Vous avez donc découvert Divi et vous vous êtes lancé dans la création d’un site Web. Mais lorsque le site a été mis en ligne, vous avez découvert que, bien qu’il soit superbe, vous n’atteigniez pas les objectifs de conversion que vous aviez en tête.
Cela ne signifie pas que vous devez abandonner vos efforts. Même si Divi vous permet d’éviter tout l’apprentissage nécessaire à la création d’un beau site Web, vous devez quand même comprendre les principes de la création d’un design qui convertit.
Pour ce faire, vous devez apprendre les principes de base et essayer de les mettre en œuvre sur votre propre site Web. Certes, vous devrez expérimenter l’application pendant un certain temps, et faire des tests A/B vous aidera à y parvenir plus rapidement. Cependant, sans ces principes, vous devrez réfléchir beaucoup plus longtemps à ce qu’il faut faire sur le site pour qu’il convertisse.
Le problème, c’est qu’atteindre les taux de conversion parfaits pour vos pages de renvoi n’est pas un parcours rapide pour la plupart des gens. Il n’existe pas de formule magique qui permettrait à une page de renvoi de passer de 0 à 50 % de taux de conversion.
Cependant, augmenter de 100 % ou même de 300 % le taux de conversion que votre site Web possède déjà n’est pas une chose inhabituelle si vous vous y mettez. Même s’il passe de 1 % à 3 %, cela représente deux pistes supplémentaires pour cent visiteurs, ce qui peut changer la donne pour votre entreprise.
La seule chose que vous devez faire pour obtenir ces résultats est d’apprendre quelques règles communes qui permettront à vos pages de renvoi de devenir plus rentables.
Dans ce billet, vous découvrirez huit principes de conception qui vous aideront à rendre vos pages de renvoi plus efficaces.
Concevoir pour les gens
Le public de chaque entreprise est différent. Ce sont des personnes différentes, elles veulent des choses différentes du produit, elles pensent différemment. Vous devez tout apprendre sur le vôtre pour lui transmettre le message qu’il doit entendre.
Si vous n’avez pas encore développé de personas d’acheteurs, vous devrez le faire pour la page de destination. Les débutants complets ont tout intérêt à consulter cet article, mais si vous connaissez déjà un peu les buyer personas, voici où vous pouvez trouver des informations sur votre public.
- Analyse de Google et Facebook.
- Recherche d’intentions dans les mots-clés de Google.
- Recherche de l’opinion publique sur Reddit et Quora.
- Étude des profils de médias sociaux des utilisateurs.
- Réalisation d’entretiens personnels.
Maintenant, faire un entretien personnel peut être un peu excessif pour la plupart des petites et moyennes entreprises. Vous n’avez pas besoin d’aller aussi loin dans la recherche de clients, les quatre premières méthodes sont plus que suffisantes pour améliorer votre page de renvoi.
Le plus important est de concevoir chaque page de renvoi spécifique pour son public. Menez-vous deux campagnes de marketing distinctes pour les clients potentiels de grande valeur et pour les acheteurs à prix réduit ? Vous ne pouvez pas avoir la même page de renvoi
Cohérence
Ce conseil peut ressembler à « ne pas mélanger les choses » Eh bien, c’est un peu cela. Vous devez faire en sorte que la conception et le message de la page de destination soient cohérents avec la conception et le message du lien source.
Certaines pages de renvoi reçoivent du trafic des résultats de recherche, d’autres des publicités payantes. Si c’est le cas pour vous, assurez-vous que la bannière, le message et le design de la page de destination sont en phase.
S’il y a une grande différence, les utilisateurs peuvent penser qu’il s’agit d’une arnaque. Mais l’impression de malveillance n’est pas la seule chose dont vous devez vous préoccuper. Si le message est incohérent entre le lien vers la page et la page elle-même, de nombreux prospects rebondiront simplement parce qu’ils ne trouveront pas ce qu’ils cherchent.
Minimalisme
Ce principe de conception n’est pas seulement utile lorsque vous créez de l’art contemporain. Il est également très utile pour concevoir des pages d’atterrissage de toutes pièces.
Le fait est qu’une page de renvoi ne consiste pas à donner le plus d’informations possible aux visiteurs. Il s’agit de rationaliser la conversion. Moins il y a d’éléments supplémentaires sur la page, mieux c’est.
Assurez-vous qu’il n’y a pas de distractions sur la page et que les utilisateurs sont dirigés directement vers la section CTA.
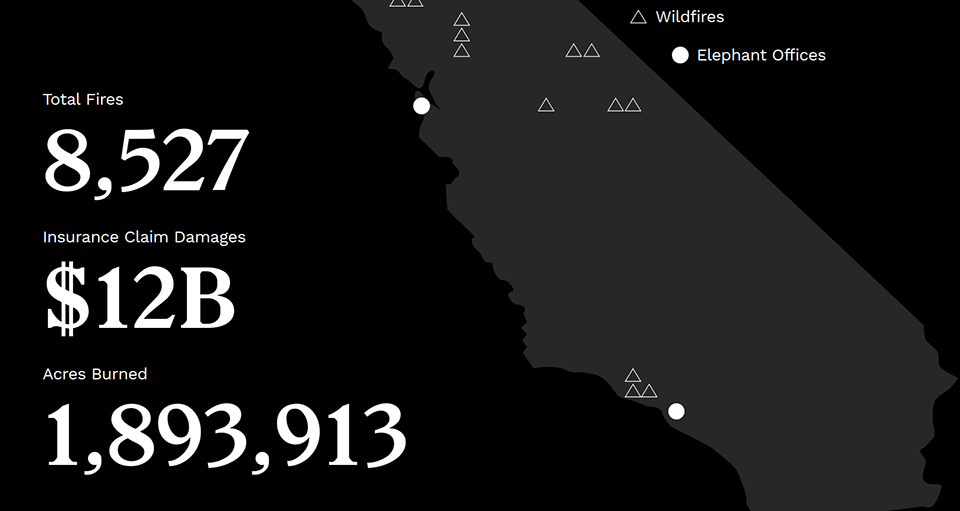
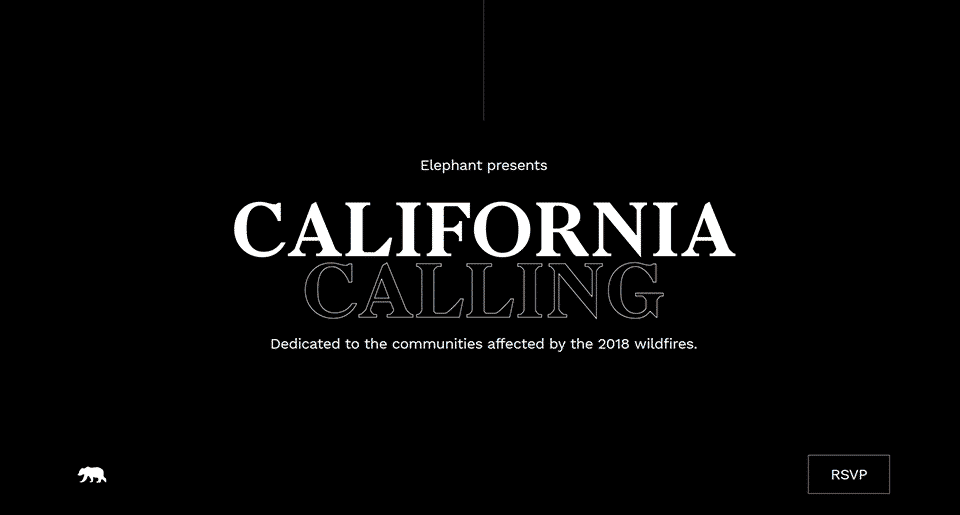
Le site de cette ONG est aussi minimal que possible. La ligne droite en haut de la page incite à faire défiler la page vers le bas pour en voir plus.

source : california calling
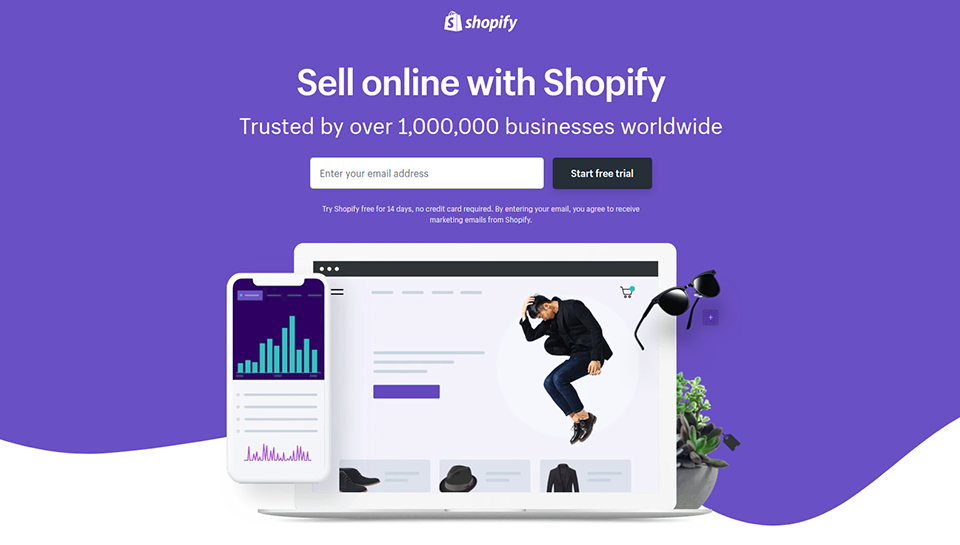
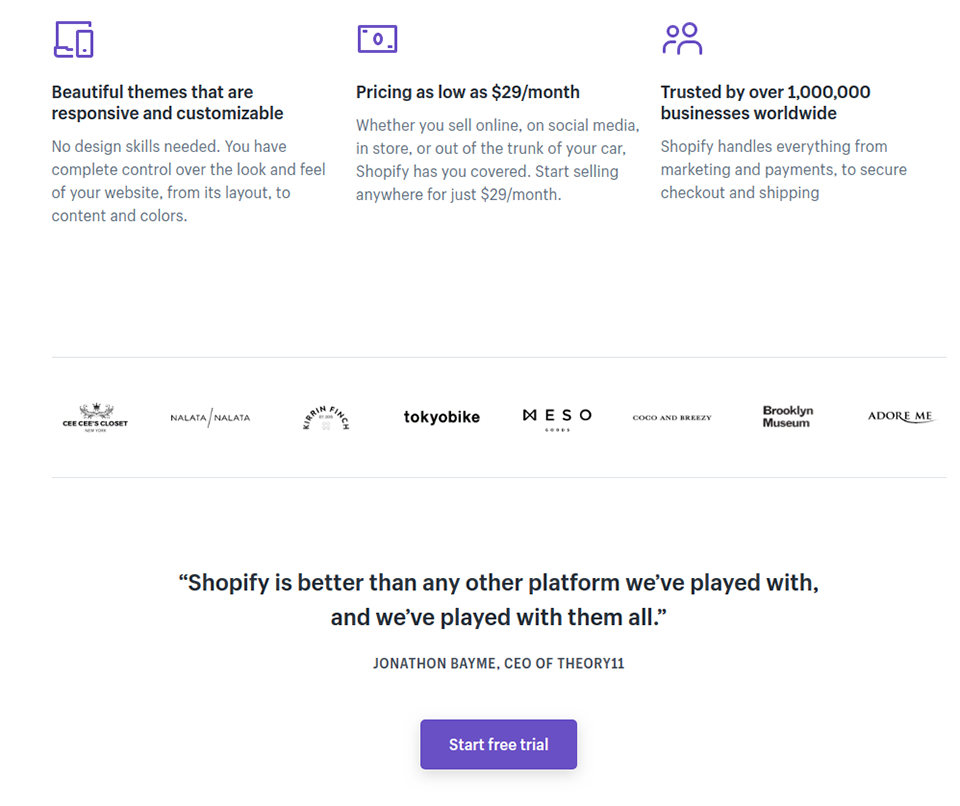
Mais vous n’êtes pas obligé de vous lancer dans le minimalisme artistique sur votre page de destination comme cette ONG californienne. Vous pouvez simplement réduire le nombre d’éléments au minimum, comme Shopify.

source : shopify
Lorsque les prospects ne sont pas bombardés de CTA et de distractions sur la page de destination, ils liront le peu d’informations que vous leur donnez et continueront à faire défiler la page.
Mettre en avant
Ce principe de conception est si simple que vous l’utilisez déjà dans votre vie quotidienne. Considérez votre page de renvoi comme le manuel scolaire d’un étudiant. Toutes les informations contenues dans le livre sont importantes, mais les éléments les plus importants sont mis en évidence par un marqueur jaune difficile à manquer.
Utilisez la couleur du fond et de la police, la taille et la forme de la police, ainsi que l’espace blanc pour mettre en avant les éléments les plus importants de votre page.
L’exemple le plus simple de mise en avant consiste à agrandir les sous-titres et à leur donner une couleur différente.

Donner aux CTA importants une couleur contrastée est également une pratique courante.

Capter l’attention
Lorsqu’un nouveau prospect arrive sur la page à partir d’une publicité, vous disposez d’un court laps de temps pour attirer son attention. Certaines sources affirment que ce délai n’est que de 2,6 secondes. Comment attirer l’attention d’un étranger en un peu moins de 3 secondes ? Voici quatre suggestions.
-
- Utilisez le mouvement (nous y réagissons involontairement
) ou des visages humains au-dessus du pli
- Expliquez votre offre en une phrase que vous mettez en avant
- Suscitez l’intérêt, éventuellement en proposant un essai gratuit
- Présentez une statistique ou un chiffre important
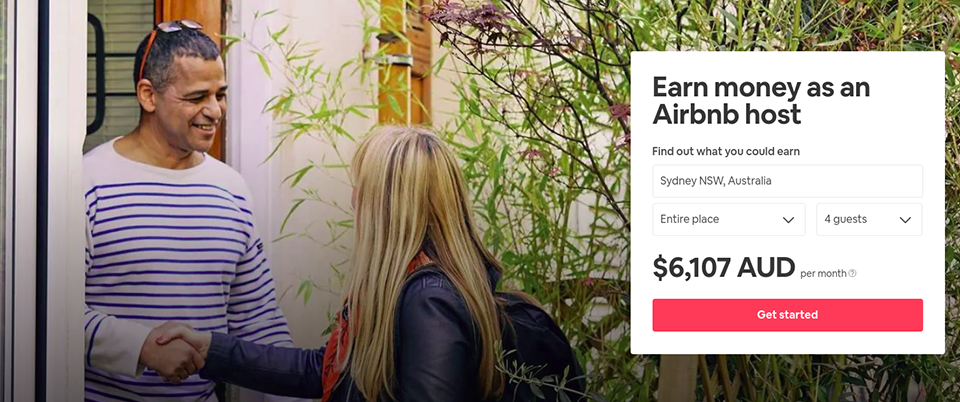
Cette page de destination d’Airbnb fait trois choses de la liste.

source : Airbnb
Elle présente un visage sympathique qui attire automatiquement l’attention. La prochaine chose qu’une personne voit est une offre pour gagner de l’argent. Lorsque Airbnb leur montre l’estimation mensuelle, l’entreprise a toute l’attention de ce prospect.
Grilles et communication visuelle pour la rédaction UX
Un bon design de site web est plus ou moins uniforme. Un bon pitch ne l’est pas. Prenez en compte toutes vos connaissances sur votre public et élaborez un message qui convaincra les utilisateurs de se convertir. Utilisez les facteurs sociaux, les douleurs et les valeurs de vos clients que vous avez appris à connaître.
N’écrivez pas un essai de 1 000 mots sur les raisons pour lesquelles votre produit est bon, cependant. Soyez aussi bref que possible et utilisez des grilles pour structurer ce que vous avez à dire.
Il s’agit d’un principe de conception que vous connaissez peut-être déjà, car tous les cadres et modèles, y compris Divi, en sont dotés. Voici une grille à trois colonnes utilisée par Shopify.

source : shopify
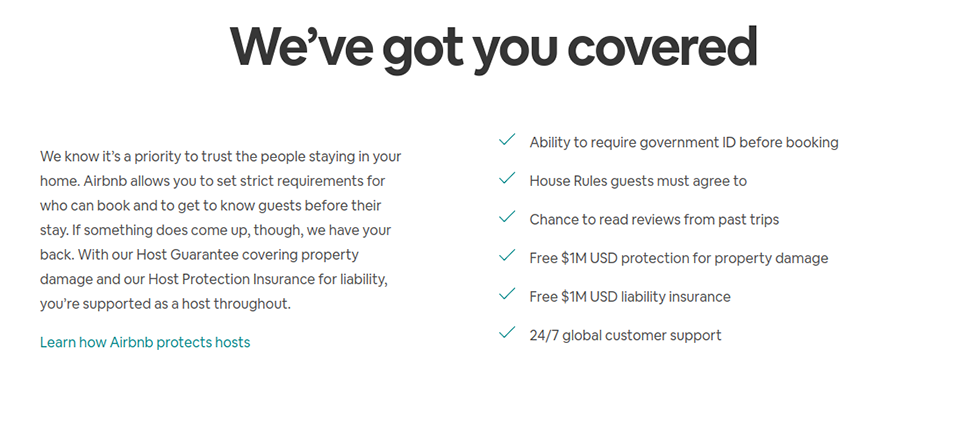
Voici une grille à deux colonnes provenant de la page de destination d’Airbnb.

source : Airbnb
Les grilles peuvent sembler un peu ennuyeuses parce que tout le monde les utilise, mais c’est l’une des rares choses qui aide à faire passer votre message, donc c’est un compromis. Si une simple grille avec des icônes et du texte semble trop ennuyeuse pour vous, pimentez-la avec des espaces blancs et différents avant-plans. Avec Divi, vous pouvez concevoir en déplacement et obtenir un modèle de grille parfaitement adapté.
Un autre principe de conception important que vous pouvez utiliser pour la rédaction UX est la communication visuelle. L’écriture UX n’implique pas seulement du texte. Utilisez des images, des animations ou des vidéos pour expliquer ce que votre produit peut apporter au client.
Voici un exemple minimaliste et audacieux de cette ONG californienne.

source : appel californien
Conversion sans effort
Les personnes qui conçoivent les magasins de briques et de mortiers ne font pas sauter les clients par des cerceaux pour payer leurs courses. Vous ne devriez pas non plus demander aux clients de passer par un processus d’enregistrement de 10 minutes pour effectuer un achat. En fait, plus il y a de champs de formulaire sur la page de destination, moins vous obtiendrez de conversions.
Limitez autant que possible le nombre de gestes qu’une personne doit faire pour convertir et faites en sorte que l’appel à l’action soit au premier plan et très évident. Si vous proposez une sorte d’essai gratuit, vous n’aurez peut-être besoin que d’un seul bouton CTA. Après tout, l’offre demande déjà très peu d’efforts.
Dans le cas contraire, laissez la deuxième option au cas où l’utilisateur ne serait pas prêt à se convertir maintenant. Le choix ne doit pas être entre oui et non, mais entre oui et oui mais plus tard.
L’utilisationd’un chatbot comme CTA de secours est également une excellente idée.

Étudiez comment les gens interagissent avec le design
En partant de ces principes et en en apprenant davantage sur les directives UX de Google, vous disposez d’une base solide pour créer un site Web convertible. Cependant, si vous voulez exceller en tant que designer, vous devez étudier comment les utilisateurs interagissent avec ce que vous concevez. Surtout si des centaines de milliers de dollars de revenus sont en jeu.
Comment s’y prendre ? Vous pouvez commencer par étudier l’aspect du site Web du point de vue de votre client.
Utilisez l’outil de développement de Chrome ou de Firefox pour redimensionner la fenêtre du navigateur et voir comment la conception change sur des écrans de différentes tailles. Votre site Web cible-t-il des clients situés à différents endroits du globe ? Pour un meilleur test, vous devriez en plus utiliser un VPN. Par exemple, il existe de nombreux VPN pour Mac, Android et autres. Cela vous aidera à ne pas perdre de clients.
Cela vous permet également de voir à quelle vitesse le site se chargerait si vous étiez un visiteur du Japon ou de Nouvelle-Zélande. Si vos serveurs ne sont situés qu’aux États-Unis, les visiteurs d’autres pays risquent d’avoir un temps de chargement plus long, ce que vous ne souhaitez pas.
Enfin, vous devez tenir compte de la manière dont les internautes interagissent avec votre site Web. Concevez plusieurs versions de la page de destination et utilisez l’outil de test fractionné de Divi pour voir ce qui donne les meilleurs résultats.
Pour en savoir encore plus, utilisez un outil de carte thermique comme Hotjar pour voir où les internautes cliquent et passent leur souris. Si votre CTA n’attire pas l’attention que vous souhaitiez, c’est le signe que vous devez vous améliorer.
Réflexions finales
Ces huit principes de conception vous aideront grandement à améliorer vos pages de renvoi. Mais n’arrêtez pas d’apprendre juste parce que vous avez appris à connaître huit d’entre eux. Apprenez-en davantage sur les principes de conception des pages d’atterrissage, améliorez vos connaissances sur la conception de l’interface utilisateur en apprenant à créer des arrière-plans parallaxes dans Divi pour attirer l’attention de vos prospects.

Commentaires récents