Tout le monde est toujours pressé, et un site Web qui prend plus de 2 ou 3 secondes à charger est perçu comme « beaucoup trop lent » Heureusement, il existe un moyen de contourner momentanément cette panique et de garder les utilisateurs sur un site suffisamment longtemps pour que les choses se chargent. Je parle de l’animation de chargement parfaitement hypnotique.
Dans cet article, nous allons voir ce qu’est exactement une animation de chargement, quel est son but, et comment en ajouter une à n’importe quel site WordPress – y compris vos sites Divi.
Qu’est-ce qu’une animation de chargement ?
Une animation de chargement, également appelée préchargeur ou preloader, est une animation accrocheuse qui s’affiche sur un site Web suffisamment longtemps pour que tous les éléments se chargent. Certaines animations de chargement sont courtes et n’ont pas besoin de retenir l’attention de l’utilisateur très longtemps. Mais dans certains cas, si le site est très grand, l’animation de chargement doit être vraiment captivante pour que l’utilisateur reste sur place.
Si vous avez une certaine ancienneté, vous savez que les animations de chargement font leur apparition depuis les années 90. Même au début de l’ère de l’Internet, nous avions des animations de chargement. Bien sûr, à l’époque, elles pouvaient durer beaucoup plus longtemps que maintenant. De plus, nous avons appris à les rendre beaucoup plus agréables pour l’utilisateur sans l’ennuyer et le faire partir.
Se familiariser avec les animations de chargement
Le style le plus courant d’animations de chargement est le cercle tournant. À ne pas confondre avec le « cercle de la mort arc-en-ciel » des ordinateurs Apple. L’animation de chargement en cercle tournant présente un mouvement de gradient échelonné. Les premiers préchargeurs tournants comportaient de nombreuses versions différentes, des fleurs, des cercles, des flocons de neige et même des ying-yangs tournants. Aujourd’hui, les animations de chargement tournantes sont plus dynamiques et plus agréables à regarder.
Les animations de chargement tournantes ne fonctionnent que si le temps d’attente est court. Plus de 5 secondes, c’est déjà trop. C’est alors que les développeurs doivent utiliser des préchargeurs plus créatifs. Une animation de chargement amusante et divertissante incitera l’utilisateur à rester sur le site, quel que soit le temps d’attente.
Conseils pour de meilleures animations de chargement
Vous pouvez ajouter quelques éléments à votre animation de chargement pour la rendre plus intéressante qu’une simple image en mouvement. Voici quelques conseils pour les rendre encore meilleures et plus efficaces.
- Inclure une barre de pourcentage
- Montrez combien de temps l’utilisateur doit encore attendre
- Expliquez ce qui se passe sous le capot (utilisez l’humour)
- Utilisez une animation divertissante qui ne répète pas nécessairement la même action exacte
Les avantages d’une animation de chargement de marque
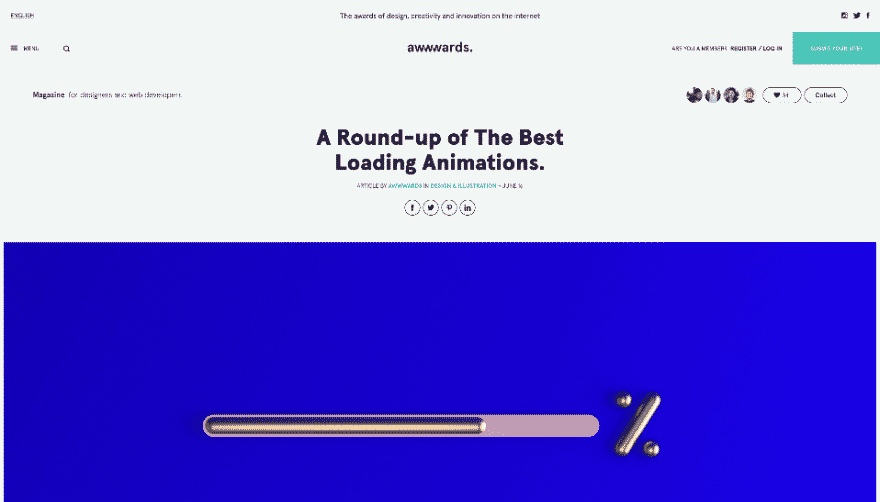
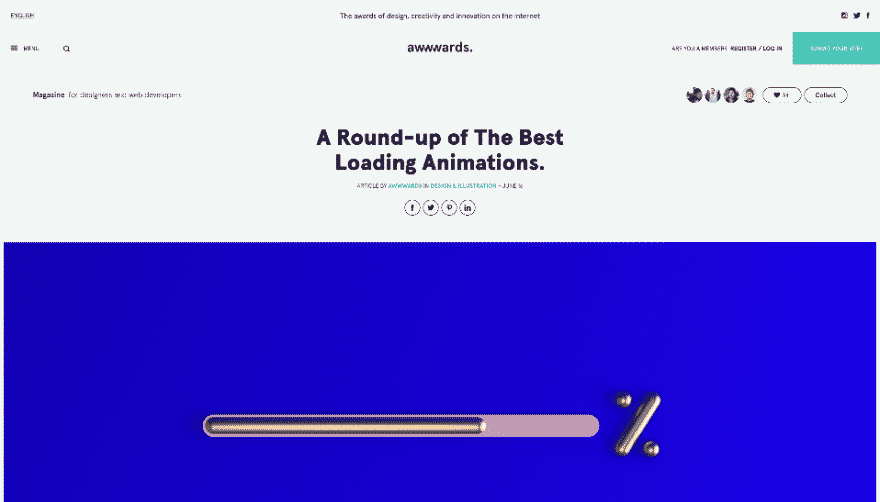
Si vous avez la possibilité de créer votre propre animation de chargement ou d’utiliser un plugin avec des options de personnalisation, assurez-vous que le préchargeur est de marque. Cela peut être aussi simple que d’utiliser les couleurs du site Web de la marque ou d’utiliser une illustration de l’entreprise. L’idée derrière le marquage d’une animation de chargement est qu’elle donne l’impression d’appartenir à ce site et de ne pas être un simple ajout. Ce tour d’horizon sur le site des Awwwards peut inspirer vos propres créations.

Comment ajouter une animation de chargement à votre site WordPress
L’ajout d’une animation de chargement est plus facile que vous ne le pensez. Il existe un certain nombre d’options pour l’ajouter à un site WordPress. Des plugins faciles à utiliser à l’ajout de code personnalisé sur le site. Comme il y a tellement de choix différents, je vais les énumérer ici pour que vous puissiez jeter un coup d’œil et trouver celui qui vous convient le mieux.
Utilisation d’un plugin pour ajouter une animation de chargement
Un plugin est le moyen le plus simple et le plus direct d’ajouter une animation de chargement. Ils sont particulièrement utiles si vous ne vous sentez pas à l’aise avec le code ou si vous n’avez pas le temps. Voici une liste de certains des plugins les plus polyvalents pour les animations de chargement. Certains d’entre eux sont gratuits et d’autres sont premium. Dans certains cas, le même plugin a une version gratuite plus simple et une version pro plus robuste.
Loftloader
Loftloader a une version gratuite et une version pro. Dans la version gratuite, vous pouvez essayer quelques-uns des proloaders et les personnaliser pour qu’ils correspondent au site et à la marque. La version pro offre plus d’options et des contrôles plus granulaires.
Flat Preloader
Flat Preloader est un plugin gratuit simple avec un ensemble limité d’animations de chargement colorées. Ce plugin est parfait si vous avez besoin d’une solution rapide pour un préchargeur et que vous n’avez pas besoin de personnaliser les couleurs ou l’image.
Best Preloader
Best Preloader est un plugin gratuit d’animation de chargement à une option qui s’adapte à tout style de site Web. Il est livré avec une animation et quelques contrôles de personnalisation.
Page Loader
Page Loader est un plugin d’animation de chargement premium avec de nombreuses options de personnalisation et de marquage. C’est l’un des plugins de préchargement préférés sur le marché.
WP Smart Preloader
WP Smart Preloader est un plugin gratuit et open source avec des options de personnalisation complètes. Les animations ne sont pas très élaborées mais s’accorderont avec n’importe quel style de site web. Vous pouvez personnaliser les couleurs et les paramètres assez facilement.

Ajout d’une animation de chargement sans plugin
Si vous voulez éviter d’utiliser un plugin, il existe de nombreuses animations de chargement gratuites et prêtes à l’emploi. Il existe également des didacticiels avancés qui fournissent les extraits de code que vous devez ajouter.
PixelBuddha avec Multimedia :
Les gars de Multimedia ont publié un tutoriel simple avec deux jeux gratuits d’animations de chargement de PixelBuddha et le code dont vous avez besoin pour les installer sur votre site.
CodePen :
Dans cet article Medium de UX Planet, l’auteur a rassemblé un grand nombre d’animations de chargement dans différents styles. Il y en a des simples et des plus complexes. La plupart d’entre elles sont intégrées à partir de CodePen et vous pouvez obtenir les extraits HTML et CSS à partir du widget lui-même. Vous devrez les insérer dans un ensemble complet de codes pour mettre en place une animation de chargement.
SpinKit :
Tobias Ashlink a créé un SpinKit contenant une belle collection d’animations de chargement dont le code est disponible sur GitHub. Celles-ci doivent également être ajoutées à un jeu de code complet pour la mise en place d’une pré-animation de chargement.
Loading.io :
Loading.io est une collection d’animations de chargement avec beaucoup d’options différentes. Il y a des préchargeurs CSS, des préchargeurs GIF, des boutons et plus encore. Consultez leur site pour trouver toutes les options et les instructions sur la façon de les ajouter à votre site.
Pixelvars :
Les gars de Pixelvars ont écrit un tutoriel pratique avec tout le code dont vous aurez besoin pour mettre en place votre propre animation de chargement. Vous pouvez même utiliser leur code avec les animations CodePen ou GitHub ci-dessus. Cette option semble un peu plus avancée pour certaines personnes. Choisissez-la si vous êtes un développeur ayant de bonnes connaissances en codage.
Avec autant d’options, laquelle allez-vous choisir ?
Ajouter une animation de chargement à un site Web WordPress est facile. Avec autant d’options différentes disponibles, il s’agit juste d’en choisir une.
Dans cet article, nous vous avons montré beaucoup de façons différentes d’ajouter une animation de chargement à votre site. Quelle est votre méthode préférée ? Une conception personnalisée et ajoutée avec du code à un thème enfant ? Un plugin personnalisable ? Une option simple et sans fioritures ? Faites-le nous savoir dans les commentaires afin que nous puissions vérifier vos propres animations de chargement.

Commentaires récents