Écrire du code, c’est un peu comme écrire de la prose. Chaque personne le fait un peu différemment, et de ce fait, nous avons tous une voix distincte lorsque notre code est lu. Nous avons des conventions de nommage différentes et une logique de résolution de problèmes différente. Nous pensons tous que notre code a du sens – surtout s’il fonctionne – mais quelqu’un d’autre pourrait ne pas le penser. Pour lutter contre ce phénomène, nous devons tous nous améliorer dans le commentaire du code source. De cette façon, la prochaine personne à s’occuper du projet aura une voie claire pour comprendre et améliorer/réparer notre code.
Comment commenter le code – Les bases
Pour commencer, assurons-nous que nous sommes tous sur la même longueur d’onde en ce qui concerne les commentaires. Dans cet article, nous allons parler des commentaires en ligne dans les scripts eux-mêmes. Des choses comme celles-ci dans un fichier CSS, par exemple, où le code lisible est interrompu par des commentaires qui sont ignorés par les processeurs.
/** Stylisation des éléments du corps **/
body {color:red;}
h1 {size:17px;}
/** Stylisation des widgets de la barre latérale**/
#email-signup-1 {text-transform:uppercase;}
Chaque langage de programmation a une façon différente de commenter le code source. PHP, HTML, JavaScript et C# ont tous des symboles légèrement différents pour commencer et terminer le code. Bien qu’il existe également des pratiques spécifiques à certains langages, elles sont plus souvent partagées que non.
Nous discuterons des différents types de commentaires que vous rencontrerez, de leur utilisation et des meilleures pratiques (ou peut-être simplement des bonnes habitudes à prendre) lorsque vous les utilisez vous-même.
Les principes de base pour commenter votre code sont simples :
- Soyez bref
- Gardez-les pertinents
- Utilisez-les librement, mais sans excès
Si vous pouvez les garder à l’esprit, vous vous en sortirez plutôt bien.
Un moment pour parler des opposants
Très brièvement, parlons des opposants au commentaire du code source. Il existe un sous-ensemble non négligeable de développeurs qui pensent que commenter votre code doit être une occasion exceptionnellement rare. Si vous avez besoin de commentaires sur le code source, c’est que votre code est faible d’une manière ou d’une autre. Que vos conventions de nommage, votre logique ou autre chose n’est pas aussi transparent qu’il devrait l’être.
Et, pour être juste, cet argument a un certain sens. Cependant, il existe un certain nombre de circonstances qui justifient amplement l’inclusion de la documentation sous forme de commentaires, même si votre code est bien écrit et bien structuré.
Les principales sont que vous ne serez pas toujours celui qui travaille sur le projet et que vous ne pouvez pas garantir l’expérience de la personne suivante. Même si vous écrivez du bon code, il y a un risque de confusion et d’ambiguïté.
Documentation du bloc d’en-tête
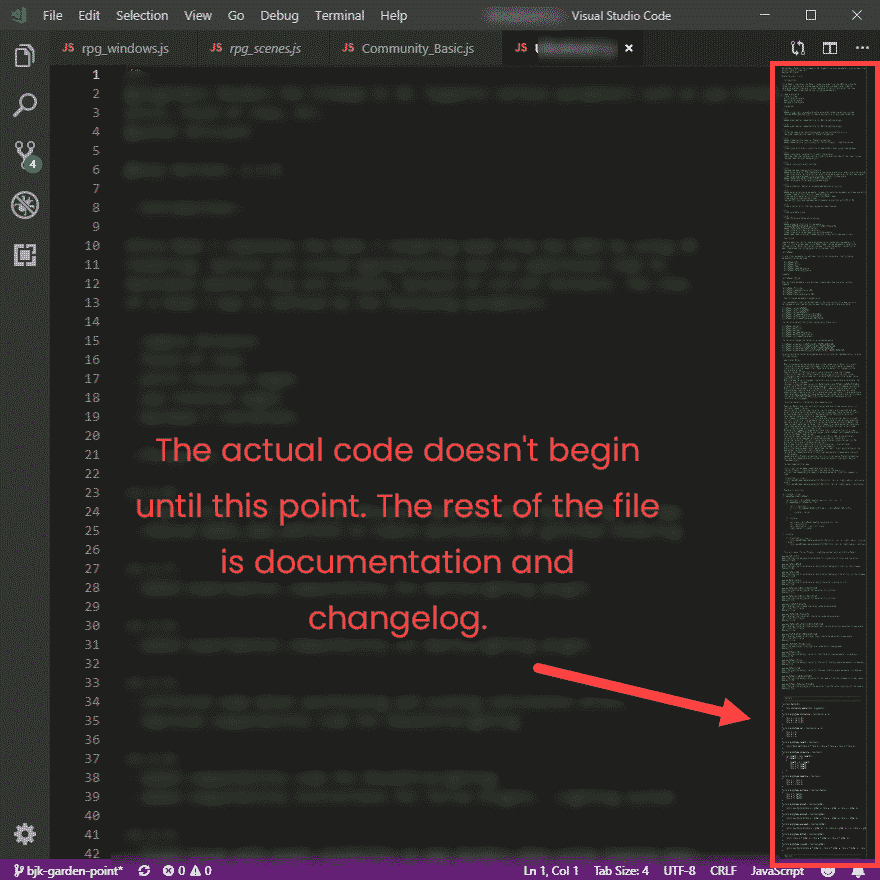
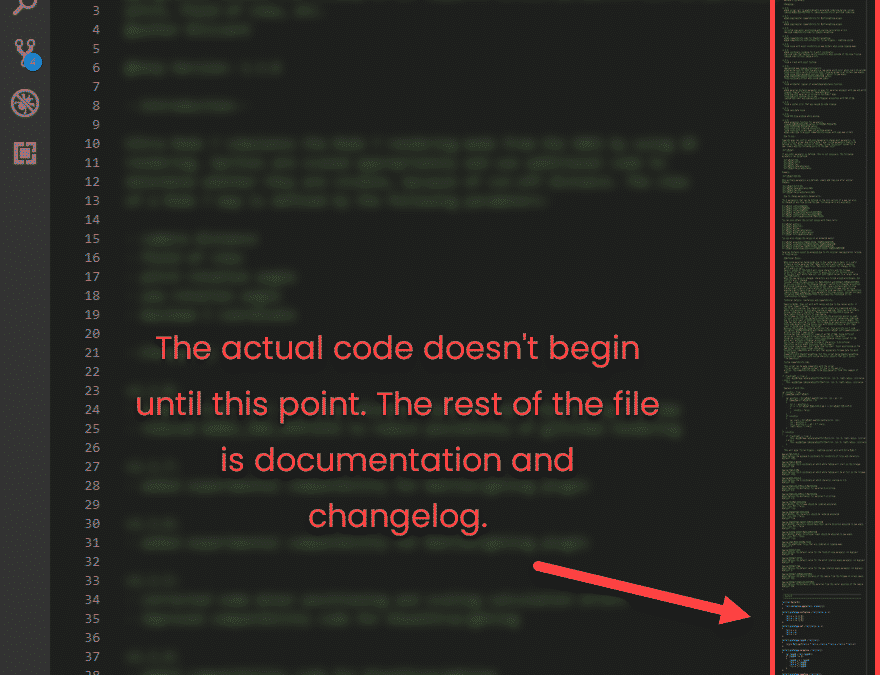
Si vous regardez dans certains fichiers, le code ne commence pas immédiatement parce qu’il y a un grand en-tête dans le fichier qui décrit son but, les variables, les fonctions, les méthodes, et ainsi de suite. Ils peuvent même se trouver dans une boîte géante autour de lui pour attirer votre attention.
Ce n’est pas une bonne habitude à prendre. Parce que c’est un peu inutile. En fait, c’est vraiment inutile.

De plus, regardez l’exemple ci-dessus : l’en-tête du commentaire est absurdement long. Il y a très rarement des raisons de faire ça. Alors ne le faites pas.
Tout ce que vous mettez dans ce fichier doit être mis dans votre documentation de toute façon. L’avoir dans un commentaire est redondant. De plus, l’utilisateur final n’accédera probablement jamais à votre code source, et le commentaire ne sera vu que par d’autres développeurs (ou des utilisateurs invétérés du logiciel qui connaissent déjà la documentation).
De plus, chaque fois que la documentation change, vous devez la modifier dans ce fichier. Il est facile de manquer une étape, et votre base de code peut alors être sérieusement perturbée.
Quand les commentaires d’en-tête sont utiles
Les commentaires d’en-tête sont utiles dans le code source pour expliquer simplement ce que l’on peut attendre de ce fichier. Par exemple, il s’agit d’un script fourni avec un moteur de développement de jeux appelé RPG Maker, et le fichier JS principal qui contrôle chaque scène de jeu commence comme ceci :
//=============================================================================
// rpg_scenes.js v1.6.2
//=============================================================================
//=============================================================================
/**
* La superclasse de toutes les scènes du jeu.
*
* @class Scene_Base
* @constructeur
* @extends la scène
*/
function Scene_Base() {
this.initialize.apply(this, arguments) ;
}
Scene_Base.prototype = Object.create(Stage.prototype) ;
Scene_Base.prototype.constructor = Scene_Base ;
En outre, notez que le numéro de version est indiqué tout en haut. Faites-le. Ne fournissez pas, cependant, une liste complète des dates auxquelles le fichier a été modifié et les nouvelles versions publiées. Ces informations sont enregistrées dans Git ou un autre logiciel de contrôle de version, et elles doivent être disponibles pour toute personne qui en a besoin. Le numéro de version est suffisant pour la plupart des personnes qui consultent ce fichier.
Documentation en ligne
Le type de commentaire de code source le plus courant est le commentaire en ligne. La ligne de démarcation est mince entre le fait de bien faire les choses, d’en faire trop ou d’être trop économe avec eux. C’est un équilibre que vous devez apprendre avec le temps, mais il y a quelques bonnes règles à prendre en compte.
Ne faites pas de commentaires ligne par ligne. Les commentaires en ligne sont une chose. Les commentaires ligne par ligne rendent le code presque illisible. Voir ci-dessous :
function sourceCodeComment () { //appelle une fonction
var comment = document.getElementbyID("Code Comment").value ; //déclare une variable
if (comment != null && comment != '') { //démarre une instruction if pour évaluer s'il y a un commentaire
return console.log("Thank you for your comment.") //imprime une chaîne de caractères dans la console
}
C’est un peu exagéré. Si vous devez le faire, faites-le avant ou après la fonction. Mais pas sur chaque ligne. C’est gênant et généralement inutile. Un commentaire avant la fonction (ou l’élément) est bon pour l’organisation et la clarté. La documentation devrait en contenir davantage.
Si vous pensez qu’il est nécessaire de documenter, quelque chose comme ceci suffira.
//vérifie s'il y a un commentaire. Si oui, renvoie un message de remerciement.
function sourceCodeComment () {
var comment = document.getElementbyID("Code Comment").value
if (comment != null && comment != '') {
return console.log("Merci pour votre commentaire.")
}
Les opposants mentionneront que même ce genre de commentaire est redondant car de bonnes conventions de nommage pour vos fonctions, variables et méthodes rendront le code lisible. C’est vrai jusqu’à un certain point, mais si vous cherchez à réduire l’ambiguïté à son strict minimum, un commentaire rapide est la solution.
Il est acceptable de mettre des avertissements dans les commentaires du code source
Parfois, la solution évidente à un problème ne résout pas vraiment le problème. Dans ces cas, les développeurs qui arrivent sur un projet plus tard dans le développement peuvent regarder un fichier et envisager de le remanier en prenant cette solution évidente. Ce serait une perte de temps totale.
Ou peut-être que quelque chose d’autre se présentera à l’avenir, et qu’ils essaieront d’appeler une fonction qui casse tout et met le projet à genoux.
Quoi qu’il en soit, si vous avez quelque chose dont vous savez pertinemment qu’il ne fonctionnera pas et que vous savez que d’autres personnes essaieront probablement à l’avenir, il est normal de les en avertir.
// N'essayez pas d'utiliser goodCodeComment() ici
// Cela casse la fonction bestPractices() bien que cela semble être la meilleure option.
// Nous avons préféré utiliser simplyOkayCodeComment().
function simpleOkayCodeComment() {
//une sorte de code va ici
}
Vous avez également remarqué ce que nous avons fait dans cet exemple ? Non seulement nous avons donné un avertissement aux futurs développeurs, mais nous avons également inclus un commentaire de remplacement au milieu d’une fonction. Étant donné que les commentaires du code source sont ignorés, vous pouvez les utiliser pour conserver un texte de remplacement dans le fichier (en quelque sorte comme une annotation à vous-même pour y revenir, ou comme un exemple à quelqu’un pour l’expliquer).
Ne soyez pas un imbécile
J’ai déjà vu cela se produire, surtout dans des projets open-source qui n’étaient pas très bien modérés. Quelqu’un trouve un extrait de code peu reluisant et utilise un commentaire pour dénigrer l’auteur.
//Cette fonction semble avoir été écrite par un élève de troisième année. //Elle ne devrait pas fonctionner, mais elle le fait. Je ne veux pas //Je ne veux pas la réparer parce que je veux que vous voyiez tous à quel point elle est mauvaise.
Ou peut-être qu’ils corrigent le code, mais incluent le code, simplement commenté, afin qu’ils puissent montrer leur code, tout en se moquant de l’auteur précédent.
//L'ancien code était tellement mauvais que j'ai dû le laisser ici pour que vous puissiez le voir.
//Je l'ai corrigé. Mon code est en dessous. Mais regardez ça.
// function theMatrix() {
// var neo = peut-êtreTheOne.data + theOracle.data
// si theOne() !== neo
// return console.log("vous avez reçu le cadeau, mais il semble que vous attendiez quelque chose")
// }
Assurez-vous de ne jamais faire ça. Même si vous pensez que vous êtes drôle ou que cela vous met en valeur, ce n’est pas le cas.
La véritable utilité du commentaire de code est de vous permettre de garder ce code à portée de main pendant que vous essayez autre chose. Ou pour donner un exemple de ce qui n’a pas fonctionné auparavant, afin d’éviter que quelqu’un n’essaie à nouveau sans succès.
Commentaires du code source pour WordPress
En général, WordPress fonctionne avec quatre langages différents. HTML, CSS, PHP, et JavaScript. Il est impératif de s’assurer que l’on utilise les bons caractères pour les commentaires.
Pour le HTML :
.
En CSS :
/* Tout nombre de lignes sera un commentaire jusqu'à ce que le commentaire soit fermé */
PHP et JavaScript ont les mêmes méthodes pour faire des commentaires sur une ou plusieurs lignes :
ou
Conclusion
Si vous êtes dans les tranchées jour après jour, écrivant du code et le poussant sur GitHub, votre organisation peut avoir un guide de style pour les commentaires qu’ils veulent que vous suiviez. Si ce n’est pas le cas, ou si vous vous débrouillez seul, gardez ces éléments à l’esprit pour vous faciliter la tâche à l’avenir et pour aider tous ceux qui viendront après vous.
Quels sont vos trucs et astuces pour tirer le meilleur parti des commentaires de votre code ?

Commentaires récents