C’est de nouveau le moment de notre présentation mensuelle de Divi, où nous jetons un coup d’œil à dix sites Web Divi étonnants réalisés par les membres de notre communauté. Chaque mois, nous présentons les meilleurs sites Web Divi qui ont été soumis par notre communauté et aujourd’hui, nous voulons partager avec vous les dix meilleurs sites Web pour le mois de juin. Tout au long de cet article, je soulignerai certaines de mes caractéristiques de conception préférées qui m’ont attiré vers chacun de ces sites.
J’espère qu’ils vous plairont !
Vitrine des designs Divi : Nouvelles soumissions de juin 2021
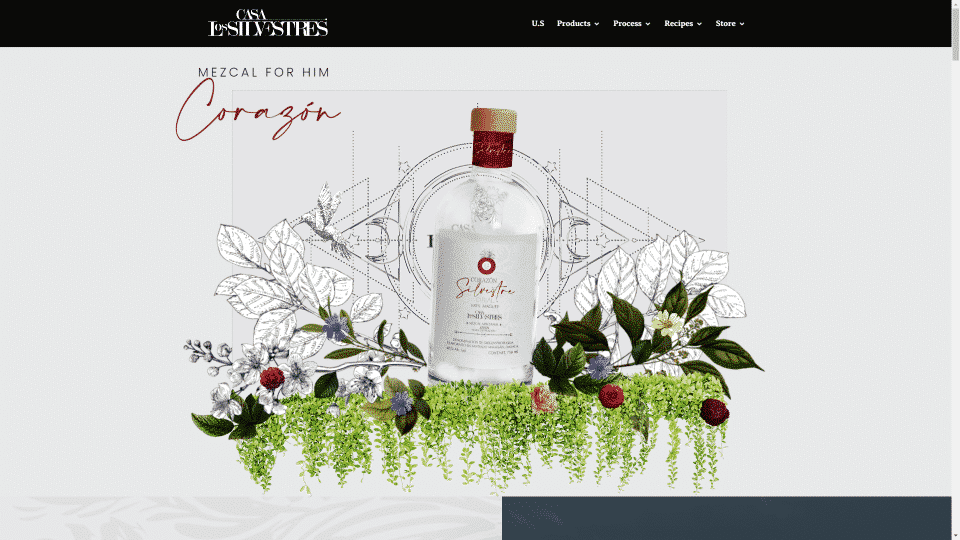
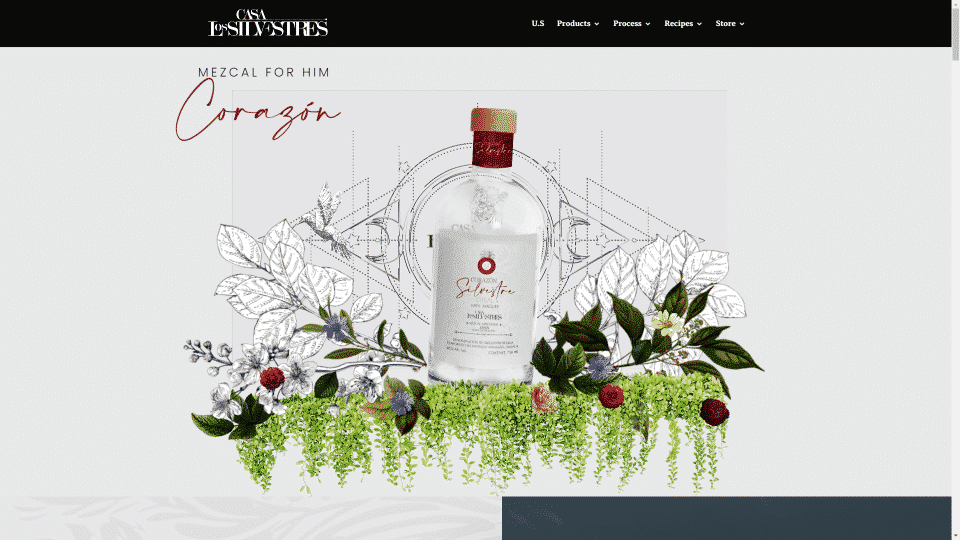
1. Casa Los Silvestres

Ce site a été soumis par Idea Design. Ce site fait un grand usage de la photographie et de l’animation. La section héroïque affiche un graphique du produit flottant au-dessus et autour de plusieurs éléments graphiques. Des effets de défilement brouillent les images jusqu’à ce qu’elles soient en place. Plusieurs sections ont un effet intéressant d’ondulation de l’eau qui suit votre souris. J’ai trouvé cela amusant à regarder. Des images d’arrière-plan en plein écran affichent un grand texte stylisé au premier plan. L’information est fournie par des sections à deux colonnes qui placent une image d’un côté et du texte de l’autre. Des arrière-plans à motifs sont placés derrière le texte. Ce site est multilingue.
Visiter le site
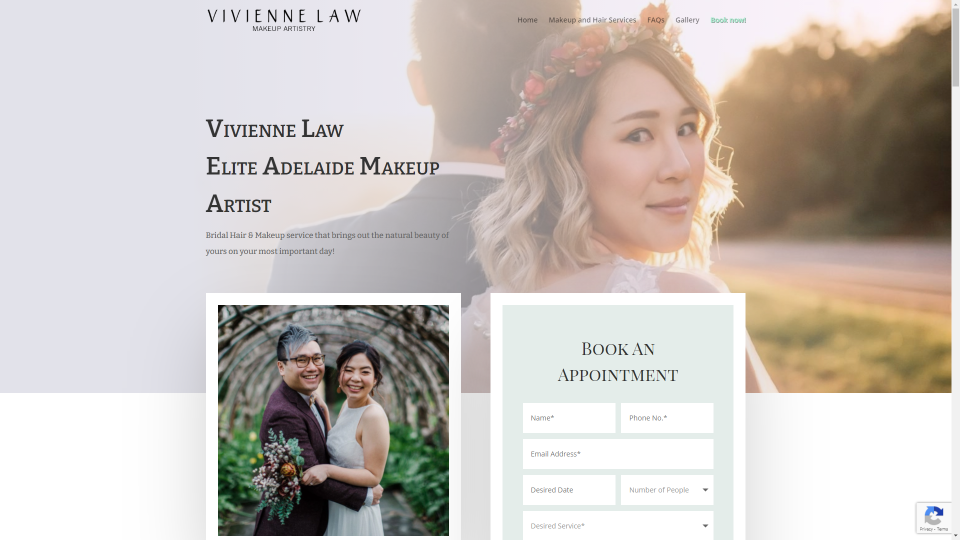
2. Vivienne Law

Ce site a été soumis par Nick Li. Ce site fait un excellent usage de la photographie et des couleurs douces. Les photos comportent de larges bordures pour se démarquer de l’arrière-plan et informer le lecteur des services proposés. La section du héros comprend une image pleine largeur qui est recouverte par une photo et un formulaire de contact. Les images des services sont recouvertes d’une couche opaque qui laisse juste transparaître une petite partie de l’image. Plusieurs sections présentent une image d’un côté qui recouvre les informations de l’autre. Les pages de la galerie et des services présentent de nombreux exemples de travaux.
Visitez le site web
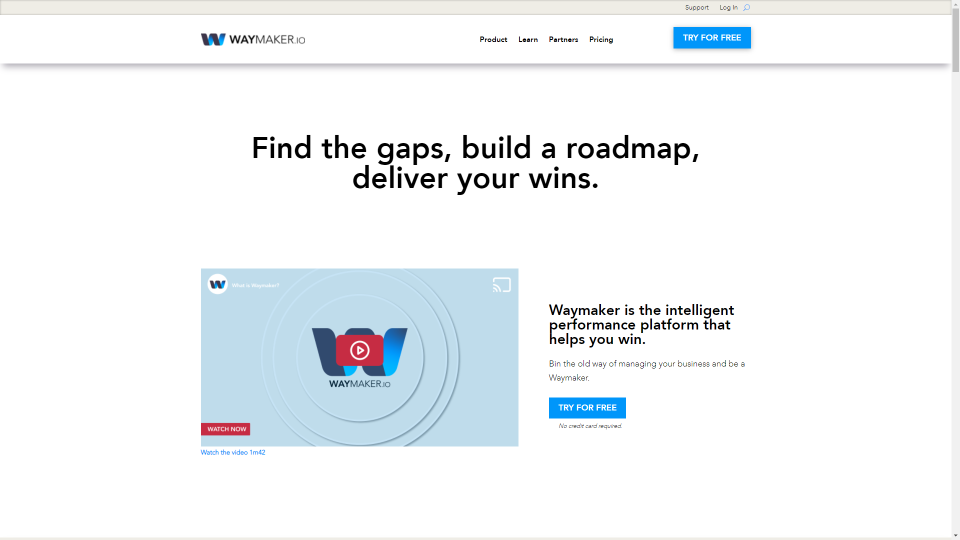
3. Waymaker

Ce site a été soumis par Stuart Leo. Il a un design épuré qui utilise des ombres pour séparer les sections. Plusieurs des sections et des CTA comportent des arrière-plans de couleur pastel pour se démarquer. Les CTA ont un filigrane dans le coin qui recouvre l’image, ce qui leur donne un design intéressant sans se démarquer. J’aime particulièrement le méga-menu. Il affiche une liste de liens avec une icône à côté de chacun d’eux. Le bas du menu déroulant comprend une bannière CTA. De nombreuses pages comportent des bulles de style et des menus. Les podcasts intégrés sont également intéressants. Ils fonctionnent comme des articles de blog, mais incluent des vidéos et des sons intégrés.
Visitez le site Web
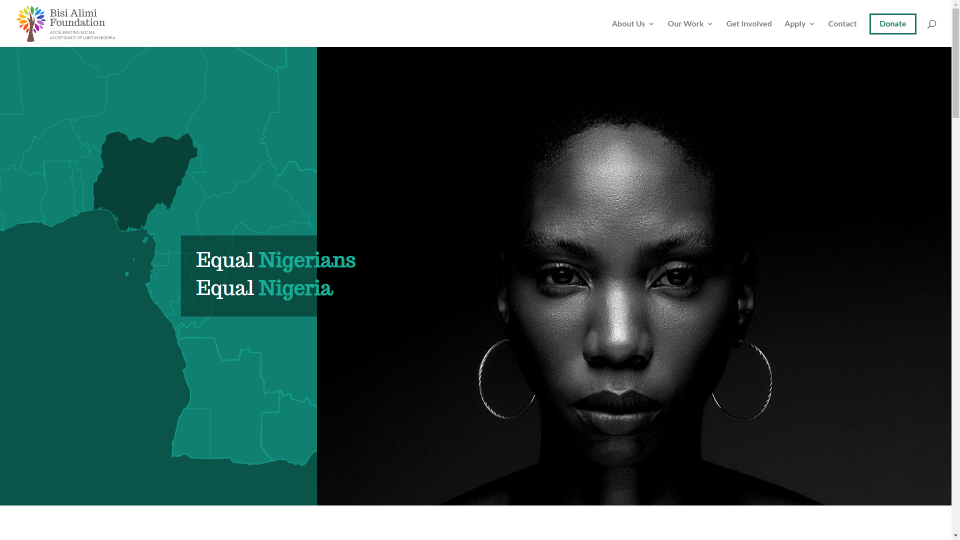
4. Fondation Bisi Alimi

Ce site a été soumis par Flavio Mester. Il utilise le vert foncé comme couleur principale dans tout le site. La section du héros présente une carte d’un côté et un grand curseur d’image de l’autre. Le titre les recouvre. De nombreux éléments ont des effets de survol qui modifient les couleurs, zooment les images, révèlent des informations, etc. La mise en page est propre et facile à suivre. Les couleurs des photos se marient bien avec le vert de la marque. Les autres pages comprennent des bascules stylisées, des formulaires, des images et un flux Instagram intégré.
Visitez le site Web
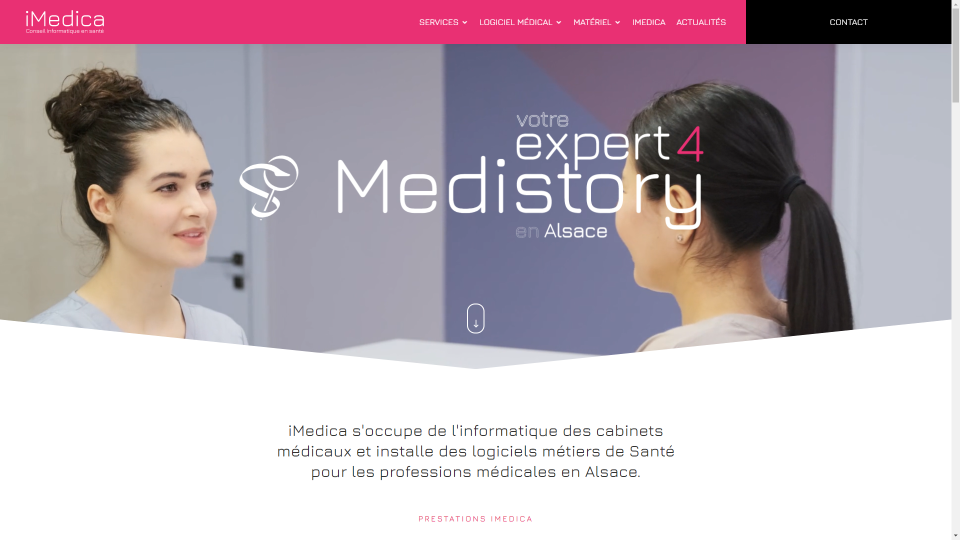
5. iMedica

Ce site a été soumis par Yoann PIERRE. Il utilise une nuance de rose vif pour les points forts du site. Dans l’en-tête, un appel à l’action pour le contact est placé d’un côté dans une couleur différente qui change et inclut une icône au survol. La section héros affiche une vidéo avec un titre et une icône au premier plan. La vidéo comprend également un séparateur stylisé qui crée une flèche vers le bas. Les icônes, les boutons à bascule, les boutons et les animations au survol sont rose vif, passent au rose vif ou passent du rose vif au rose vif. De nombreux arrière-plans présentent un motif stylisé. Plusieurs des éléments roses sont plus clairs jusqu’à ce qu’ils défilent au centre de l’écran. Un CTA à deux faces glisse pour montrer le côté sur lequel vous passez la souris.
Visitez le site Web
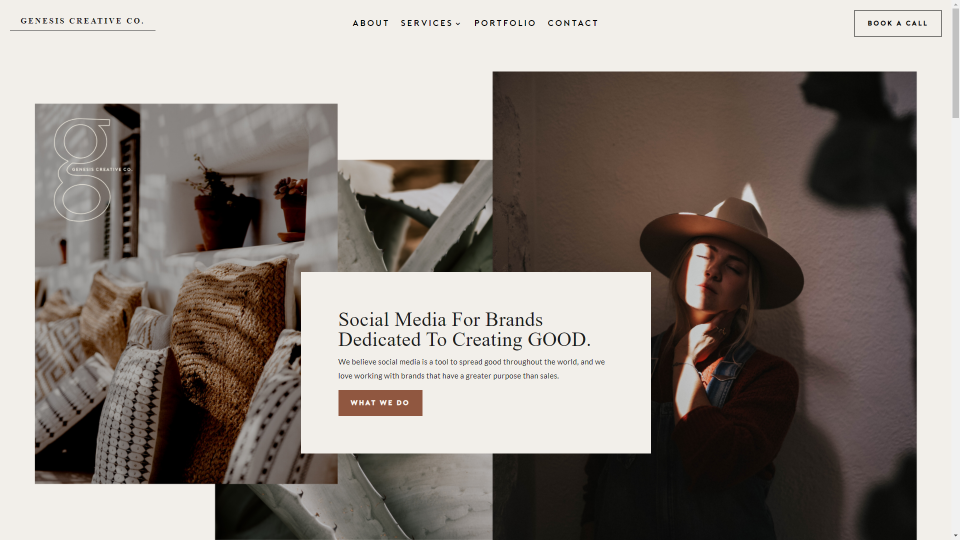
6. Genesis Creative Co.

Ce site a été soumis par Chaucee. Ce site utilise beaucoup de brun et de havane pour les mises en évidence, le texte et les boutons. Le marron est assorti au contenu des images du site. L’en-tête s’harmonise avec le site et comprend un CTA. Ce site présente une mise en page intéressante. La section du héros présente trois images qui se chevauchent avec un CTA au centre qui se superpose aux trois. Une autre section présente un design similaire avec des images plus petites et du texte plus grand. Le titre de cette section utilise une police différente qui se démarque des autres. Le pied de page est également intéressant. Il présente un grand logo, des liens et un CTA de réservation.
Visitez le site Web
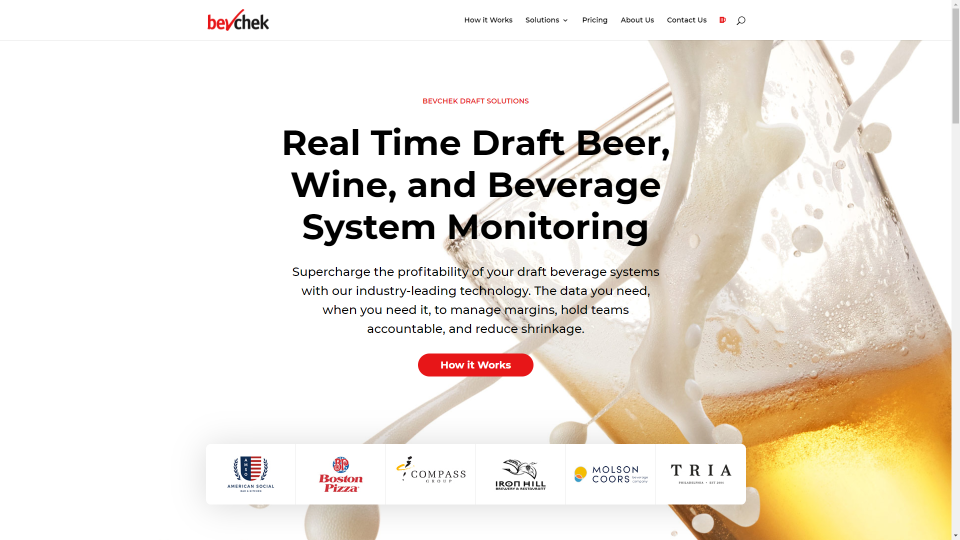
7. BevCheck

Ce site a été soumis par Michael White. Le rouge vif est utilisé comme couleur principale dans tout le site pour le texte, les arrière-plans et les icônes. Il utilise une grande photo d’arrière-plan qui recouvre une section héroïque très large. La section héroïque affiche des informations avec un CTA et un ensemble de logos intégrés. La partie suivante de cette section comprend des textes d’information avec des icônes stylisées et des boutons extra-larges aux coins arrondis et aux ombres portées. La section consacrée à l’entreprise présente une image d’un côté et du texte de l’autre, avec une ombre portée pour la faire ressortir du fond. J’aime le CTA de contact dans le pied de page. Il présente un grand bloc de texte sur une image d’arrière-plan avec une superposition rouge qui recouvre la section suivante avec un formulaire de contact stylisé.
Visitez le site Web
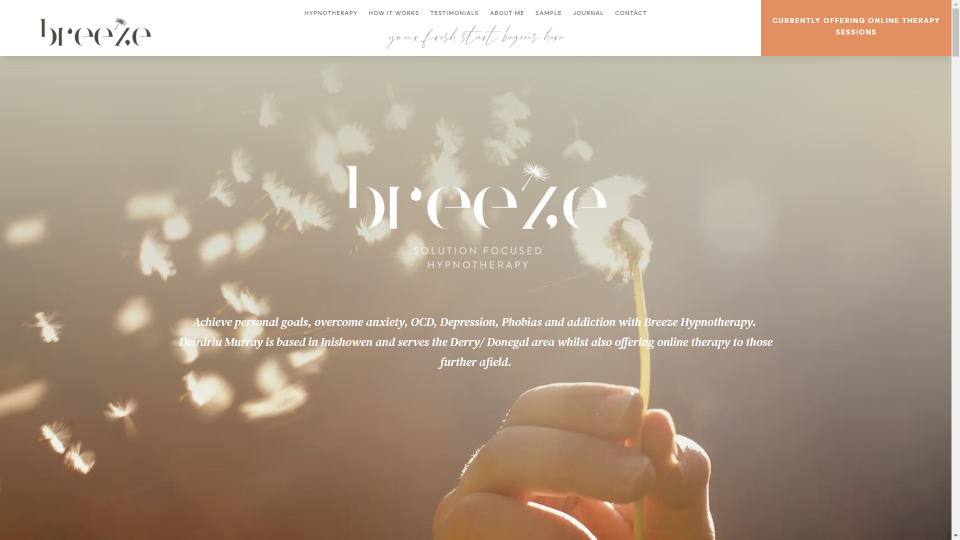
8. Hypnothérapie Breeze

Ce site a été soumis par Sibora Halili. J’aime les graphiques et les couleurs de ce site. Il utilise un schéma de couleurs orange clair et gris pour créer un look élégant. L’entête place un CTA sur un côté dans l’orange. Il s’agit d’un design d’une page. La section du héros présente une image d’arrière-plan en plein écran avec du texte stylisé au premier plan ainsi que des informations. Des graphiques dessinés à la main dans les couleurs de la marque sont utilisés pour les textes d’accompagnement et les images d’arrière-plan. Certains sont des dessins d’objets tandis que d’autres sont abstraits. De nombreux éléments, tels que des photos, des podcasts, des boutons à bascule et un curseur, recouvrent des arrière-plans dans des blocs de couleur. De petits détails comme une image en parallaxe et une ligne qui change de taille au fur et à mesure que l’on fait défiler la page se démarquent. Il n’utilise que quelques couleurs mais il les utilise parfaitement.
Visitez le site Web
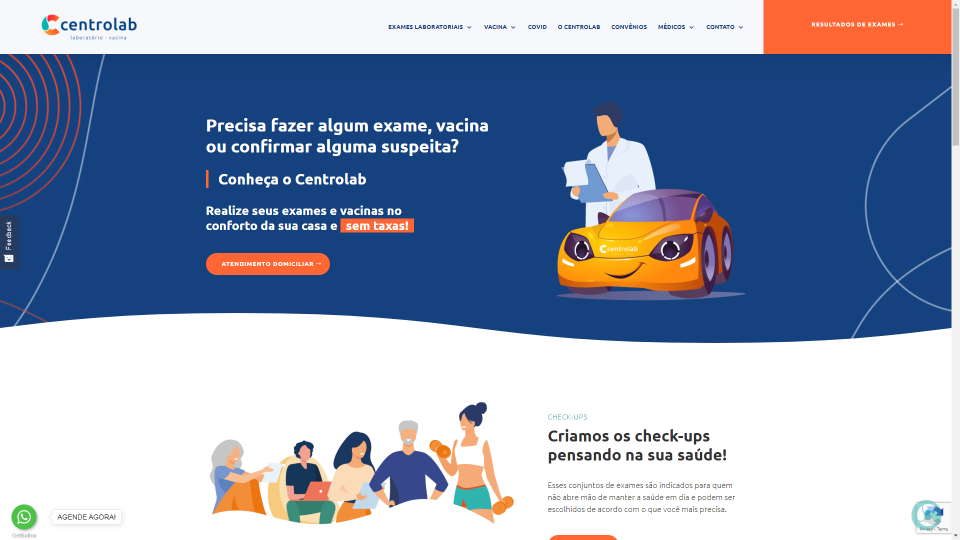
9. Centrolab

Ce site a été soumis par Lethicia Diniz. Ce site fait un excellent usage des couleurs et des graphiques. Il utilise beaucoup de couleurs vives, avec un fort accent sur l’orange et le bleu dans les arrière-plans, les boutons, les icônes et les graphiques. Elles conviennent parfaitement au public cible. Les graphiques montrent des personnes avec des objets pour planter le décor. Tous les arrière-plans ont des séparateurs ondulés. L’arrière-plan de la section du héros comprend des motifs encerclés qui se démarquent. Toutes les sections présentent des informations d’un côté et des graphiques de l’autre. J’aime aussi le pied de page. Il est créé avec plusieurs blocs de couleur qui se chevauchent pour créer une zone pour les informations de contact, les liens et l’avis de copyright. L’en-tête bleu est rehaussé d’orange pour les éléments du menu et d’un CTA vert.
Visitez le site Web
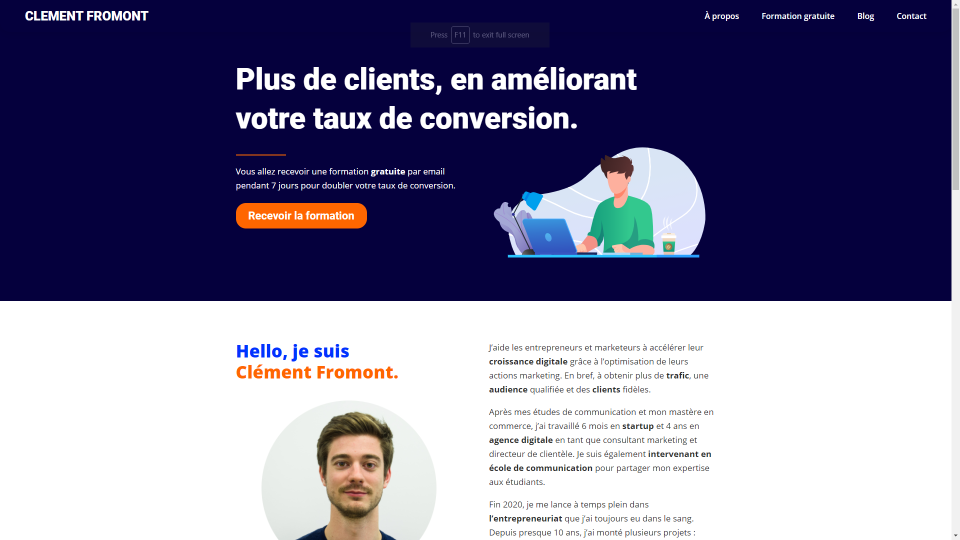
10. Clément Fromont

Ce site a été soumis par Clément Fromont. Celui-ci utilise un schéma de couleurs bleu et orange avec des couleurs extra-bold. La mise en page de la page d’accueil est simple et crée un CTA bien conçu. Elle comprend un court CTA dans la section héros, une section à propos en pleine largeur, une section de texte avec des informations, une section avec des témoignages, et un CTA dans le pied de page. Ces éléments fonctionnent ensemble pour fournir les informations dont vous avez besoin tout en attirant votre attention. J’aime le graphique animé de la section du héros qui attire l’attention. Le blog a également un design élégant avec un CTA et les derniers articles. Les articles ont un design unique. Il s’agit de cartes extra-larges qui ressemblent à des études de cas avec un titre, du texte, des puces et un bouton d’un côté et des graphiques correspondant au site de l’autre.
Visitez le site Web
Au mois prochain !
Voilà nos 10 meilleures propositions de sites communautaires Divi pour le mois de juin. Ces sites sont incroyables et, comme toujours, nous voulons remercier tout le monde pour leurs soumissions !
Si vous souhaitez que votre propre design soit pris en compte, n’hésitez pas à envoyer un courriel à notre rédacteur en chef à l’adresse suivante : nathan at elegant themes dot com. Assurez-vous que le sujet de l’email soit « DIVI SITE SUBMISSION ».
Nous aimerions également avoir de vos nouvelles dans les commentaires ! Dites-nous ce que vous aimez de ces sites Web et s’il y a quelque chose qu’ils ont fait que vous voulez que nous enseignions sur le blog.

Commentaires récents