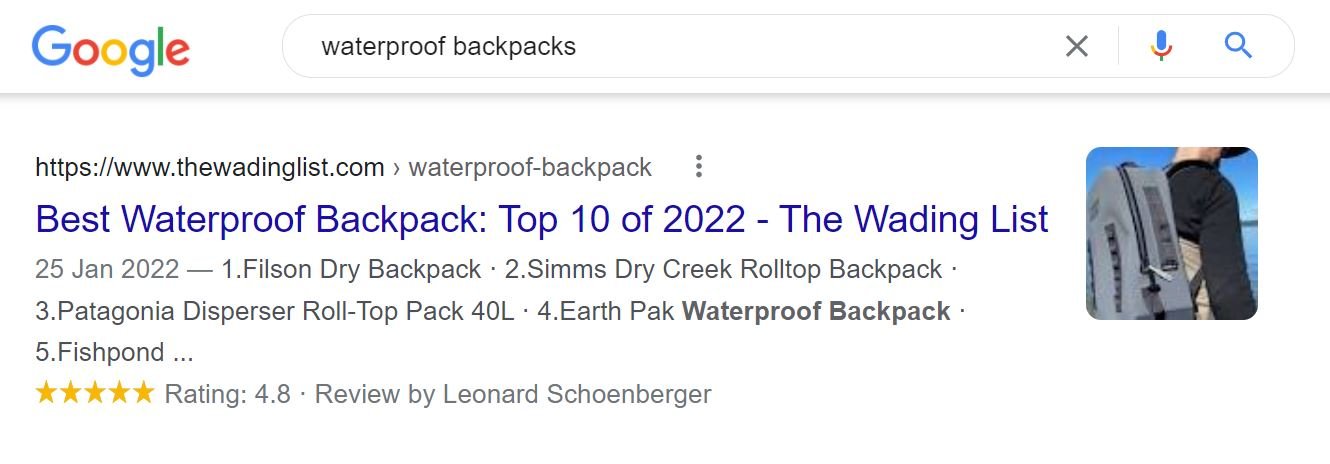
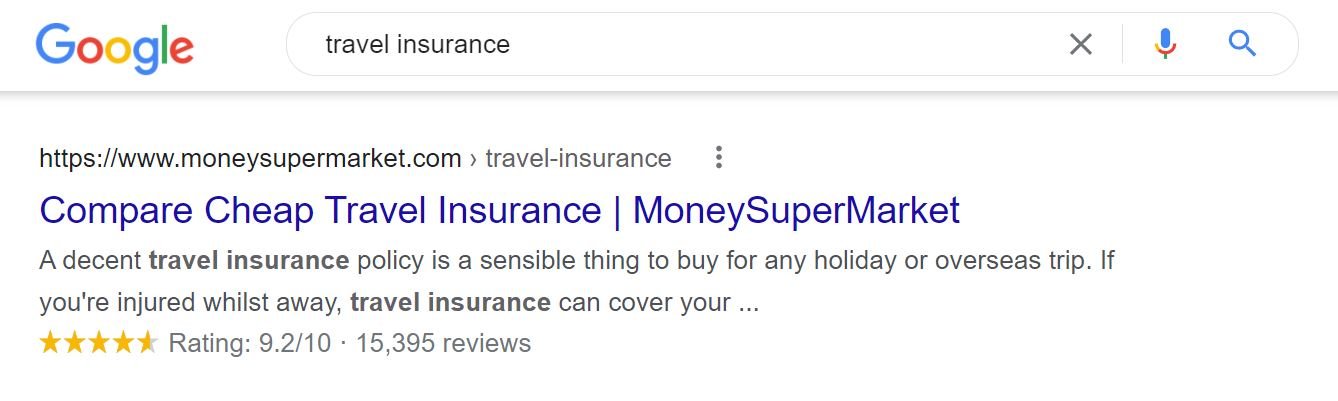
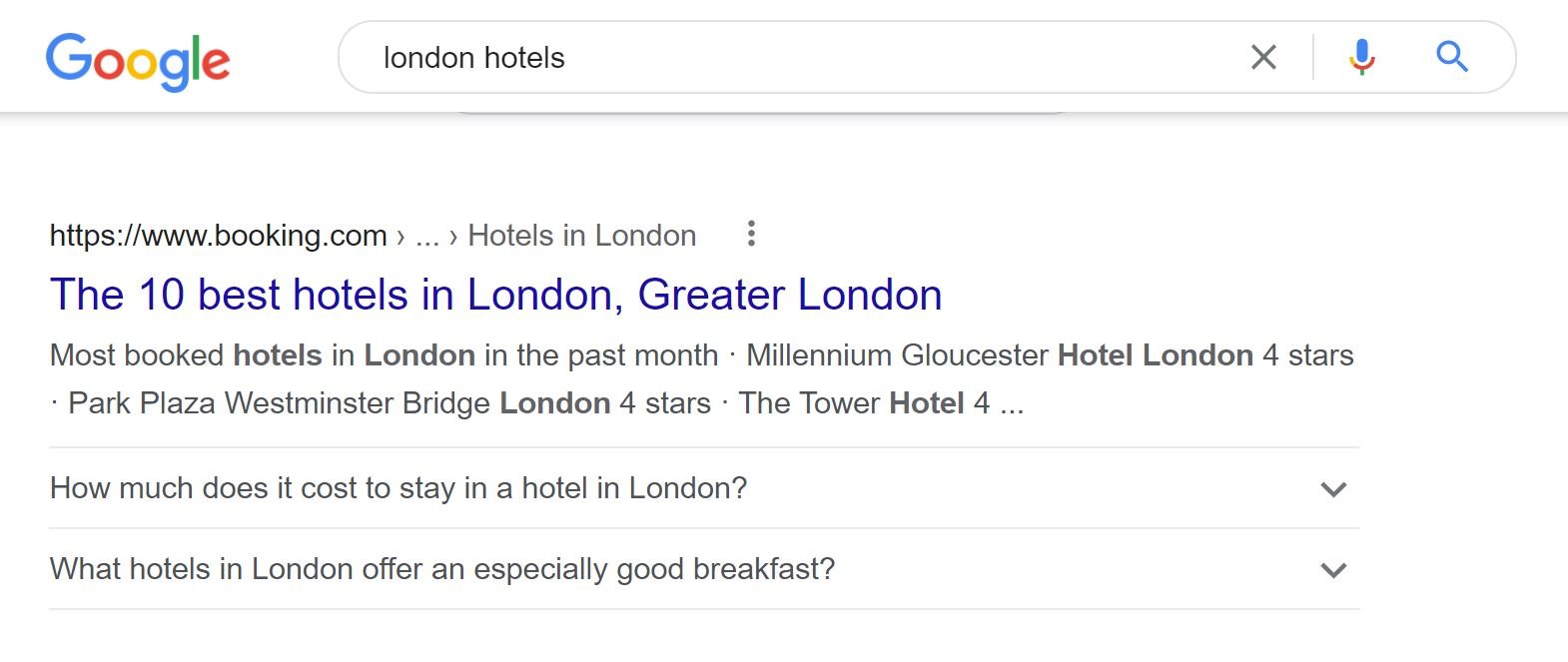
Google peut extraire davantage de données de vos pages lorsque vous utilisez le balisage Schema. Cela se traduira par des extraits riches (rich snippets). Les extraits enrichis sont des résultats de recherche améliorés qui fournissent des informations supplémentaires, telles que des évaluations de produits. Ces extraits ont tendance à avoir des taux de clics plus élevés que les résultats de recherche ordinaires :

En outre, le balisage schema.org est reconnu par d’autres moteurs de recherche que Google. Il s’agit notamment de Bing et de Yahoo.
Pour commencer à utiliser le balisage schema, vous devez ajouter différentes balises (ou microdonnées) au code HTML de votre site. Voici quelques-unes des balises les plus importantes :
-
- itemscope
spécifie que le HTML à l’intérieur du bloc
- itemtype
permet de préciser ce qu’est cet élément (par exemple, un film ou un livre).
- itemprop
donne aux moteurs de recherche des informations supplémentaires sur l’élément (par exemple, le réalisateur et le genre).
Cependant, ce n’est que la partie émergée de l’iceberg. Schema propose plusieurs balises pour différents types de contenu, notamment les critiques de livres, les produits, les articles, les restaurants et les FAQ. Examinons ces balises dans leur contexte. Voici un exemple tiré de Schema.org:
Avatar
Réalisateur : James Cameron (né le 16 août 1954) Science-fiction Trailer
Cela peut ressembler à du charabia et sembler assez décourageant à intégrer. Heureusement, ce n’est pas du tout le cas. Nous vous montrerons plus loin dans ce billet comment appliquer ces balises à votre contenu, et c’est beaucoup plus facile qu’il n’y paraît. En fait, il suffit de quelques clics et d’un copier/coller.
Pourquoi Schema est-il important pour le référencement ?
Le référencement Schema peut être bénéfique pour presque tous les types de sites Web. Ces sites comprennent les blogs, les boutiques en ligne et les entreprises locales.
Par exemple, disons que vous utilisez le balisage Schema pour une page de produit. Dans ce scénario, vous pouvez appliquer des balises telles que Offer et AggregateRating pour définir votre prix et vos évaluations. De cette façon, Google et les autres moteurs de recherche peuvent lire ces éléments essentiels sur votre page et les afficher dans leurs SERP.
Comme mentionné précédemment, ce balisage vous aidera à obtenir des snippets riches pour vos produits :

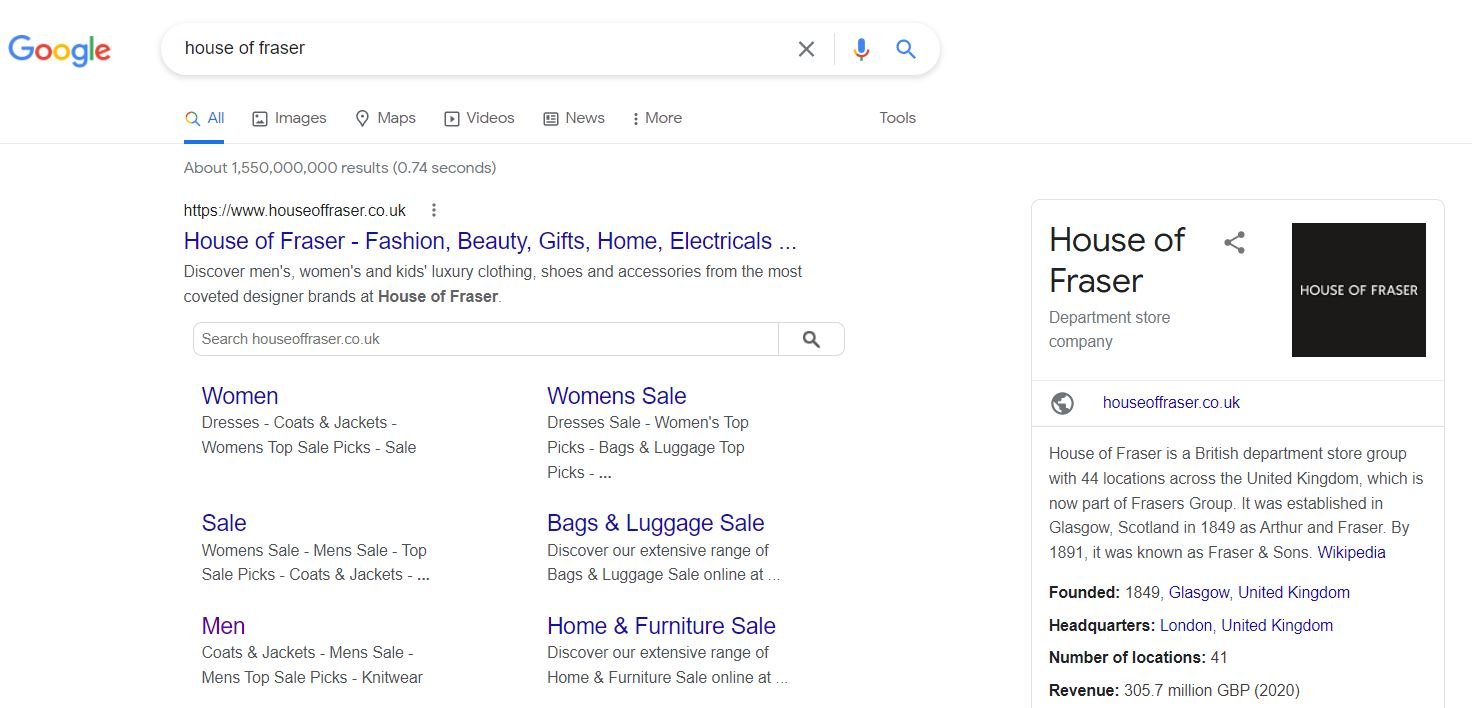
Lorsque vous l’utilisez correctement, le balisage Schema SEO peut également vous aider à obtenir un panneau de connaissances (ou knowledge graph) dans Google. Il s’agit d’une boîte qui met en évidence des détails importants sur votre marque :

En outre, si vous utilisez le référencement Schema sur vos pages de FAQ, vous pouvez également obtenir un résultat riche. Vous y trouverez les réponses aux questions les plus fréquemment posées en rapport avec la requête de recherche d’un utilisateur :

Il existe d’autres types de rich snippets disponibles, en fonction de votre site Web et du type de produit ou de service que vous proposez. Il s’agit notamment des recettes, des applications logicielles et des cours.
Ces données supplémentaires qui apparaissent dans les SERP peuvent faire une grande différence. Les utilisateurs peuvent être plus enclins à cliquer sur votre page s’ils voient votre nombre élevé d’avis positifs. Ces taux de clics peuvent stimuler votre trafic organique, ce qui se traduit par des taux de conversion plus élevés.
En outre, l’apparition de vos guides pratiques et du contenu de votre FAQ dans les rich snippets peut vous aider à renforcer votre autorité. Les utilisateurs verront tout de suite que vous pouvez les aider à résoudre leurs problèmes. Cela peut générer plus de trafic et d’engagement, ce qui peut vous aider à être mieux classé dans les SERPs de Google.
Comment utiliser le balisage Schema pour améliorer le référencement ?
Comme nous venons de le voir, le balisage Schema est un élément essentiel de votre stratégie de référencement. Il permet de renforcer votre visibilité dans les SERP grâce aux rich snippets, ce qui peut, à son tour, augmenter votre trafic organique.
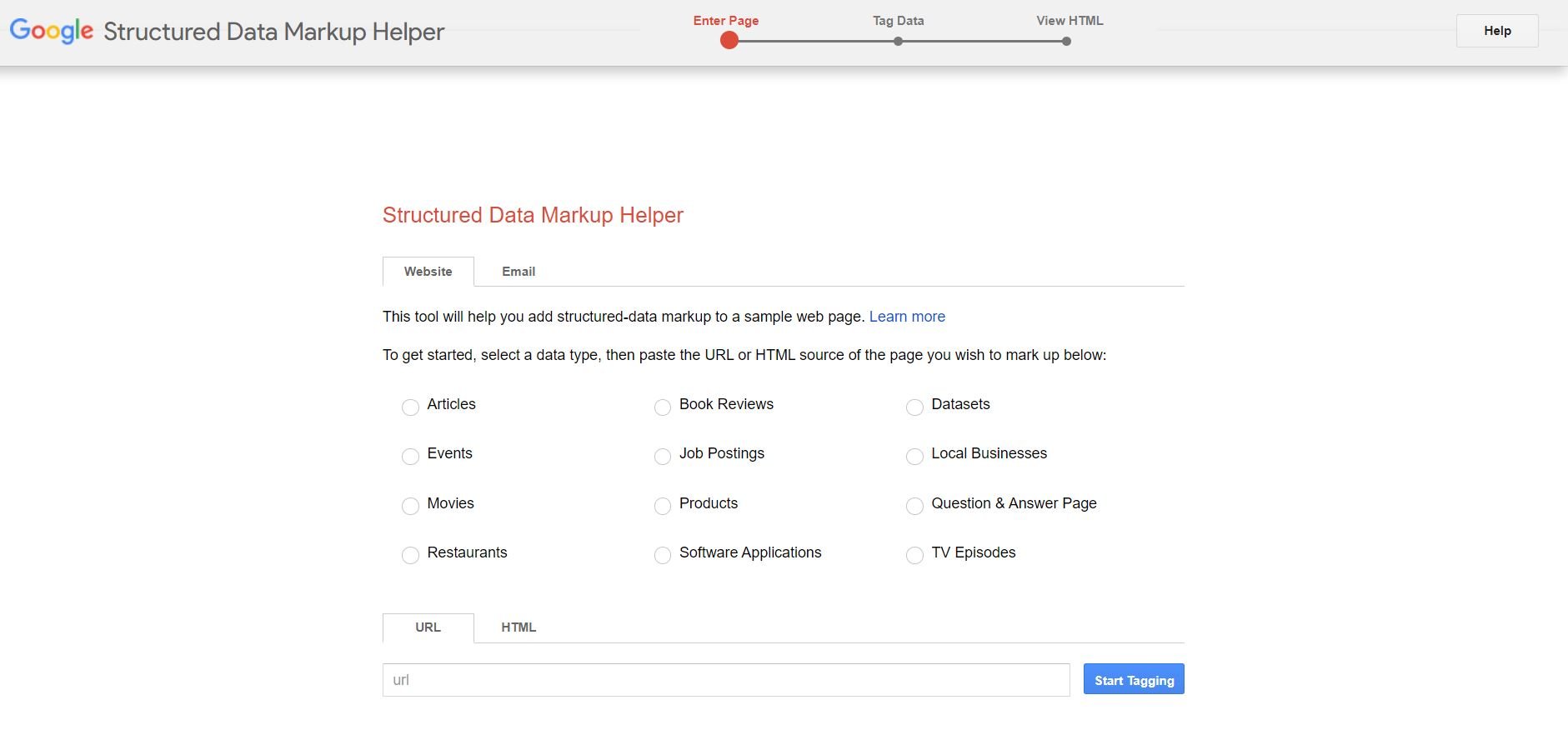
Heureusement, vous n’avez pas besoin d’expérience en codage pour vous lancer dans le balisage de schémas. En fait, il existe un outil qui génère le code pour vous. Il s’agit de l’aide au balisage des données structurées de Google :

Ce tutoriel vous montrera comment ajouter un balisage de schéma à WordPress à l’aide de cet outil. C’est parti !
Étape 1 : Sélectionner une page et baliser vos données
La première chose que vous devez faire est de sélectionner un type de données (par exemple, une critique de livre ou un produit) et d’entrer l’URL de la page que vous voulez baliser :

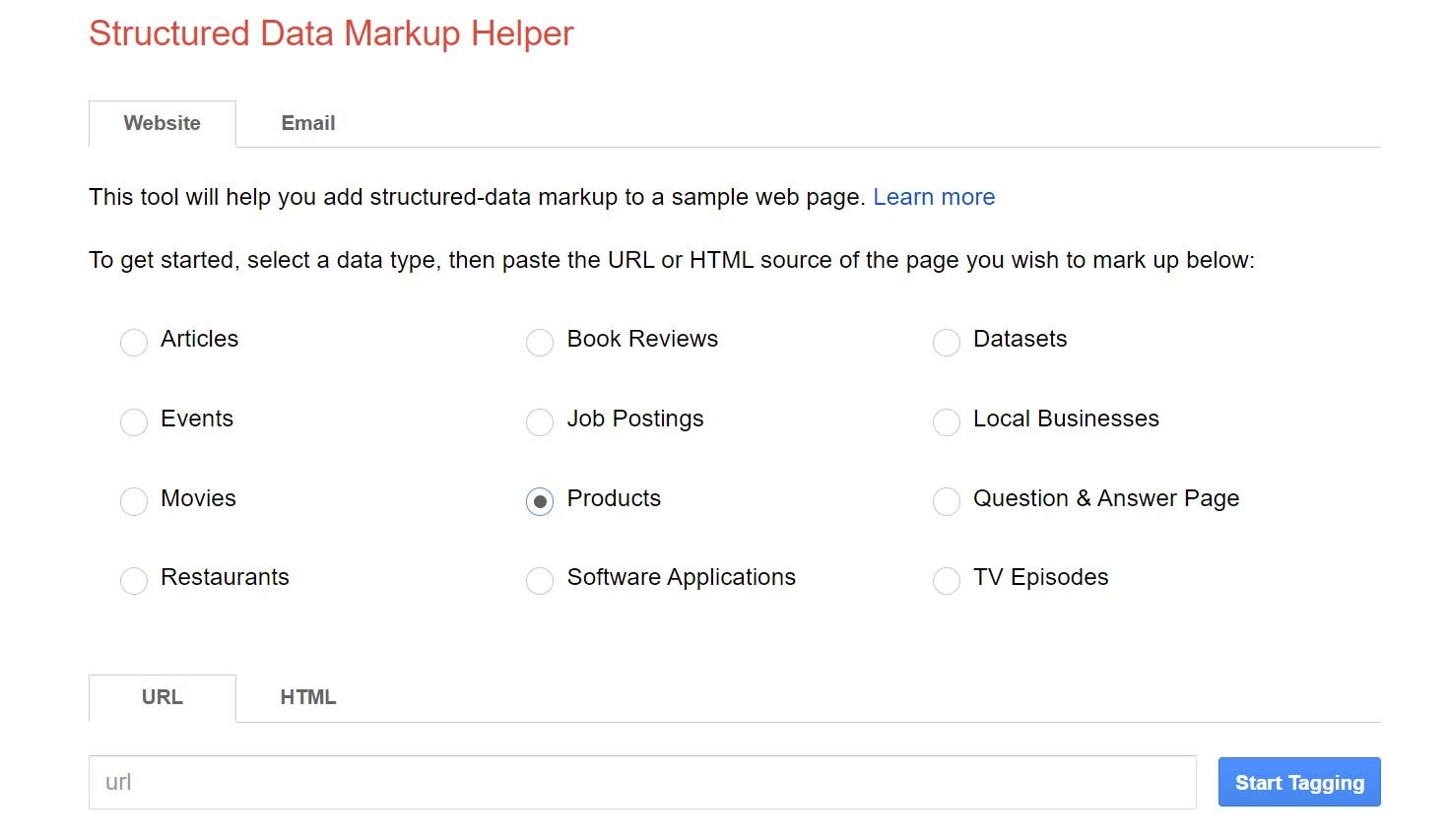
Dans ce tutoriel, nous allons travailler avec un produit WooCommerce. Cependant, vous pouvez sélectionner n’importe quel article ou page pour le balisage du schéma.
Lorsque vous êtes prêt, cliquez sur Start Tagging. Vous accédez alors à la page des données de balisage:

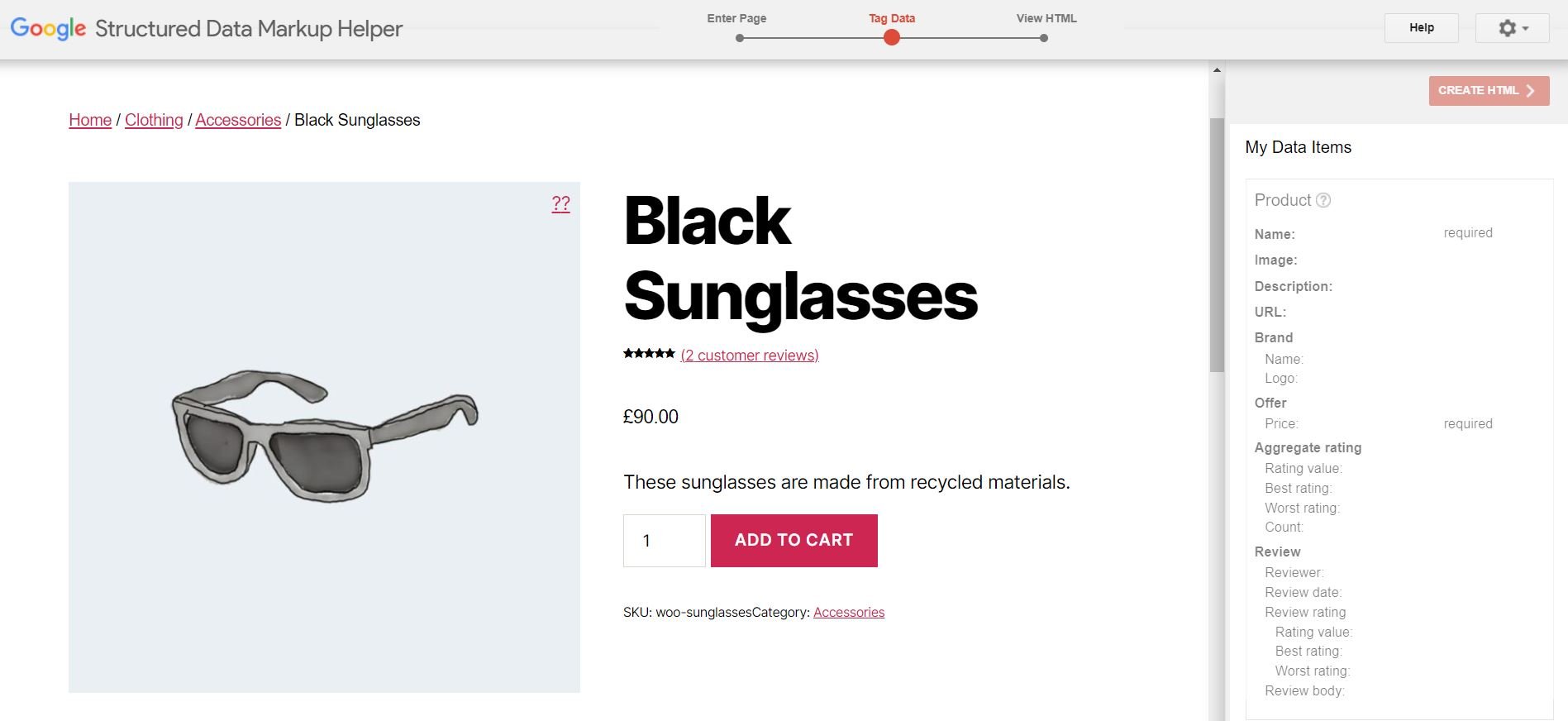
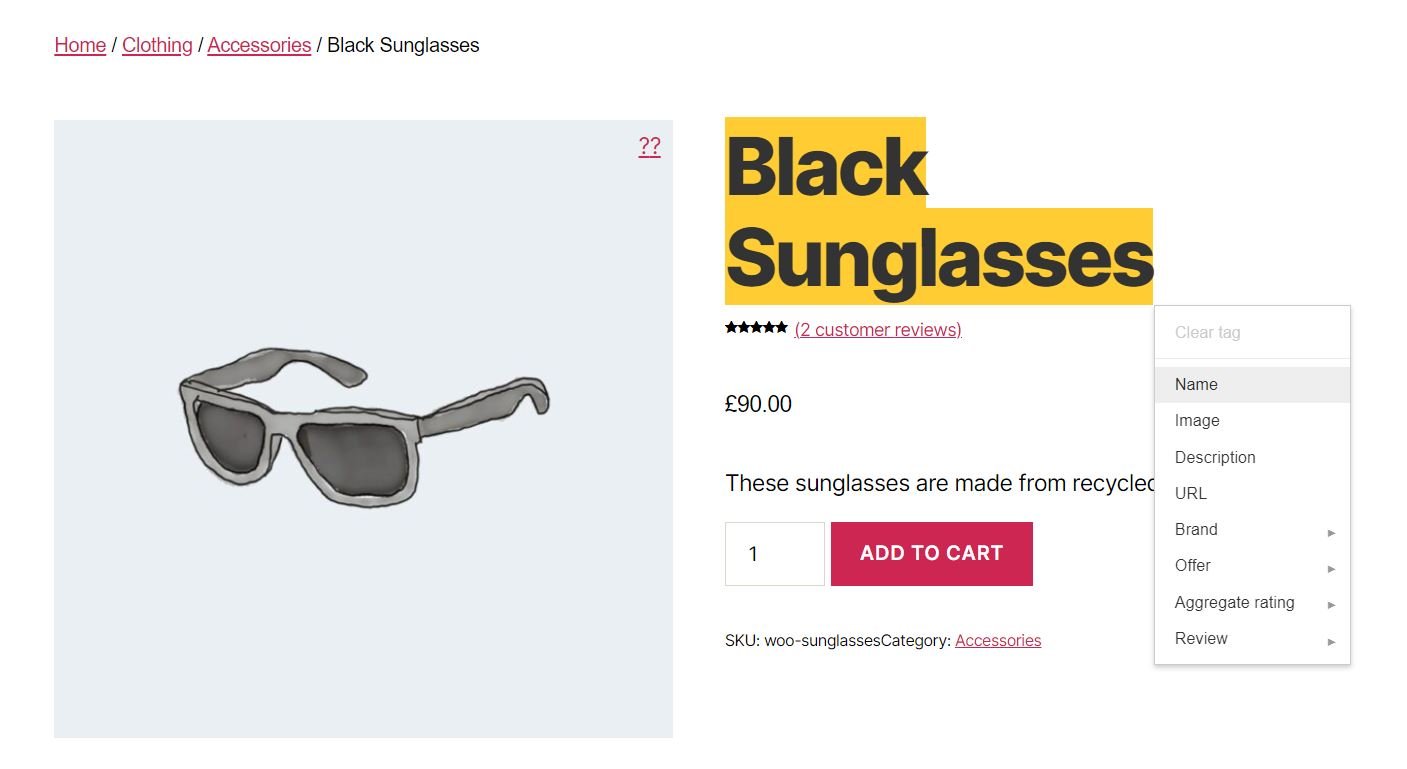
Ici, nous allons sélectionner manuellement des éléments de la page et leur ajouter des balises appropriées. Commençons par le nom du produit.
Pour sélectionner un élément, mettez-le en surbrillance dans le panneau d’aperçu, puis sélectionnez la balise dans le menu. Dans ce cas, nous choisirons Nom:

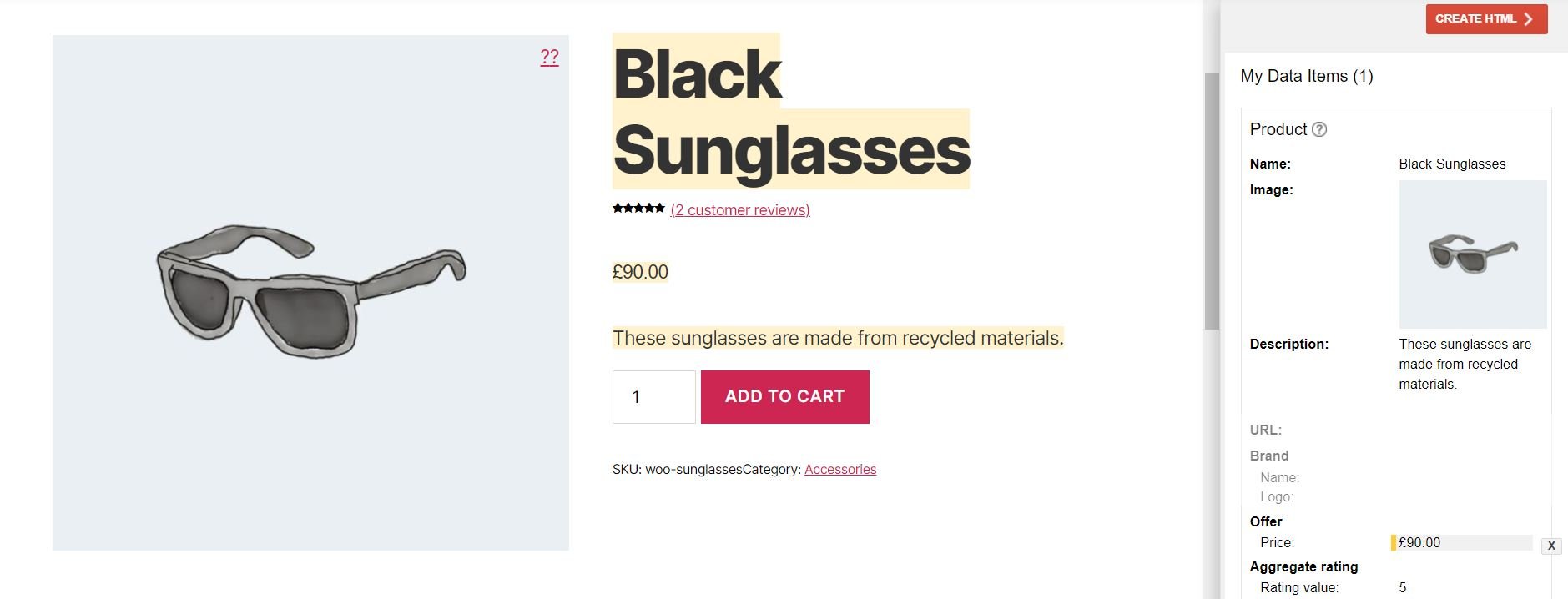
Les balises sélectionnées apparaissent dans le panneau situé à droite de l’écran :

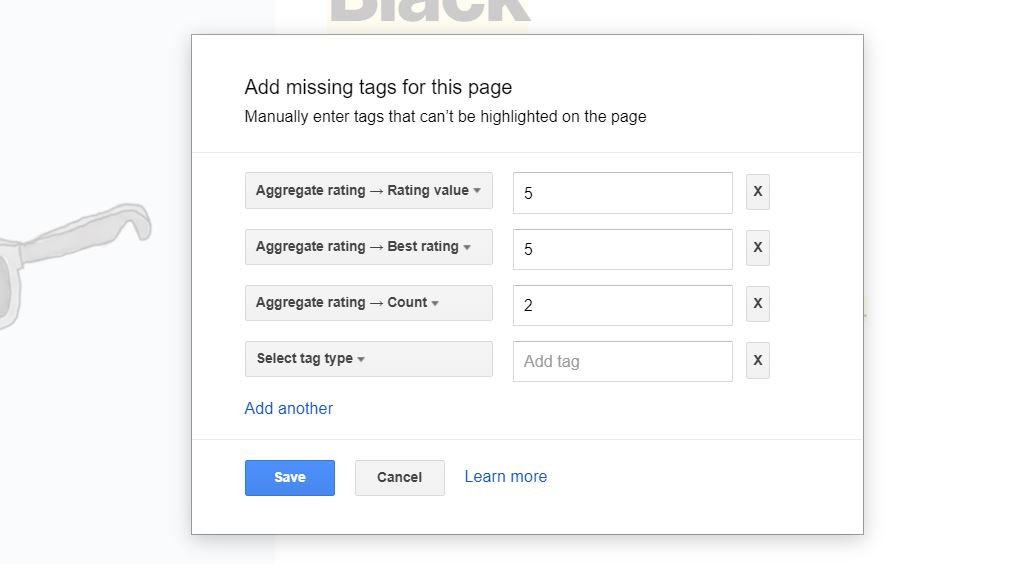
Comme vous pouvez le voir, nous avons également marqué l’image, la description du produit et le prix. Vous remarquerez peut-être que vous ne pouvez pas mettre en évidence certains éléments. Si c’est le cas, vous devez cliquer sur le bouton Ajouter les balises manquantes en bas du panneau de droite.
Ensuite, vous pouvez saisir ces données manuellement. Par exemple, nous allons ajouter nos valeurs d’évaluation :

Nous vous recommandons d’ajouter autant d’informations que possible, que vous balisiez une page produit, un article de blog ou tout autre type de contenu. En utilisant plus de détails, vous augmenterez vos chances d’obtenir des résultats riches dans Google. Des données telles que les avis des clients, les évaluations des produits et les prix peuvent apporter une valeur ajoutée aux utilisateurs et augmenter le trafic sur votre site.
Étape 2 : Entrez votre code de balisage dans WordPress
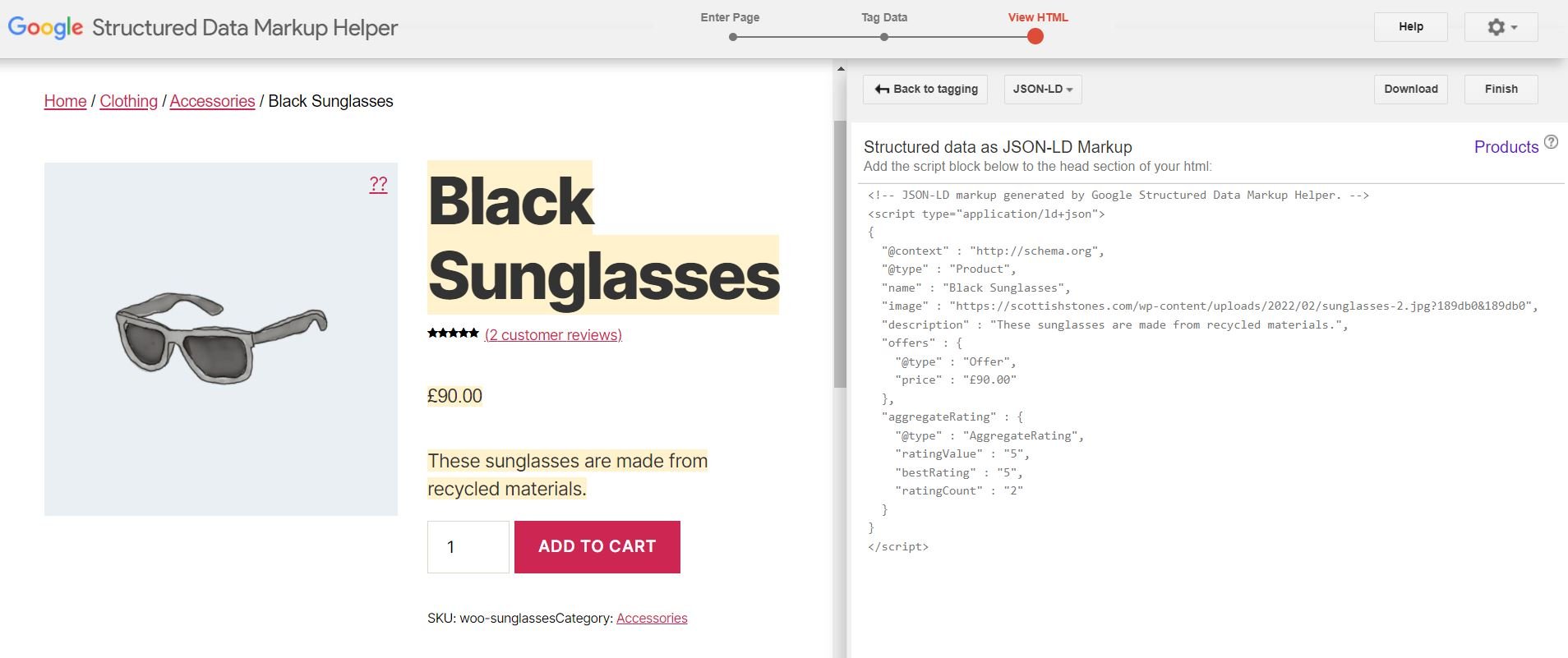
Lorsque vous avez terminé de baliser vos données, cliquez sur le bouton rouge Créer un code HTML situé dans le coin supérieur droit de l’écran de saisie. Le code de balisage du schéma sera généré en fonction de vos sélections et ressemblera à ceci :

Comme vous pouvez le constater, vous obtenez deux types de formats de sortie : JSON-LD et Microdata. Dans ce tutoriel, nous utiliserons JSON-LD, vous pouvez donc copier ce code.
Le moyen le plus simple d’ajouter des balises de schéma à votre site WordPress est d’insérer le code généré directement dans votre article ou votre page. Il y a plusieurs façons de le faire, et cela peut différer selon le type de contenu à baliser.
Ajout de schéma aux pages de produits WooCommerce
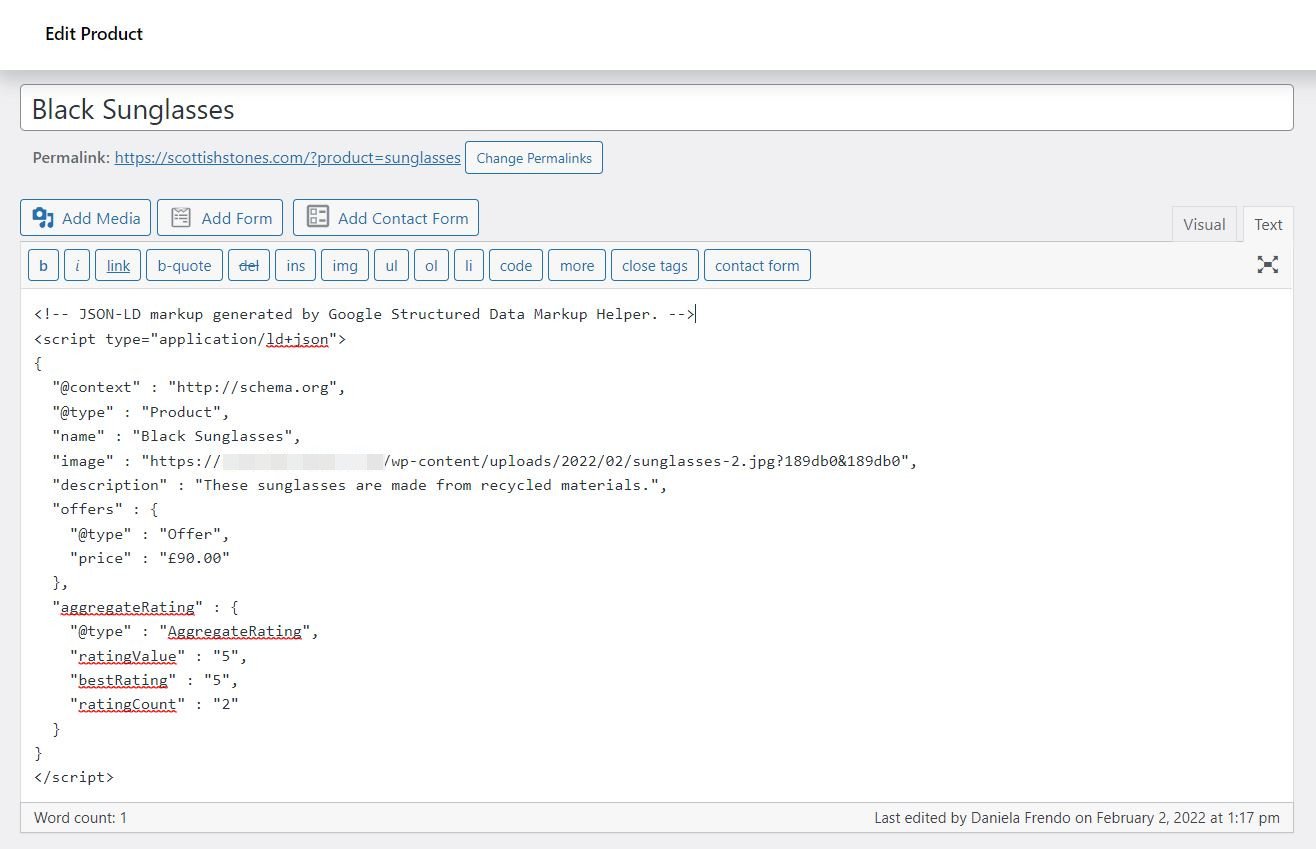
Si vous marquez un produit WooCommerce, allez dans votre tableau de bord WordPress et ouvrez le produit concerné pour le modifier. Dans le champ de texte du corps, sélectionnez l’onglet Texte et collez le code de balisage du schéma :

Ensuite, cliquez sur Mettre à jour pour enregistrer vos modifications. C’est tout – votre balisage de schéma a été ajouté ! Nous allons vous montrer comment tester ces changements dans un instant.
Comment ajouter le balisage Schema aux articles ou aux pages WordPress ?
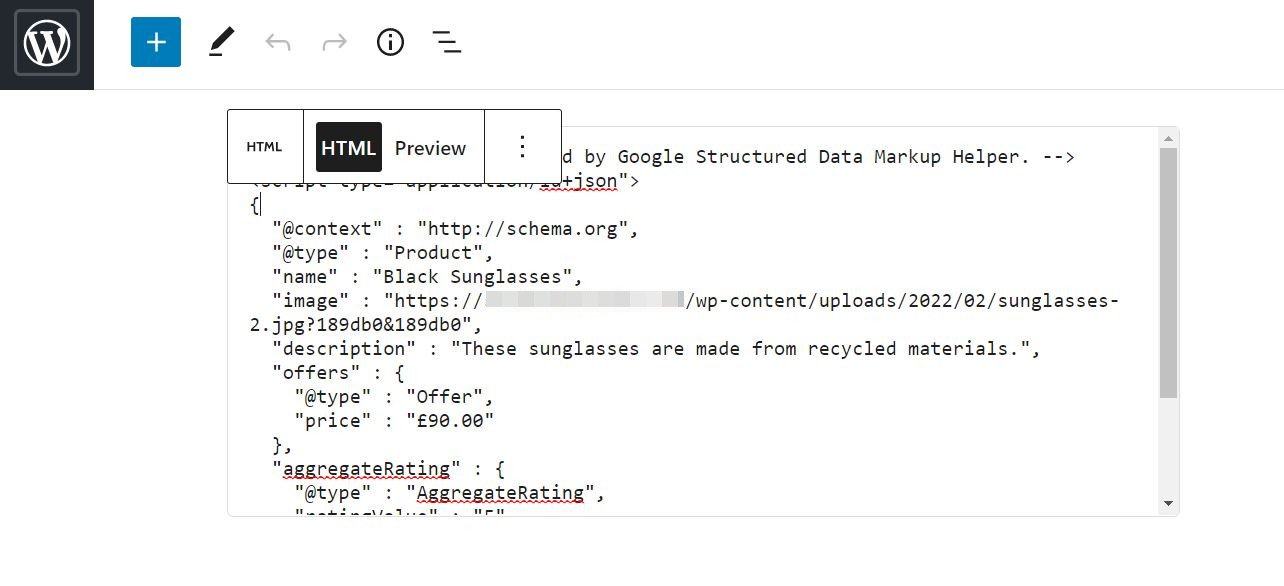
Le processus est tout aussi simple si vous ajoutez le balisage schématique à une page ou un article. Ouvrez la page ou l’article que vous souhaitez baliser. Ensuite, cliquez sur le signe plus (+) pour ajouter un nouveau bloc, et sélectionnez Custom HTML:

Ici, vous devrez entrer le code que vous avez généré à partir de l’aide au balisage des données structurées. Ne vous inquiétez pas, ces informations ne seront pas visibles pour vos visiteurs. Lorsque vous avez terminé, cliquez sur Mettre à jour.
Étape 3 : Testez votre balisage Schema
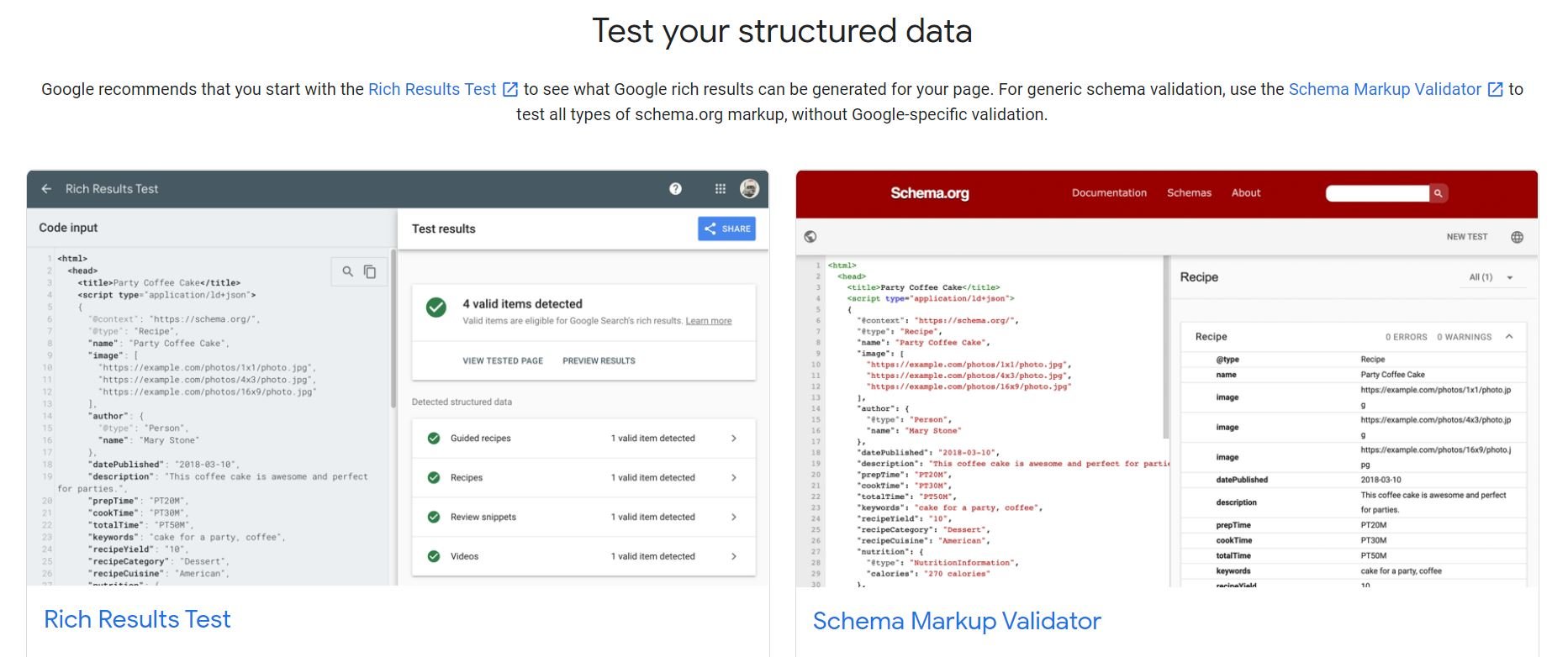
Vous pouvez maintenant tester vos données structurées et voir à quoi ressemblera votre contenu balisé dans Google. Vous pouvez utiliser l’outil de test de balisage Schema de Google :

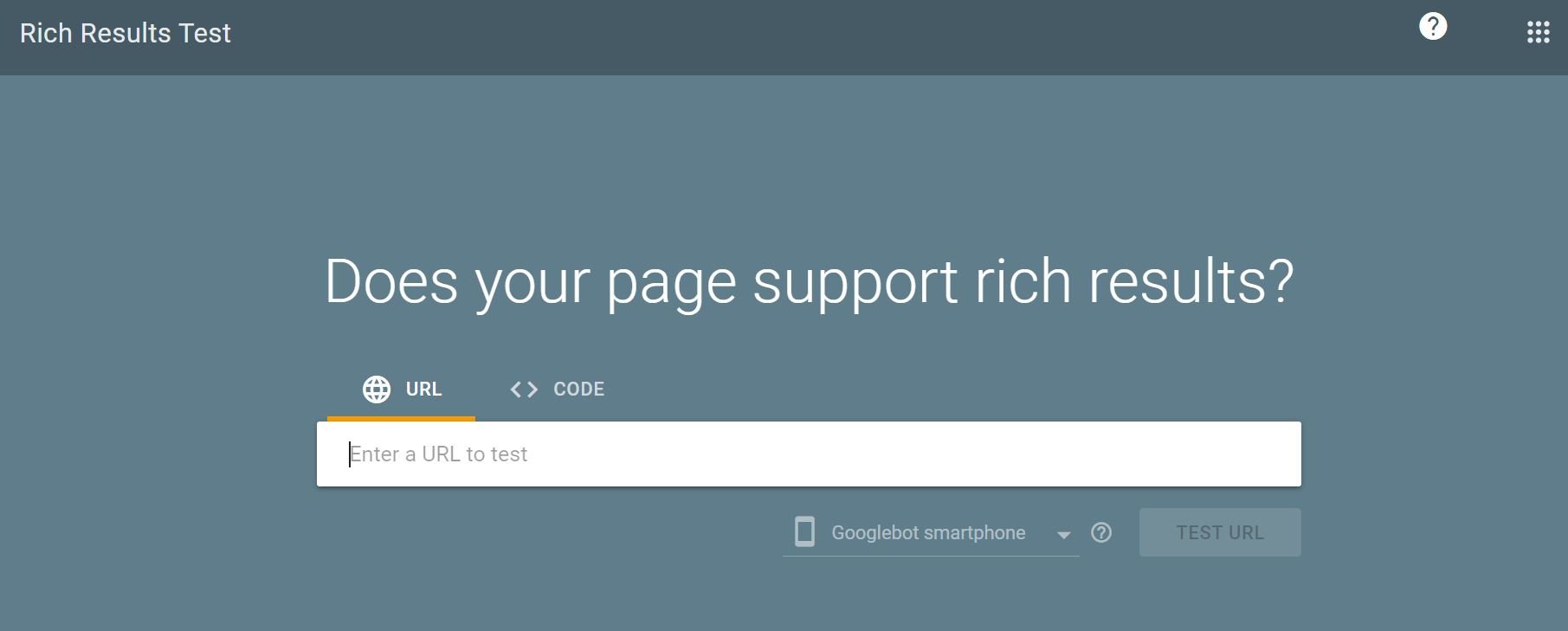
Faisons un test de résultats riches. Sélectionnez Schema Markup Testing Tool dans la page ci-dessus, puis saisissez l’URL de la page que vous souhaitez vérifier :

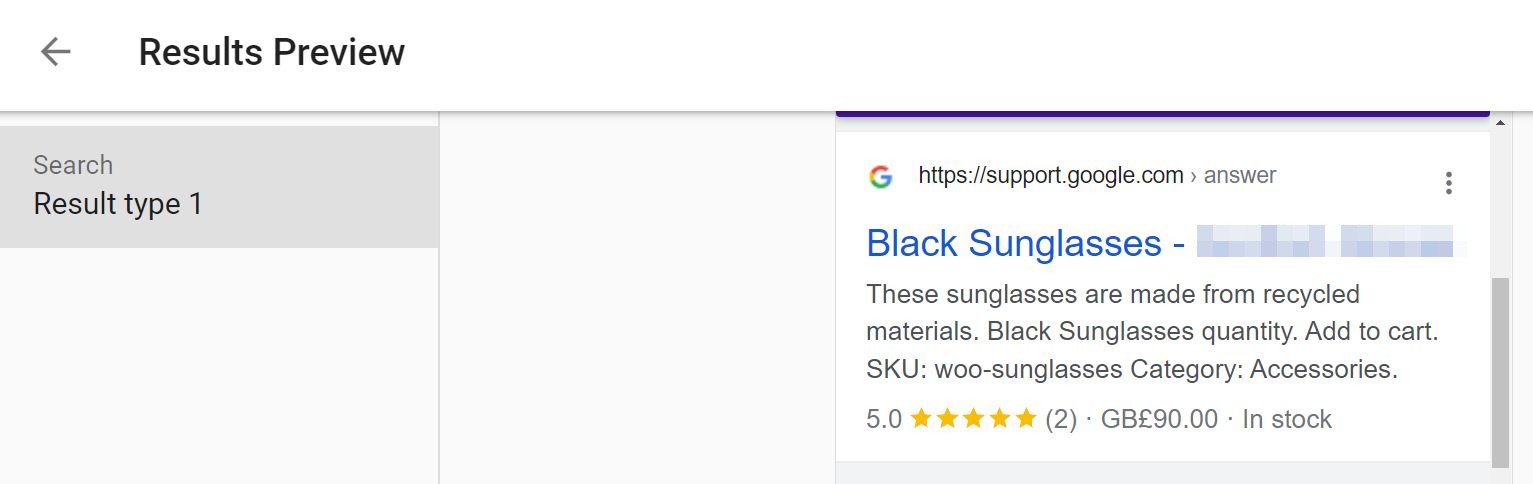
La génération du rapport peut prendre quelques minutes. Une fois qu’il est prêt, cliquez sur l’option Aperçu des résultats. Vous verrez alors un aperçu de l’extrait riche :

Comme vous pouvez le constater, les données que nous venons de baliser sont visibles dans le résultat. Elles comprennent le prix et le classement par étoiles du produit.
Plugins WordPress Schema
Jusqu’à présent, nous avons examiné l’ajout manuel de balises de référencement Schema. Cependant, de nombreux plugins WordPress peuvent optimiser davantage votre contenu. Jetons un coup d’œil à quelques options populaires !
Yoast SEO
Si vous avez déjà installé Yoast SEO sur votre site Web, vous pouvez utiliser ce plugin pour ajouter le balisage schema :

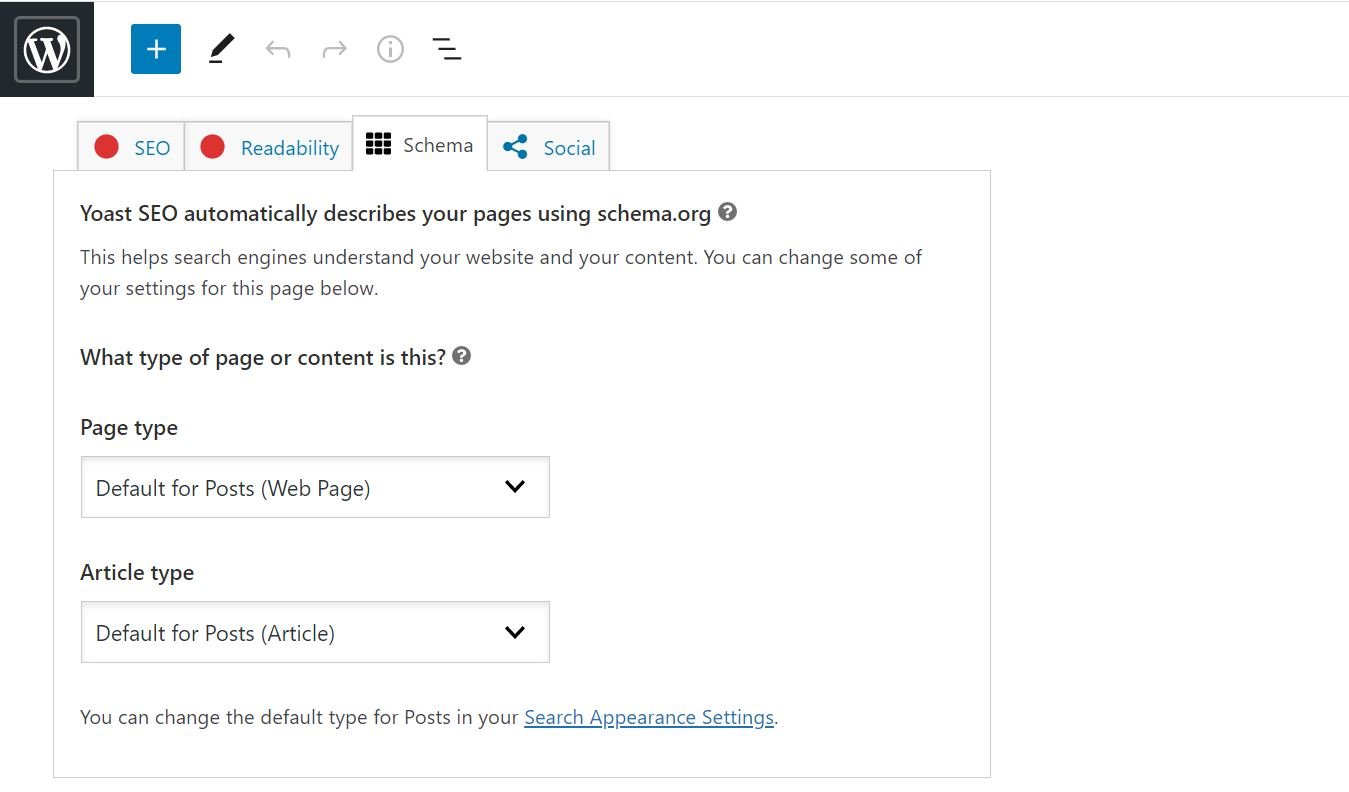
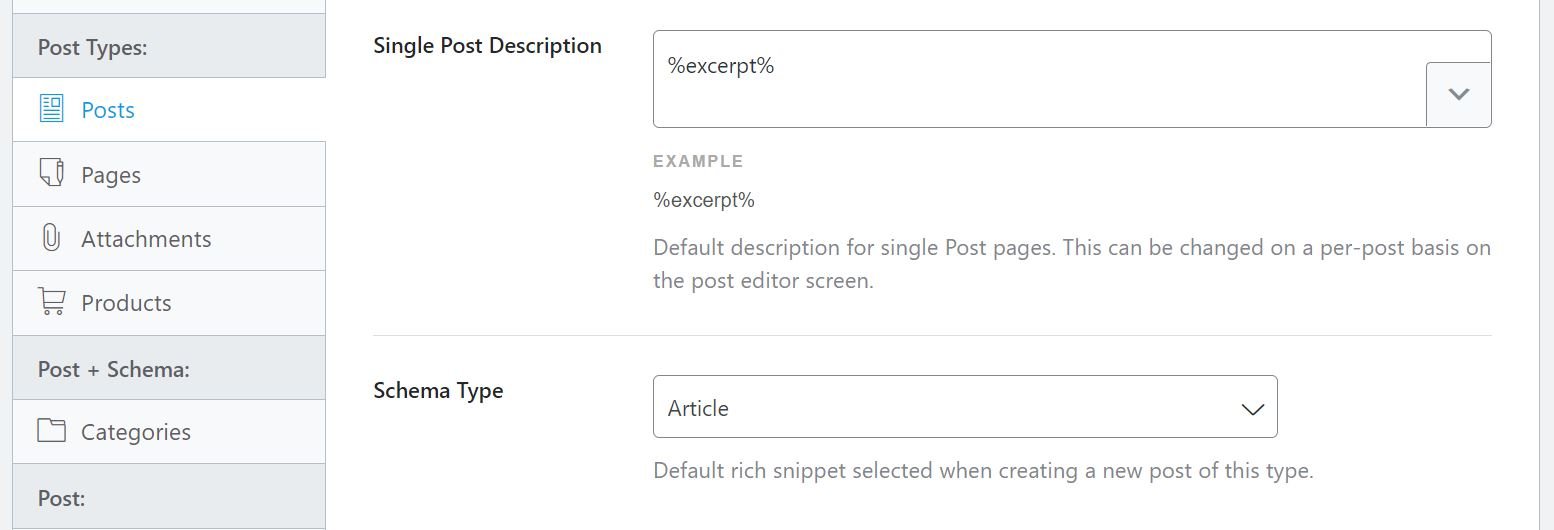
Cet outil fait la plupart du travail pour vous. Par exemple, il décrit automatiquement vos articles et vos pages en utilisant schema.org. Toutefois, vous pouvez également modifier ces types par défaut :

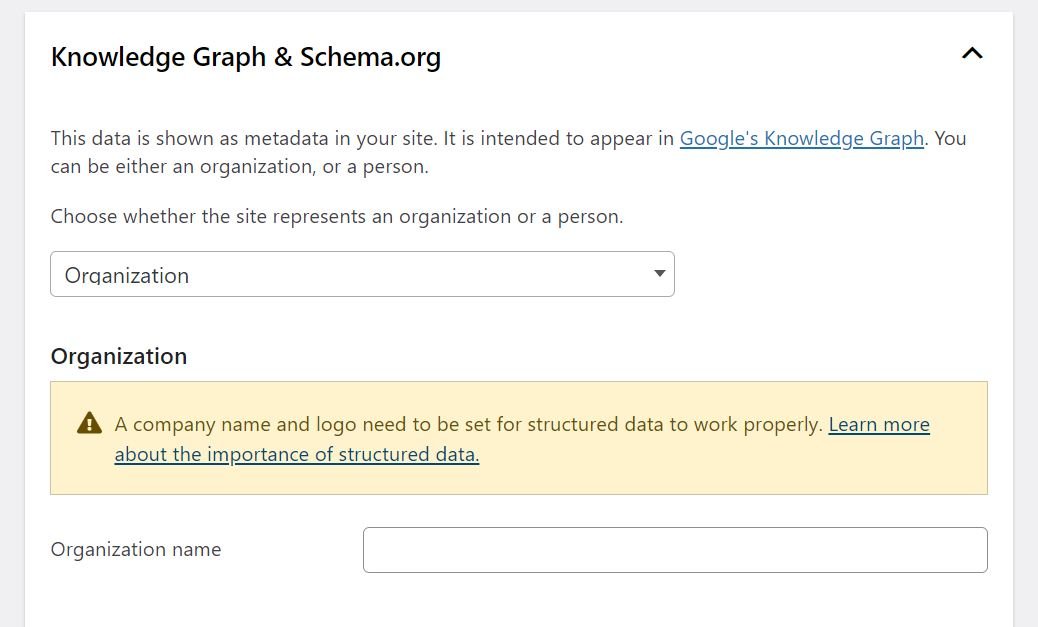
Le plugin collecte également des informations sur votre site pour vous aider à obtenir un panneau de connaissances. Pour confirmer ces détails, naviguez dans SEO > Apparence de recherche dans votre tableau de bord WordPress. Ensuite, faites défiler vers le bas jusqu’au champ Knowledge Graph & Schema.org:

Ici, vous devrez sélectionner si votre site représente une personne ou une organisation. Vous devrez également fournir un nom et télécharger un logo. Si vous avez déjà rempli ces informations, vous pouvez vérifier qu’elles sont correctes et à jour.
Rank Math SEO
Un autre plugin que vous pouvez utiliser est Rank Math SEO. Comme Yoast, cet outil vous aide à ajouter le balisage schématique à votre site :

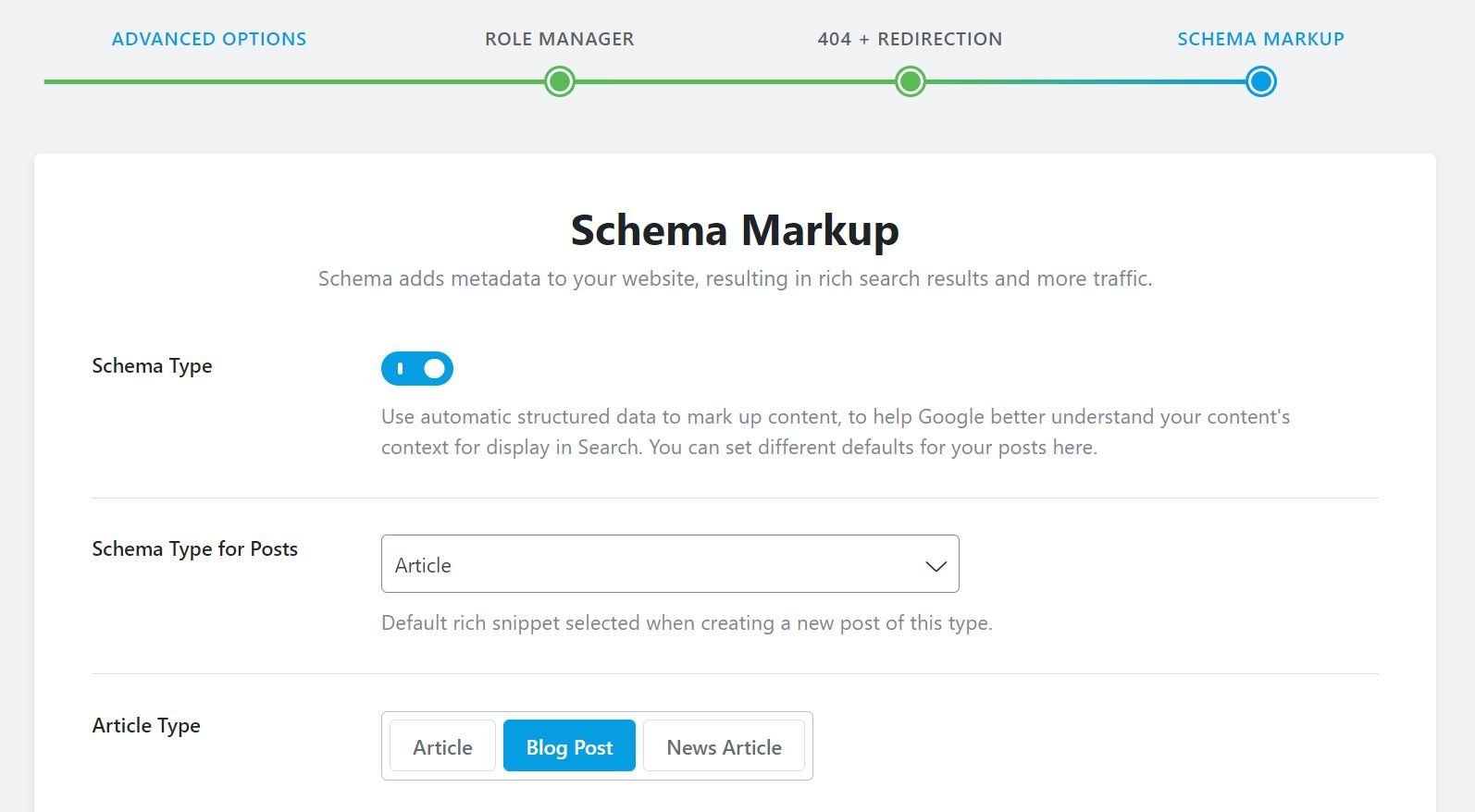
Lorsque vous installez ce plugin, son assistant de configuration vous permettra d’ajouter des types de schémas pour vos articles, pages et produits :

Vous pouvez également accéder à ces paramètres en naviguant vers Rank Math > Titres & Meta dans votre tableau de bord WordPress. Sélectionnez ensuite les articles ou les pages pour modifier le type de schéma :

Si vous passez à la version pro de Rank Math, vous aurez accès à un générateur de schémas. Cette fonctionnalité vous permet d’ajouter des types de données supplémentaires pour différents types de contenu, notamment des recettes, des offres d’emploi et des événements.
Schéma et données structurées pour WP et AMP
Vous pouvez également envisager d’utiliser un plugin qui offre une sélection plus large de balises de données. Par exemple, Schema & Structured Data for WP & AMP propose plus de 35 types de schémas :

Par exemple, si vous gérez un site de voyage, vous pouvez utiliser TouristAttraction et TouristDestination. Avec ce plugin, vous obtiendrez également des blocs Gutenberg pour différents types de schémas.
De plus, vous pouvez récupérer des avis d’entreprises ou de produits à partir de plus de 75 plateformes. Ces témoignages peuvent vous aider à obtenir des résultats plus riches dans les SERP. Les gens accordent une très grande attention à ce genre de choses.
Conclusion
L’ajout de balisage schématique à votre site peut contribuer à augmenter votre trafic organique. En effet, il permet d’afficher des extraits riches de votre contenu, qui sont des résultats de recherche contenant des données supplémentaires, telles que les évaluations et les prix des produits. Ces résultats riches ont tendance à attirer beaucoup plus de clics que les résultats normaux.
Vous pouvez ajouter des balises de schéma pour vos articles et vos pages à l’aide d’un outil tel que Structured Data Markup Helper. En outre, des plugins comme Yoast SEO, Rank Math SEO et Schema & Structured Data for WP & AMP proposent des paramètres de schéma pour optimiser davantage votre site.
Avez-vous des questions sur le balisage Schema SEO ? Faites-le nous savoir dans la section des commentaires ci-dessous, et nous essaierons de vous aider !

Commentaires récents