Le First Contentful Paint (FCP) de votre site Web est l’une des mesures les plus significatives des Core Web Vitals de Google. Contrairement à d’autres mesures de peinture et de chargement, le PCC n’est pas une mesure purement technique concernant le temps de réponse. Le PCF est centré sur l’expérience de l’utilisateur et sur ce qu’il perçoit en premier sur le site, et non sur ce qui se charge en arrière-plan. En optimisant le First Contentful Paint de votre site, vous ne vous contentez pas d’accélérer les temps de chargement globaux et d’augmenter la cote de vitesse des pages, vous montrez aussi littéralement à vos visiteurs que leurs demandes sont traitées et que le chargement ne s’est pas arrêté.
Dans cet article, nous allons expliquer en détail ce qu’est le First Contentful Paint, comment le mesurer et l’optimiser, et répondre à certaines questions courantes sur le FCP afin que vous puissiez être sûr que votre site est aussi efficace et utilisable que possible.
Qu’est-ce que le First Contentful Paint (FCP) ?
Le First Contentful Paint de votre site Web est le moment où le navigateur rend le premier élément DOM de votre page. Cela inclut les images, les éléments de la toile (non blancs) ou le texte. En clair, le FCP est le moment où l’utilisateur peut voir une partie de votre page changer. Souvent, il s’agit d’une barre d’en-tête ou d’une image d’arrière-plan. Cet élément n’est peut-être pas la première chose rendue ou chargée depuis le serveur, mais c’est la première chose que l’utilisateur peut voir, ce qui le rend primordial pour l’UX de votre site.
Tout ce que votre site Web contient dans une iframe n’est pas pris en compte par le PCF. Il en va de même pour la peinture hors contenu, comme un changement de couleur d’arrière-plan. Il s’agit de First Paint, et non de First ContentfulPaint.
La PCF est une mesure intéressante. Bien que vous puissiez la mesurer quantitativement, elle est aussi relativement subjective. Il est important d’avoir un First Contentful Paint rapide car l’utilisateur a l’impression que votre site se charge rapidement. Qu’il le soit réellement ou non. Votre site peut avoir un premier délai d’interaction (le temps après lequel l’utilisateur peut entrer en contact avec le site) beaucoup plus long que celui de vos concurrents, mais il peut sembler plus rapide aux utilisateurs en raison de votre premier délai d’interaction.
Cela dit, le PCF ne consiste pas à tromper vos utilisateurs. Un temps de PCF faible est un bon indicateur de la vitesse de la page en général, et les méthodes avec lesquelles vous l’optimisez peuvent également affecter d’autres mesures de vitesse de la page (comme le plus grand tableau de contenu).
Comment mesurer le PCF

Même si le PCF est important en raison de la perception de l’utilisateur, il s’agit d’une mesure quantifiable que vous pouvez mesurer et noter. Cela dit, vous pouvez toutefois utiliser ces outils pour indiquer si l’impact du PCF sur le terrain (avec de vrais utilisateurs) par rapport au laboratoire (chargements de pages simulés à des fins de test).
Qu’est-ce qu’un bon score PCF ?
Avant de vous lancer dans l’utilisation des différents outils de vérification du PCF, vous devez savoir ce qui est considéré comme un bon score PCF. Dans sa documentation sur la détermination des scores métriques, Google indique qu’il classe les temps de PCF en trois catégories (bon, à améliorer et mauvais) etexplique comment il obtient le score en percentile utilisé par son outil Lighthouse.
-
- Bon
– entre 0 seconde et 1,8 seconde
-
- Amélioration nécessaire
– entre 1,8 seconde et 3 secondes
- Mauvais
– plus de 3 secondes
Vous trouverez ci-dessous une liste d’outils que vous pouvez utiliser pour déterminer dans quelle catégorie se situe votre site.
Outils de terrain
Les outils de terrain sont ceux que vous pouvez utiliser pour savoir comment la page apparaît à vos utilisateurs. Des utilisateurs réels. Ces outils ne reposent pas sur des API et des hypothèses concernant votre site. Ils s’exécutent directement sur votre serveur en temps réel afin que vous obteniez les informations les plus précises et les plus récentes possibles.
La documentation de Google sur le PCF sur https://web.dev montre que ce sont les meilleurs outils de terrain pour déterminer le PCF :
En outre, le meilleur outil est peut-être le Real User Monitoring (RUM). Il s’agit de suivre et de regarder de vrais utilisateurs interagir avec votre site. Vous pouvez suivre leurs temps de chargement de manière quantitative en utilisant les outils énumérés ci-dessus, puis vous pouvez obtenir leurs perceptions subjectives du PCF et de la vitesse de chargement de vos pages directement auprès d’eux. En termes de vue la plus complète du PCF et de son impact sur vos visiteurs, RUM est définitivement en tête de liste. Cependant, c’est aussi la plus compliquée et la plus difficile à mener.
Outils de laboratoire
Les outils de laboratoire pour la vérification du PCF tendent à simuler des résultats correspondant à ce que serait votre PCF dans des situations idéales. Plutôt que des situations réelles où la latence, la bande passante, la congestion du réseau et d’autres obstacles se produisent, ces outils de laboratoire recommandés par Google donnent un aperçu de ce que votre site peut être lorsqu’il fonctionne de manière optimale.
De plus, lorsque vous développez un site qui n’est pas encore en production, il est impossible de le tester dans des conditions réelles. L’utilisation d’outils de laboratoire peut également vous aider à créer des points de repère et des jalons à mesure que votre projet avance dans le cycle de développement.
Comment optimiser votre score PCF

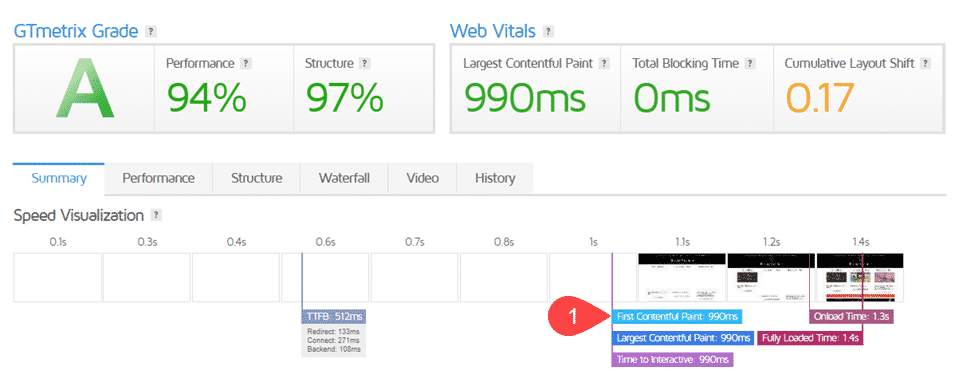
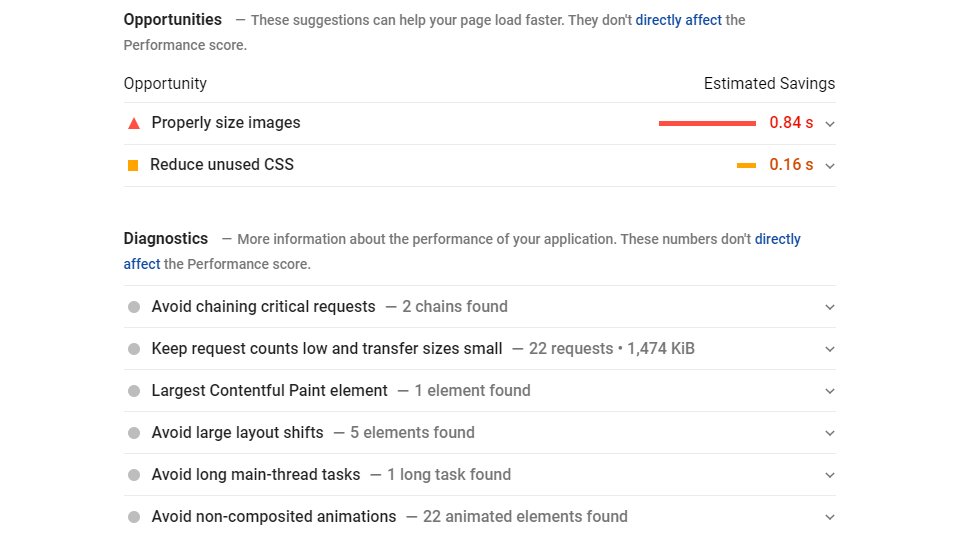
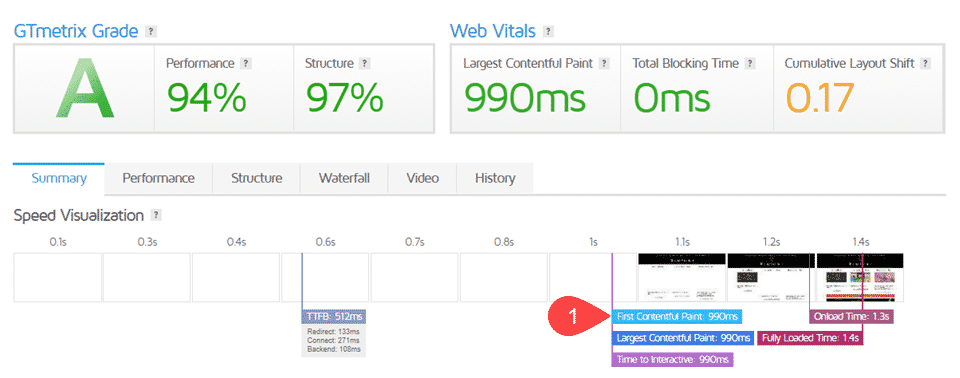
Les outils ci-dessus vous donnent un aperçu et un score de la vitesse de votre site Web et du PCF, bien sûr. Mais ces outils, ainsi que d’autres tels que GT Metrix et Pingdom, vous donnent également des indications sur ce que vous pouvez faire pour optimiser votre score PCF et le rendre encore plus rapide. Nous allons passer en revue les étapes les plus courantes de la correction des temps de peinture de First Contentful afin que vous sachiez comment faire face à tout ce que les tests et les outils vous proposent.
Supprimez les ressources qui bloquent le rendu
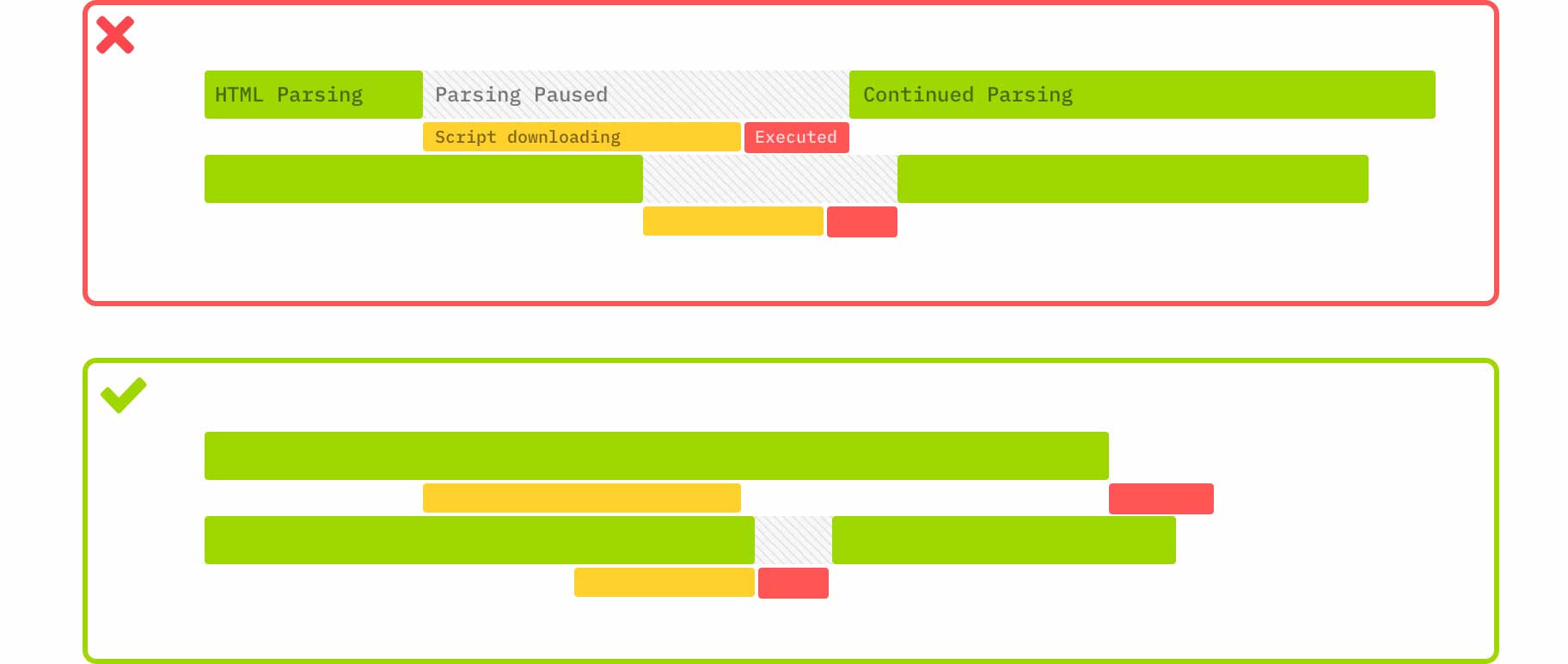
C’est peut-être le facteur numéro un sur la page pour réduire votre temps de PCF. Les ressources bloquant le rendu sont des fichiers sur votre site Web que votre page doit avoir pour être rendue. Il s’agit notamment des fichiers HTML, JavaScript, des polices de caractères et des fichiers CSS. Ce qui les rend « bloquants », c’est qu’ils ont la priorité sur tout le reste de la page, interrompant le processus de chargement de tout le reste jusqu’à ce qu’ils soient terminés. Les images, le texte brut ou tout autre contenu destiné à l’utilisateur sont mis en attente jusqu’à ce que les fichiers essentiels soient terminés.

Cette mise en attente entraîne une augmentation spectaculaire du PCF pour deux raisons :
- les fichiers de blocage de rendu sont généralement de grande taille
- les fichiers de blocage de rendu ne contiennent généralement pas le contenu du site, seulement la structure et le formatage
En retirant ces ressources du chemin de rendu critique, vous libérez de l’espace pour la peinture de contenu. Vous pouvez différer le chargement des ressources, éviter d’utiliser @import pour les CSS (utilisez plutôt @media pour les CSS conditionnels) et veillez à minifier et à combiner vos fichiers CSS, HTML et JavaScript (ce dont nous parlerons plus loin dans cet article).
En outre, les utilisateurs de Divi peuvent profiter de notre système Critical CSS, qui supprime automatiquement toutes les requêtes CSS bloquant le rendu. En outre, le thème dispose d’options d’optimisation de la vitesse qui sont d’une aide précieuse. Non seulement il met en cache les polices Google Fonts et les imprime en ligne dans l’en-tête (en évitant @import), mais Divi vous permet également de choisir de supprimer les emoji natifs de WordPress et (probablement) inutilisés qui prennent des ressources pour le PCF, de basculer le report de jQuery et de reporter la feuille de style de l’éditeur de blocs Gutenberg pour qu’elle soit rendue en premier et bloque d’autres ressources. C’est pourquoi les performances de Divi sont si bonnes et peuvent vous aider à obtenir d’excellents scores PCF dès le départ.
Les utilisateurs de WordPress sans Divi peuvent également trouver des options de blocage du rendu dans leurs plugins de mise en cache, comme WP Rocket, et les activer contribuera également à réduire le temps de PCF.
Affichez le texte avant et pendant le chargement des polices
Avez-vous déjà vu un site Web où tout le texte d’une page apparaît comme par magie en une seule fois alors que tout le reste du contenu existe déjà autour ?
C’est parce que le navigateur le cache. Le contenu textuel du site ne se charge pas tant qu’il n’est pas prêt à être lu. Le texte ne représente généralement qu’une poignée d’octets de contenu. Mais sur de nombreux sites, son chargement peut prendre un temps exponentiel. Parce que le fichier de police n’est pas « prêt » à être affiché. De toutes les façons d’obtenir un temps de chargement rapide, la meilleure est sans doute de peindre le contenu textuel de votre site.
Vous pouvez utiliser divers paramètres d’affichage de la police, vous pouvez demander au navigateur de charger le texte de votre site en utilisant immédiatement une police système, puis de la remplacer par la police d’affichage spécifiée une fois qu’elle est chargée.
Le contenu textuel est d’une taille minime, souvent quelques octets seulement, et le fait de demander aux navigateurs de l’afficher sans délai peut rendre votre PCF presque inexistant. Ajoutez simplement font-display:swap à tout CSS @font-face que vous avez. Cette seule mesure pourrait résoudre une grande partie de vos problèmes de temps de First Contentful Paint.
Divi fait cela par défaut, donc nos membres n’auront pas besoin de faire de changements. Vos sites basculeront automatiquement vers une police système plutôt que de masquer le contenu de votre page jusqu’à ce que les fichiers soient entièrement chargés.
Réduisez votre HTML, CSS et JavaScript
La minification consiste à supprimer les caractères superflus (tels que les espaces) des fichiers HTML, CSS et JavaScript de votre site. Si les espaces facilitent la lecture et l’analyse par les humains, les navigateurs et les serveurs n’en ont pas besoin. Ces espaces sont toujours des caractères qui occupent des octets. En réduisant des éléments tels que vos fichiers CSS, vous diminuez la taille de la page. Ce qui augmente la vitesse de la page et améliore le temps d’accès au PCF.
Si vous êtes un utilisateur de WordPress, vous avez probablement déjà une option de réduction dans votre thème ou votre plugin de mise en cache. Pour les utilisateurs de Divi, c’est déjà pris en charge pour vous. Divi mettra automatiquement en file d’attente sa version minifiée des scripts. Si ces derniers sont activés, votre PCF diminuera.
Supprimez les CSS inutilisés
Si vous avez du code dans vos feuilles de style qui n’est pas utilisé, alors pourquoi le garder ? Tout code ancien ou inutilisé doit être supprimé afin qu’il ne soit pas chargé à chaque fois que votre site est demandé. Chrome DevTools (dont le lien figure ci-dessus) peut vous montrer, sous l’onglet Couverture, quelles parties de votre CSS sont chargées mais ne sont pas rendues.
En outre, les utilisateurs de Divi doivent savoir que nous avons entièrement revu la manière dont notre thème gère les feuilles de style CSS et ce type de surcharge. Grâce à la mise à jour massive des performances de Divi, les feuilles de style en cascade sont triées de manière dynamique en petits fichiers minifiés, en fonction des modules que vous avez choisis sur votre page. En plus de cela, nous identifions les parties du CSS qui se chargent au-dessus du pli et les rendons en premier. Et cela réduit votre PCF.
Non seulement nous avons automatiquement réduit votre CSS, mais nous l’avons également découpé en petits morceaux pour votre navigateur et avons donné la priorité à ceux qui augmentent le PCF et le temps de chargement global de la page.
Réduction du temps de chargement du premier octet (TTFB)
Le TTFB correspond essentiellement au moment où le tout premier octet de données est transféré au navigateur. Le PCF dépend de ce paramètre, donc plus il est rapide, plus le First Contentful Paint est rapide. Les meilleures méthodes pour réduire le TTFB et accélérer votre page sont assez simples :
En vous assurant que ces trois éléments sont pris en charge de manière adéquate, vous pouvez réduire considérablement le TTFB et, par extension, votre FCP.
Limitez la taille de votre DOM
Cela pourrait être un gimme. Mais souvent, l’un des plus grands facteurs limitant l’obtention d’un First Contentful Paint rapide est un DOM trop grand. Vous essayez d’en faire trop dès le départ. Selon Google, « le point idéal est une arborescence de moins de 32 éléments et moins de 60 éléments enfants/parents »
Nous sommes nombreux à compliquer à l’excès nos pages d’accueil et de destination pour tenter d’impressionner les visiteurs. Cependant, ces éléments ajoutés gonflent le DOM et entraînent un temps de PCF plus élevé. Vous pouvez y remédier en réduisant le nombre de sélecteurs CSS que vous utilisez, peut-être en utilisant beaucoup plus de CSS basés sur les classes que sur les ID ou les requêtes média spéciales. Les pseudo-sélecteurs compliquent également les choses et augmentent la taille de votre DOM.
En outre, vous pouvez réduire le nombre d’éléments auxquels les sélecteurs s’appliquent. Il faut moins de temps pour charger et appliquer des styles à 5 éléments qu’à 10. Cela est particulièrement vrai avec les navigateurs anciens et dépassés, que les gens utilisent encore quotidiennement malgré tous nos efforts.
Utilisez des images SVG ou WebP
Cet élément ne concerne pas forcément tous les sites, c’est pourquoi nous l’avons inclus en dernier dans notre liste. Les images ne sont généralement pas la première chose à peindre sur une page, surtout par-dessus du texte ou des cadres supplémentaires, mais il est possible que la réduction significative de la taille du fichier des images importantes/principales (comme le logo de votre site) puisse aider le PCF.
Si les fichiers .gif, .jpg et .png sont les fichiers d’image les plus courants que vous utilisez, si vous les remplacez par des fichiers .webp ou .svg, vous gagnerez beaucoup de temps. La taille des fichiers étant parfois de l’ordre des octets plutôt que des kilo-octets, vos images se chargeront en un clin d’œil. Si vous utilisez WordPress, la version 5.8 prend en charge les fichiers .webp, et nous vous expliquons comment utiliser les images SVG dans nos archives.
Cette méthode affectera probablement davantage votre Largest Contentful Paint (LCP) que votre FCP, mais un logo SVG suffisamment petit peut certainement être la première chose que vos utilisateurs voient.
Questions fréquemment posées sur le First Contentful Paint (FCP)
Quelle est la place de FCP dans les performances globales de mon site Web ?
En tant que mesure directe de la performance du site, pas beaucoup. Le PCF est une mesure de perception centrée sur l’utilisateur qui n’est pas nécessairement indicative de la performance du site. Comme nous l’avons mentionné plus haut dans l’article, deux sites Web peuvent avoir exactement le même temps de chargement, mais celui qui a un temps de PCF inférieur peut être perçu comme plus rapide. Cette perception peut affecter l’expérience de l’utilisateur, voire les performances globales du site.
Cependant, le First Contentful Paint est une mesure fantastique à suivre afin d’amener les performances globales du site à un niveau plus élevé. Toutes les mesures que vous prenez pour réduire le FCP réduiront également la vitesse globale de votre page. Vous pouvez donc presque le considérer comme un signal de vos performances globales.
Un temps de PCF faible ne coïncide généralement pas avec un temps de chargement global élevé, donc si vous avez besoin d’utiliser une seule mesure pour savoir où vous en êtes, le PCF peut être un bon indicateur. Vous pouvez également le coupler avec le LCP, ou Largest Contentful Paint, pour obtenir une image plus complète de ce que vos utilisateurs voient dans les premières secondes de leur arrivée sur votre site.
Quelle est la différence entre First Paint et First Contentful Paint ?
Bien que ces deux termes soient parfois utilisés de manière interchangeable, il s’agit techniquement de deux mesures différentes. Comme nous l’avons vu, le First Contentful Paint correspond au moment où le navigateur rend le premier élément DOM de la page. On peut considérer qu’il s’agit de tout contenu utilisable (mais non interactif) sur la page. Une image d’arrière-plan, du texte ou votre div de menu d’en-tête, par exemple.
Le premier tableau, cependant, est le moment où le navigateur rend les premiers octets d’information, qu’ils soient porteurs de contenu ou non. Un changement de la couleur d’arrière-plan (et non le chargement d’une image d’arrière-plan) n’est pas un contenu. L’utilisateur ne peut pas le consommer en tant que contenu, ce n’est donc pas un exemple de PCF.
La première peinture peut être exactement la même que votre première peinture de contenu. Mais votre PCF peut ne pas être le même que votre première peinture.
Conclusion
Le PCF est une mesure absolument vitale pour votre site Web. Google considère la vitesse des pages comme l’un des aspects les plus importants de votre classement. Les utilisateurs considèrent la vitesse des pages comme l’un des facteurs déterminants pour rester sur votre site. Un faible taux de First Contentful Paint peut inciter les utilisateurs à rester sur votre site et les aider à le trouver en premier lieu. Même si la FCP est souvent une mesure difficile à définir et à saisir, toute optimisation visant à réduire le temps de FCP améliorera l’UX et permettra de gagner de précieuses secondes et millisecondes sur les temps de chargement globaux de votre site.
Quelles sont vos principales stratégies pour avoir un First Contentful Paint rapide ?
Image vedette de l’article par victoria pineapple / shutterstock.com

Commentaires récents