Décider du style que vous voulez donner à votre site Web peut prendre beaucoup de temps. Ce n’est pas une surprise si vous considérez tous les styles de design que vous pouvez suivre. Le style que vous choisissez sera une représentation de tout ce que votre site Web représente et vous voulez très certainement qu’il corresponde aux tendances du design en 2018. Dans cette série de posts, nous allons explorer quelques-uns des plus populaires et des plus beaux qui existent :
- Propre et abstrait
- Minimal
- Plat
- Audacieux et coloré
Pour chacun de ces styles de design, nous allons passer en revue quelques techniques Divi qui vous permettront d’atteindre ce type de design beaucoup plus facilement. Nous allons commencer par le style de conception propre et abstrait. Nous allons partager 8 techniques que vous pouvez appliquer à vos éléments de conception en utilisant le constructeur visuel de Divi et ensuite, nous allons créer deux exemples étonnants à partir de zéro !
C’est parti !
1. Évitez les couleurs d’arrière-plan de la section principale
Dans la plupart des cas, le terme » propre » signifie également beaucoup de » blanc « . Cela ne veut pas dire que vous devez éviter les couleurs en général, mais éviter les couleurs dans les principaux éléments structurels de votre site Web (comme les sections) peut contribuer grandement à donner aux visiteurs une impression de propreté.

2. Utilisez plutôt des arrière-plans subtils à motifs de rangées
Pour réduire l’impression de blancheur et de propreté de votre section, vous ne devez pas nécessairement vous concentrer sur les paramètres de votre section. Vous pouvez facilement créer un design subtil et abstrait en utilisant des images d’arrière-plan à motifs de rangées, par exemple. Elles ne couvriront que l’arrière-plan de votre rangée et laisseront suffisamment d’espace blanc pour conserver cette impression générale de propreté et de blancheur. Le fond à motifs que vous utilisez doit contenir une couleur de fond blanche et seule une partie de ce fond blanc doit être couverte de motifs. Veillez à ne pas ajouter de motifs aux bordures ou aux coins. Cela permet à vos arrière-plans de rangées et de sections de se fondre. Plus loin dans cet article, dans la partie où nous recréons les exemples, vous pourrez enregistrer l’image du motif et l’utiliser pour vos propres projets de conception Web !

3. Cassez le motif avec les couleurs d’arrière-plan des modules blancs
La hiérarchie de conception que contient Divi (section → rangée → colonne → module) vous permet de faire la même chose avec l’arrière-plan de votre motif de rangée. En utilisant une couleur d’arrière-plan blanche pour les modules de votre choix, vous pouvez remplacer l’arrière-plan du motif de rangée que votre module occupe. Ceci, en combinaison avec une couleur d’arrière-plan de section blanche, vous permet de faire fusionner les arrière-plans des modules et des sections tout en conservant l’arrière-plan de motif de rangée intact pour les autres modules que vous utilisez.

4. Créez un contraste avec les tailles de police
L’utilisation d’une couleur de fond de section blanche signifie que vous devrez chercher des éléments frappants ailleurs. L’une des choses que vous pouvez faire pour attirer l’attention est de créer un contraste dans la taille des polices. Plus la différence de taille entre votre sous-titre et votre titre principal est importante, par exemple, plus votre titre principal sera mis en valeur.

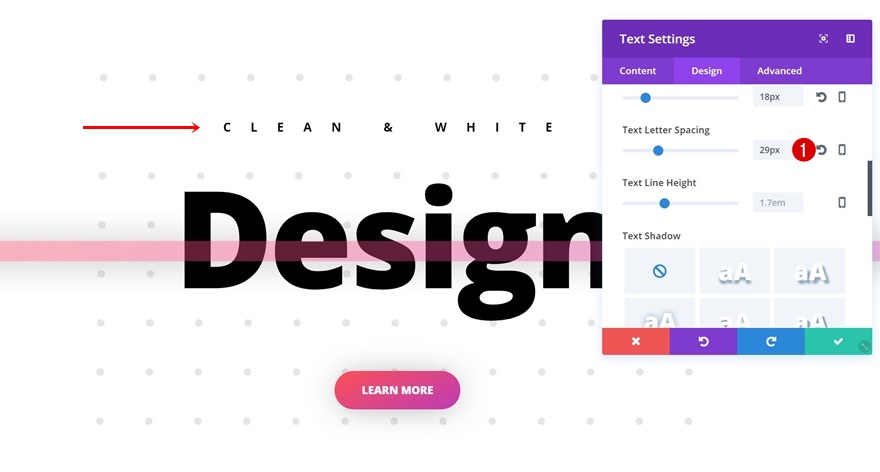
5. Utilisez l’espacement des lettres pour plus d’élégance
Tout comme vous jouez avec les tailles de police, l’utilisation d’un espacement supplémentaire entre les lettres peut donner des résultats étonnants. Cela permet de renforcer le contraste entre les contenus que vous partagez sans avoir à intégrer une palette de couleurs dans votre conception. Comme les tailles de police, il attire l’attention de votre visiteur, mais d’une manière différente de celle des grandes tailles de police.

6. Utilisez des CTA, des séparateurs et des sections vides en dégradé à des fins abstraites
Une autre façon d’équilibrer le design blanc et épuré de votre site Web est d’utiliser les couleurs de façon abstraite. L’utilisation de couleurs dégradées pour vos appels à l’action, vos séparateurs et vos sections vides en combinaison avec des séparateurs de section sont quelques-unes des choses qui vous permettront de créer des résultats étonnants sans perdre le facteur propre et blanc.


7. Créez de la profondeur avec de subtiles ombres portées
En combinaison avec les éléments de design gradient et abstraits dans votre conception Web, un site Web propre nécessite également une certaine profondeur. Il ne s’agit pas d’une profondeur difficile à voir, mais plutôt d’une profondeur subtile qui vous permet de passer à la vitesse supérieure. Les ombres portées subtiles se caractérisent par une force de flou élevée combinée à une faible force d’étalement et à une couleur d’ombre portée claire qui n’attire pas trop l’attention mais renforce plutôt les autres éléments de conception de votre site Web.

8. Chevauchez les éléments de conception avec une marge négative
Nous avons mentionné l’utilisation d’éléments de design en dégradé tels que les séparateurs et les sections vides en combinaison avec des séparateurs de section. Ces éléments sont déjà magnifiques, mais pour rendre votre design plus complexe (dans le bon sens du terme) et plus abstrait, vous pouvez facilement utiliser une marge supérieure négative pour que les différents éléments de votre section se chevauchent. Vous pouvez également modifier cette marge supérieure négative en fonction de l’aspect que vous souhaitez lui donner sur différentes tailles d’écran, que ce soit sur un ordinateur de bureau, une tablette ou un téléphone.

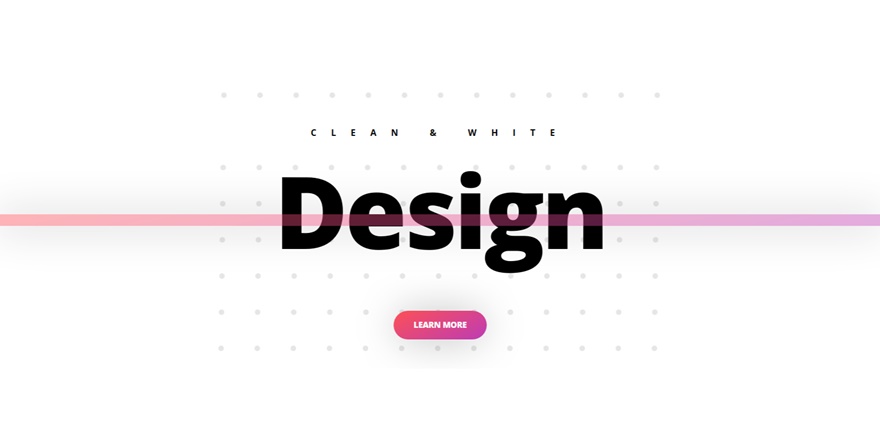
Prévisualisez
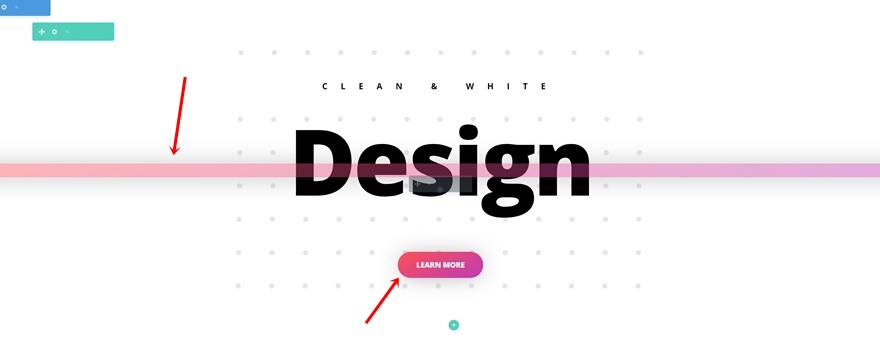
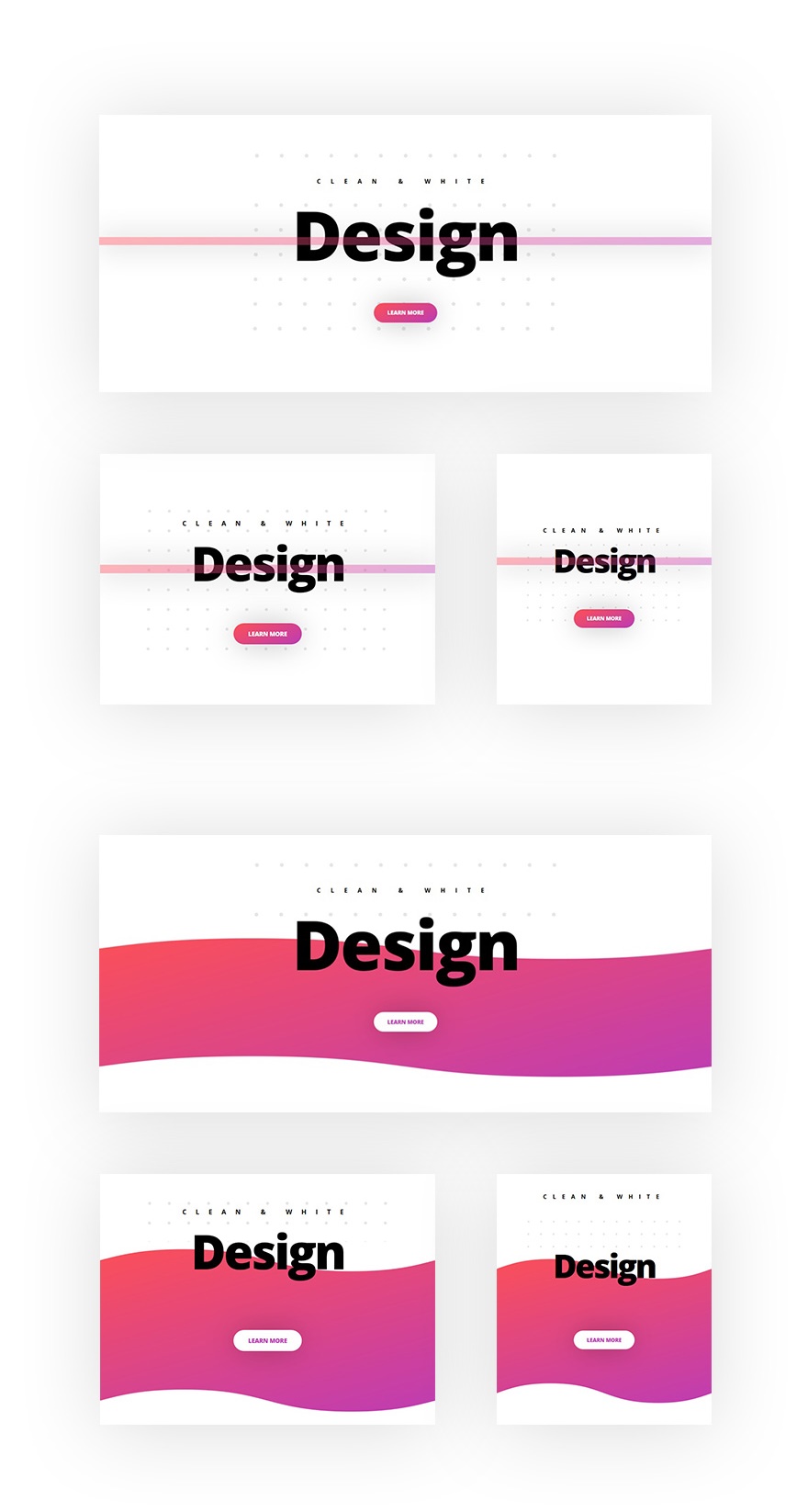
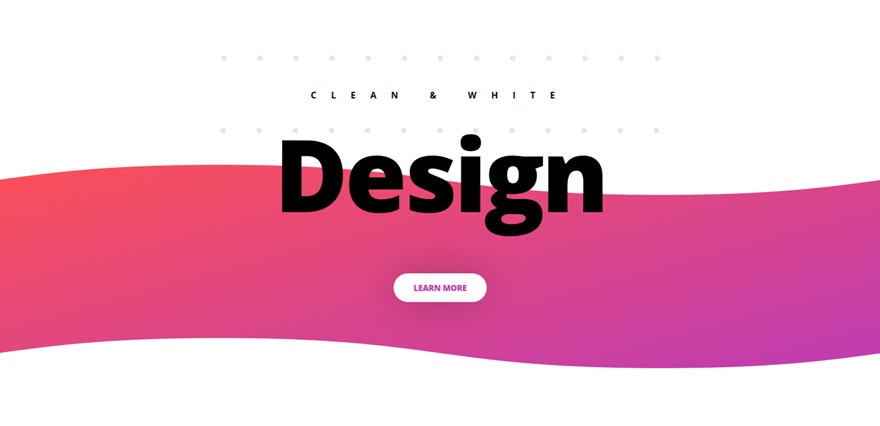
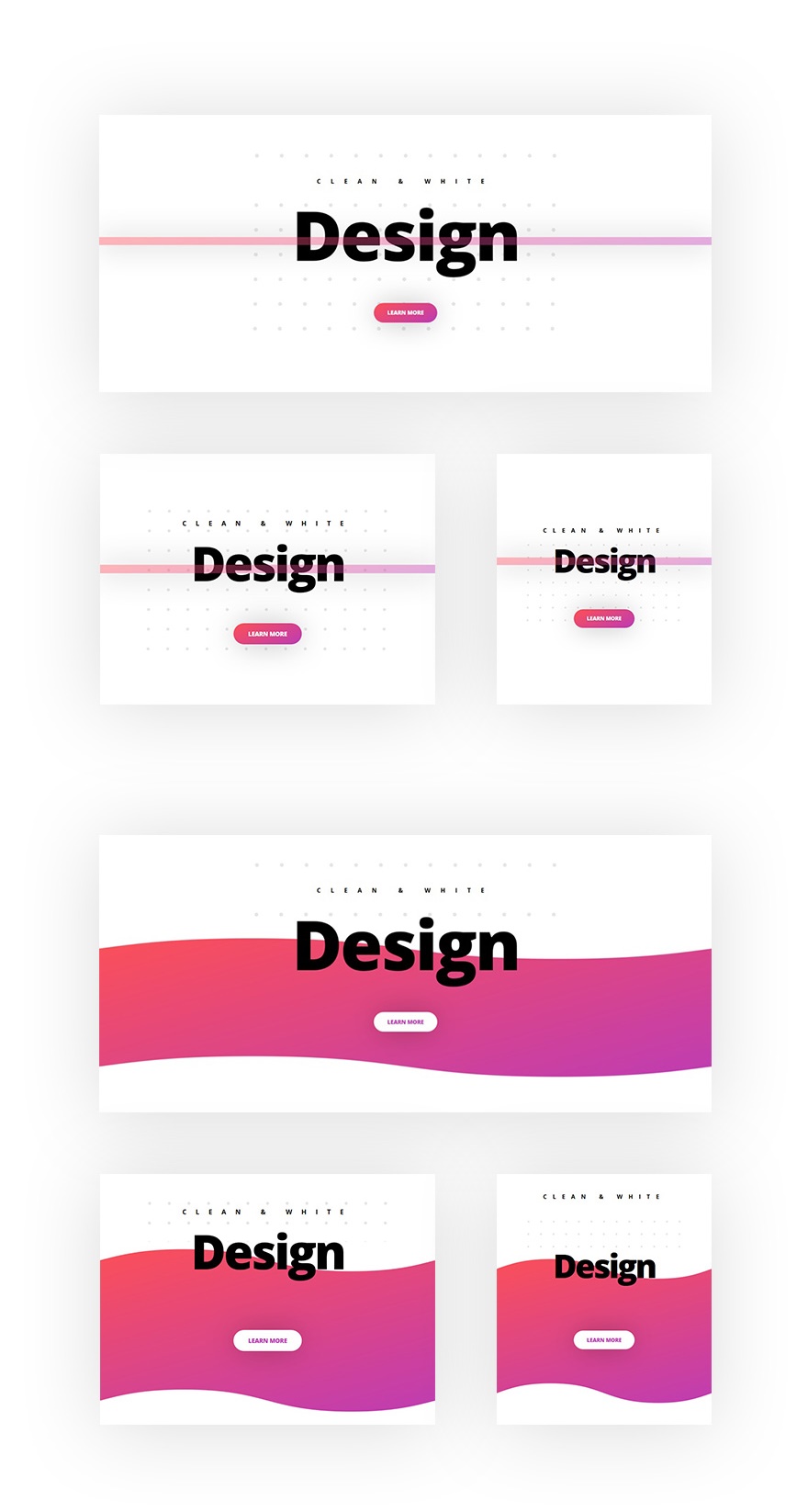
Maintenant que nous avons parcouru toutes les techniques Divi, il est temps de les mettre en pratique. Jetons un coup d’œil au design que nous allons recréer sur différentes tailles d’écran tout en gardant les différentes techniques à l’esprit.

Commençons à créer !
Étapes générales
Ajouter une nouvelle section
Nous allons créer deux exemples différents. Ces exemples sont similaires, mais diffèrent par leurs éléments de conception. Pour faciliter le processus, nous allons d’abord passer en revue les étapes générales, puis nous nous concentrerons sur chacun des exemples individuellement. Commencez par ouvrir une nouvelle page en utilisant le Visual Builder de Divi et ajoutez une nouvelle section standard. Cette section contient, par défaut, une couleur d’arrière-plan blanche et c’est ainsi que nous allons la conserver.

Ajouter une nouvelle ligne
Structure de la colonne
Ensuite, ajoutez une ligne à votre section contenant une colonne.

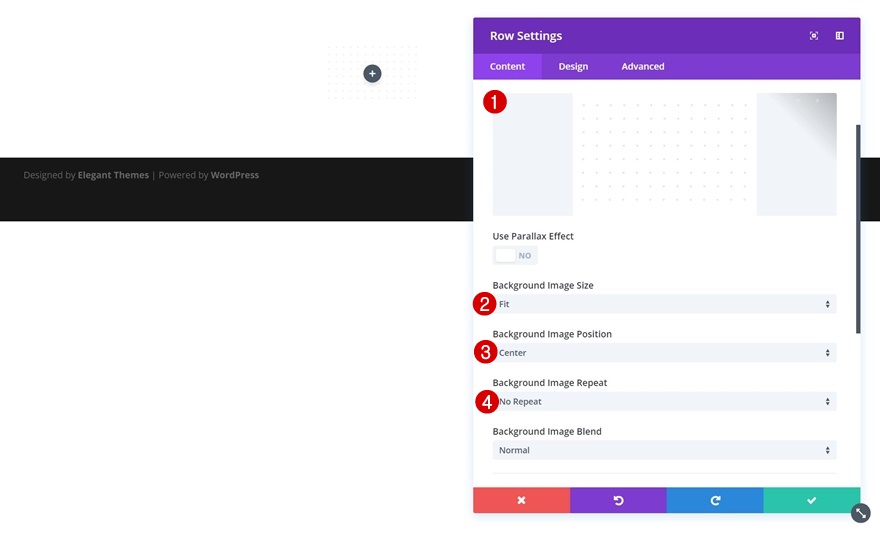
Image d’arrière-plan
Comme indiqué dans l’une des techniques, vous pouvez facilement améliorer l’arrière-plan blanc de la section en utilisant un arrière-plan à motif pour votre ligne. Enregistrez l’image ci-dessous, téléchargez-la et utilisez-la avec les paramètres d’image de fond suivants :
- Taille de l’image d’arrière-plan : Fit
- Background Image Position : Centre
- Répétition de l’image d’arrière-plan : Pas de répétition


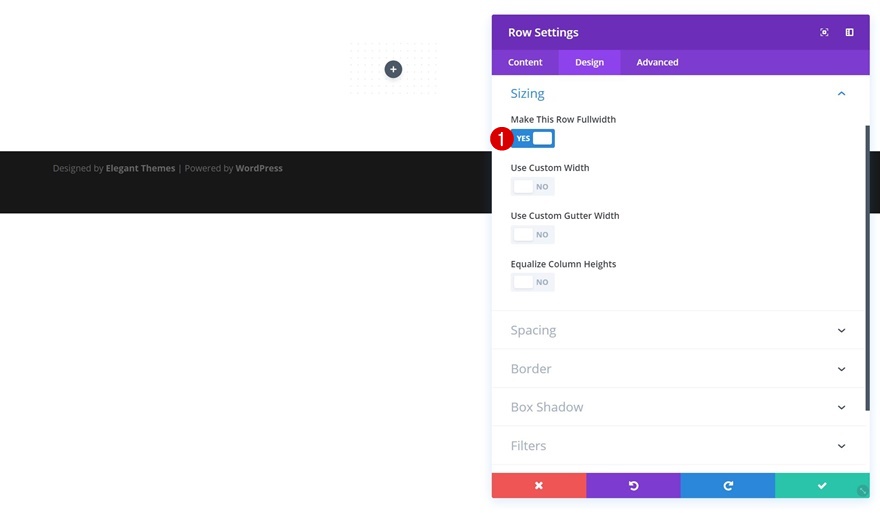
Dimensionnement
Ouvrez les paramètres de dimensionnement et activez l’option « Rendre cette rangée pleine largeur ».

Ajouter le module de texte #1
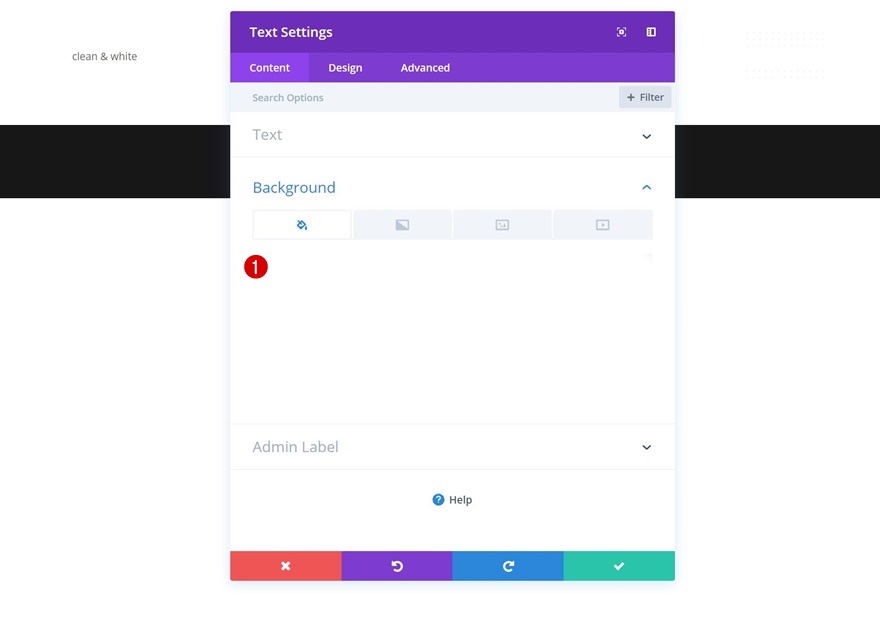
Couleur de fond
Maintenant, commençons à ajouter des modules ! Nous allons commencer par un sous-titre et, comme mentionné dans la technique numéro 2, nous allons briser le modèle pour ce module en utilisant une couleur de fond blanche.

Paramètres du texte
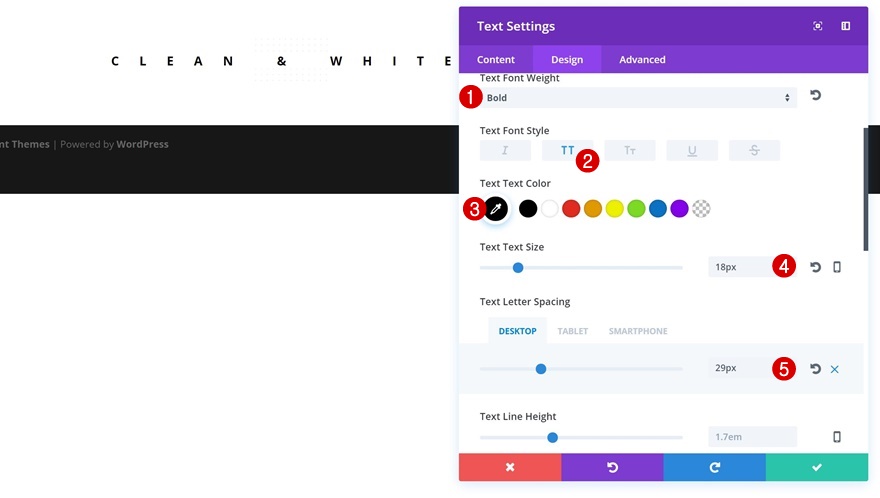
Ouvrez ensuite vos paramètres de texte et appliquez les changements suivants :
- Poids de la police du texte : Gras
- Style de la police du texte : Majuscules
- Couleur du texte : #000000
- Taille du texte : 18px
- Espacement des lettres du texte : 29px (tablette), 25px (tablette), 18px (téléphone)
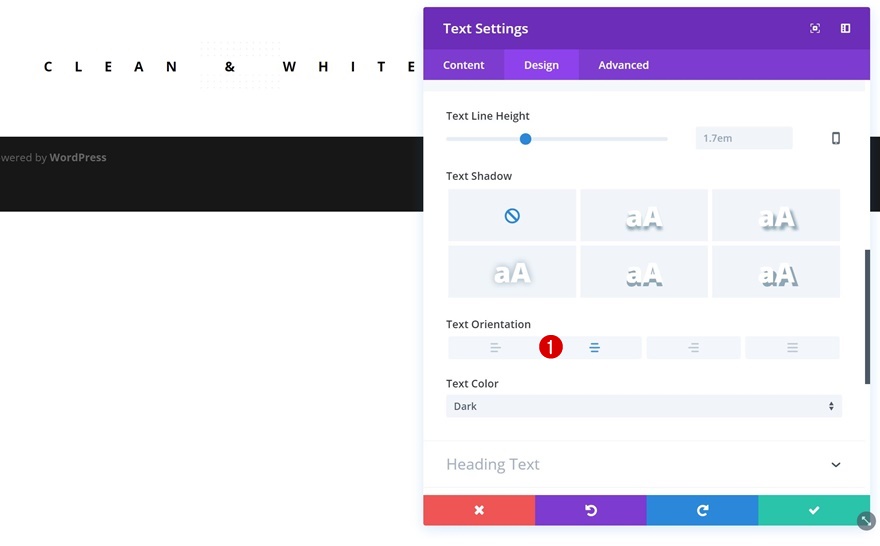
- Orientation du texte : Centre


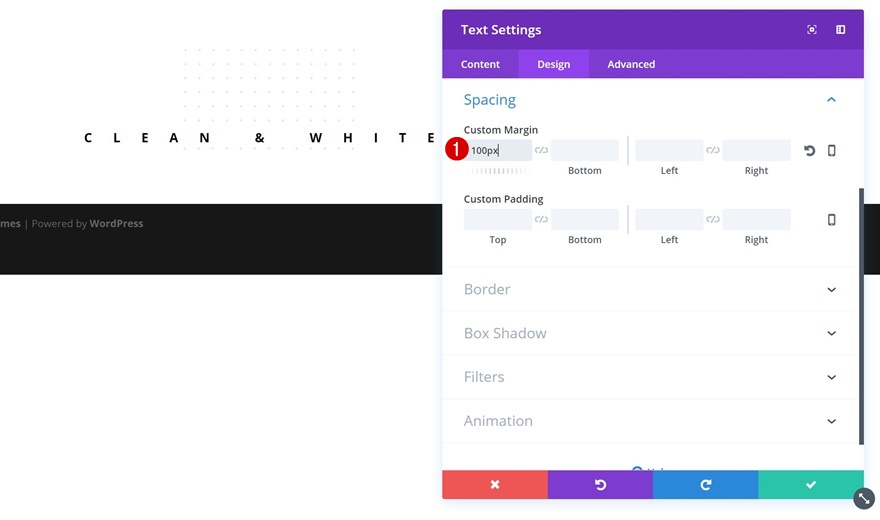
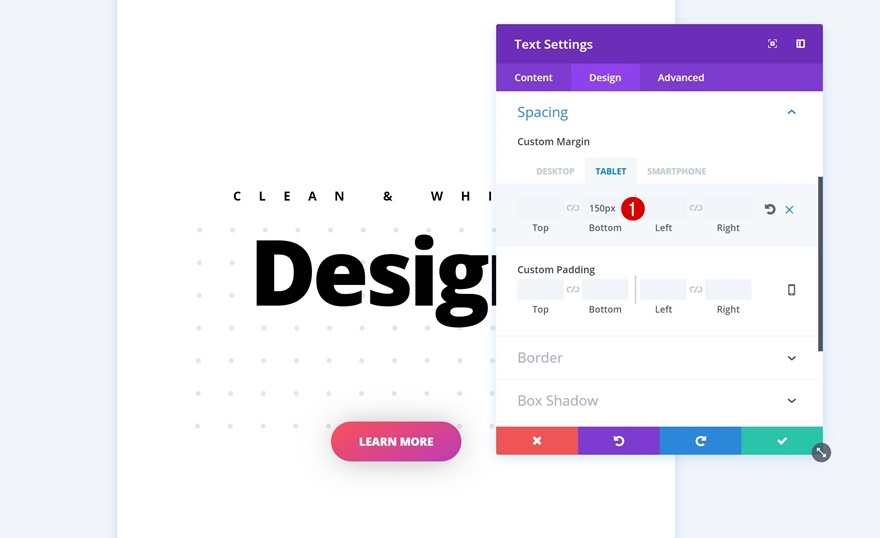
Espacement
Pour créer un espace entre le début du motif et notre module de texte, nous allons ajouter 100px à la marge supérieure de notre module de texte.

Ajouter le module de texte n°2
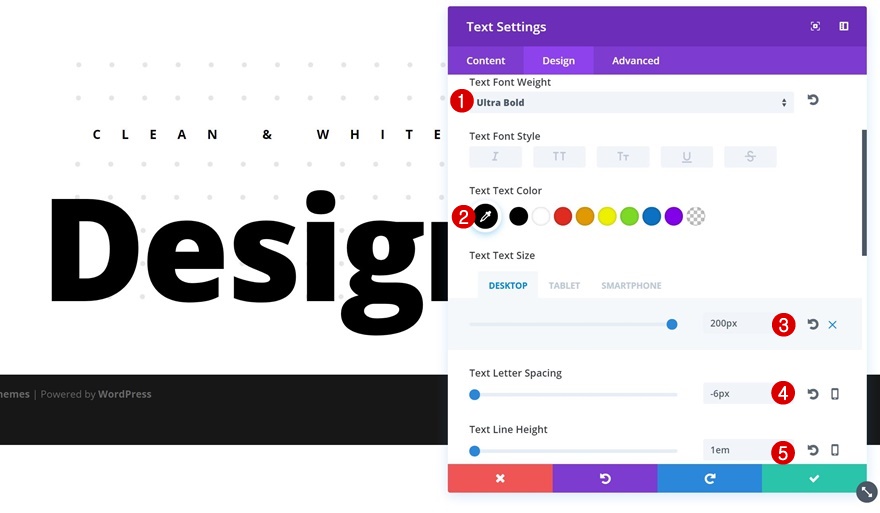
Paramètres du texte
Juste en dessous du module de texte précédent, allez-y et ajoutez-en un nouveau contenant le titre que vous voulez afficher. Ouvrez les paramètres de texte de votre module et apportez les modifications suivantes :
- Poids de la police du texte : Ultra Gras
- Couleur du texte : #000000
- Taille du texte : 200px (Desktop), 130px (Tablet), 100px (Phone)
- Espacement des lettres du texte : -6px
- Hauteur de la ligne de texte : 1em

Ajouter un module de bouton
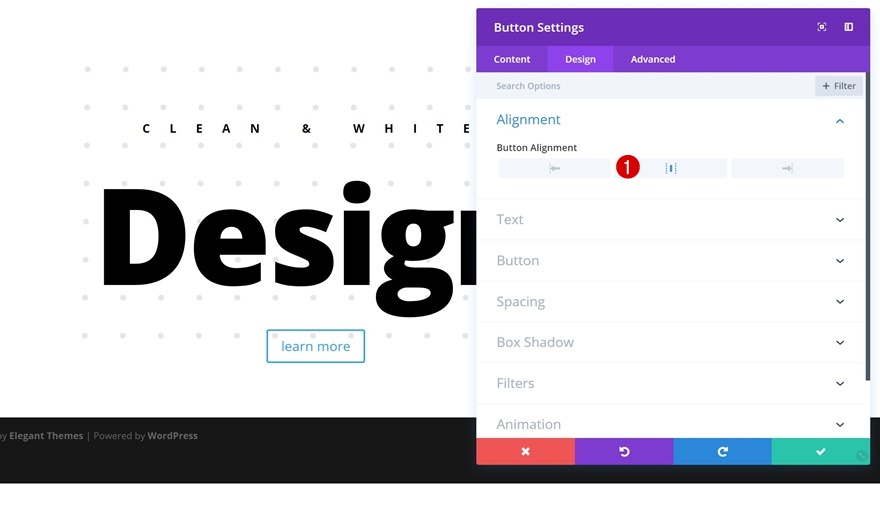
Alignement des boutons
Le troisième et dernier module de notre rangée est un module de bouton. Après l’avoir ajouté, allez dans les paramètres d’alignement et utilisez l’alignement du bouton central.

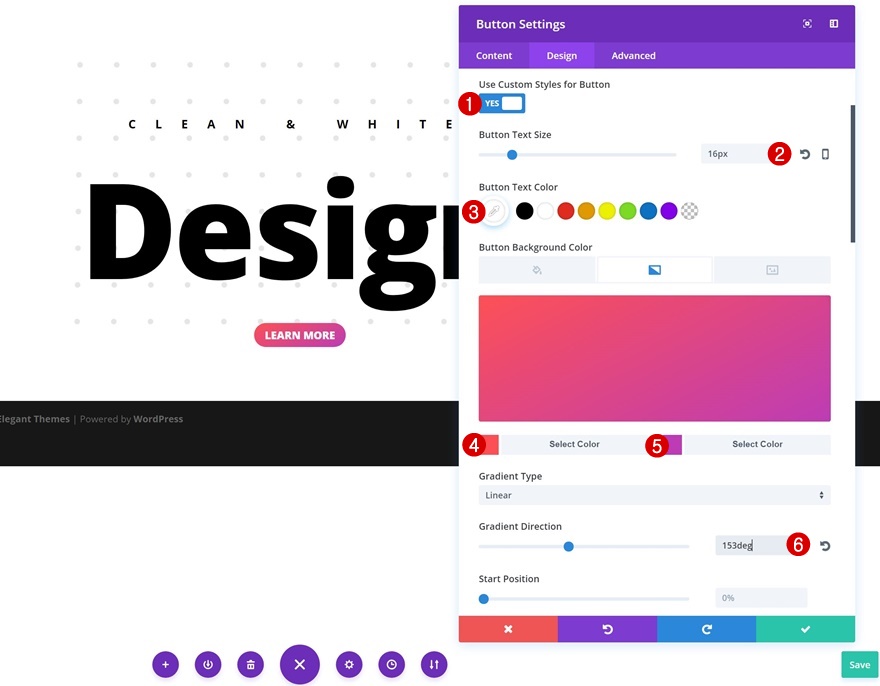
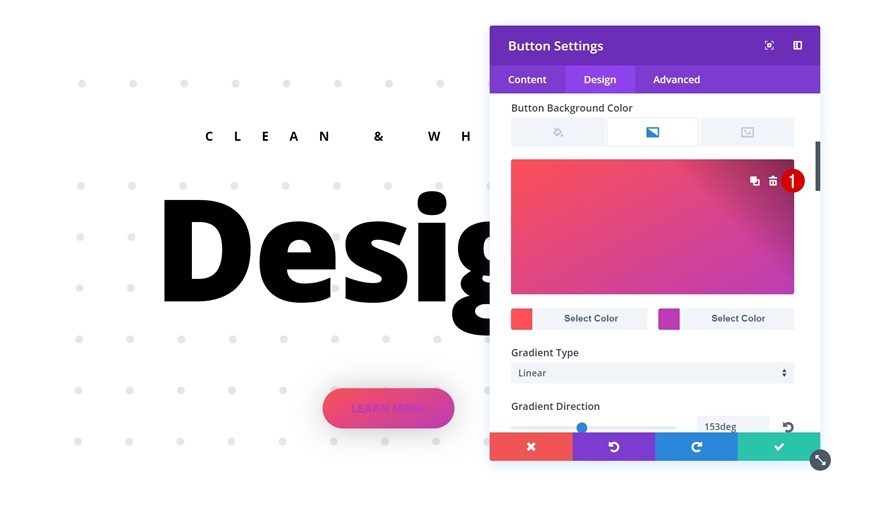
Paramètres des boutons
Pour modifier l’apparence de votre bouton, ouvrez les paramètres du bouton et appliquez les modifications suivantes :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #FFFFFF
- Couleur du dégradé #1 : #fd5056
- Dégradé de couleur #2 : #bd3cb5
- Direction du dégradé : 153deg
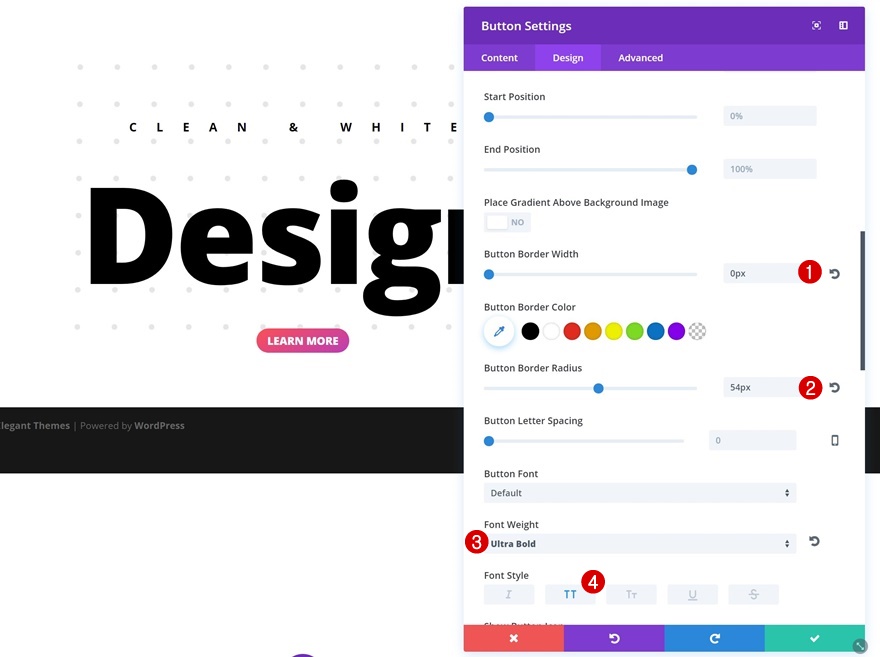
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 54px
- Poids de la police : Ultra gras
- Style de la police : Majuscules


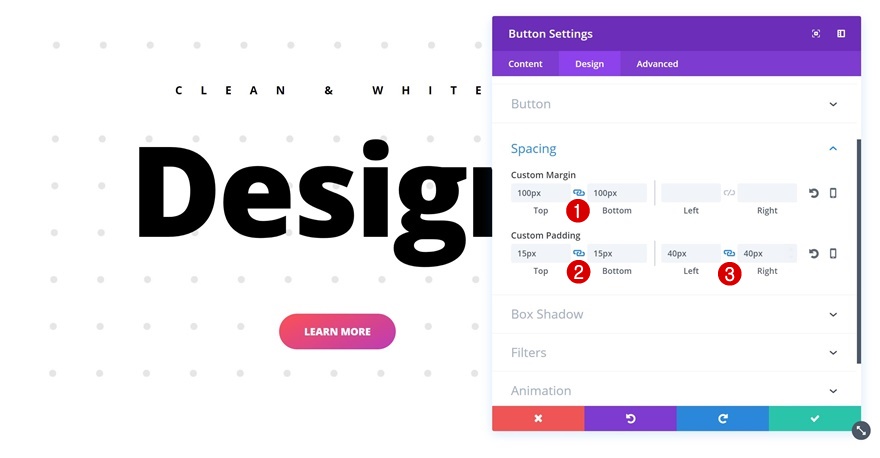
Espacement
Pour créer un CTA lisible et attrayant, il est important de donner à votre bouton un espace suffisant. Ouvrez les paramètres d’espacement de votre bouton et appliquez la marge et le remplissage personnalisés suivants :
- Marge supérieure et inférieure : 100px
- Rembourrage supérieur et inférieur : 15px
- Rembourrage gauche et droit : 40px

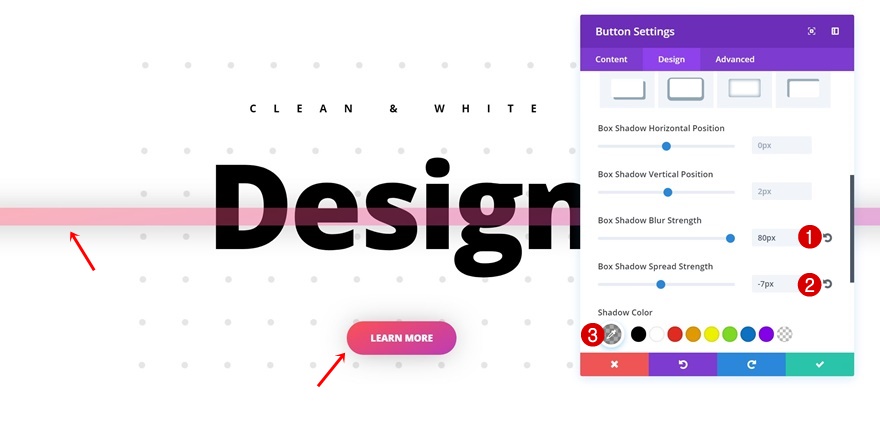
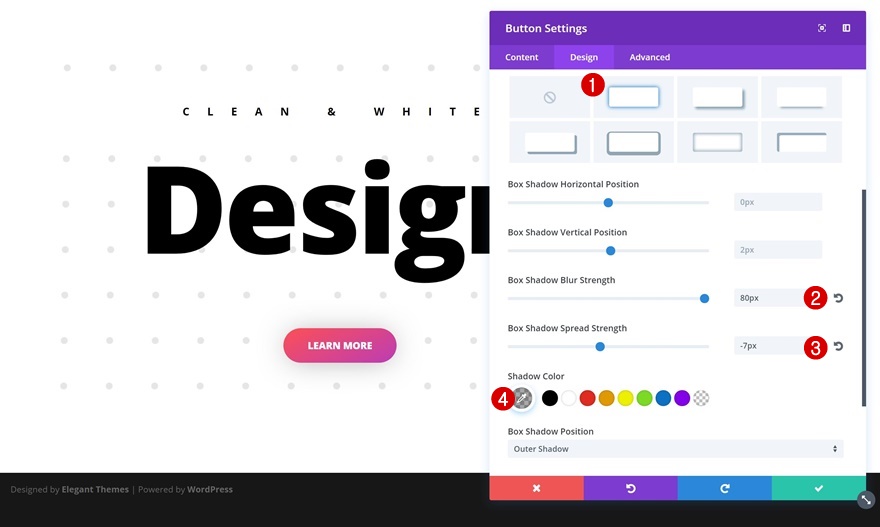
Ombre de la boîte
Enfin, nous allons créer de la profondeur (comme mentionné dans la technique numéro 7) pour créer un design attrayant :
- Intensité du flou de l’ombre portée : 80px
- Force d’étalement de l’ombre portée : -7px
- Couleur de l’ombre de la boîte : rgba(0,0,0,0,0.34)

Exemple 1 : Étapes supplémentaires

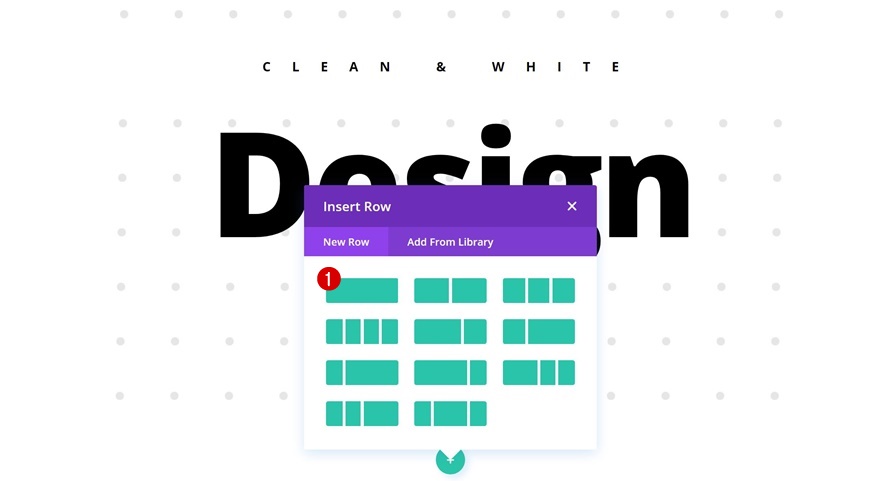
Ajouter une nouvelle rangée
Structure des colonnes
Maintenant que nous avons parcouru les étapes générales, créons individuellement les deux exemples différents. Pour le premier exemple, commencez par ajouter une nouvelle ligne à la même section avec la structure de colonne suivante :

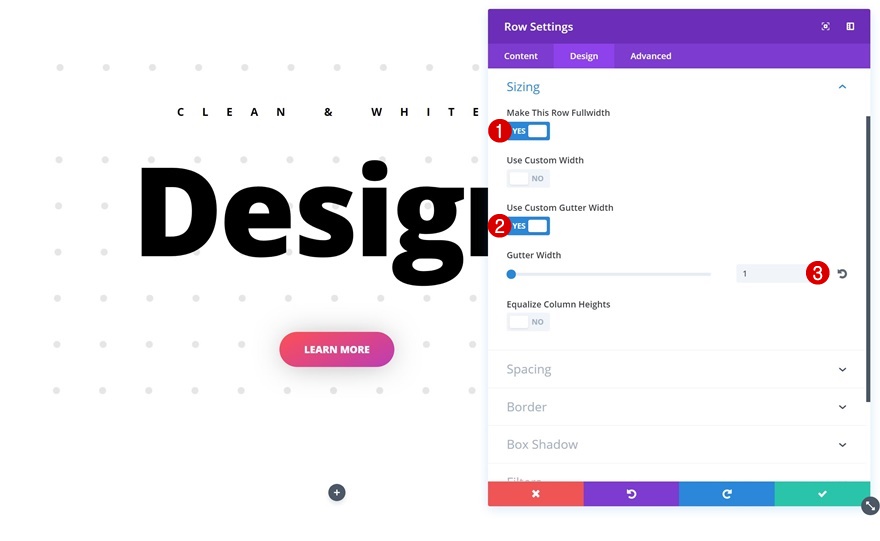
Dimensionnement
Ouvrez les paramètres de votre ligne et permettez à vos modules de ligne d’occuper toute la largeur de votre écran en utilisant les paramètres de dimensionnement suivants :
- Rendre cette rangée pleine largeur : Oui
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1

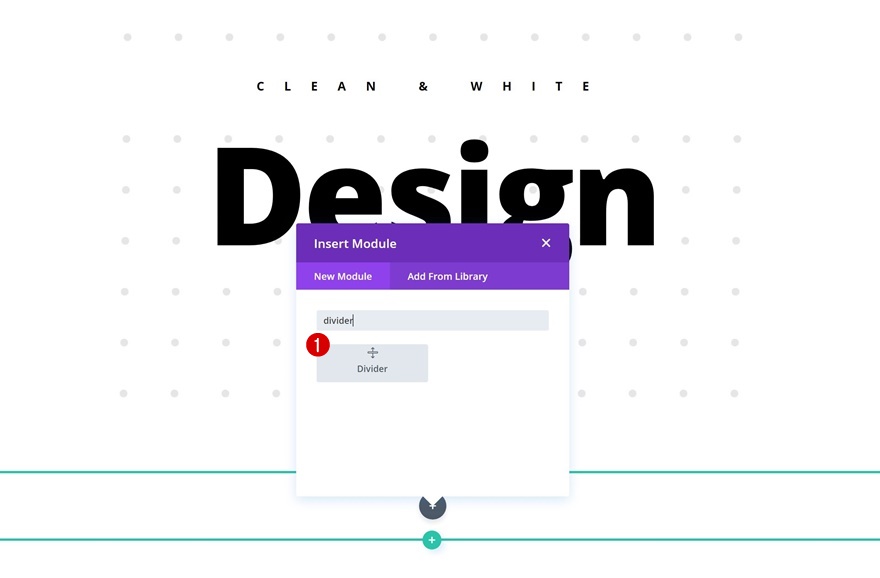
Ajouter un module de séparation
Ajouter et masquer le séparateur
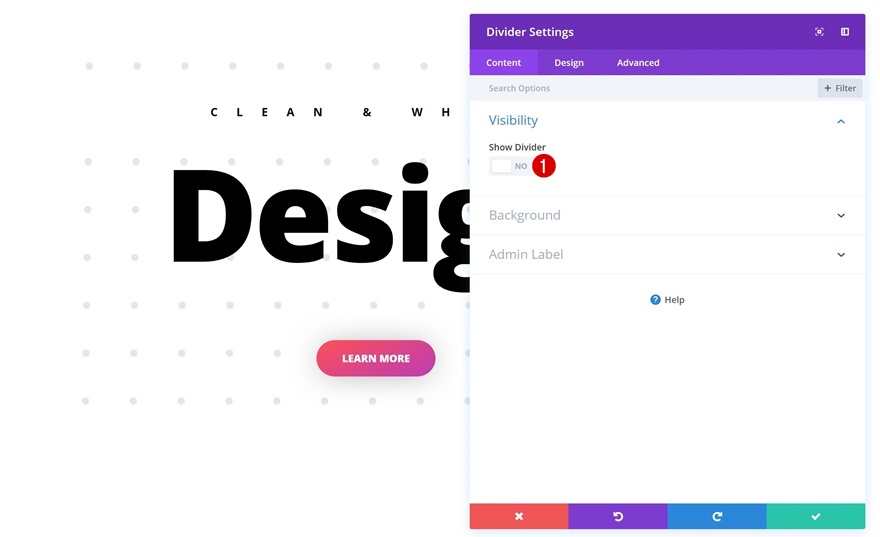
Ajoutez un module de séparation à votre rangée et désactivez l’option « Afficher le séparateur » dans les paramètres de visibilité de l’onglet Contenu.


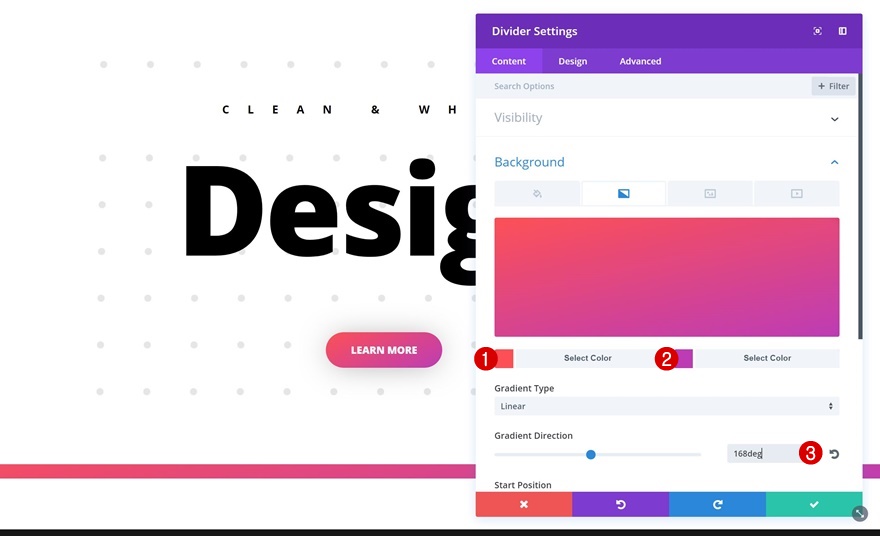
Arrière-plan en dégradé
Nous allons plutôt utiliser un fond dégradé pour notre séparateur :
- Couleur dégradée #1 : #fd5056
- Couleur dégradée #2 : #bd3cb5
- Direction du dégradé : 168deg

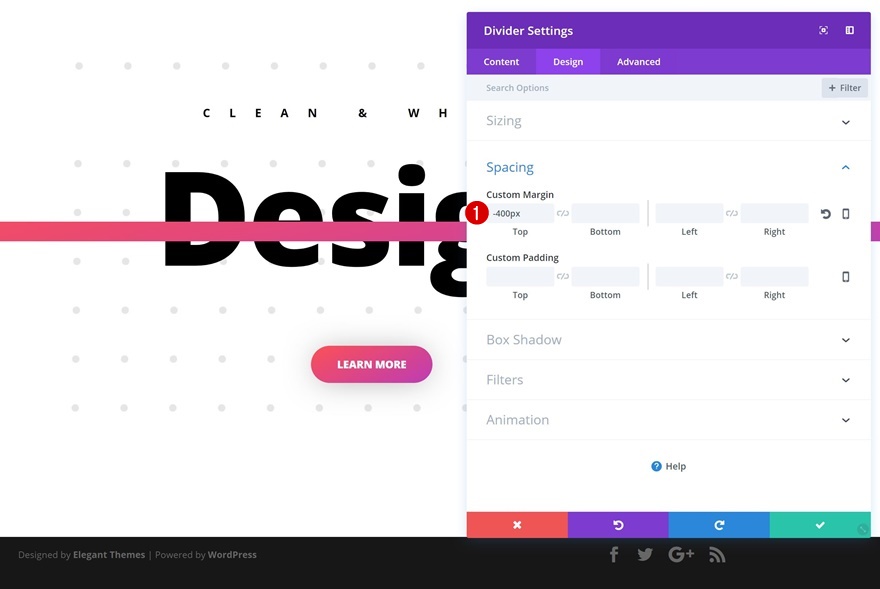
Espacement
Pour que le module de séparation chevauche la rangée précédente et ses modules, nous allons utiliser ‘-400px’ pour la marge supérieure.

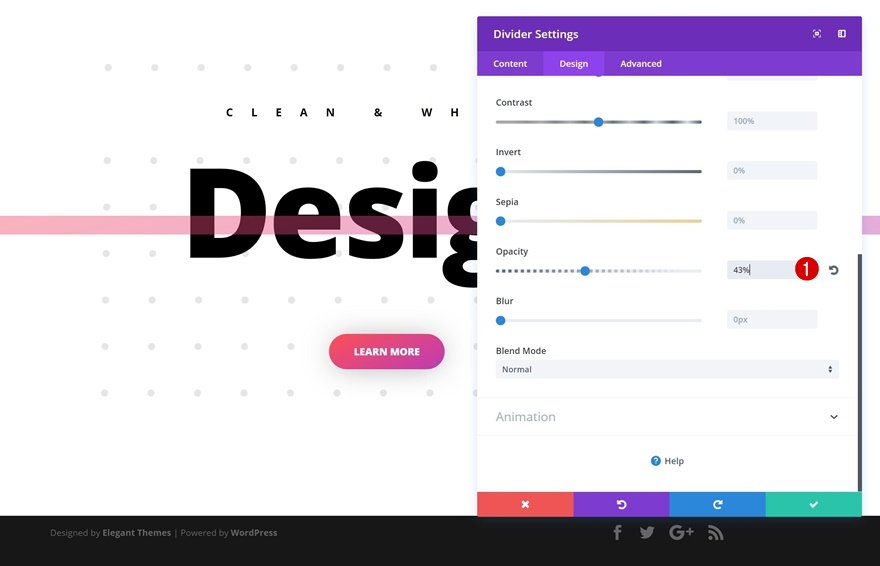
Opacité
Et pour que le module de texte du titre de notre rangée précédente soit toujours visible, nous allons ajuster l’opacité dans les paramètres des filtres à 43 %.

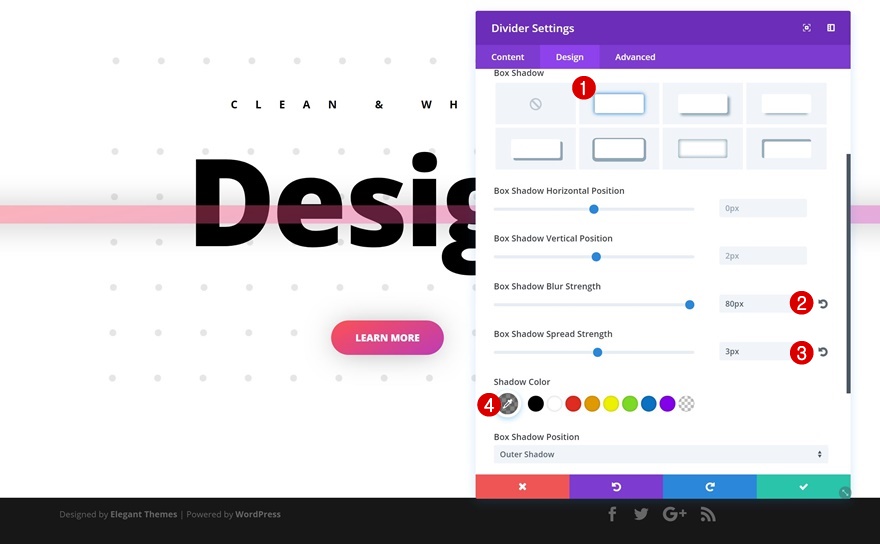
Ombre portée
Enfin, nous allons appliquer une ombre portée subtile pour renforcer la profondeur de notre conception :
- Intensité du flou de l’ombre portée : 80px
- Force d’étalement de l’ombre de la boîte : 3px
- Couleur de l’ombre de la boîte : rgba(0,0,0,0,0.49)

Exemple n° 2 : Étapes supplémentaires

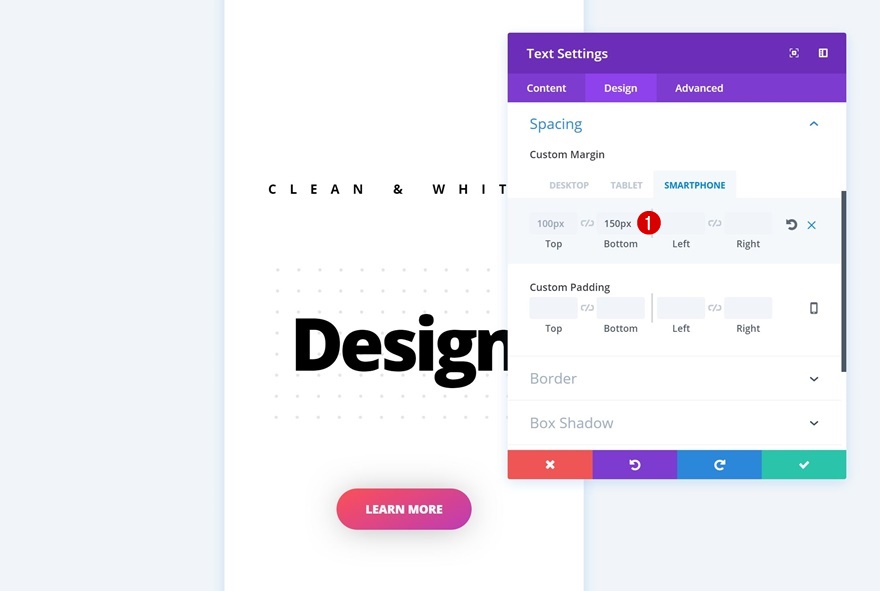
Modification de l’espacement du module de texte n° 1
Pour le deuxième exemple, nous devrons apporter quelques modifications à nos modules existants, en commençant par le premier module de texte. Ouvrez ses paramètres d’espacement et ajoutez la marge personnalisée suivante :
- Marge inférieure : 150px (téléphone)

Modifier l’espacement du module de texte n° 2
Ouvrez ensuite le deuxième module de texte et utilisez les paramètres d’espacement suivants :
- Marge inférieure : 150px (Tablet & Phone)

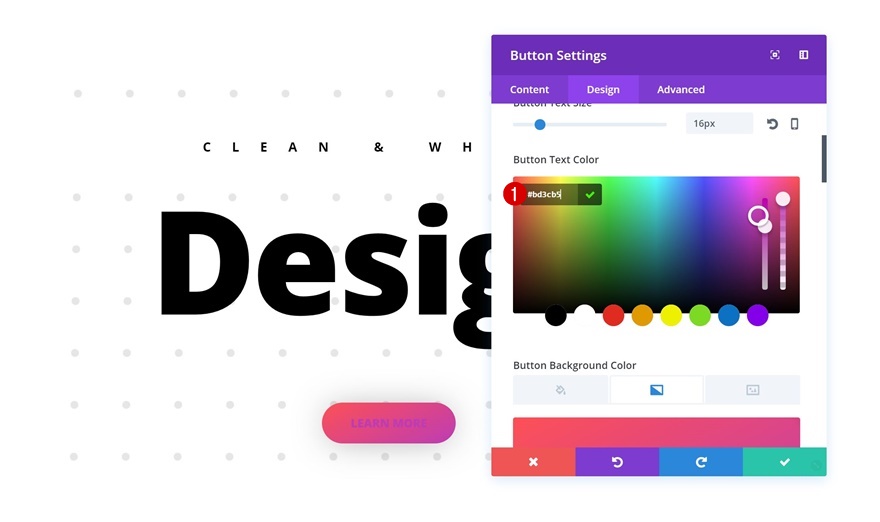
Modifiez la couleur du texte du bouton
Ensuite, ouvrez le module du bouton et changez la couleur du texte en ‘#bd3cb5’.

Supprimez l’arrière-plan dégradé du bouton
Allez-y et supprimez l’arrière-plan dégradé de votre module bouton.

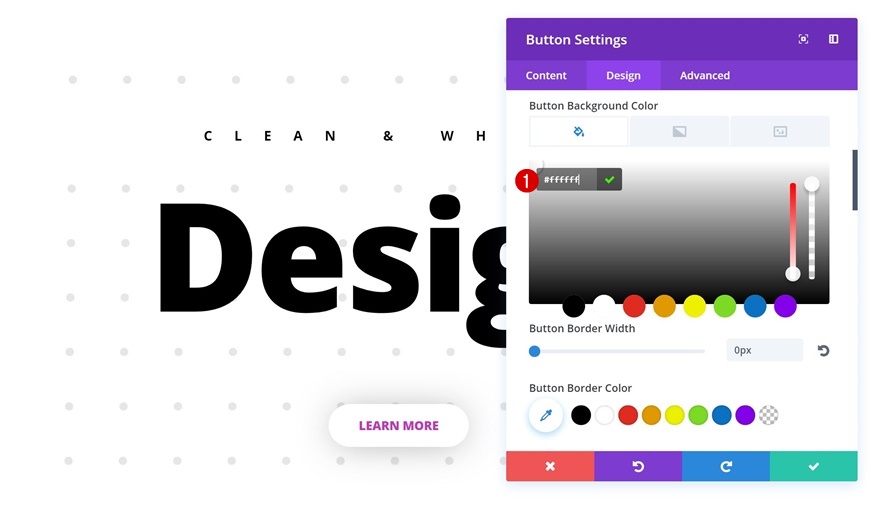
Ajouter la couleur d’arrière-plan du bouton
Ajoutez une couleur d’arrière-plan blanche à la place.

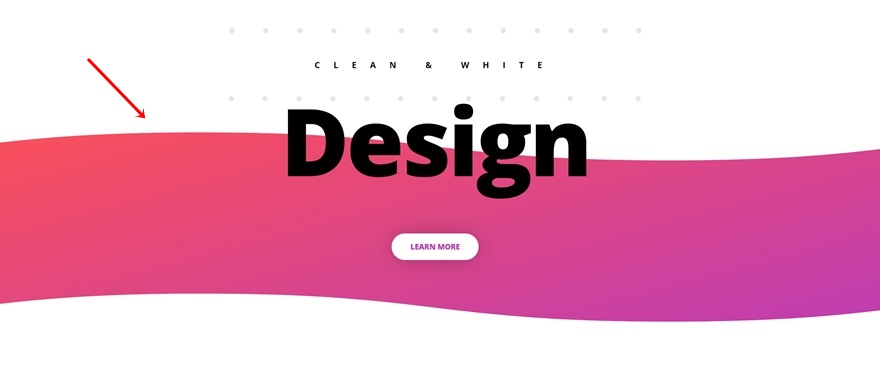
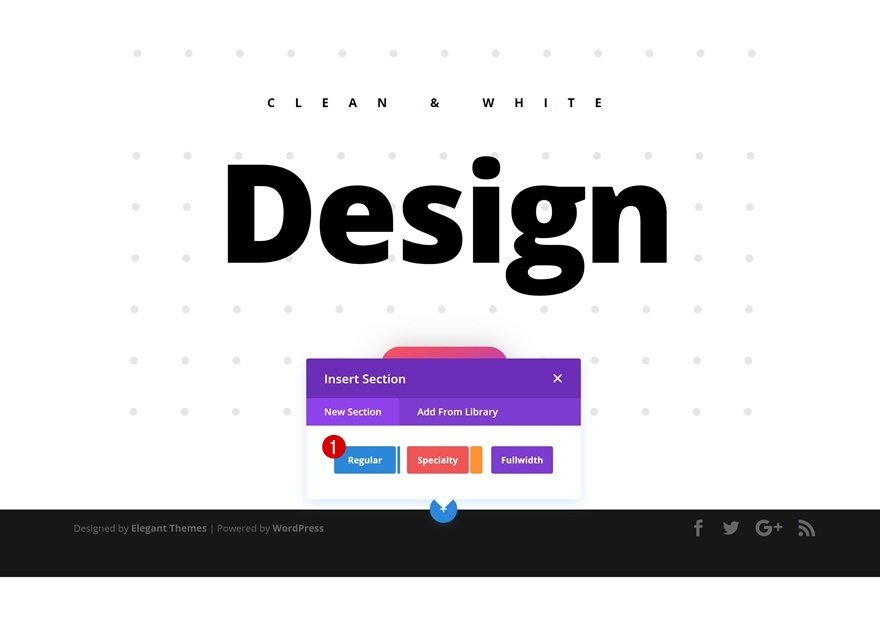
Ajouter une nouvelle section
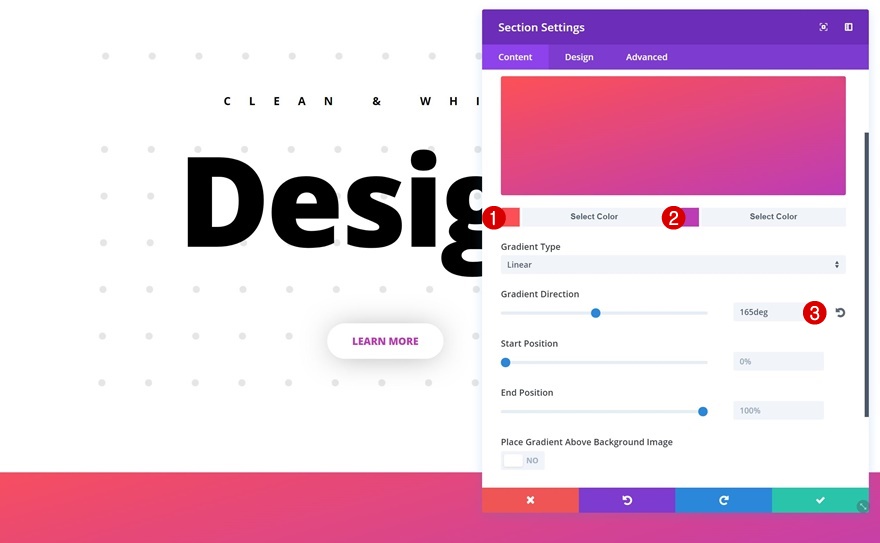
Fond dégradé
Une fois que vous avez fini de modifier les modules existants, vous pouvez aller de l’avant et ajouter une nouvelle section sous celle qui existe déjà. Ouvrez les paramètres de votre section et utilisez le fond dégradé suivant pour celle-ci :
- Couleur de dégradé #1 : #fd5056
- Couleur de dégradé #2 : #bd3cb5
- Direction du dégradé : 165deg


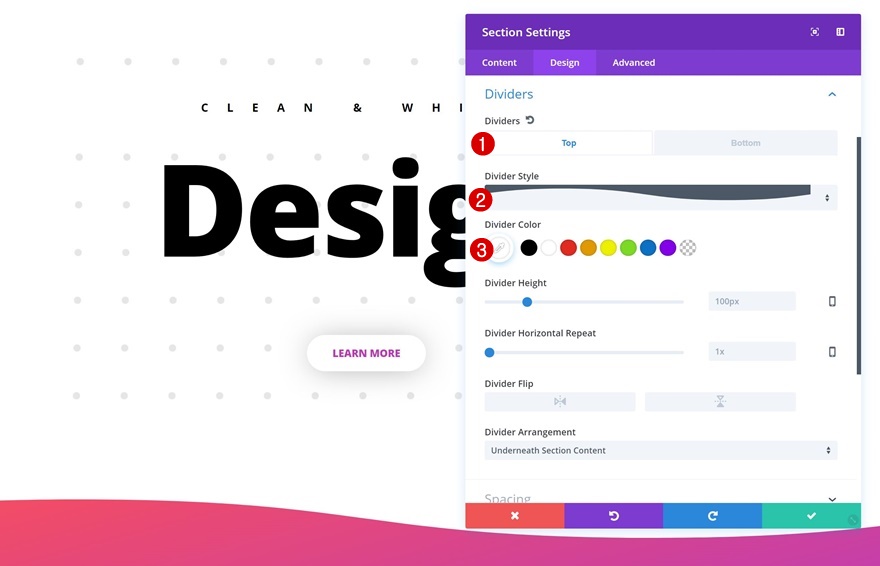
Séparateur supérieur
Continuez en ajoutant un séparateur supérieur à votre section :
- Style de diviseur : Trouver dans la liste
- Couleur du séparateur : #ffffff

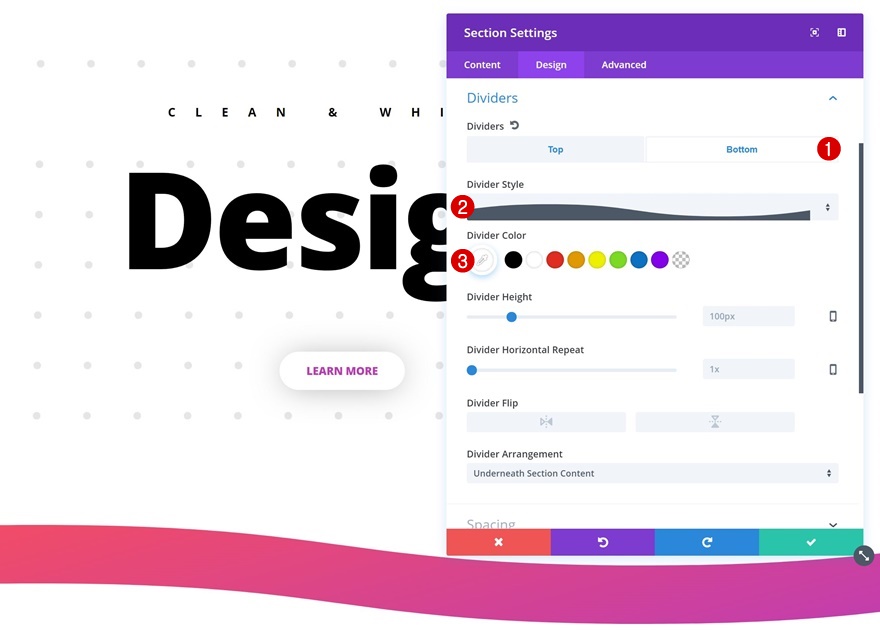
Séparateur inférieur
Utilisez les mêmes paramètres pour le séparateur inférieur.

Espacement
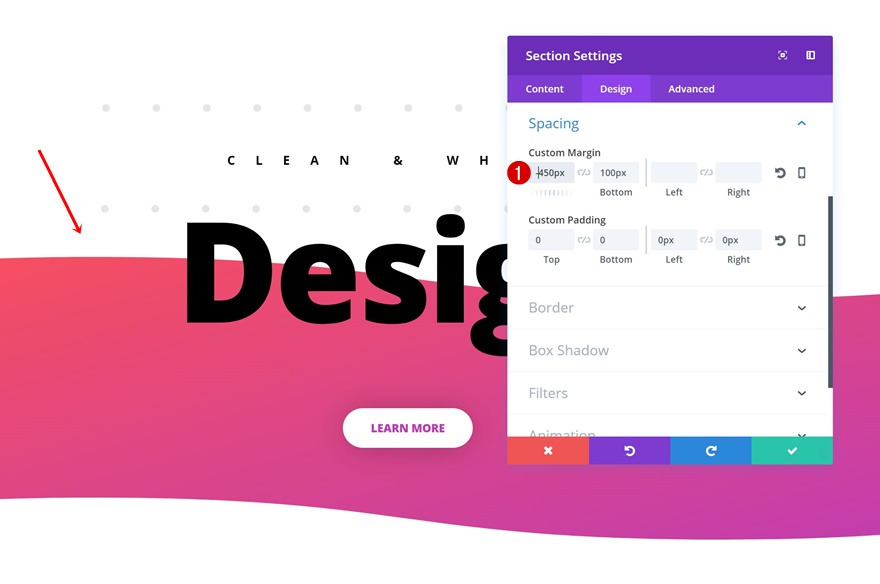
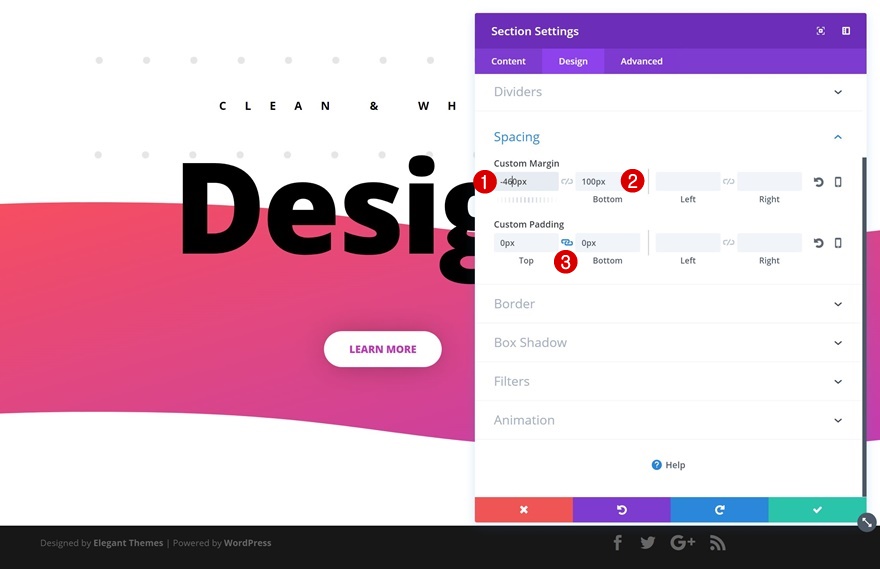
La dernière chose que vous devrez faire pour votre nouvelle section est de modifier ses paramètres d’espacement :
- Marge supérieure : -460px
- Marge inférieure : 100px
- Rembourrage haut et bas : 0px

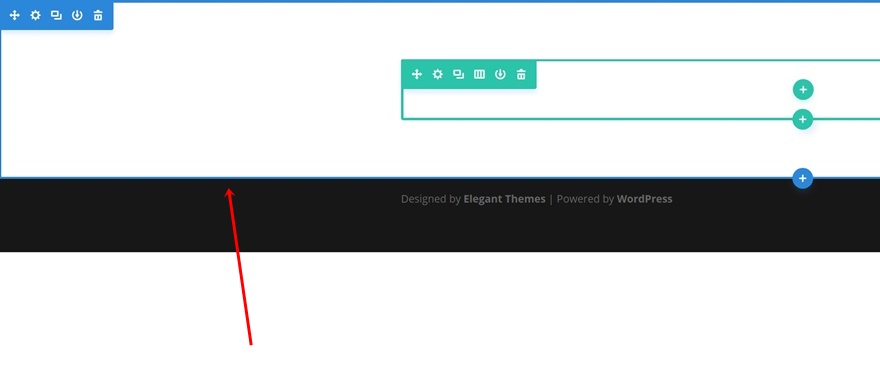
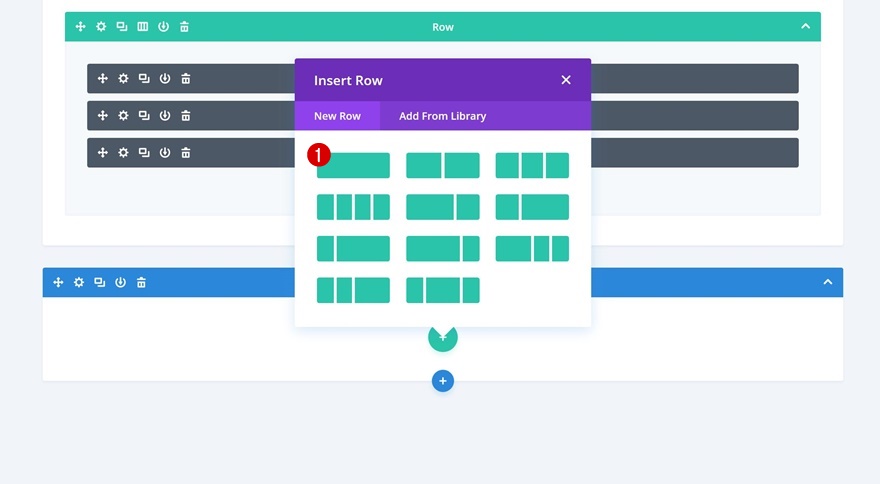
Ajouter une nouvelle rangée
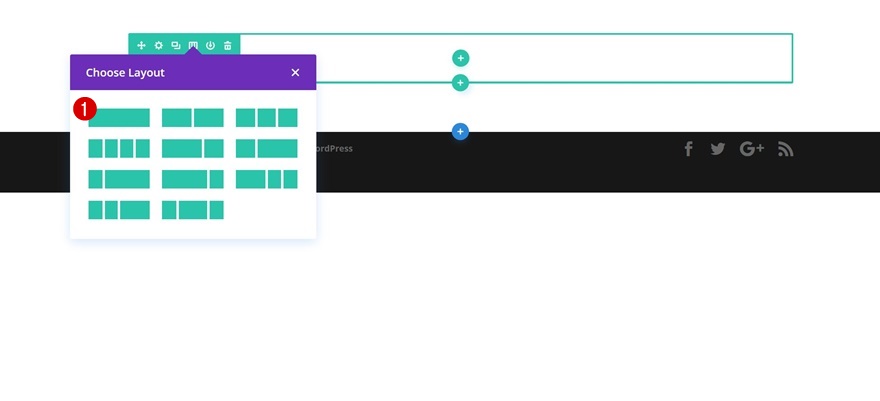
Structure de la colonne
Maintenant, pour nous assurer que notre section s’affiche sur toutes les tailles d’écran, nous allons ajouter une rangée avec un module séparateur invisible. Commencez par ajouter votre rangée :

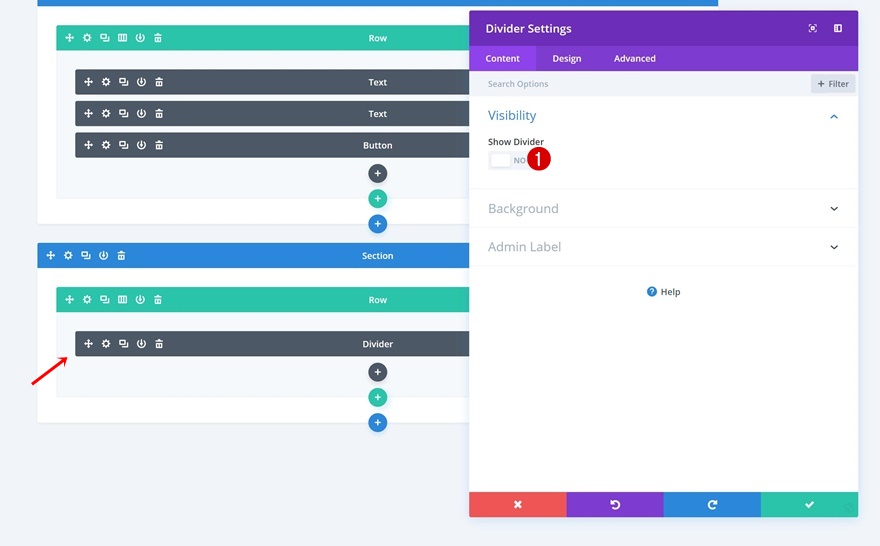
Ajouter un module séparateur
Masquer le séparateur
Ajoutez ensuite votre module de séparation et assurez-vous de désactiver l’option « Afficher le séparateur » dans les paramètres de visibilité et le tour est joué !

Prévisualisation de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Réflexions finales
Dans cet article, nous vous avons montré quelques techniques intéressantes pour obtenir un style de site Web propre et abstrait. Il s’agit du premier article d’une série sur la façon de créer de magnifiques styles de design en utilisant certaines des meilleures options intégrées de Divi. Dans la prochaine série, nous partagerons des techniques permettant d’obtenir des styles de conception plus étonnants. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire ci-dessous !

Commentaires récents