Qu’est-ce que le référencement des images ?
Les images rendent votre site plus attrayant visuellement tout en décomposant votre contenu en sections digestibles. Cependant, les photos contribuent également à la performance globale de votre site Web.
Que vous mettiez en place votre premier site WordPress ou que vous réalisiez un audit de référencement, il est essentiel de consacrer du temps à l’optimisation de vos images. Ce processus peut impliquer la rédaction d’un texte alt, la compression des images ou l’utilisation de mots-clés pertinents dans les noms de vos fichiers.
Lorsqu’il est bien fait, le référencement des images peut faciliter la compréhension de votre contenu par les robots des moteurs de recherche. Ils peuvent, à leur tour, améliorer votre classement dans les pages de résultats des moteurs de recherche (SERP). L’optimisation peut également aider vos photos à apparaître parmi les premiers résultats de recherche d’images.
Enfin, le référencement des images peut également vous aider à améliorer les performances de votre site et l’expérience utilisateur (UX). Par exemple, la compression de vos photos et l’utilisation de tailles d’image correctes peuvent accélérer le chargement de votre site web. La vitesse des pages étant un facteur de classement pour Google, ce processus peut encore améliorer votre visibilité dans les SERPs.
Comment le référencement d’images aide-t-il votre site ?
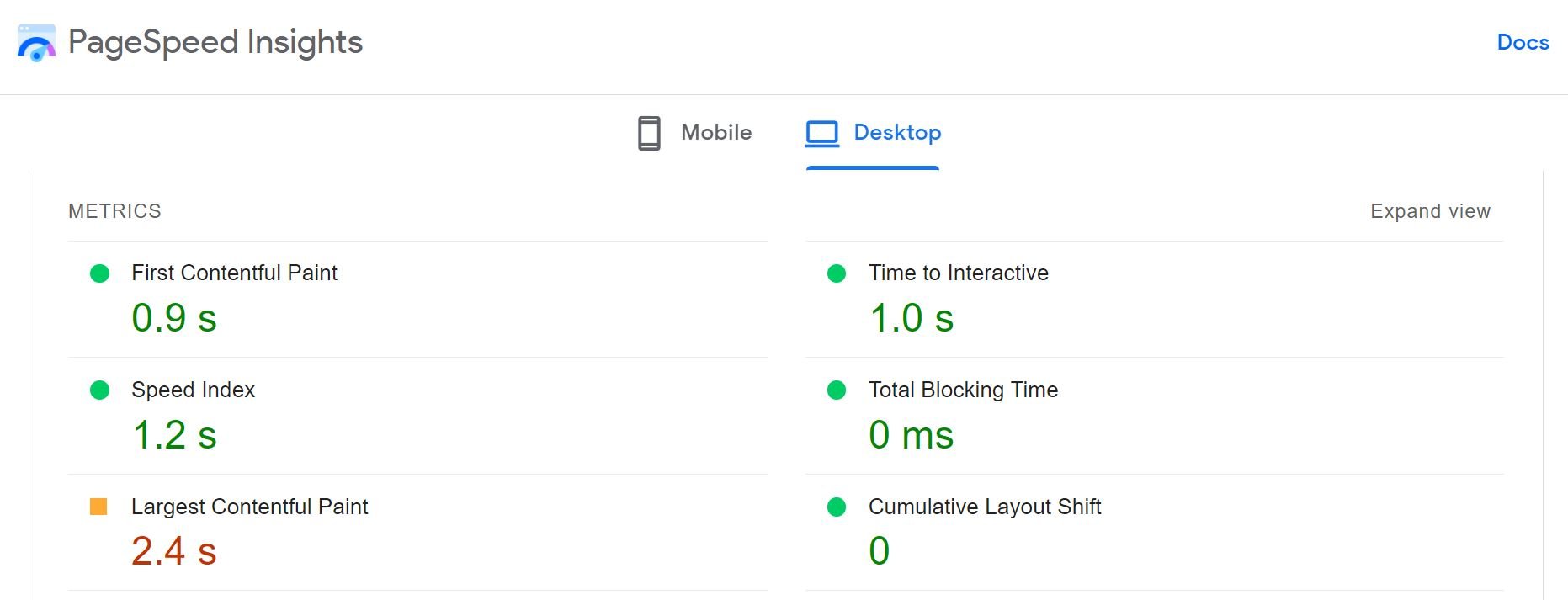
Comme nous l’avons dit, le référencement d’images peut être bénéfique pour votre site Web. Examinons de plus près son impact sur les performances de votre site. En 2020, Google a lancé le projet Core Web Vitals. Il s’agit d’un ensemble de métriques qui mesurent les performances et la qualité de votre site. Vous pouvez tester votre site Web à l’aide d’un outil tel que PageSpeed Insights.

Comme vous pouvez le remarquer, les images peuvent (et vont) affecter le score de votre site. Votre score LCP (Largest Contentful Paint) indique le temps que prend votre site Web pour charger son élément le plus volumineux. Dans de nombreux cas, cet élément sera une photo.
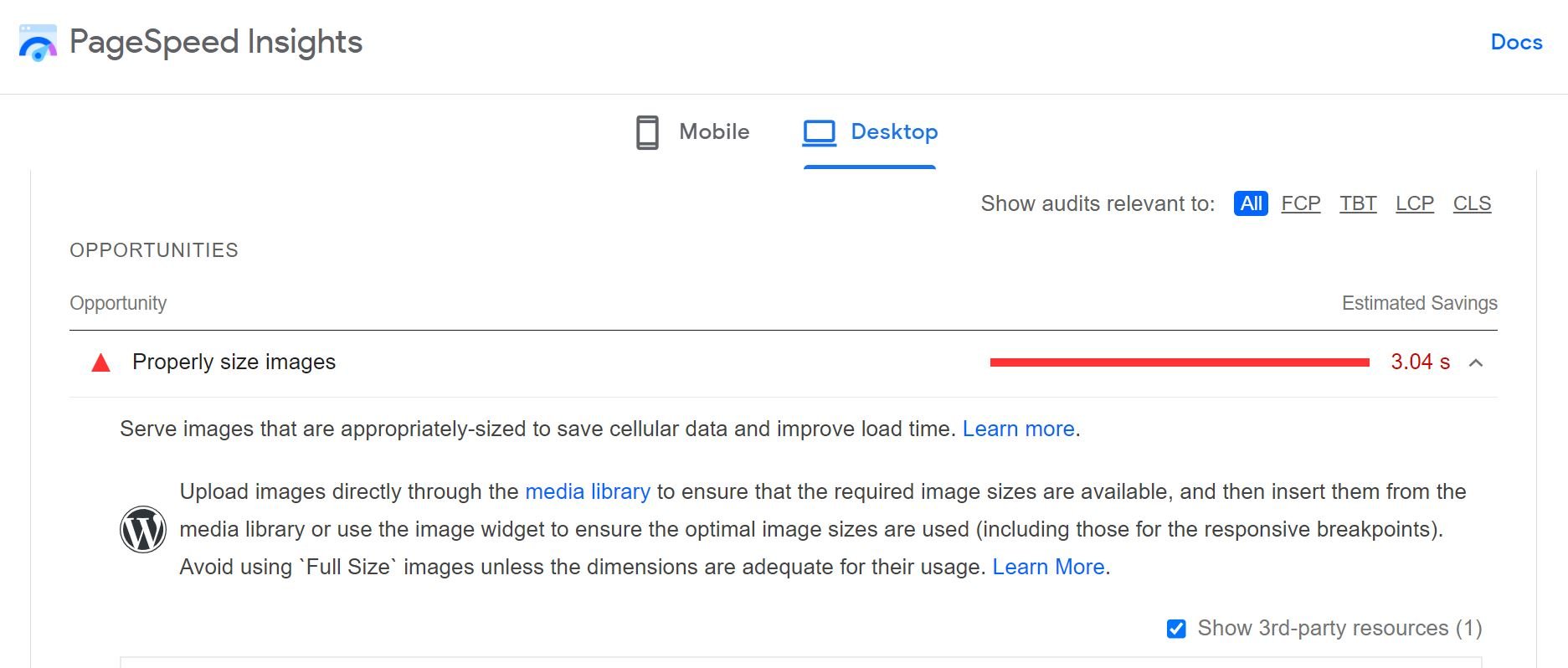
En outre, PageSpeed Insights peut vous donner des recommandations pour l’optimisation des images :

Les fichiers d’images volumineux peuvent ralentir votre site, ce qui pourrait faire fuir de nombreux visiteurs. Des temps de chargement lents peuvent également nuire à votre référencement. Google considère la vitesse de chargement comme un indicateur de qualité. Il souhaite que les utilisateurs puissent trouver rapidement les informations qu’ils recherchent.
C’est pourquoi l’optimisation des images peut accélérer le chargement de vos pages. Cette vitesse accrue peut conduire à une meilleure UX, améliorer votre visibilité dans les moteurs de recherche et impressionner les lecteurs de votre site Web.
Le référencement des images peut également rendre votre site Web plus accessible. C’est particulièrement vrai si vous utilisez du texte alt pour décrire vos photos. Cette fonctionnalité permet aux utilisateurs malvoyants de mieux comprendre vos images. Nous allons examiner de plus près le texte alt (et d’autres bonnes pratiques pour le référencement des images) dans la section suivante.
6 meilleures pratiques pour optimiser le référencement des images
Maintenant que vous avez une idée plus précise du fonctionnement du référencement des images à grande échelle, il est temps d’examiner certaines des meilleures pratiques pour améliorer les performances de votre site. Si vous vous assurez de suivre ces six conseils pour optimiser vos images, votre site est sûr de prospérer.
1. Donnez aux images des noms de fichiers descriptifs
Comme nous l’avons mentionné précédemment, le référencement des images permet aux moteurs de recherche de comprendre vos images. Vous pouvez rendre ce processus encore plus facile en donnant à vos photos des noms de fichiers descriptifs.
Par défaut, toute photo que vous prenez avec votre appareil photo et que vous transférez sur votre ordinateur aura un nom de fichier qui ressemble à ceci : IMG1234.jpg. Ce titre ne fournit aucune information sur le contenu de votre image.
Par conséquent, avant de télécharger vos images sur WordPress, vous devez absolument leur donner des noms adaptés au référencement. Nous vous recommandons d’éviter les noms de fichiers génériques (par exemple, « beach.jpg ») et d’essayer d’être plus spécifique (par exemple, « sandy-beach-spain.jpg »). Cela permettra à Google et aux autres moteurs de recherche de les indexer plus facilement et d’afficher les images dans des recherches plus spécifiques.
2. Compressez et mettez vos images à l’échelle
Si votre site contient beaucoup de médias, nous vous recommandons d’optimiser la vitesse de vos images. Les fichiers volumineux solliciteront davantage votre serveur, prendront beaucoup de place dans le stockage de votre site et se chargeront beaucoup plus lentement que les petits fichiers.
C’est pourquoi nous vous recommandons de compresser vos images avant de les télécharger sur votre site WordPress. Vous pouvez utiliser votre éditeur de photos préféré pour le faire ou un outil en ligne tel que TinyPNG:

Alternativement, vous pouvez installer un plugin de compression d’image comme Imagify. Cet outil comprimera automatiquement toute image que vous téléchargez sur votre site.

Les outils d’optimisation réduisent la taille des fichiers de vos images, ce qui allège votre site. Il existe deux principaux types de compression :
-
- Lacompression avec perte :
permet de supprimer de grandes quantités de données de vos fichiers d’images mais peut avoir un impact sur la qualité de vos photos.
- Lacompression sans perte :
permet de réduire la taille des fichiers d’images sans en affecter la qualité.
Outre la compression de vos photos, vous devez également utiliser des images de taille correcte sur vos pages. Par défaut, WordPress génère différentes tailles d’image pour chaque photo que vous téléchargez, notamment vignette, moyenne et grande.
Il est logique d’utiliser la version vignette pour les images des flux de blog. De même, vous devrez mettre vos images à l’échelle en conséquence lorsque vous concevrez des pages Web ou les utiliserez dans des articles de blog. L’utilisation d’images plus grandes que nécessaire ne fera qu’alourdir inutilement vos pages.
En outre, vous devrez utiliser le bon format pour les images sur votre site, car vous aurez peut-être besoin d’un petit fichier JPG au lieu d’un PNG transparent ou d’un GIF animé. Vous devriez également envisager de servir des images WebP lorsque c’est possible (si vous avez un site WordPress entièrement mis à jour, le noyau devrait s’en charger automatiquement).
3. Utilisez les images dans le bon contexte
Pour aider Google à mieux comprendre vos images, vous devez vous assurer que vous les utilisez dans des endroits pertinents. Ce processus implique de placer vos photos à proximité d’un contenu contextuel.
Par exemple, imaginez que vous rédigez un article de blog sur les meilleures attractions de Paris. Dans ce cas, vous devez placer toutes les photos des lieux ou des monuments que vous mentionnez dans les sections pertinentes. Comme nous l’avons fait dans cet article, vous pouvez utiliser du texte pour introduire l’image que vous êtes sur le point de montrer. Cependant, si vous utilisez ces mêmes images de Paris dans un article de blog sur la cuisine anglaise qui ne mentionne pas la France, Google pourrait penser que votre contenu n’est pas digne de confiance.
En outre, vous pouvez rédiger des légendes pour rendre vos photos plus contextuelles :

Les légendes aident les lecteurs à comprendre ce que représente une image ou le lieu où elle a été prise. Cette fonctionnalité peut encore améliorer l’UX de votre site. Le texte alt (dont nous parlerons ensuite) joue également un rôle important dans la contextualisation de vos images.
4. Ajouter un texte alternatif
Le texte alternatif est probablement le composant le plus important du référencement des images. Il s’agit d’un morceau de texte qui décrit le contenu d’une photo, et les moteurs de recherche utilisent ce texte pour comprendre ce qui est montré dans les images. Par conséquent, l’utilisation du texte alternatif peut aider votre contenu à apparaître dans les résultats de recherche pertinents.
Le texte alternatif rend également vos images accessibles aux utilisateurs de lecteurs d’écran. Il s’agit d’outils utilisés par les personnes souffrant de déficiences visuelles. Si vous incluez du texte alternatif, ces lecteurs peuvent dire aux visiteurs ce que vos images représentent.
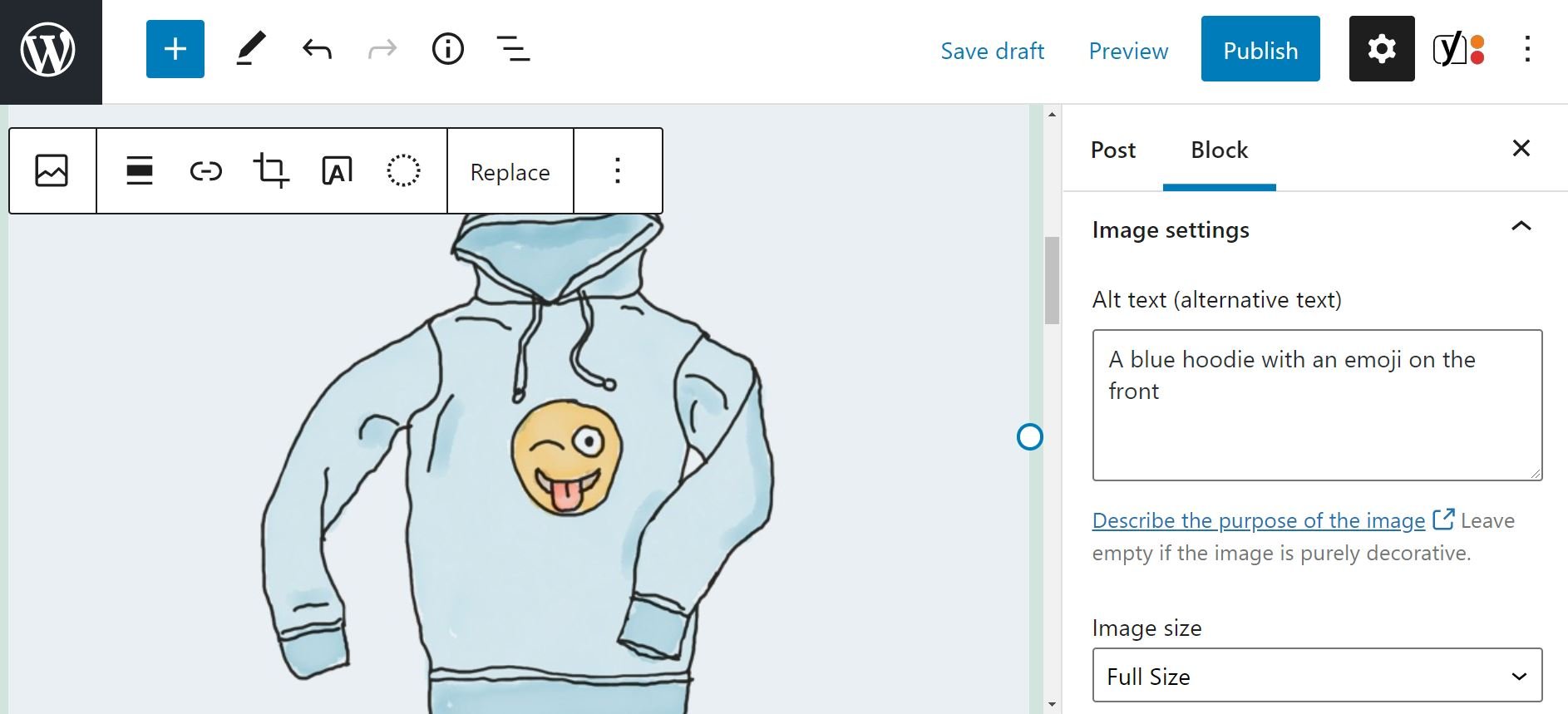
Vous pouvez ajouter un texte alt à une image dans l’éditeur de WordPress. Tout ce que vous avez à faire est de cliquer sur votre image, puis de naviguer vers le panneau des paramètres sur votre droite. Vous y trouverez un champ pour le texte alternatif :

Pour améliorer encore le référencement de votre image, vous voudrez être aussi descriptif que possible avec votre texte alt. Idéalement, vous indiquerez précisément aux lecteurs ce que l’image représente en une ou deux phrases. Encore une fois, en utilisant l’exemple ci-dessus, le simple fait d’utiliser le texte alt « plage » plutôt que « Une plage de sable blanc sur la côte de Barcelone » est bien meilleur pour le référencement et l’ergonomie.
5. Ajoutez des images à votre plan Sitemap
Google recommande d’ajouter vos images à un plan du site existant. Sinon, vous pouvez créer un plan de site distinct uniquement pour vos images.
Quelle que soit l’option choisie, l’intégration des images dans un plan de site permet à Google de découvrir et d’indexer vos photos. Cela peut, à son tour, améliorer votre classement dans les moteurs de recherche.
Certains plugins d’optimisation, tels que Yoast SEO, ajouteront automatiquement les images à votre sitemap. Vous pouvez également utiliser un plugin WordPress sitemap pour compléter le processus. Enfin, vous pouvez faire appel à un service professionnel ou à un expert en référencement pour créer un sitemap pour votre site Web.
6. Utilisez des mots-clés pertinents dans vos images Pinterest
Outre l’optimisation des images sur votre site, vous pouvez également travailler sur les graphiques ou les photos que vous publiez sur d’autres plateformes. Cette astuce est essentielle si ces images renvoient à votre site web.
Pinterest est à ce jour une grande source de trafic de référence pour de nombreux sites. Ce site de médias sociaux fonctionne comme un moteur de recherche visuel. Il permet aux utilisateurs de trouver toutes sortes de contenus utiles, des idées de mode aux astuces de bricolage en passant par les guides de voyage et les recettes :

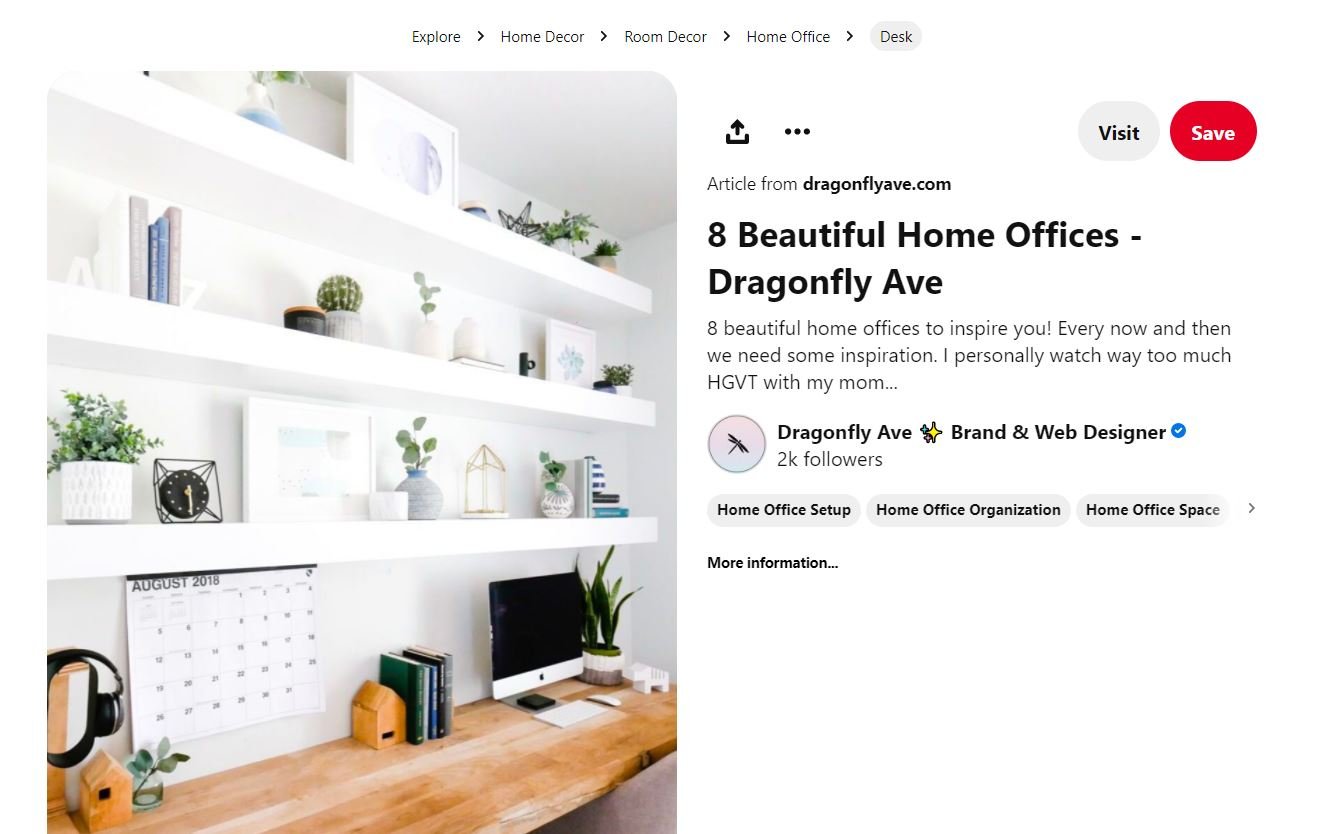
Même au sein des recherches Google images, vous êtes susceptible de trouver des images qui renvoient à la page Pinterest plutôt qu’au site d’origine. Si vous épinglez des images de votre site, nous vous recommandons de les enregistrer dans des tableaux Pinterest pertinents afin de garder un meilleur contrôle sur votre contenu. Vous voudrez fournir un titre et une description informatifs pour chaque photo :

C’est également une bonne idée d’inclure des mots-clés pertinents dans vos descriptions et vos titres. Ces éléments peuvent contribuer à rendre vos images plus visibles lorsque les utilisateurs de Pinterest (et par procuration les utilisateurs de Google) recherchent des informations particulières.
Conclusion
Le référencement d’images est le processus d’optimisation des fichiers visuels de votre site. Il peut aider votre contenu à mieux se classer dans les moteurs de recherche et améliorer les performances de votre site Web. Les principales mesures à prendre sont l’utilisation de noms de fichiers d’image descriptifs, la compression de vos photos et l’ajout de texte alt. Et si vous êtes actif sur Pinterest, vous voudrez également utiliser des mots-clés pertinents pour vos images (et si vous n’êtes pas sur Pinterest, vous pourriez y réfléchir car il génère un trafic important sur de nombreux sites).
Quels sont vos conseils en matière de référencement des images ? Nous sommes curieux de les connaître ! Partagez-les dans les commentaires pour que nous puissions en parler

Commentaires récents