Dans cet article, nous allons vous présenter Google Lighthouse et son fonctionnement. Nous vous expliquerons ensuite comment l’utiliser pour améliorer votre site.
C’est parti !
Qu’est-ce que Google Lighthouse ?
Google Lighthouse est un outil gratuit et open-source qui peut vous aider à améliorer la vitesse, les performances et l’expérience générale de votre site Web. La génération de rapports Lighthouse facilite l’amélioration de la qualité de vos pages Web.
Vous pouvez utiliser cet outil de plusieurs manières différentes. Vous pouvez l’exécuter via :
- Chrome DevTools
- Une extension Chrome
- Un module Node
- Une interface utilisateur web (UI)
Une fois que vous soumettez une URL à l’outil automatisé, il exécutera plusieurs audits de page et créera un rapport détaillant les performances de la page. Vous pouvez ensuite utiliser les suggestions des résultats pour améliorer votre site Web.
Lighthouse n’est pas uniquement destiné aux développeurs. L’outil convient à tout propriétaire de site désireux d’en savoir plus sur les performances de son site Web et sur les mesures concrètes à prendre pour l’optimiser.
Comment Lighthouse vérifie les pages
Les audits de Lighthouse sont principalement axés sur les vitales Web de Google. Si vous ne les connaissez pas, il s’agit des mesures essentielles que Google utilise pour évaluer la vitesse des pages Web et l’expérience utilisateur (UX) globale. Il s’agit du Largest Contentful Paint (LCP), du First Input Delay (FID) et du Cumulative Layout Shift (CLS).
En d’autres termes, l’utilisation de Lighthouse vous permet de voir votre site Web de la même manière que Google. Vous pouvez utiliser les informations exploitables qu’il fournit pour optimiser vos pages afin d’obtenir un meilleur classement dans les moteurs de recherche.
Les rapports Lighthouse se composent de cinq catégories :
- Performances
- Accessibilité
- RÉFÉRENCEMENT
- Meilleures pratiques
- Application web progressive
Il utilise également un système de notation de 1 à 100 et teste les sites par rapport à une connexion 3G simulée. Toutefois, les scores peuvent varier dans le temps car Google met souvent à jour ses critères de classement. Par conséquent, vous voudrez probablement rester au courant de toute mise à jour de Lighthouse.
En outre, bien qu’il soit quelque peu similaire à PageSpeed Insights, Lighthouse n’est pas le même. Lighthouse offre une image plus globale que les seules performances de la page (comme le fait PageSpeed Insights).
Comment utiliser Google Lighthouse
Comme nous l’avons mentionné, vous pouvez utiliser une poignée de flux de travail pour Lighthouse. Si vous ne souhaitez pas installer d’extension ou exécuter des commandes, vous pouvez utiliser web.dev ou DevTools. Nous vous présentons ci-dessous les instructions étape par étape pour chaque option.
Exécution de Google Lighthouse avec Chrome DevTools
Pour commencer, vous devez télécharger Google Chrome (si ce n’est pas déjà fait). Une fois installé, vous pouvez ouvrir un nouvel onglet de navigateur dans Chrome et naviguer jusqu’à la page Web que vous souhaitez auditer.
Ensuite, cliquez avec le bouton droit de la souris sur la page et sélectionnez Inspecter. Vous pouvez également cliquer sur les trois points verticaux dans le coin supérieur droit du navigateur, puis naviguer vers Plus d’outils > Outils du développeur.
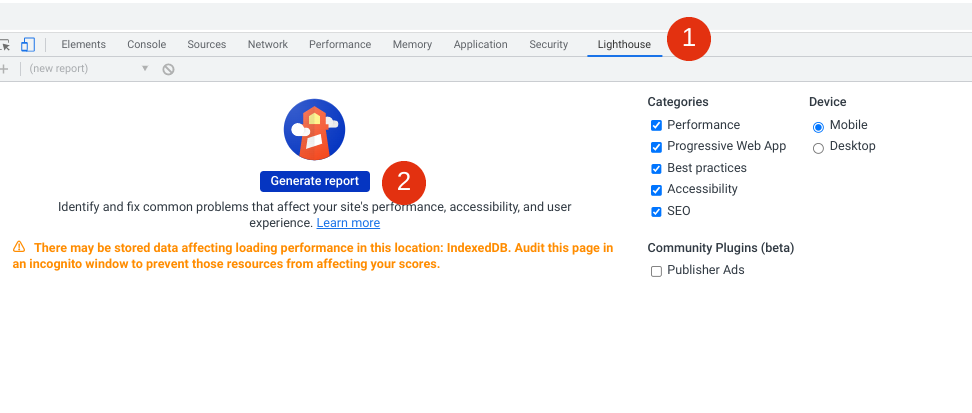
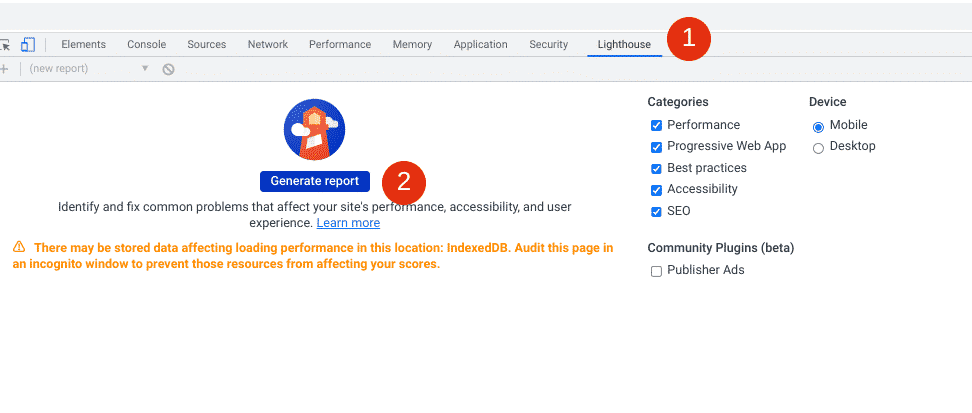
Le panneau DevTools s’ouvre alors à droite ou en haut de la page. Dans la barre d’outils, (1) cliquez sur Lighthouse:

Notez que si vous ne voyez pas l’option Lighthouse dans la barre d’outils, vous devrez peut-être cliquer sur les deux flèches situées à l’extrémité. Une fois l’outil Lighthouse ouvert, assurez-vous que les cinq catégories sont sélectionnées, puis (2) choisissez Générer un rapport.
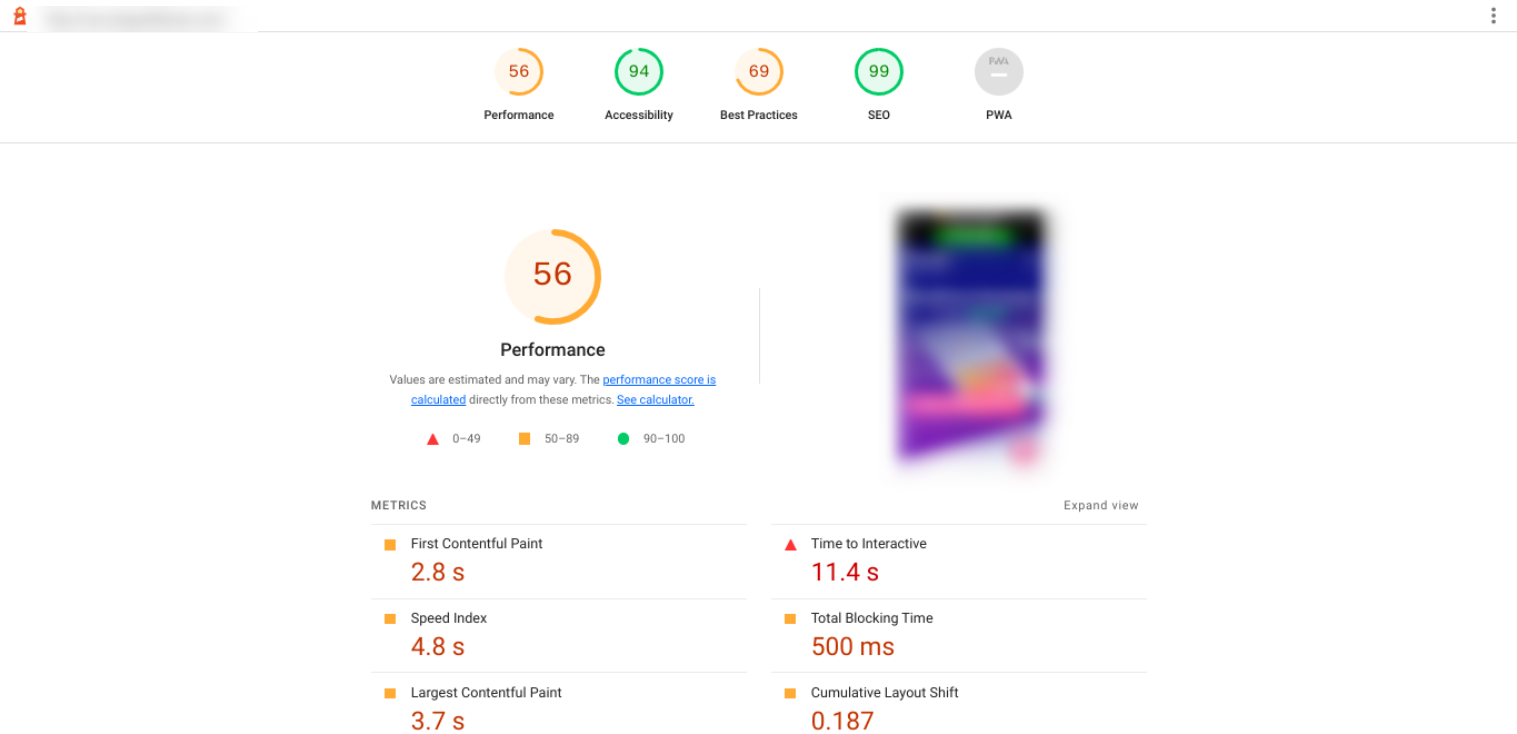
Une fois que Lighthouse a fini d’exécuter l’audit, il vous amène à l’écran des résultats. Ce rapport ressemblera à quelque chose comme ceci :

Vous y trouverez un score et une section pour chaque catégorie. Vous pouvez en savoir plus sur chacune en cliquant sur les scores en haut de la page.
Un bon score se situe entre 50 et 89. Un excellent score se situe entre 90 et 100. L’objectif est de se situer entre 90 et 100 pour chaque catégorie.
Utilisation de Google Lighthouse avec web.dev
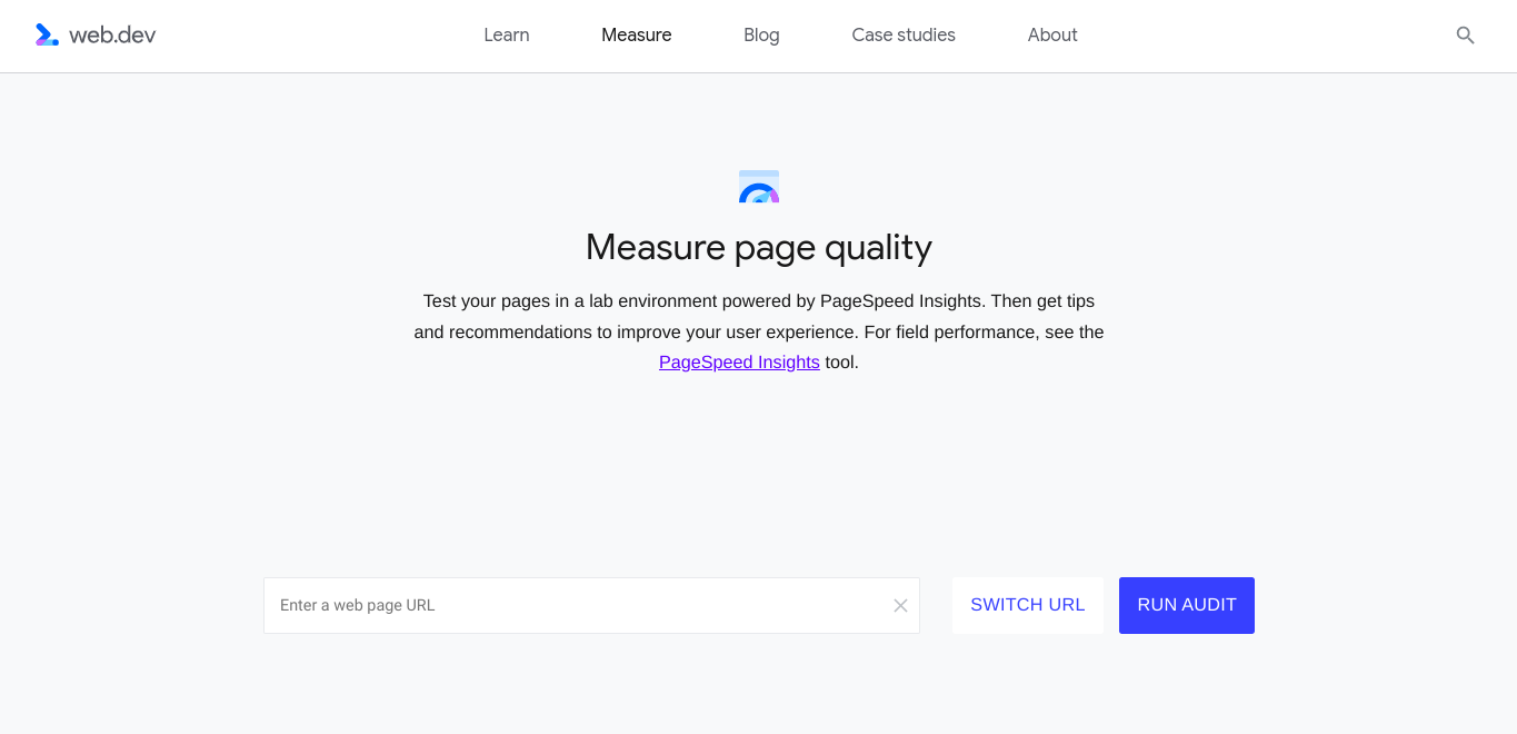
Une autre façon simple et rapide de vérifier une page Web avec Lighthouse consiste à utiliser web.dev. Accédez à cette page, puis saisissez l’URL de la page que vous souhaitez contrôler :

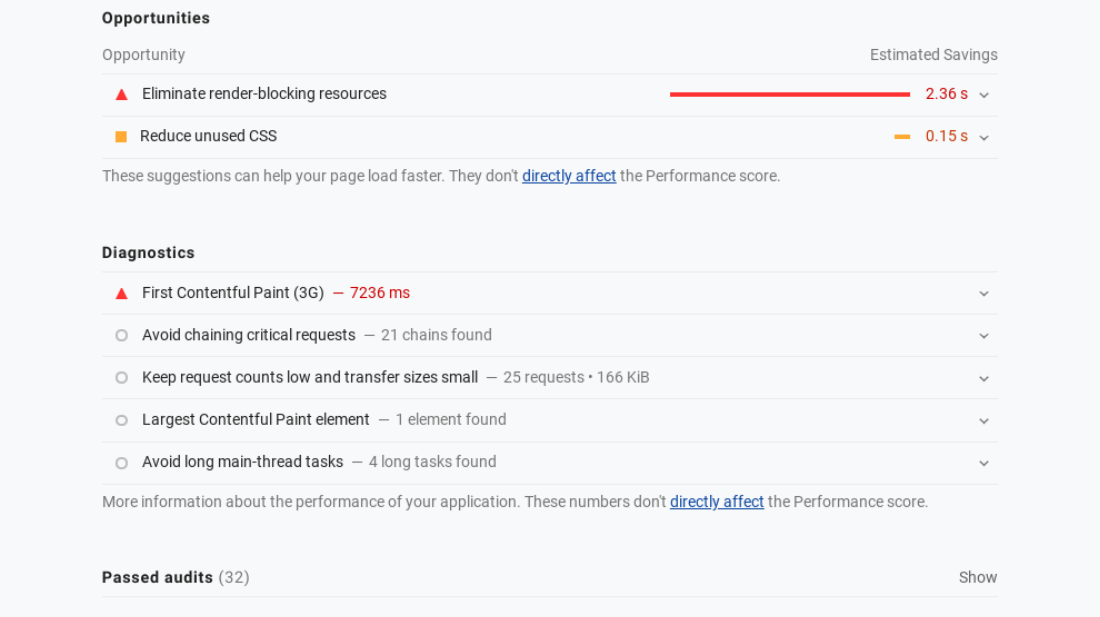
Ensuite, cliquez sur le bouton Run Audit. Après une minute ou deux, Lighthouse termine l’analyse du site et vous amène au rapport. Vous y trouverez des informations sur votre score et les possibilités d’amélioration dans chaque catégorie :

Vous pouvez cliquer sur chaque section réduite pour la développer et en savoir plus. Vous pouvez également accéder à des informations détaillées sur chaque catégorie en sélectionnant le nom de la catégorie et le score en haut du rapport.
Comment utiliser Google Lighthouse avec une extension Chrome
Vous pouvez également télécharger et installer l’extension Chrome pour Lighthouse. Il s’agit d’un choix judicieux si vous prévoyez d’utiliser fréquemment Lighthouse.
Une fois encore, le navigateur Chrome doit être installé. Ensuite, vous pouvez naviguer sur le Chome Web Store et installer l’extension Lighthouse:

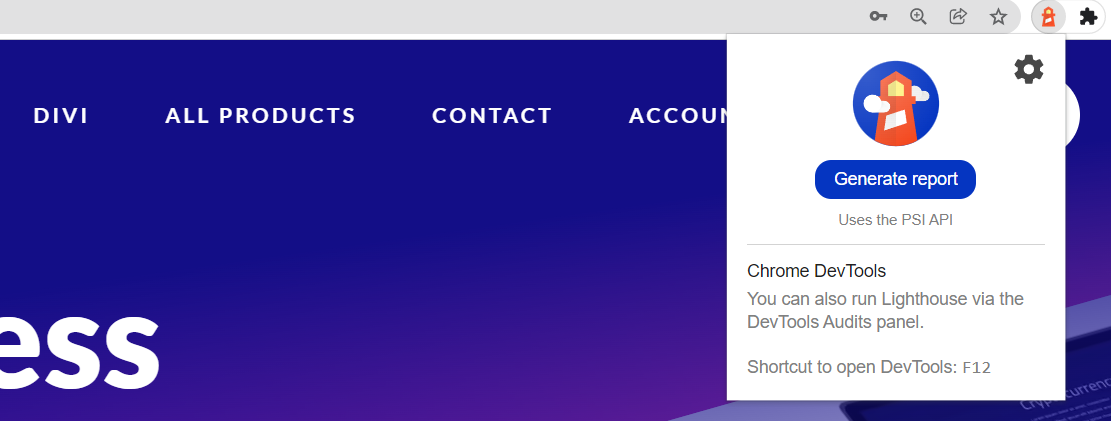
Une fois l’extension installée, redémarrez votre navigateur. Vous devriez maintenant voir un symbole de phare à la fin de votre barre d’adresse. Visitez la page Web que vous souhaitez auditer, cliquez sur le symbole du phare, puis sélectionnez Générer un rapport:

Cette action vous amènera directement à la page du rapport, où vous pourrez voir les détails de la notation de chaque catégorie. Notez que l’audit peut prendre une minute ou deux avant de se terminer.
Comment utiliser Google Lighthouse via Node
Si vous recherchez une certaine souplesse de configuration avec Lighthouse, vous pouvez également utiliser un module Node. Il s’agit d’une solution plus avancée, mais elle offre un plus grand contrôle.
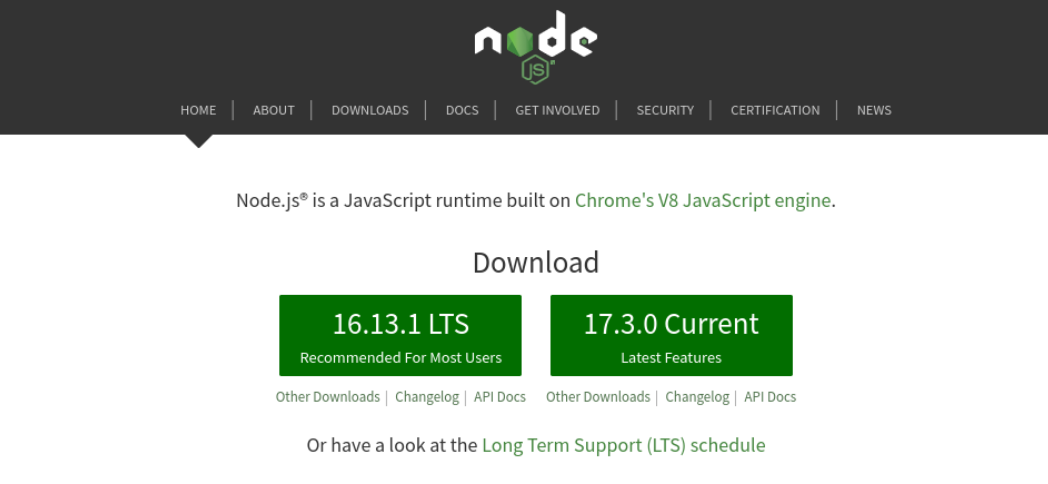
Tout d’abord, vous devez installer une version de Node avec support à long terme:

Ensuite, vous pouvez exécuter la ligne de commande pour installer Lighthouse :
npm install -g lighthouse # ou utiliser yarn : # yarn global add lighthouse
Enfin, vous pouvez effectuer la vérification en utilisant la commande suivante :
lighthouse
Bien sûr, vous voudrez remplacer le
Conclusion
L’audit régulier de votre site Web WordPress est essentiel pour offrir une bonne expérience aux visiteurs et aux moteurs de recherche. Grâce à des outils tels que Google Lighthouse, vous pouvez rapidement évaluer les performances, le référencement et l’accessibilité de votre site en quelques étapes simples.
Comme nous l’avons évoqué dans ce billet, Lighthouse est un outil gratuit et automatisé qui permet d’obtenir des informations précieuses sur les performances et l’expérience globale de vos pages Web. Vous pouvez l’utiliser en installant une extension Chrome ou en utilisant DevTools directement dans votre navigateur. Vous pouvez ensuite utiliser les rapports pour apprendre comment améliorer votre site.
Vous avez des questions sur l’utilisation de Google Lighthouse ? Faites-nous en part dans la section des commentaires ci-dessous !
Image en vedette via Cienpies Design/shutterstock.com

Commentaires récents