Core Web Vitals est un ensemble de paramètres que Google utilise pour évaluer la qualité de votre site Web. Il est absolument essentiel d’optimiser votre site en fonction de ces paramètres. Non seulement l’optimisation de ces paramètres pour obtenir un bon score donne à votre site Web une solide expérience utilisateur (UX), mais cette expérience utilisateur, combinée à une vitesse de chargement rapide et à des performances élevées, améliore également votre classement dans les moteurs de recherche. En fait, pour obtenir de bons résultats dans le cadre de Google Page Speed Insights, vos indicateurs Web de base doivent être en parfaite santé.
Comprendre Core Web Vitals
La première chose que nous devons aborder est la définition des Core Web Vitals. Voici ce qu’en dit Google :
Web Vitals est une initiative de Google visant à fournir des directives unifiées pour les signaux de qualité qui sont essentiels pour offrir une excellente expérience utilisateur sur le Web. [Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s’appliquent à toutes les pages Web, qui doivent être mesurées par tous les propriétaires de sites et qui seront affichées dans tous les outils Google. Chacune des vitales du Web représente une facette distincte de l’expérience utilisateur, est mesurable sur le terrain et reflète l’expérience réelle d’un résultat essentiel centré sur l’utilisateur
.
En clair, Google a rassemblé un ensemble de mesures quantifiables et mesurables qui indiquent l’expérience réelle de votre site Web, plutôt qu’une réponse simulée dans les meilleures conditions. Ils les regroupent dans ce qu’ils appellent l’expérience de la page.
La chose la plus fondamentale que vous devez comprendre à leur sujet est que si les utilisateurs trouvent votre site difficile à utiliser ou frustrant, la qualité de votre contenu n’a aucune importance. Google ne veut pas que les internautes soient frustrés.
Les Core Web Vitals ont pour but de donner la priorité aux utilisateurs et à leur expérience sur votre site, et non aux détails techniques.
Que sont les « Core Web Vitals » ?
Les Core Web Vitals que Google juge les plus importantes peuvent changer au fil du temps. Les technologies de l’Internet évoluent, tout comme les attentes des utilisateurs. À l’heure actuelle, les indicateurs de vitesse des pages et les vitales Web de Google prennent en compte les paramètres suivants. Vous trouverez ci-dessous un bref aperçu de tous les paramètres évalués par Google. Nous avons également fourni des liens vers des guides détaillés qui vous permettront de mieux comprendre la mesure, l’optimisation de votre site et l’optimisation de votre score pour chacun d’entre eux.
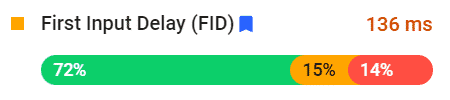
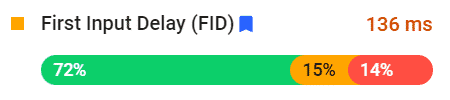
Délai de première saisie

Le délai de première entrée (DPI) est également connu sous le nom de temps de blocage total et mesure le temps en millisecondes entre la première action de l’utilisateur et le temps de réponse du navigateur. Vous pouvez voir sur un certain nombre d’analyses de vitesse de sites une erreur qui mentionne « le blocage des ressources du rendu » C’est à cela que cela fait référence.
Si un site Web charge d’abord certains scripts, l’ensemble du site se bloque et cesse de se charger jusqu’à ce que le chargement soit terminé. Certains éléments ne peuvent pas être chargés simultanément. Lorsque cela se produit, il y a à la fois un blocage de l’affichage du nouveau contenu (blocage du rendu) et de l’entrée de l’utilisateur (le navigateur et le serveur communiquent l’entrée parce que les processus sont bloqués ou en pause).
Google considère actuellement le FID/TBT comme le plus important des Core Web Vitals, et lui accorde 30 % du poids global lors de la détermination du score Page Speed Insights de votre site.
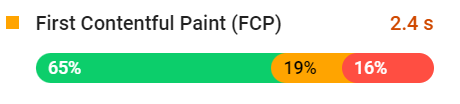
First Contentful Paint

Le First Contentful Paint (FCP) est le moment où le tout premier élément DOM est affiché, généralement une image ou du texte. Cette mesure ne prend pas en compte les éléments vides (ou non-contenus) tels que les couleurs d’arrière-plan solides ou une toile blanche.
Le PCF est une mesure assez intéressante dans la mesure où il n’indique pas la vitesse globale du site. Il reflète la vitesse perçue du site du point de vue de l’utilisateur. Le PCF mesure le temps pendant lequel un utilisateur voit apparaître la première partie de votre site. Lorsque l’utilisateur voit le contenu du site apparaître rapidement, sa perception indique un site à chargement rapide, même si le reste du site prend un peu plus de temps à se charger.
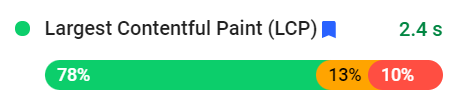
Largest Contentful Paint

Le Largest Contentful Paint (LCP) d’un site est le temps nécessaire pour que la plus grande section du contenu de la fenêtre d’affichage apparaisse. Idéalement, la plus grande partie de votre contenu devrait apparaître avant le chargement du reste de votre site. Cela indique non seulement un faible PCF, comme nous l’avons vu plus haut, mais donne également à l’utilisateur quelque chose à quoi s’occuper pendant que d’autres scripts et médias se chargent dans le navigateur.
En général, le LCP est constitué d’une section de héros ou d’un morceau important. Plus que le PCF, la mesure LCP est un meilleur quantificateur de l’expérience globale de la page pour Google, et elle devrait être l’un des éléments que vous vous efforcez d’améliorer sur votre site avant les autres.
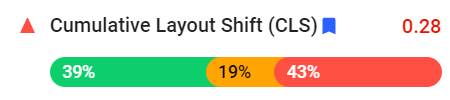
Cumulative Layout Shift

L’indicateur CLS (Cumulative Layout Shift) mesure le déplacement du contenu d’un site Web au-dessus ou au-dessous du pli au fur et à mesure du chargement de la page. Si vous avez déjà visité un site Web et vu les images et les boutons rebondir sur l’écran sans pouvoir cliquer sur ce que vous vouliez, il s’agit de CLS. Les éléments du site se déplacent sans que vous ayez à intervenir, sans défilement, sans clic, sans survol. Les choses se déplacent toutes seules.
Et c’est un facteur énorme dans l’expérience de la page pour Google. Le fait d’avoir une interface qui se déplace constamment est l’une des choses les plus frustrantes qui puissent arriver à un utilisateur de site Web, entraînant des erreurs de clic, des commandes potentiellement incorrectes, voire une simple frustration qui le conduit à abandonner le site.
Temps jusqu’au premier octet

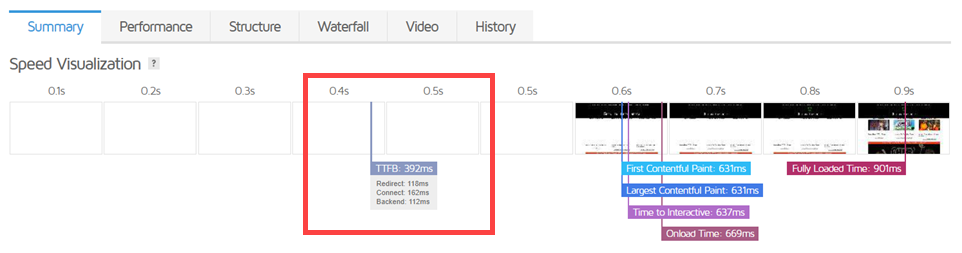
Le temps au premier octet (TTFB) est un concept incroyablement simple à comprendre. Il mesure le temps nécessaire au navigateur de l’utilisateur pour obtenir (et non rendre) le tout premier octet d’information du serveur. C’est tout. En fait, le TTFB correspond littéralement au moment où le navigateur de l’utilisateur entend le serveur lui dire « bonjour »
La TTFB mesure littéralement toute information que le navigateur reçoit en retour, visible ou non. Contenant ou non. Bien qu’il ne soit pas considéré comme l’un des indicateurs web de base les plus prioritaires, vous devriez y prêter attention car un faible TTFB indique une réponse rapide du serveur, ce qui peut être directement lié à la vitesse de chargement de la page et à l’interactivité. Qui sont des vitaux web de haute priorité.
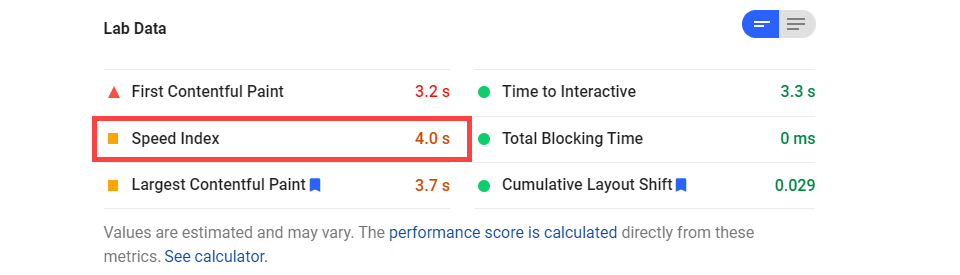
Indice de vitesse

L’indice de vitesse est une mesure relative dépendant de l’utilisateur, qui mesure le temps de rendu de tout le contenu au-dessus du pli. Pensez à l’indice de vitesse comme à une vue rapide de la moyenne des performances globales et de l’UX de votre site. Bien qu’il n’entre pas dans les détails, un score vert/orange/rouge de l’indice de vitesse de Google Page Speed Insights est une sorte de classement bon/bon/mauvais.
Étant donné que Google évalue différemment les différentes vitales Web de base (comme nous l’expliquons ci-dessous), le fait d’avoir un excellent score dans certains cas et un mauvais dans d’autres peut ne pas se traduire par une excellente expérience de page aux yeux de Google.
Quelle est la mesure la plus importante de Core Web Vitals ?
Eh bien, cela dépend. Tous les indicateurs Web fondamentaux ne sont pas égaux, mais leur importance varie au fil du temps. Le logiciel Lighthouse de Google donne une moyenne pondérée de vos indicateurs Web de base, et les scores qui la composent peuvent changer d’importance au fur et à mesure de l’évolution de Lighthouse. Certaines mesures ont un impact plus important sur l’UX que d’autres à différents moments.

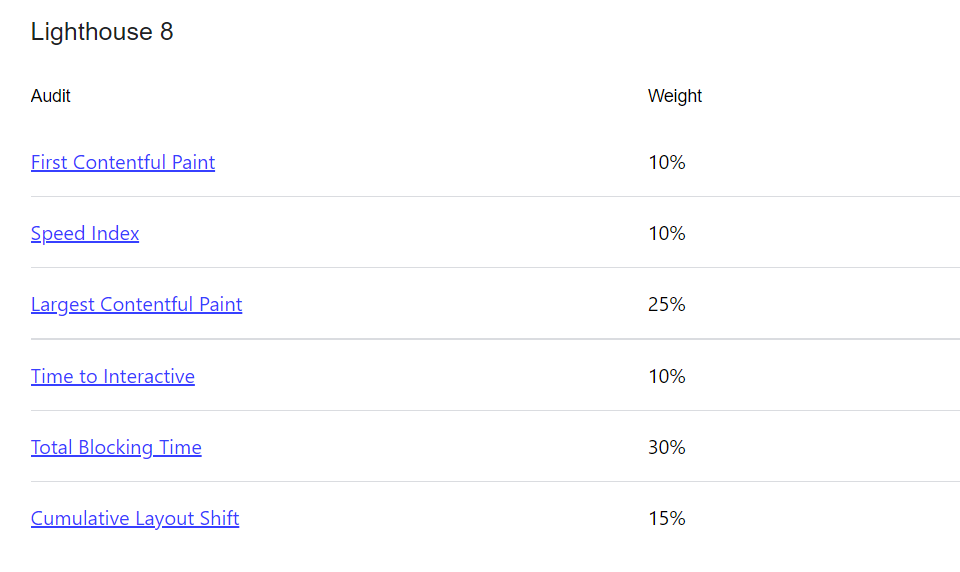
À l’heure où nous écrivons ces lignes, Lighthouse en est à la version 8. Vous pouvez voir son score de performance dans l’image ci-dessus ou dans le texte ci-dessous par ordre décroissant :
- Temps de blocage total (30%)
- Plus grand tableau de contenu (25%)
- Décalage cumulatif de la mise en page (15%)
- Premier tableau à contenu (10%)
- Indice de vitesse (10%)
- Temps d’interaction (10%)
Pour obtenir le meilleur score, vous pouvez donc vous concentrer sur la réduction des ressources qui bloquent le rendu et sur le chargement rapide de la plus grande partie du contenu au-dessus du pli. Cela comptera davantage pour votre score Core Web Vitals que les autres mesures combinées. Ce qui augmentera le classement général de votre page.
Ce ne sera pas toujours le cas, et ces pondérations changeront, mais à l’heure où nous écrivons ces lignes, TBT/FID et LCP sont les vitales Web de base les plus importantes, CLS se classant juste derrière.
Les points à retenir en langage plus clair
Tout cela peut sembler très technique, mais le concept ne l’est pas vraiment. L’expérience de la page utilisant les Core Web Vitals est équilibrée sur trois éléments fondamentaux :
- Stabilité du site
- Réaction et réactivité
- Vitesse et performances
Ou en langage encore plus simple :
- Le site se déplace-t-il et repositionne-t-il les éléments à mesure qu’il se charge ?
- À quelle vitesse l’utilisateur peut-il interagir avec le site ?
- À quelle vitesse l’utilisateur peut-il voir les éléments utiles ?
Ces questions (quelles que soient leurs réponses) peuvent être traitées en s’attaquant respectivement au décalage cumulatif de la mise en page, au délai de première entrée et à la plus grande peinture de contenu.
Que sont les Core Web Vitals non essentiels ?
Comme nous l’avons dit plus haut, l’idée de base est que Google peut suivre l’expérience des utilisateurs dans le monde réel. En réalité, cela signifie que les développeurs Web et les propriétaires de sites doivent se détourner des aspects plus simples et plus techniques. Google pourrait vous pénaliser dans les aperçus de vitesse de page pour ne pas avoir ces aspects. Mais il ne vous récompensera pas simplement pour les avoir, comme il l’aurait fait il y a quelques années.
Ces mesures essentielles n’ incluent pas les vieux classiques que sont la convivialité et la réactivité pour les mobiles. À l’heure actuelle, Google considère comme acquis que votre site est adapté aux mobiles et réactif. C’est important, mais ce n’est plus une priorité comme autrefois.
Il en va de même pour SSL et pour s’assurer que votre site fonctionne en HTTPS. Avec l’omniprésence des certificats SSL gratuits via les hébergeurs et des services comme Let’s Encrypt, avoir un site sécurisé ne vaut plus la peine d’être souligné. C’est l’état par défaut des sites Web. Google ne booste plus les pages uniquement parce qu’elles sont sécurisées.
Google avait l’habitude de vous donner un bonus pour ne pas avoir de pop-up interstitielle. Il s’agit d’opt-ins d’email en plein écran qui se chargent immédiatement lorsqu’un utilisateur arrive sur votre site. Mais avec le temps, l’entreprise ne vous récompense plus pour l’absence de fenêtres pop-up désagréables. Elle va vous taper sur les doigts pour avoir fait perdre du temps à vos utilisateurs.
Et cela va sans dire, mais vous ne serez pas récompensé pour avoir une expérience de navigation sûre sur votre site (c’est-à-dire sans logiciels malveillants). À bien des égards, il s’agit de la barre la plus basse que l’on puisse fixer pour un site Web. Il n’y a pas de récompense pour ne pas nuire à vos utilisateurs, mais il y a une pénalité.
Comment mesurer les Web Vitals
Étant donné que Google accorde une telle priorité à l’expérience des utilisateurs et à l’optimisation de vos vitales Web de base, il met à votre disposition un certain nombre d’outils vous permettant de mesurer votre site et sa position.
-
- Lighthouse est le logiciel sous-jacent qui mesure les indicateurs Web de base. Il est intégré à d’autres outils, mais vous pouvez également effectuer un audit Lighthouse pur et simple pour obtenir le maximum d’informations. Il s’agit toutefois de l’outil le plus technique de tous les outils disponibles.
-
- L’outil Page Speed Insights de Google est probablement le plus connu pour mesurer ces paramètres, car il intègre Lighthouse dans une interface utilisateur beaucoup plus agréable. Il vous donne une vue complète de la façon dont Google voit votre site Web, mais nous vous suggérons également d’utiliser d’autres outils pour jauger les choses. Page Speed Insights est connu pour être exceptionnellement sévère, même pour les sites les plus rapides et les mieux conçus.
-
- Google Search Console est un autre type de guichet unique pour mesurer les vitales du Web. Vous obtenez un rapport page par page sur les éléments de contenu et les URL à améliorer et sur les éléments vitaux qui font défaut (ou non).
- GT Metrix et Pingdom Tools sont des tests de vitesse et de performance tiers qui peuvent vous donner un aperçu de vos vitales Web de base. Comme ils ne proviennent pas directement de Google comme les autres outils que nous avons mentionnés, vous pouvez obtenir des données plus réelles et voir comment les utilisateurs de différents endroits et utilisant différentes technologies voient votre site.
Conclusion
La première chose à retenir est que l’utilisateur passe avant tout. Toujours. Qu’il s’agisse du contenu que vous créez, du contenu qu’il découvre ou même de sa perception du contenu qu’il découvre. La façon dont il voit votre site est plus importante que la façon dont vous le construisez. Il est vrai qu’un site mal construit et mal conçu obtiendra des scores faibles. Les aspects techniques ont donc une importance certaine. Mais c’est sur le résultat final de ces décisions techniques que se concentrent les Core Web Vitals, et non sur leur simple existence.
Que pensez-vous de l’état actuel des Core Web Vitals de Google ? Faites-le nous savoir dans les commentaires !

Commentaires récents