La consommation de données du trafic mobile a augmenté de 74 % rien qu’en 2015, avec plus d’un milliard d’appareils vendus au cours de cette même période, et cette tendance ne montre aucune intention de ralentir. Ce seul fait devrait suffire à souligner l’importance de l’optimisation de vos conceptions pour le mobile.
Certains thèmes WordPress sont mieux optimisés pour gérer les conceptions et résolutions réactives que d’autres, mais cela ne signifie pas que vous devez sauter le navire si vous voulez améliorer la convivialité mobile de votre site. En fait, il existe un certain nombre de correctifs faciles à mettre en œuvre qui vous permettront de faire de grands gains lorsqu’il s’agit d’optimiser vos conceptions pour les appareils mobiles.
Au cours de cet article, nous aborderons tous les sujets, des astuces pour les systèmes d’exploitation mobiles spécifiques à l’optimisation des images, en passant par la conception de la mise en page et bien d’autres. C’est parti !
Conseil 1 : ajouter des icônes iOS et des écrans splash
Image by lenjoyeverytime / shutterstock.com
Malgré les nombreuses percées réalisées par Android, les appareils iOS restent extrêmement populaires et bénéficient du soutien d’une communauté active de développeurs. Le fait est qu’un grand nombre de vos visiteurs sont susceptibles de visiter votre site depuis le confort de leurs iPhones et iPads, et s’ils apprécient suffisamment votre contenu, ils pourraient même enregistrer votre site sur leurs écrans d’accueil.
Pour vous préparer à cette éventualité, voyons comment vous pouvez ajouter des icônes iOS personnalisées à votre site Web WordPress.
Tout d’abord, vous devrez trouver le fichier header.php de votre thème, car nous devrons ajouter du code entre les balises <head> pour que cela fonctionne.
Vous y êtes ? Très bien ! Voici le code que vous voudrez ajouter :
<link rel= »apple-touch-icon » href= »touch-icon-iphone.png » />
<link rel= »apple-touch-icon » href= »touch-icon-ipad.png » />
<link rel= »apple-touch-icon » href= »touch-icon-iphone-retina.png » />
Comme vous pouvez le constater, le code mentionne des icônes spécifiques pour les iPhones, les iPads et les appareils Retina, qui doivent toutes être précédées de l’attribut rel apple-touch-icon.
Tant que vous modifiez le fichier header.php, vous pouvez également concevoir un tout nouvel écran d’accueil iOS pour votre site Web et l’intégrer en ajoutant la ligne de code suivante :
<link rel="apple-touch-startup-image" href="splash-screen.png" />
Conseil 2 : utilisez plusieurs tailles d’image en combinaison avec les requêtes média

Image by Artem Kovalenco / shutterstock.com
Vous connaissez déjà, bien sûr, les media queries. Considérez-les comme des règles de conception spécifiques intégrées à votre CSS au cas où un scénario spécifique entrerait en jeu. Dans le cas de la conception mobile, ces scénarios sont des résolutions différentes, des orientations d’appareil et des dimensions de navigateur. Le problème des media queries aujourd’hui, c’est que de nombreux concepteurs et développeurs créent des sites Web en ayant à l’esprit une approche mobile, alors que l’idéal serait l’inverse.
Cette approche peut être repérée dans les requêtes média lorsque les dimensions des appareils les plus populaires (320px, 480px, 768px) sont utilisées comme lignes directrices. Si, en théorie, cette approche peut sembler judicieuse, puisque vous êtes efficace au lieu d’introduire des requêtes inutiles, dans le monde réel, de nouveaux appareils (avec de nouvelles tailles et résolutions d’écran) apparaissent constamment.
La prochaine fois que vous travaillerez sur une conception, essayez de l’aborder d’un point de vue « mobile-first » :
Concevez vos requêtes en remontant vers le haut, à partir de petites fenêtres d’affichage.
Évitez d’utiliser des pixels pour déclarer vos points d’arrêt. Essayez plutôt de travailler avec des ems et des pourcentages aussi souvent que possible afin que vos conceptions s’ajustent en fonction du niveau de zoom.
N’oubliez pas d’ajuster vos requêtes média pour qu’elles s’adaptent aux appareils rétina (par exemple, résolution minimale : 192 dpi).
Conseil 3 : optimisez vos images

Image by Ganibal / shutterstock.com
Même si vous disposez d’un design fantastique et entièrement réactif, les visiteurs potentiels pourraient être effrayés par votre site s’il prend trop de temps à charger, et les images jouent un rôle important dans cet aspect. Les utilisateurs s’attendent à des graphismes au pixel près et à un chargement ultra-rapide. Vous devez donc trouver un moyen de réduire la taille des fichiers tout en maintenant une qualité élevée.
Bien que cela puisse sembler être un casse-tête, il existe de nombreux outils qui peuvent vous aider à atteindre ces résultats. Sur le front des plugins, nous avons les EWWW Image Optimizer et WP Smush, qui une fois installés, appliqueront automatiquement des techniques de compression sans perte à chaque image téléchargée sur votre site Web WordPress et peuvent même parcourir votre catalogue de médias pour optimiser les images téléchargées dans le passé.
Si vous préférez ne pas ajouter un autre plugin à votre site Web, il existe toujours des outils autonomes tels que TinyJPG et TinyPNG, qui atteignent essentiellement le même objectif que EWWW Image Optimizer en réduisant de manière sélective le nombre de couleurs de vos images, ainsi qu’en supprimant les métadonnées inutiles. Cela permet de réduire considérablement la taille des fichiers tout en n’induisant que des changements quasi invisibles, ce qui est un compromis idéal pour la plupart des graphiques.
Conseil n° 4 : pensez à utiliser des SVG

Image by Giingerann / shutterstock.com
Les graphiques vectoriels évolutifs (SVG) sont un outil astucieux à ajouter à votre liste personnelle d’astuces. Malgré leur nom, ils utilisent une forme de langage de balisage XML au lieu d’un format d’image classique et sont particulièrement utiles pour les graphiques simples tels que les logos, les icônes, les infographies et autres applications de ce type.
« Pourquoi les SVG sont-ils si utiles ? », pouvez-vous raisonnablement vous demander. Tout d’abord, ils sont évolutifs (d’où leur nom), ce qui signifie que vous n’avez pas à vous soucier de les adapter à différentes fenêtres d’affichage. En outre, ils peuvent être facilement animés à l’aide de CSS, un processus que nous avons déjà abordé en détail dans Comment créer un logo animé avec SVG et CSS.
Vous devriez déjà être familiarisé avec des outils tels qu’Adobe Illustrator, Inkscape et Sketch, qui prennent tous en charge ce format, alors essayez-le !
Tip 5: Pick the Right Fonts

Image by Neuevector / shutterstock.com
La conception mobile ne se résume pas aux images. Le choix des polices à utiliser peut avoir un impact aussi important (si ce n’est plus) sur vos conceptions que les graphiques, puisque la plupart des sites utilisent le texte comme principale méthode de transmission des informations.
Du point de vue d’un concepteur, cela signifie qu’il faut choisir les polices qui conviennent le mieux à la tâche à accomplir :
Éviter les formes de lettres fines ou complexes. Les utilisateurs doivent déjà placer l’écran de leur mobile près de leur visage ; vous ne voulez pas qu’ils aient à zoomer encore plus sur chaque ligne pour comprendre ce qu’elle dit.
Pour une meilleure lisibilité, évitez les polices dont les lettres sont trop peu espacées.
Si vous utilisez des requêtes média pour votre texte, utilisez des ems pour les tailles plutôt que des pixels.
Pensez à utiliser des polices sans empattement, car elles ont tendance à mieux s’adapter à la plupart des résolutions.
Tip 6: Treat Text as Part of the UI

Image by Aleksandr Bryliaev / shutterstock.com
Puisque nous parlons de texte, la police que vous utilisez n’est pas la seule préoccupation en matière de lisibilité. Étant donné que nous allons travailler avec une grande variété de fenêtres d’affichage, il faut que vos conceptions mobiles prennent en compte le texte dans l’ensemble de l’expérience de l’interface utilisateur dès le départ afin d’optimiser la lisibilité. Cela signifie
L’utilisation de media queries pour maintenir une limite gérable de caractères par ligne (n’oubliez pas d’utiliser des ems au lieu de pixels !). La quantité généralement admise se situe quelque part entre 45 et 75 caractères.
Envisagez d’utiliser les valeurs CSS3 vw, vh et vhmin (toutes liées aux longueurs en pourcentage des fenêtres d’affichage) afin de maintenir la taille de la police par rapport à la taille de votre conteneur dans toutes les fenêtres d’affichage.
Tip 7: Use Contrasting Colors to Your Advantage

Image by MaluStudio / shutterstock.com
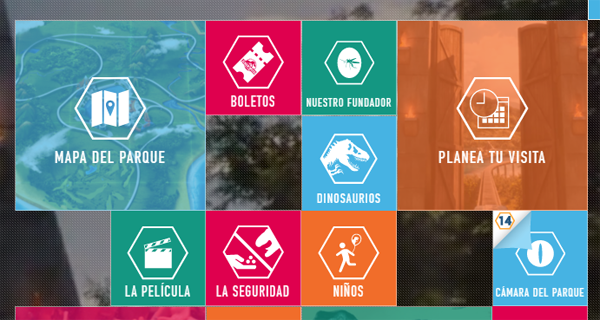
Tous ceux qui connaissent un tant soit peu les principes fondamentaux de la conception vous diront la même chose : le contraste joue un rôle important dans la conception de sites Web. Puisque nous venons de parler de typographie, examinons un excellent exemple de conception de site Web qui utilise le contraste pour mettre le texte en valeur :

Ici, l’œil est attiré vers le texte grâce au contraste des couleurs. Cette technique peut également être appliquée à d’autres parties de votre mise en page, et vous n’êtes pas obligé de vous en tenir au simple blanc sur noir – les couleurs contrastées peuvent également être superbes dans certains contextes de conception.

Si vous n’êtes pas certain que les couleurs que vous avez choisies sont conformes aux bonnes directives de conception (ou à celles du World Wide Web Consortium), vous pouvez utiliser ce simple outil en ligne pour vous dire si vous êtes sur la bonne voie. Il vous suffit de saisir deux couleurs et il vous dira si leur contraste est adéquat du point de vue de la conception.
Conseil n° 8 : concevez des menus mobiles

Image by Gamegfx / shutterstock.com
Si votre thème WordPress n’inclut pas de menus mobiles pour une raison insondable, il existe de nombreux outils que vous pouvez utiliser pour résoudre ce problème immédiatement. Par exemple, en ce qui concerne les plugins, nous avons quelques concurrents de poids :
Superfly
Superfly vous permet de créer une grande variété de menus supplémentaires qui peuvent être utilisés pour remplacer les menus par défaut de votre thème ou les compléter. Par exemple, vous pouvez facilement personnaliser vos menus Superfly pour qu’ils ne s’affichent que sur les résolutions mobiles et ne s’affichent pas sur certaines pages.
En plus de rendre toutes sortes de menus mobiles réguliers, Superfly vous offre également la possibilité de créer des menus verticaux basés sur des icônes.
Hero Menu
Hero Menu simplifie le processus de création avec un éditeur de type glisser-déposer et des fonctionnalités entièrement réactives. Le plugin est livré avec des dizaines de mises en page de menu préconstruites, des combinaisons de couleurs et des icônes personnalisées pour rendre chaque menu unique. Les menus construits à l’aide du plugin s’afficheront automatiquement en utilisant une version allégée lorsqu’ils sont sur une interface mobile.
Conseil n° 9 : utilisez les CSS3 au lieu des images (lorsque cela est possible)

Image by 10 FACE / shutterstock.com
Cette question est assez simple. Bien que la tentation d’utiliser des outils de conception graphique pour créer chaque aspect de votre site Web puisse être forte, il existe de nombreuses occasions où une petite astuce CSS3 suffira au lieu d’utiliser des images supplémentaires.
Prenez ce bouton ordinaire, par exemple.

Si vous pensiez qu’il s’agissait d’une astuce graphique complexe, vous vous trompiez. Tout a été réalisé à l’aide de CSS3, et avec un peu d’imagination (ou le bon tutoriel), vous pouvez réaliser de nombreux effets complexes qui nécessiteraient autrement des graphiques plus complexes (et plus lourds).
Pour découvrir de superbes exemples de boutons réalisés à la main à l’aide de CSS3, consultez les sites suivants 40 CSS3 Button Tutorials For Designers.
Conseil 10 : Utilisez ces outils pour tester vos conceptions pour les mobiles

Image by Iconic Bestiary / shutterstock.com
L’un des plus gros problèmes de la conception mobile vient du grand nombre de fenêtres d’affichage et de résolutions différentes dont il faut tenir compte. Bien que certaines résolutions jouissent d’une grande popularité, le marché est loin d’être uniforme à cet égard et de nouveaux appareils sortent chaque mois.
Par conséquent, à moins que vous n’ayez accès à une grande variété d’appareils physiques, vous devez chercher d’autres méthodes pour tester vos conceptions mobiles. Heureusement, le Web regorge d’applications créées expressément à cette fin, telles que.. :
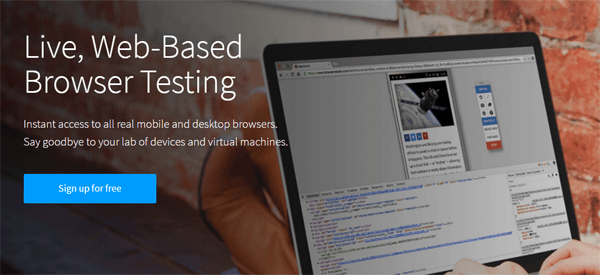
BrowserStack
BrowserStack est une solution complète qui comprend un laboratoire de test à distance pour des appareils physiques réels, notamment une large gamme de téléphones et de tablettes Android et iOS. En plus de cela, vous avez également accès à plusieurs versions des navigateurs les plus populaires (et d’autres moins populaires, comme Edge et Yandex). Cette combinaison d’environnements de test est parfaite pour vérifier comment vos conceptions se comporteront dans des scénarios réels et est utile non seulement du point de vue de la conception mais aussi pour les développeurs.
Le plus intéressant, c’est que vous n’avez même pas à tester vos conceptions manuellement sur chaque appareil, puisque le service comprend une fonction de captures d’écran rapides, qui testera automatiquement votre site avec plus de 700 combinaisons d’appareils, de navigateurs et de résolutions, afin que vous puissiez rapidement repérer les erreurs éventuelles dans des environnements spécifiques.
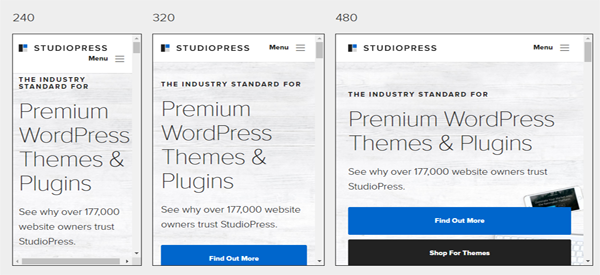
StudioPress
StudioPress n’offre pas la moitié des fonctionnalités de BrowserStack. En fait, il vous permet uniquement de tester des sites en direct pour des largeurs spécifiques (que vous pouvez configurer manuellement) ou en utilisant des tailles de périphériques prédéfinies. Cependant, il est entièrement gratuit et vous n’avez pas besoin de vous inscrire pour l’utiliser.
Outre les outils ci-dessus, vous pouvez également vous tourner vers Chrome Developer Tools ou le module complémentaire Firebug pour Firefox, qui vous permettent de tester l’affichage de votre site dans plusieurs résolutions sans quitter votre navigateur.
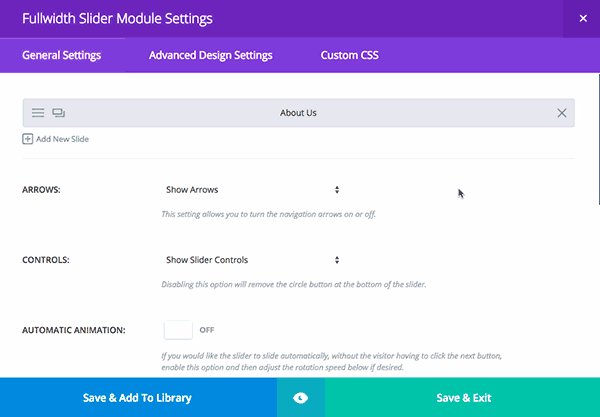
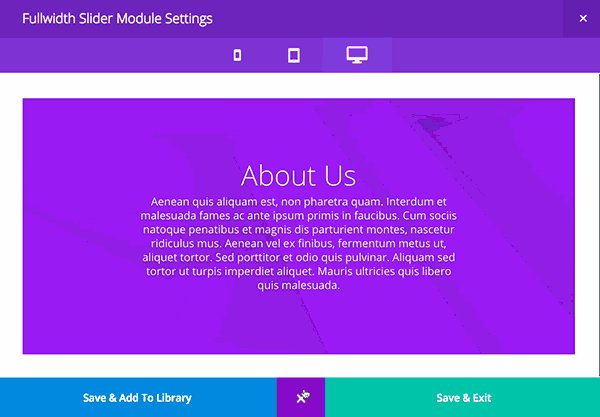
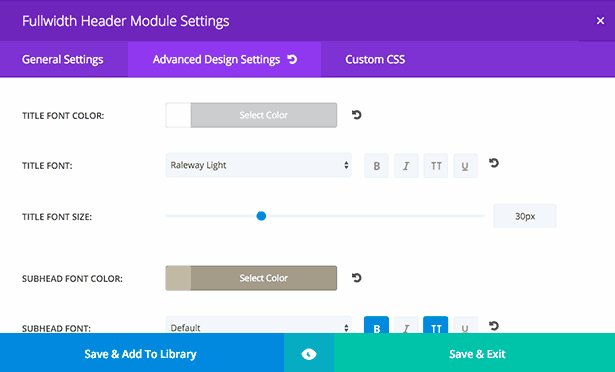
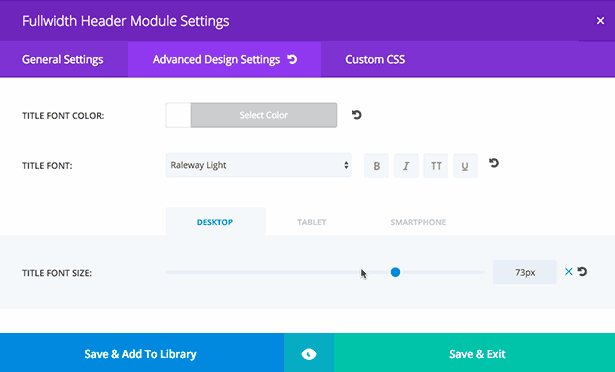
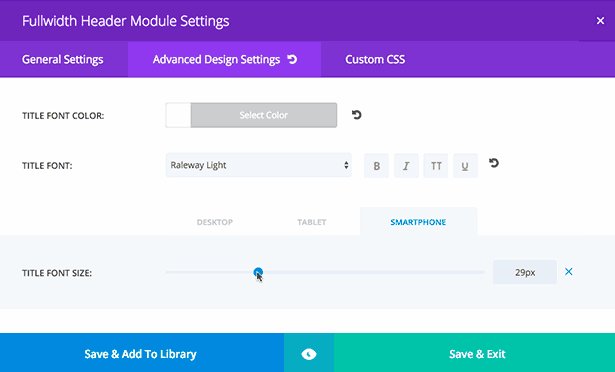
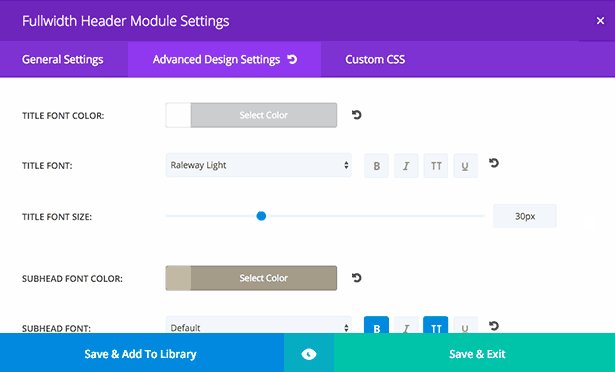
Paramètres multidispositifs et modes de prévisualisation de Divi
Enfin, si vous êtes un utilisateur de Divi, vous pouvez utiliser les commandes intégrées de responsive design pour créer des modules et des mises en page qui s’adaptent au mieux à chaque taille d’écran. Vous pouvez également prévisualiser ces modifications sans jamais quitter le Divi Builder.

Conclusion
Si ces conseils auront certainement un impact positif sur votre site Web, vous devez garder à l’esprit que l’optimisation mobile est quelque chose que vous devez revoir constamment, car les utilisateurs mobiles ont peu de patience pour les pratiques de conception bâclées.
Il y a toujours de nouveaux appareils qui sortent, des changements dans les tendances de conception, des mises à jour du système d’exploitation et d’autres facteurs qui pourraient causer des problèmes avec vos conceptions. En gardant cela à l’esprit, passons en revue ce que nous avons couvert dans cet article :
Créer des icônes iOS et un écran d’accueil.
Suivez nos directives pour les requêtes média et optimisez les images en conséquence.
Envisagez de remplacer les images par des SVG ou des CSS lorsque cela est possible.
Choisissez les bonnes polices et traitez la typographie comme une partie intégrante de l’UX.
Concevez des menus mobiles personnalisés.
N’oubliez pas de tester vos créations !
Vous avez des conseils à partager concernant la conception de sites Web pour les plateformes mobiles ? Faites-nous en part dans la section des commentaires ci-dessous !





Commentaires récents