Qu’est-ce qu’un sitemap HTML ?
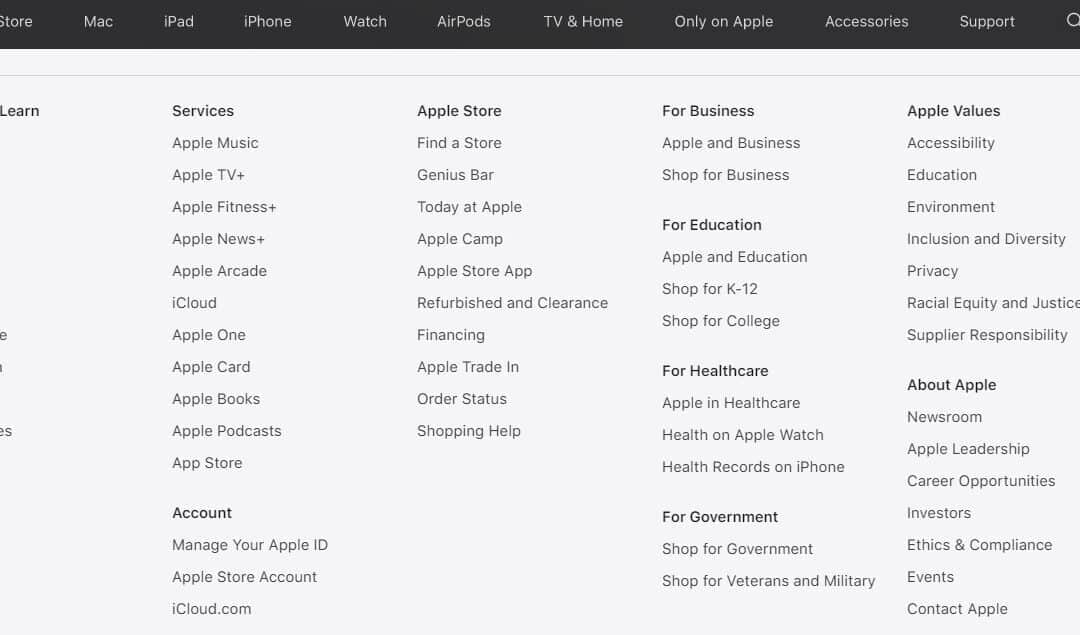
Un sitemap HTML est un fichier qui répertorie toutes les pages de votre site Web. Il est conçu pour faciliter la navigation de vos visiteurs. Vous trouverez normalement ce sitemap dans le pied de page d’un site Web, où tout le monde peut y accéder :

Chaque élément du plan du site renvoie à la page correspondante. Par conséquent, si un utilisateur recherche une page ou une catégorie particulière sur votre site, il peut utiliser le plan du site pour la localiser et y accéder rapidement. Cela peut contribuer à améliorer votre expérience utilisateur (UX) et à réduire votre taux de rebond.
Il convient de noter qu’un sitemap HTML est différent d’un sitemap XML. Ce dernier est moins convivial et conçu pour permettre aux moteurs de recherche comme Google et Bing d’explorer et d’indexer votre contenu. Vous pouvez utiliser un plugin tel que Yoast SEO pour créer un sitemap XML :

Les sitemaps HTML et XML peuvent tous deux être bénéfiques pour votre site Web. Le sitemap HTML sert de répertoire pour vos visiteurs, leur permettant d’accéder facilement à chaque page de votre site. Cela peut être particulièrement pratique si vous avez un grand nombre de sous-pages.
Le plan du site XML, quant à lui, fournit aux robots des moteurs de recherche des informations sur chaque URL de votre site et sur les liens entre toutes ces pages. De cette façon, les robots savent immédiatement quel contenu est disponible et peuvent l’indexer plus rapidement. En tant que tel, un plan de site XML peut être très utile si l’architecture de votre site est complexe ou si vous ajoutez constamment de nouvelles pages et mettez à jour le contenu existant.
Heureusement, vous n’avez pas à choisir l’un ou l’autre. Bien qu’ils fonctionnent de manière similaire, ces deux types de sitemaps ont des objectifs et des usages différents. Il est préférable d’avoir les deux, et ils sont tout aussi faciles à générer.
Un sitemap HTML est-il bon pour le référencement ?
Bien qu’un sitemap HTML soit principalement destiné aux utilisateurs humains, certains experts en référencement affirment qu’il peut également améliorer votre classement dans les pages de résultats des moteurs de recherche (SERP). En effet, un plan du site HTML contient des liens internes, ce qui peut permettre à Google de trouver et d’explorer plus facilement toutes les pages de votre site.
En outre, les moteurs de recherche comme Google tiennent compte de l’accessibilité et de l’expérience des utilisateurs lorsqu’ils classent les sites. Comme un plan de site HTML peut rendre votre site plus convivial et plus accessible, il peut contribuer à améliorer votre visibilité dans les résultats de recherche.
Toutefois, d’aucuns soutiennent qu’il est plus avantageux d’opter pour une structure de navigation plate que d’ajouter un plan de site HTML. Cela signifie réduire le nombre de sous-couches ou de sous-pages sur votre site, ce qui permet aux utilisateurs d’arriver à chaque page en moins de clics.
Une navigation fluide et simple est essentielle pour une bonne expérience utilisateur, et elle peut améliorer les performances de votre site. Toutefois, si vous gérez un grand site Web, l’ajout de plusieurs sous-pages ou sous-catégories peut s’avérer nécessaire.
Par conséquent, un sitemap HTML peut avoir un impact plus important sur votre référencement si vous avez un grand site Web avec une hiérarchie de pages complexe. Il peut aider les moteurs de recherche à catégoriser votre contenu plus facilement.
En revanche, si vous avez un site Web basique ou statique ne comportant que quelques pages, vous n’aurez peut-être pas besoin d’ajouter un sitemap HTML. Dans ce cas, un sitemap XML devrait suffire. En outre, les utilisateurs doivent pouvoir trouver facilement chaque page dans votre menu de navigation principal.
Comment créer un sitemap HTML (en 3 étapes)
Il existe plusieurs plugins qui vous permettent d’ajouter un sitemap HTML à votre site. Si vous utilisez un outil de référencement comme Yoast ou All In One SEO, vous avez peut-être déjà accès à cette fonctionnalité.
Sinon, vous pouvez utiliser un outil dédié tel que Simple Sitemap:

Ce plugin vous permet de créer et de modifier facilement votre plan de site HTML dans l’éditeur de blocs, sans avoir à coder. Vous pouvez également utiliser les shortcodes fournis pour afficher votre sitemap où vous le souhaitez sur votre site.
Notez qu’un sitemap HTML n’est pas la même chose qu’un méga menu. Ce dernier est un système de navigation comportant plusieurs menus déroulants. Dans un méga-menu, les utilisateurs doivent passer la souris sur un élément pour afficher et accéder aux sous-pages correspondantes.
Un plan de site HTML, quant à lui, permet aux utilisateurs de voir toutes vos pages d’un seul coup d’œil. Ainsi, chaque page disponible est accessible en un seul clic.
Voyons maintenant les principales étapes nécessaires pour créer un sitemap HTML sur votre site WordPress, à l’aide du plugin Simple Sitemap.
Étape 1 : Ouvrir l’éditeur de thème
Une fois que vous avez installé et activé le plugin, naviguez vers la zone de votre site où vous souhaitez afficher votre sitemap. Il peut s’agir d’une page dédiée au plan du site ou de votre pied de page.
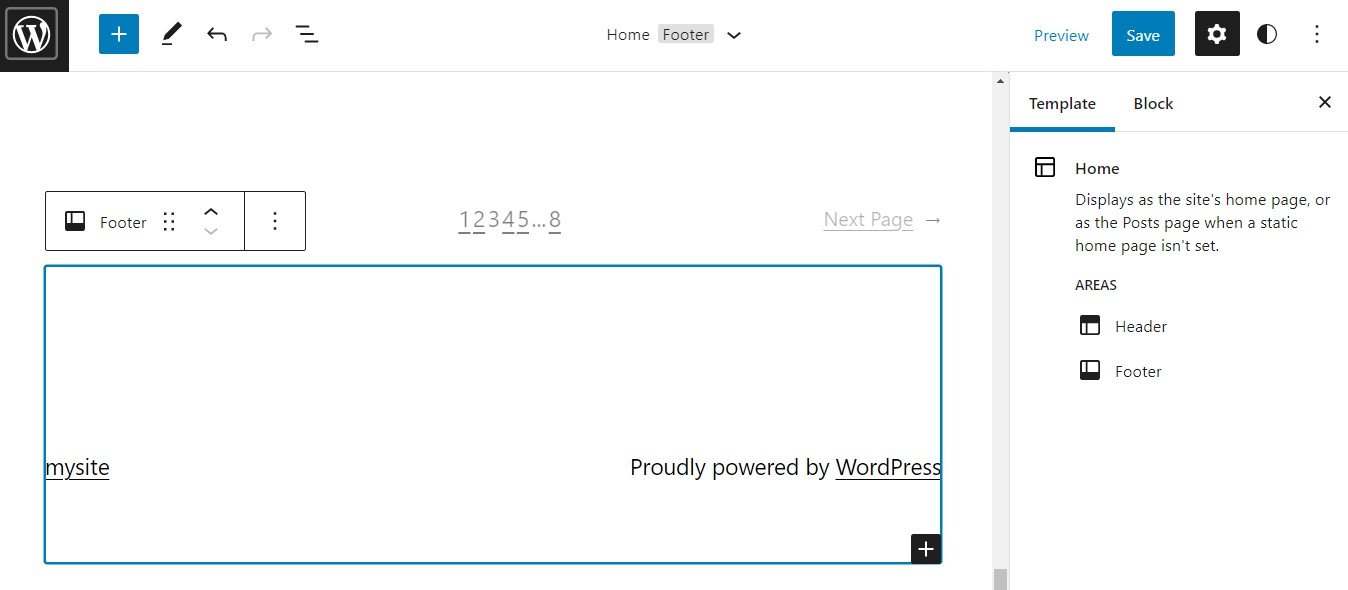
Nous allons ajouter notre plan du site dans le pied de page pour le rendre plus accessible. Si vous utilisez le thème Twenty Twenty-Two (ou tout autre thème basé sur des blocs), allez dans Apparence > Éditeur et sélectionnez le pied de page :

Si vous avez utilisé un constructeur de pages pour concevoir votre site Web, vous pouvez très probablement utiliser cet outil pour modifier votre pied de page. Le processus d’ajout de votre plan du site devrait être similaire, mais en cas de doute, vous pouvez consulter la documentation du constructeur de pages.
Étape 2 : ajouter le bloc Sitemap simple
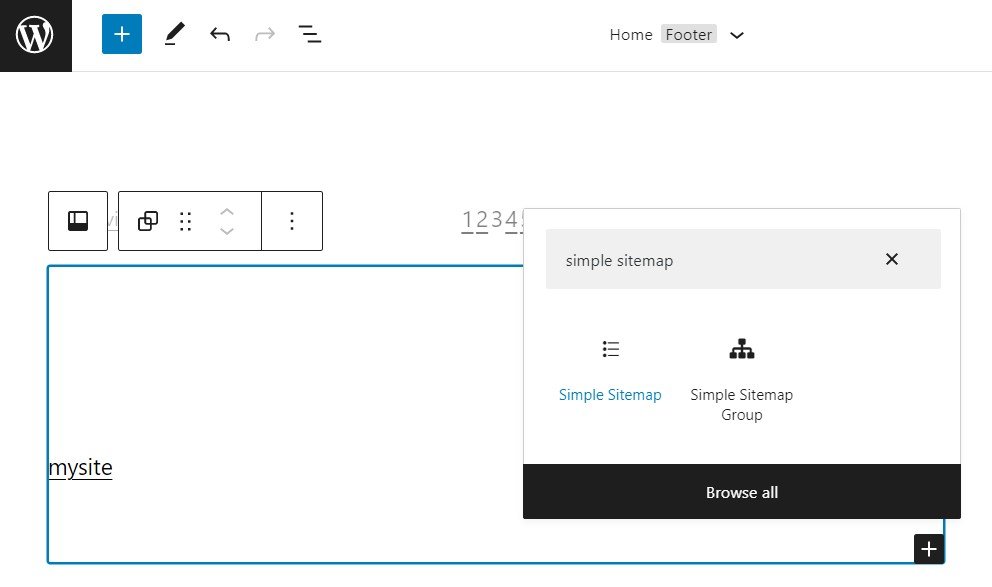
Dans l’éditeur, cliquez sur le bouton plus pour ajouter un nouveau bloc, puis recherchez « simple sitemap ».

Comme vous pouvez le constater, il existe deux options. Le bloc Simple Sitemap ajoutera un plan HTML standard à votre page, tandis que le bloc Simple Sitemap Group affichera une liste de vos articles regroupés par taxonomie. Nous allons utiliser la première option :

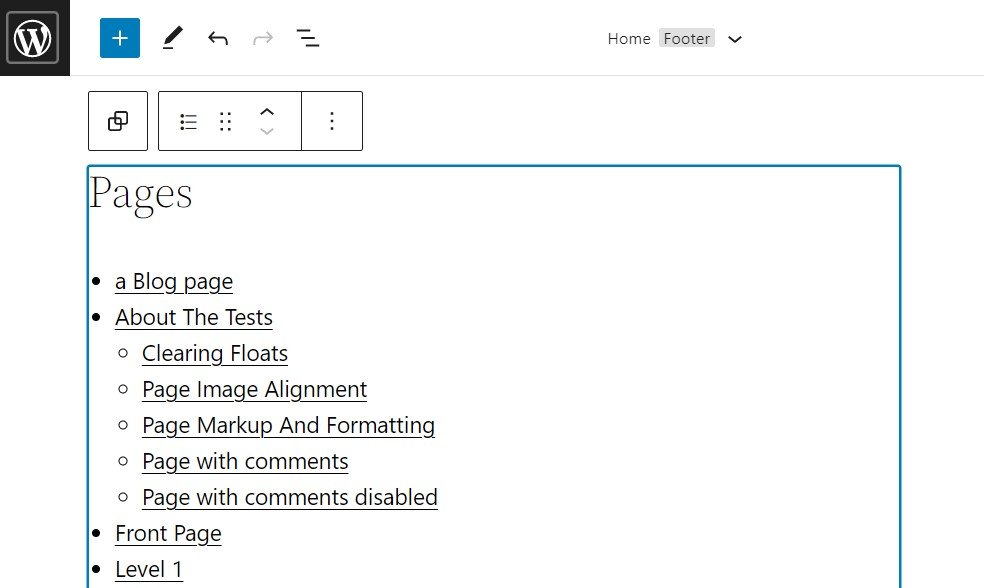
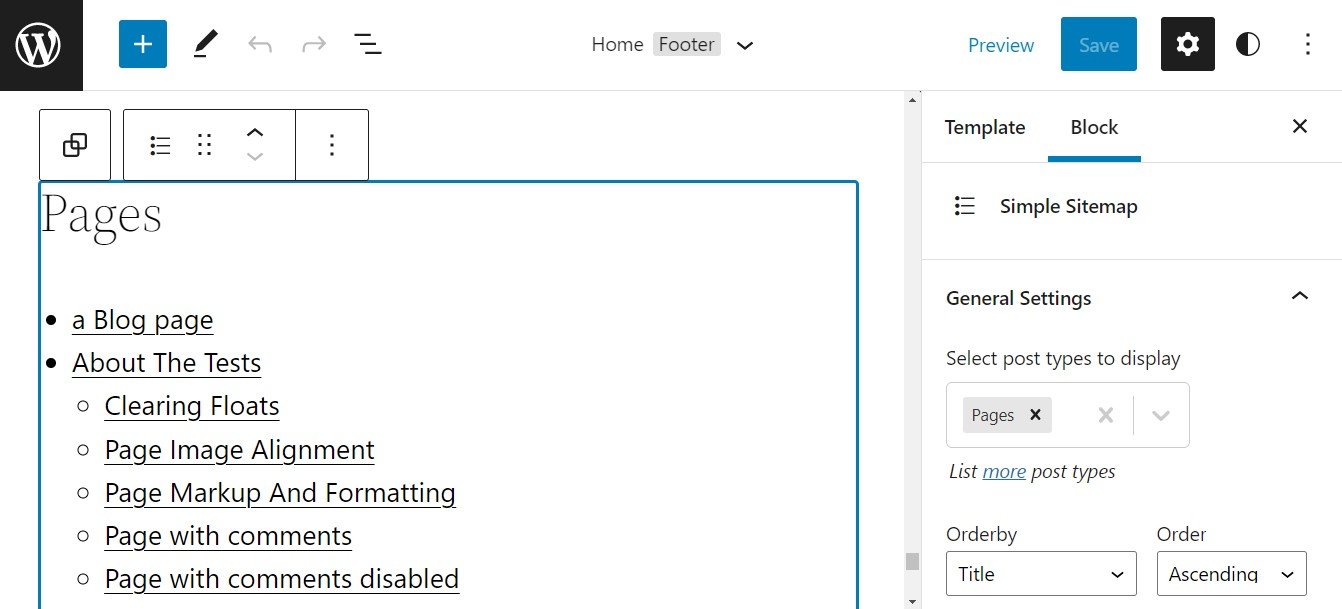
Le bloc Simple Sitemap génère une liste hiérarchique de vos pages et sous-pages parentes. Comme vous pouvez le constater, chaque élément renvoie au contenu correspondant. Par conséquent, les utilisateurs peuvent simplement cliquer sur n’importe quelle page de votre plan Sitemap pour la visiter.
Étape 3 : personnalisez la mise en page de votre plan Sitemap
La version gratuite du plugin Simple Sitemap est fournie avec quelques options de personnalisation. Vous pouvez y accéder à partir du panneau Paramètres situé à droite :

Par exemple, vous pouvez sélectionner les types de post que vous souhaitez afficher dans le sitemap. Vous avez également la possibilité de classer vos pages par titre, date, auteur et autres attributs.
Si vous passez à la version Pro de Simple Sitemap, vous aurez accès à davantage d’options de mise en page. Vous pourrez également exclure certains articles du plan du site.
Conclusion
Les sitemaps HTML peuvent être très bénéfiques. Ils peuvent améliorer l’expérience utilisateur en rendant le contenu plus accessible et plus facile à naviguer. Ils permettent également aux robots des moteurs de recherche d’indexer les pages plus rapidement.
Heureusement, l’ajout d’un sitemap HTML à votre site Web ne nécessite aucune compétence en codage. Vous pouvez utiliser un plugin comme Simple Sitemap pour ajouter cette fonctionnalité à n’importe quelle section de votre site, comme votre pied de page ou une page dédiée.
Vous avez des questions sur la création d’un plan du site HTML pour votre site Web ? Faites-nous en part dans la section des commentaires ci-dessous !

Commentaires récents