L’outil de personnalisation de WooCommerce fait partie du module Personnaliser de WordPress. Il permet de sélectionner des options qui s’appliquent à l’ensemble du site, telles que la Notification de la boutique, le Catalogue de produits et les Images de produit, sans avoir à modifier le code du site.
Où trouver l’outil de personnalisation de WooCommerce
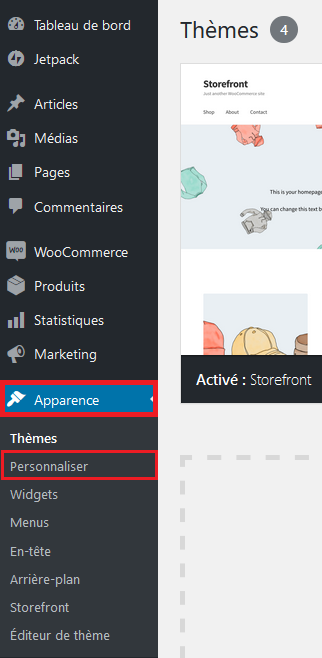
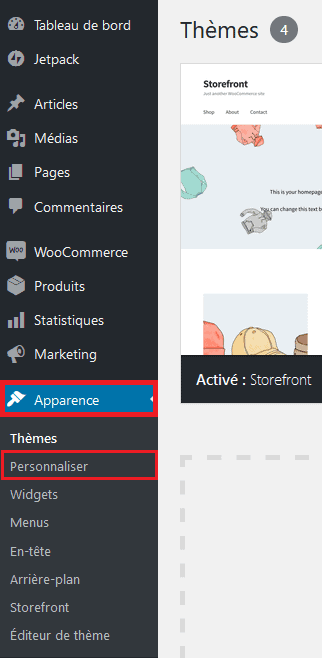
Depuis le tableau de bord de WordPress, accédez à Apparence > Personnaliser.

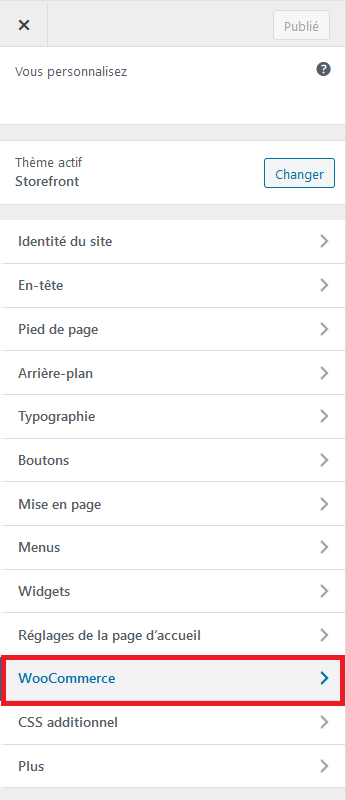
Dans le menu Personnaliser, sélectionnez WooCommerce :

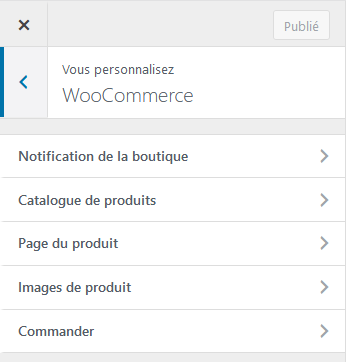
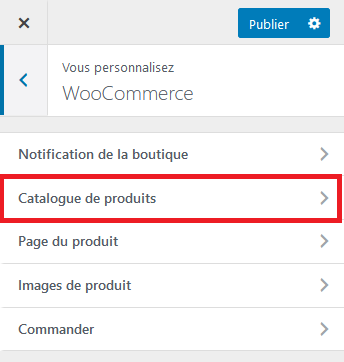
Le menu WooCommerce propose cinq sous-menus :
- Notification de la boutique
- Catalogue de produits
- Page du produit
- Images du produit
- Commander

Chaque sous-menu est abordé plus en détail ci-dessous.
Notification de la boutique
Le sous-menu Notification de la boutique vous permet de saisir un message qui est affiché sur l’ensemble du site et visible par toutes les personnes qui visitent votre boutique. Le message peut être :
- Informatif : Une note informant les clients de certains retards d’expédition dus aux conditions météorologiques, un avis « d’absence » si vous êtes en vacances, etc.
- Promotionnel : Une note annonçant un événement de vente, des promotions saisonnières, une offre spéciale, une opération de vente sur certains produits, une offre de livraison gratuite, etc.
Afficher une notification de la boutique
Pour afficher une notification visible sur l’ensemble de la boutique :
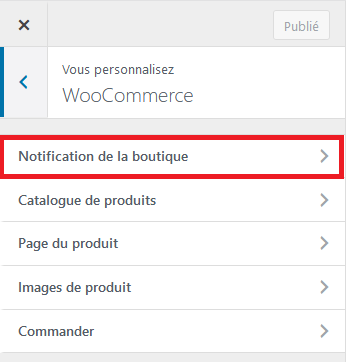
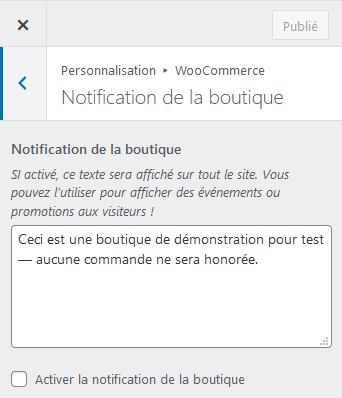
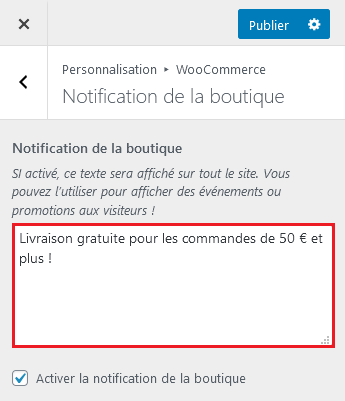
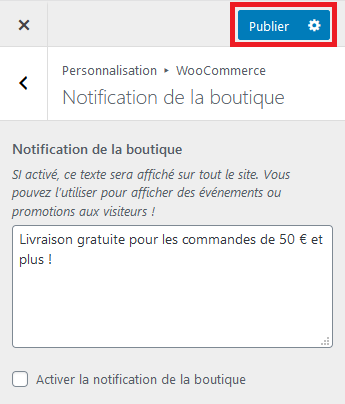
1/ Accédez à Apparence > Personnaliser > WooCommerce > Notification de la boutique :

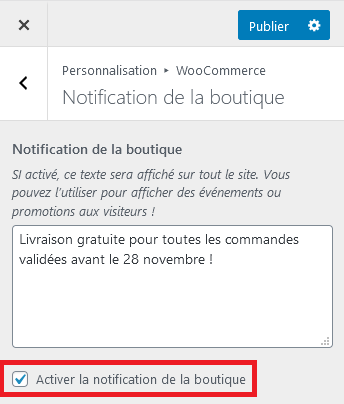
2/ Saisissez un message dans la zone de texte.

3/ Cochez la case Activer la notification de la boutique.

4/ Prévisualisez l’apparence de la notification sur votre site/boutique.

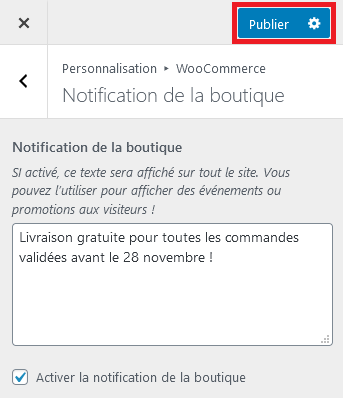
5/ Pour valider et afficher la notification sur votre boutique, cliquez sur Publier.

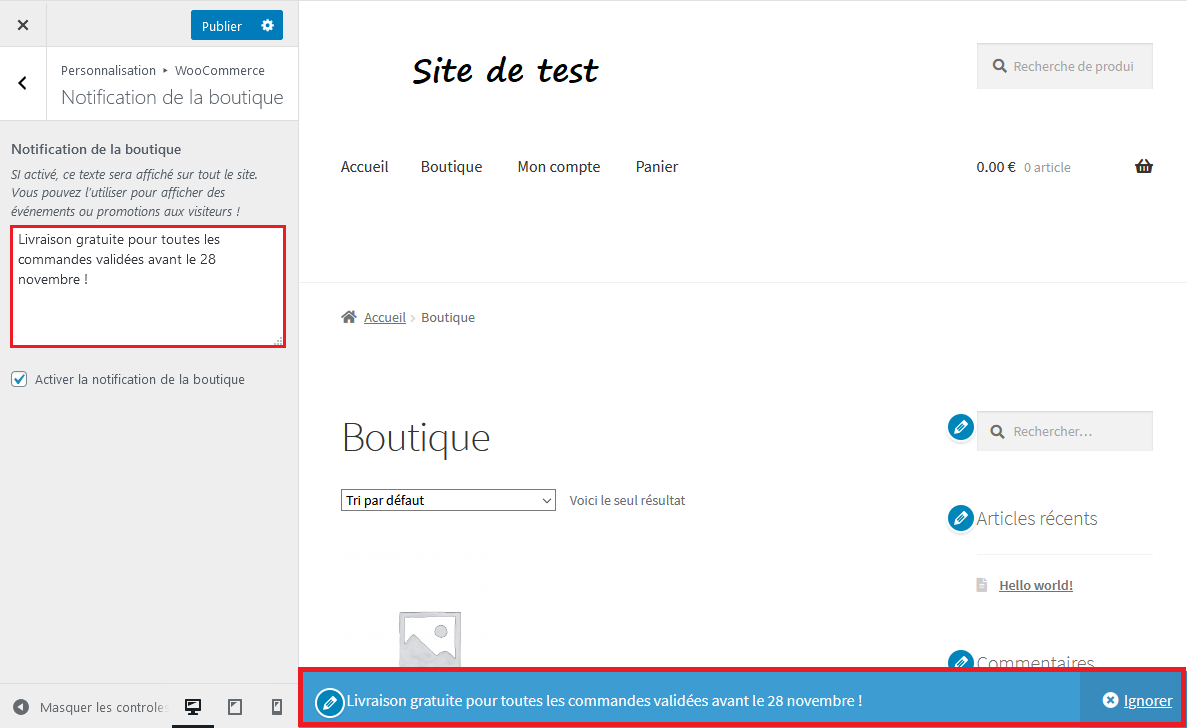
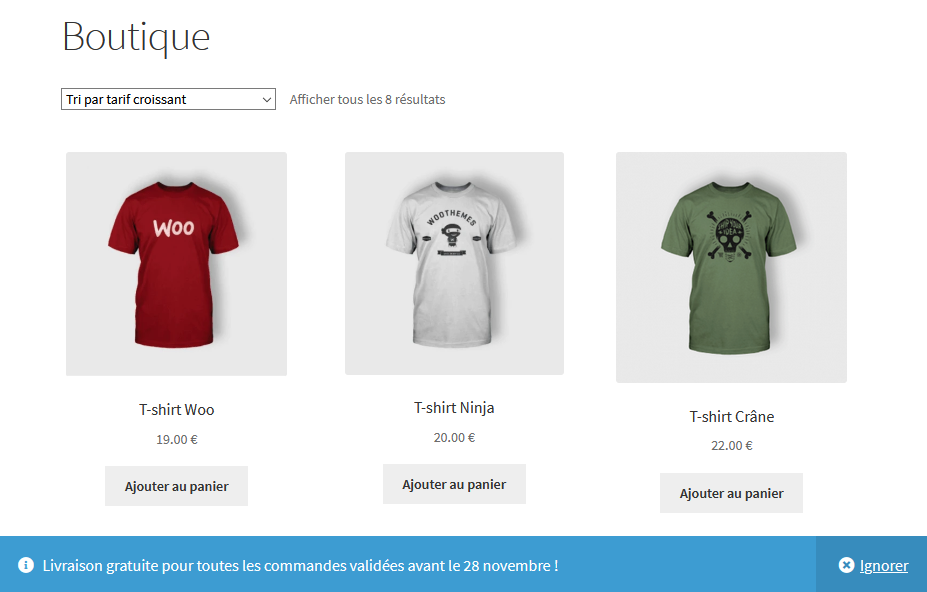
Ce que voient les visiteurs de votre boutique
Voici la manière dont s’affiche la notification sur votre site/boutique. Les visiteurs peuvent choisir d’Ignorer la notification en cliquant sur le bouton correspondant.

* L’emplacement et l’apparence de la notification de la boutique varient en fonction du thème que vous utilisez. La capture d’écran ci-dessus correspond à notre thème gratuit Storefront (lien disponible uniquement en anglais).
Modifier ou masquer la notification de la boutique
Pour modifier ou masquer la notification sur l’ensemble de la boutique :
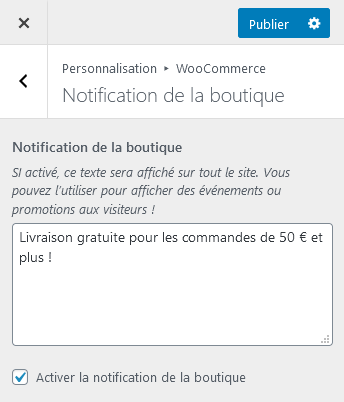
1/ Accédez à Apparence > Personnaliser > WooCommerce > Notification de la boutique :

2/ Pour modifier ou masquer la notification de la boutique :
- Pour modifier la notification, modifiez le message dans la zone de texte.

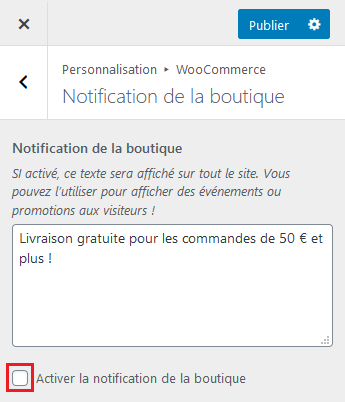
- Pour masquer la notification, décochez la case Activer la notification de la boutique.

3/ Cliquez sur Publier pour enregistrer les modifications.

Planifier la notification de la boutique
L’option Planifier peut être utile pour lancer une promotion à durée limitée ou pour mettre fin à une vente spéciale à une date et une heure précises.
Dans l’exemple ci-dessous, nous souhaitons arrêter d’afficher la notification de livraison gratuite lorsque cette offre expirera le 28 février.
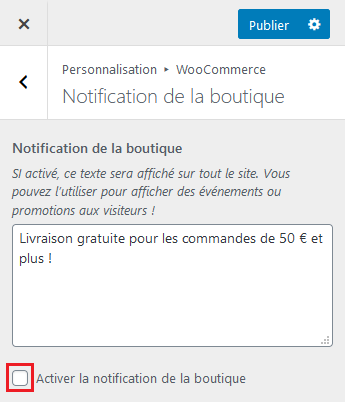
1/ Accédez à Apparence > Personnaliser > WooCommerce > Notification de la boutique pour accéder à la notification en cours/publiée.

2/ Décochez la case Activer la notification de la boutique.

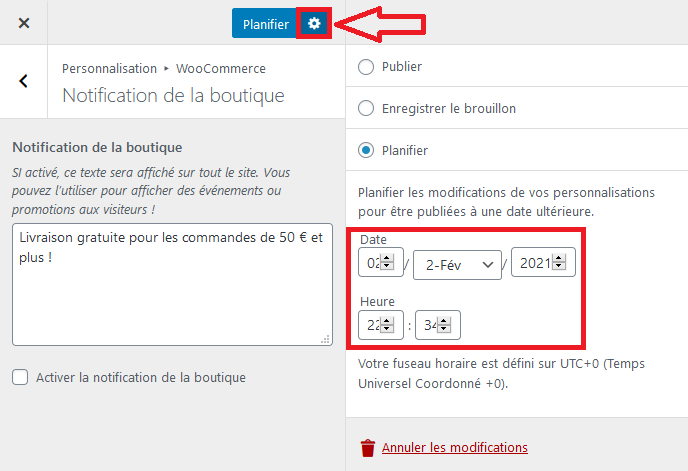
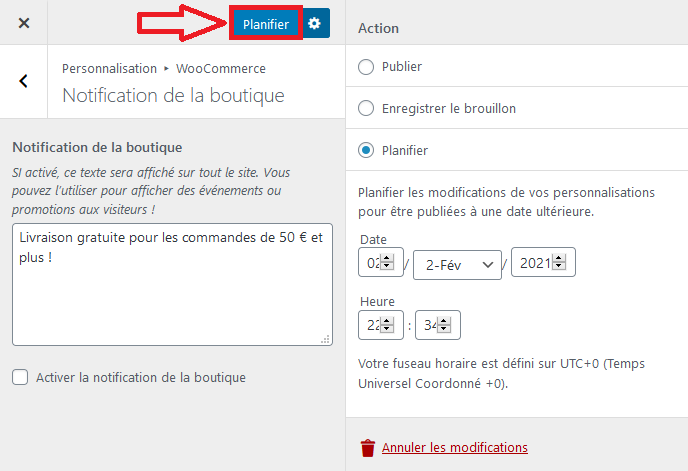
3/ Cliquez sur l’icône en forme de roue dentée. Un menu supplémentaire s’affiche.
4/ Sélectionnez l’option Planifier dans le menu de droite, puis entrez la date et l’heure auxquelles vous souhaitez que le changement prenne effet.

5/ Cliquez sur Planifier pour valider les modifications selon la date et l’heure indiquées.

* Remarque : L’arrêt d’affichage de la notification de la boutique n’interrompt pas automatiquement les promotions/évènements affichés. Vous devez désactiver les remises de vente, les codes promo ou les offres à durée limitée.
Catalogue de produits
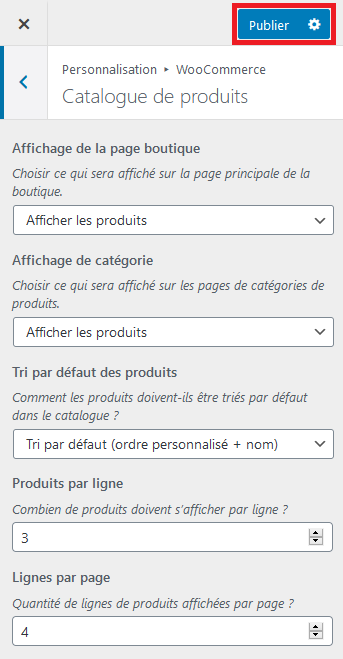
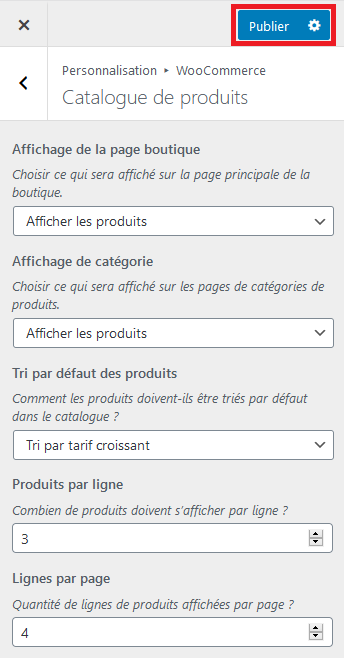
Les options du catalogue de produits sont accessibles via Apparence > Personnaliser > WooCommerce > Catalogue de produits.

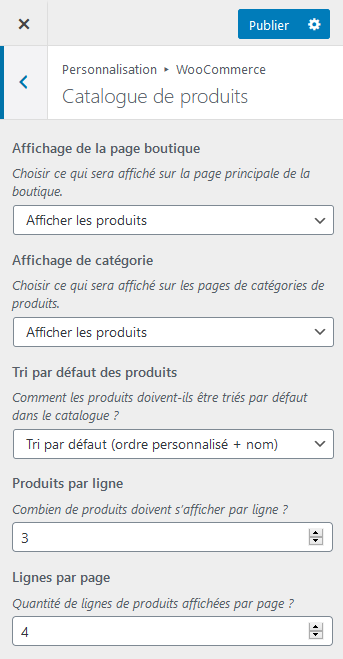
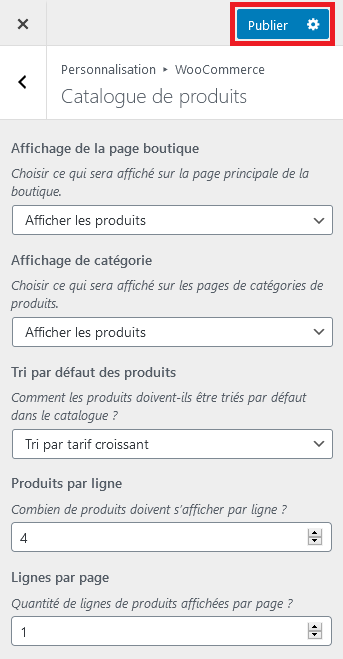
Le sous-menu Catalogue de produits offre les options suivantes :
- Affichage de la page boutique : Choix des éléments à afficher sur la page Boutique.
- Affichage des catégories : Choix des éléments à afficher sur les pages des catégories de produits.
- Tri par défaut des produits : Choix de la méthode de tri par défaut des produits.
- Produits par ligne : Choix du nombre de produits à afficher sur une seule ligne.
- Lignes par page : Choix du nombre de lignes de produits à afficher sur une page.

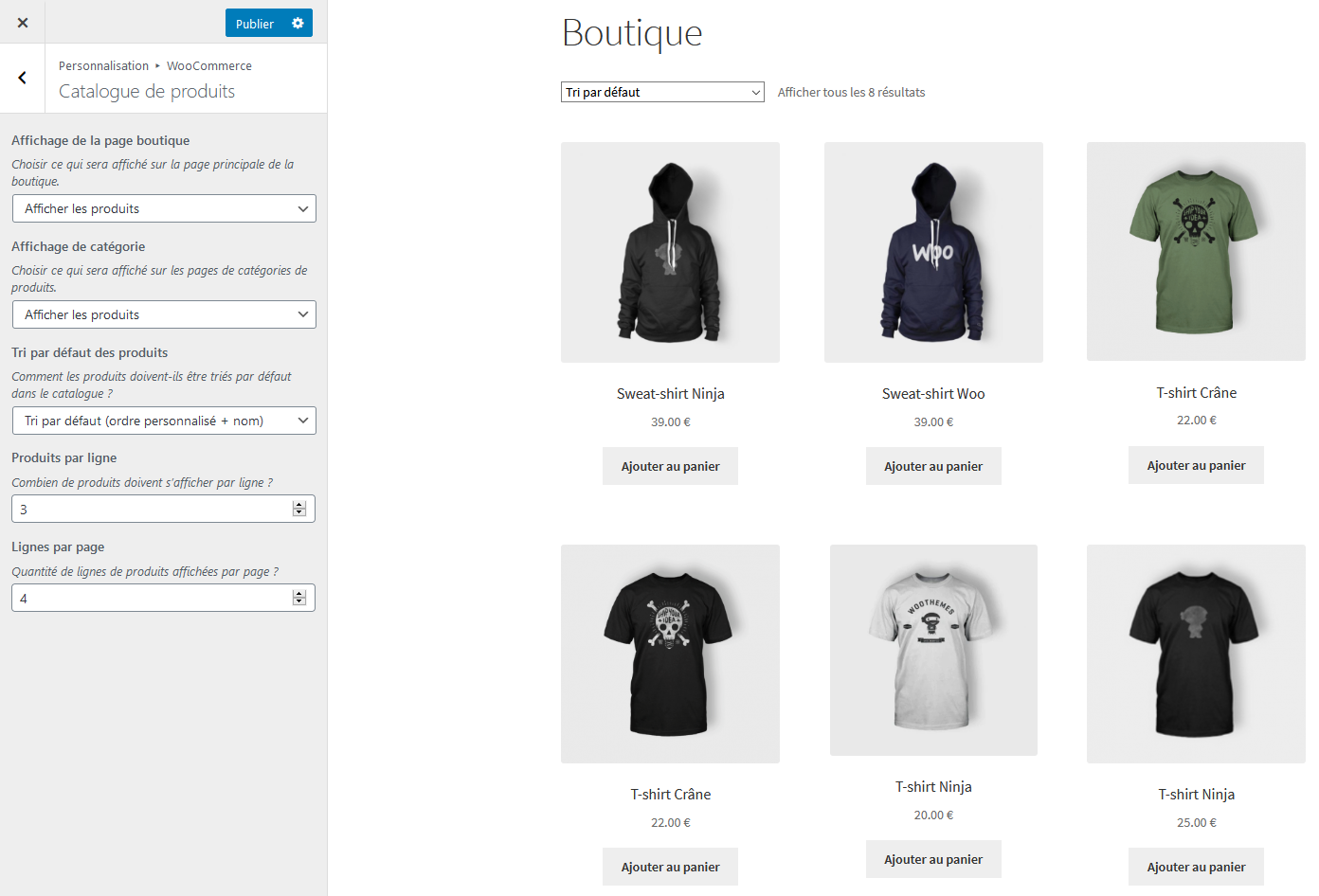
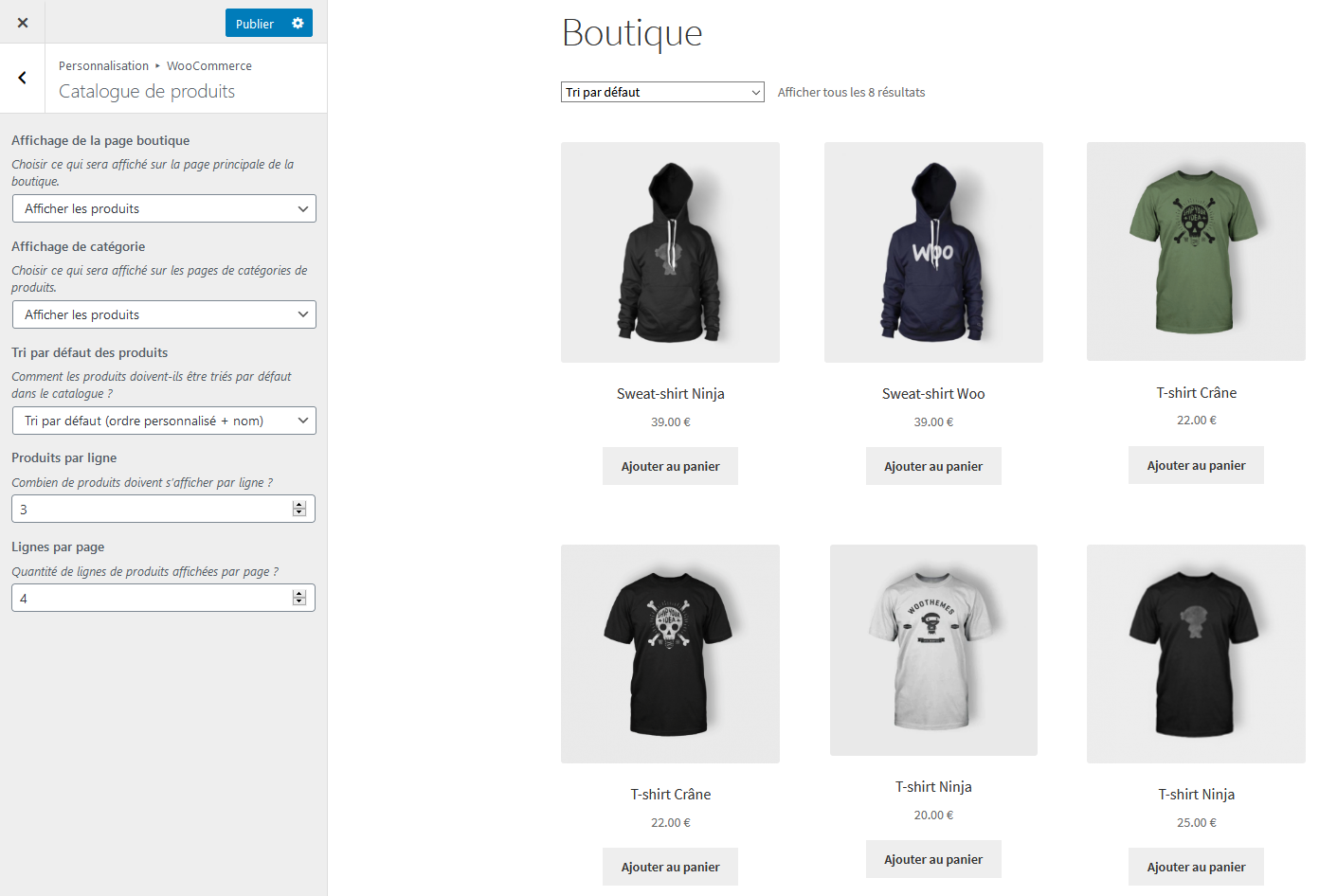
Affichage de la page boutique
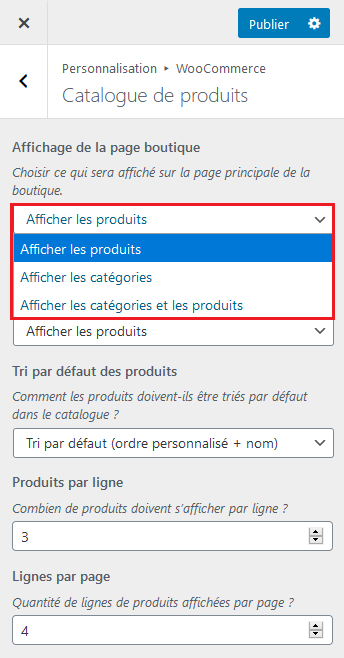
Votre page Boutique peut afficher les produits, les catégories ou les deux. Pour éviter de surcharger votre page Boutique, nous vous recommandons d’afficher uniquement les produits ou les catégories.
1/ Sélectionnez Afficher les produits ou Afficher les catégories dans la liste déroulante.

2/ Prévisualisez votre sélection en direct. Vous devez afficher la page Boutique.

3/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

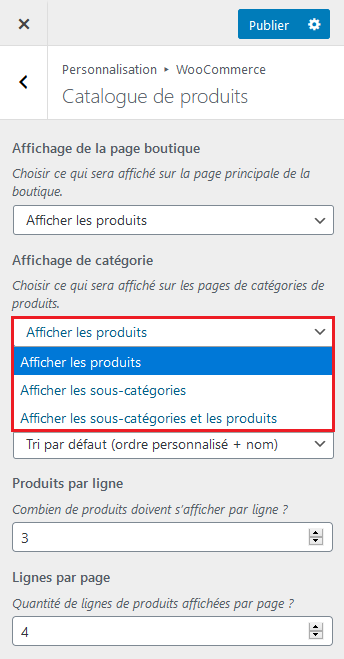
Affichage des catégories
Vos pages de catégories peuvent afficher les produits, les sous-catégories ou les deux. Nous vous recommandons d’afficher uniquement les produits ou les sous-catégories.
Si vous n’avez que quelques produits ou si vous n’avez pas de sous-catégories, les différentes options ne modifieront peut-être pas l’affichage des catégories.
1/ Sélectionnez Afficher les produits ou Afficher les sous-catégories dans la liste déroulante.

2/ Prévisualisez votre sélection en direct. Vous devez afficher une page Catégorie.

3/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

Tri par défaut des produits
L’option de tri par défaut des produits vous permet de contrôler l’ordre dans lequel les produits sont affichés, ce qui influence la façon dont les produits sont affichés par défaut sur les pages Boutique et Catégories. Si besoin, les visiteurs ont toujours la possibilité de trier les produits d’une manière différente.
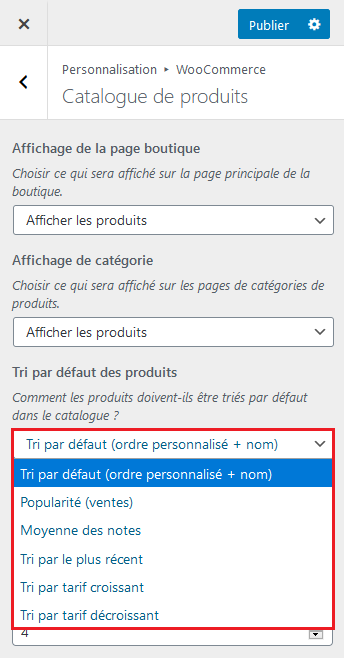
Tri par défaut (ordre personnalisé + nom) : Permet d’afficher les produits par ordre alphabétique selon leur nom. Si vous avez trié les produits de manière personnalisée, le tri personnalisé est considéré en premier, et le tri alphabétique n’est considéré que si les produits partagent les mêmes positions. Dans votre boutique, cette option est disponible sous le nom de Tri par défaut.
Tri par popularité (ventes) : Permet d’afficher les produits en fonction des quantités vendues, des produits les plus vendus aux produits les moins vendus. Les clients voient cette option sous le nom de Tri par popularité.
Tri par moyenne des notes : Permet d’afficher les produits en fonction des notes moyennes des avis, de la plus élevée à la plus basse. Les clients voient cette option sous le nom de Tri par notes moyennes.
Tri par le plus récent : Permet d’afficher les produits dans l’ordre dans lequel ils ont été ajoutés à la boutique, du plus récent au plus ancien. Les clients voient cette option sous le nom de Tri du plus récent au plus ancien.
Tri par tarif croissant/décroissant : Permet d’afficher les produits par prix, du plus bas au plus élevé (croissant) ou du plus élevé au plus bas (décroissant). Les clients voient ces options sous les noms de Tri par tarif croissant et Tri par tarif décroissant.
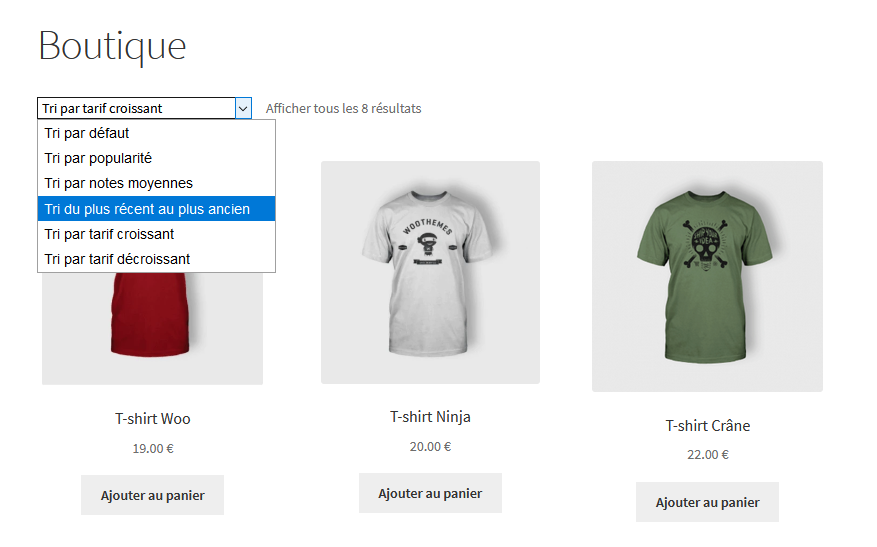
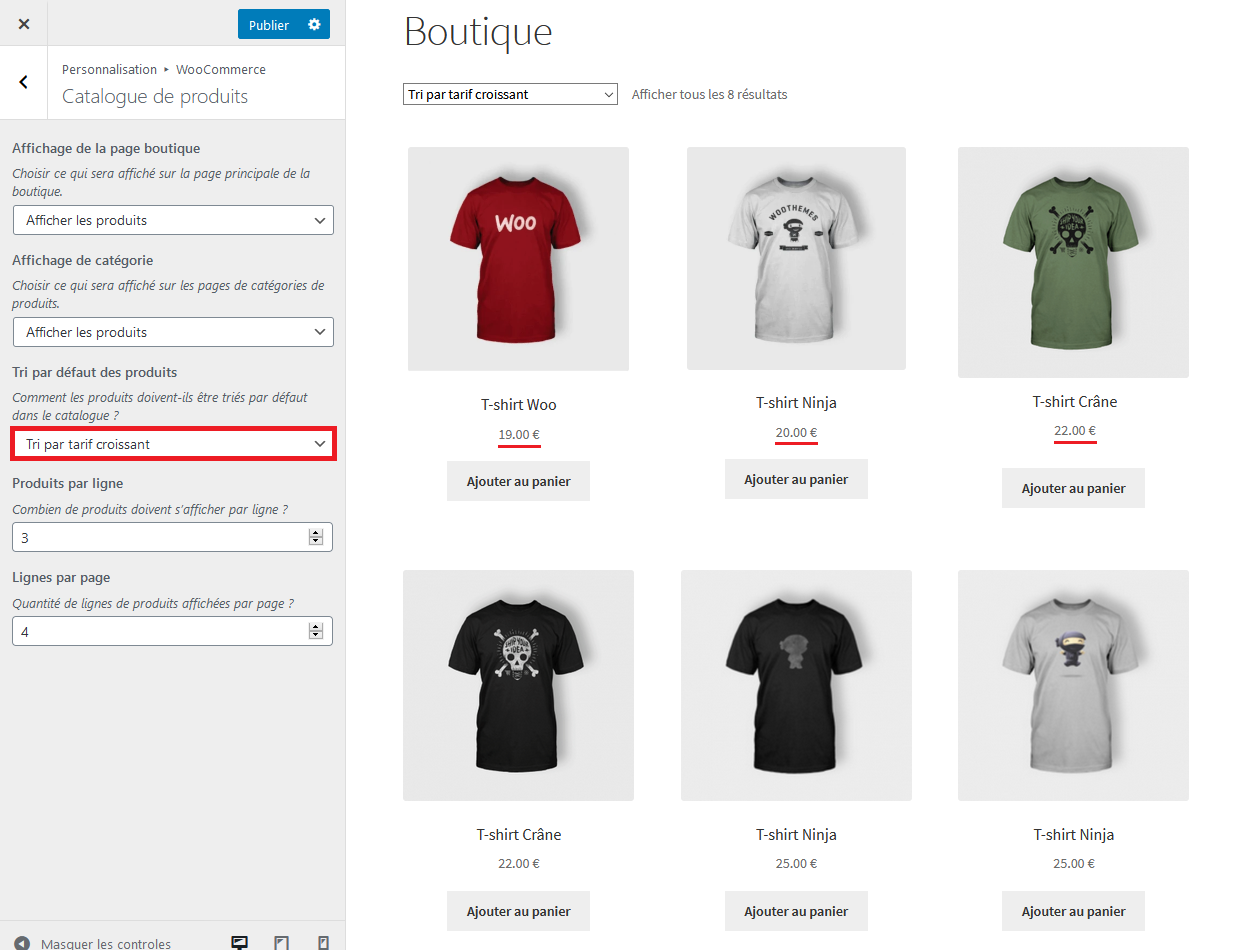
Dans l’exemple ci-dessous, nous avons choisi l’option Tri par tarif croissant (trier par prix : du plus bas au plus élevé), et le client est sur le point de sélectionner l’option Tri du plus récent au plus ancien.

Pour choisir un ordre de tri par défaut :
1/ Sélectionnez une option dans la liste déroulante :

2/ Prévisualisez votre sélection en direct. Vous pouvez afficher la page Boutique ou une page Catégorie.

3/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

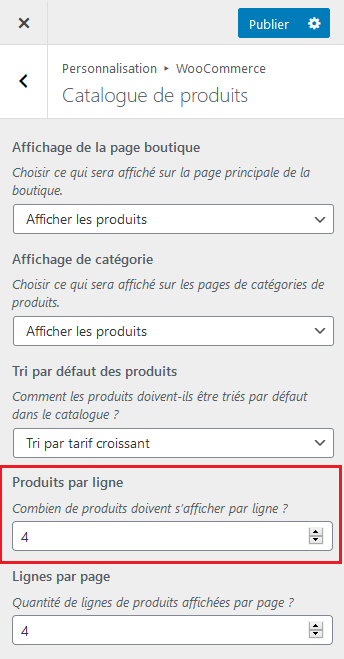
Produits par ligne
L’option Produits par ligne vous permet de choisir le nombre d’articles qui apparaissent sur une seule ligne sur les pages Boutique et Catégorie.
Lors du choix du nombre de produits par ligne, considérez les éléments suivants :
- La taille des images des produits.
- La surface d’affichage des ordinateurs, tablettes et smartphones.
- L’expérience optimale pour que les clients consultent et achètent vos produits.
1/ Utilisez les flèches pour augmenter/diminuer le nombre de produits par ligne.

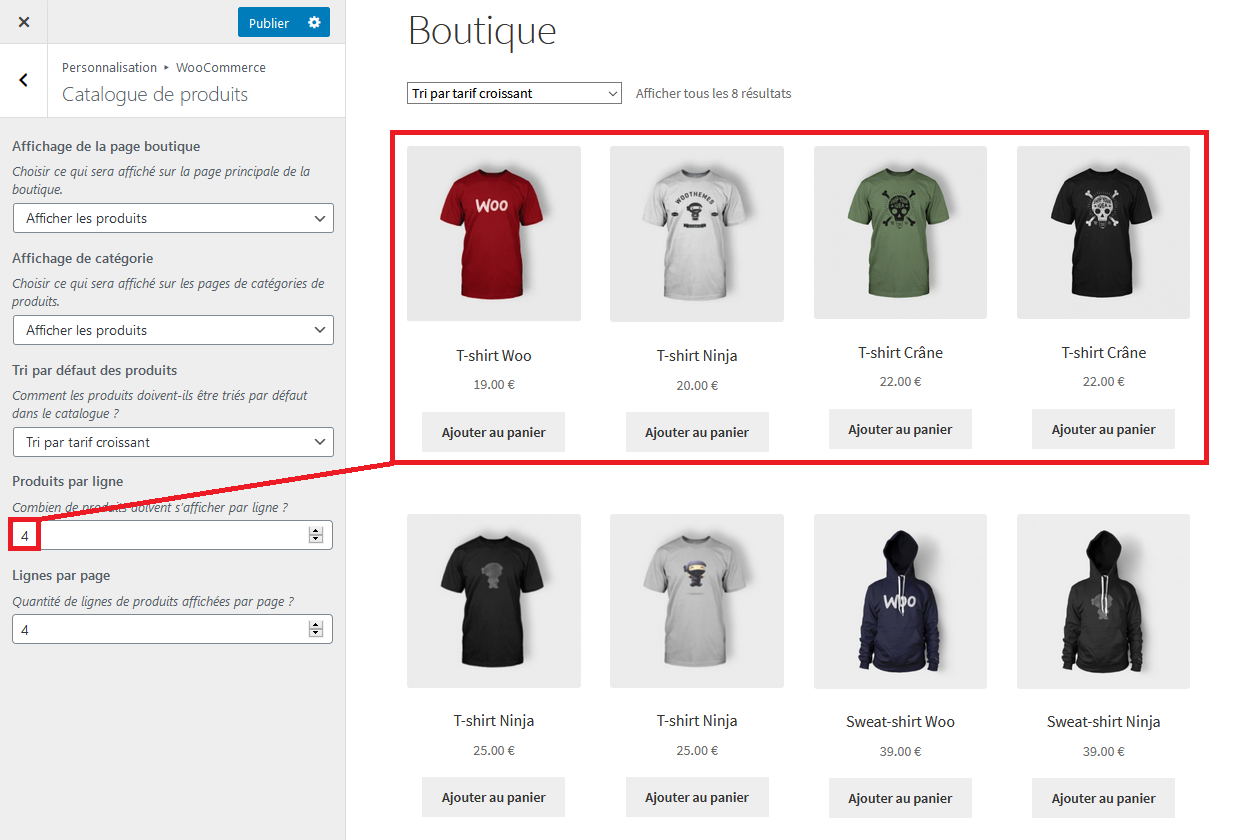
2/ Prévisualisez votre sélection en direct. Vous pouvez afficher la page Boutique ou une page Catégorie.

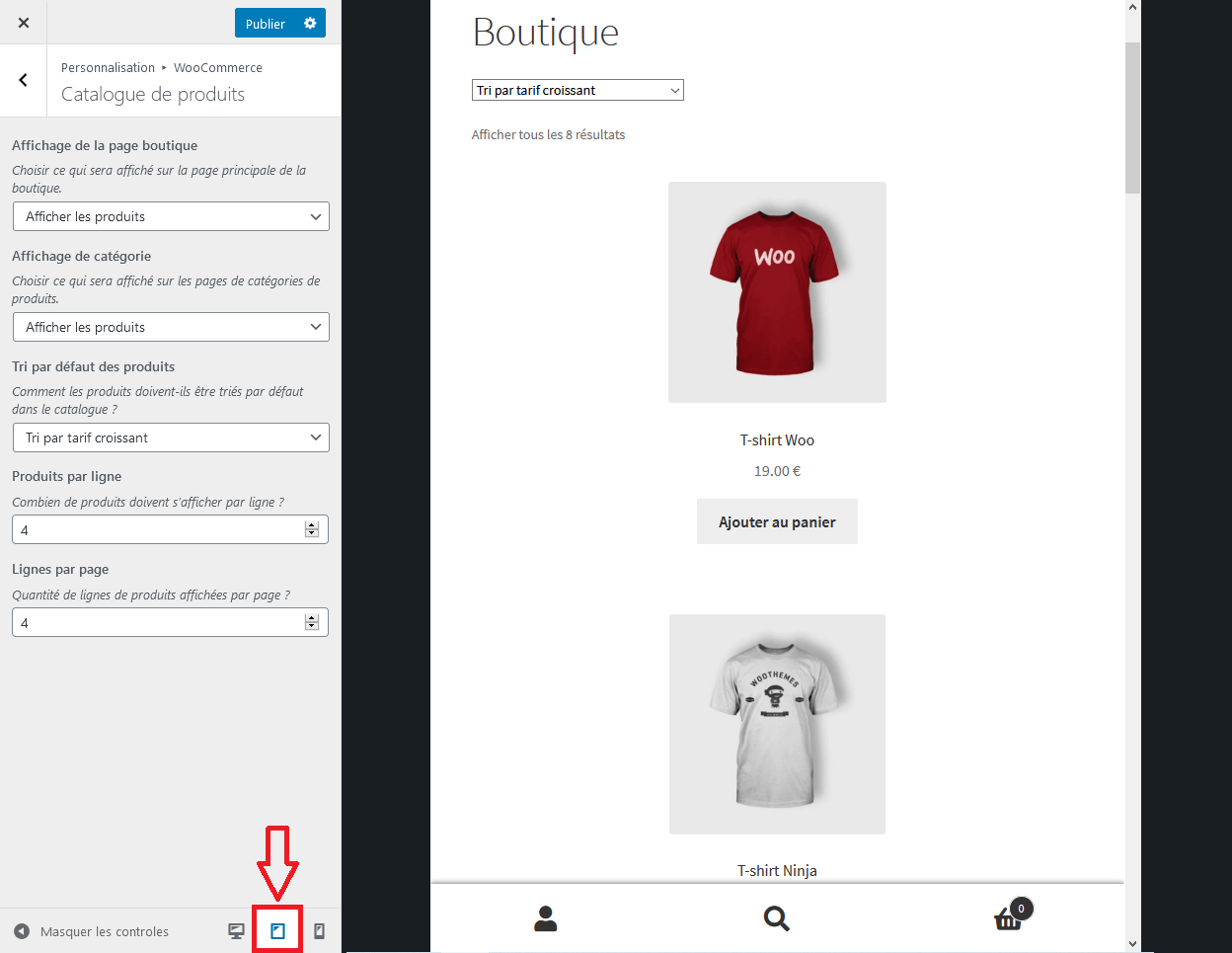
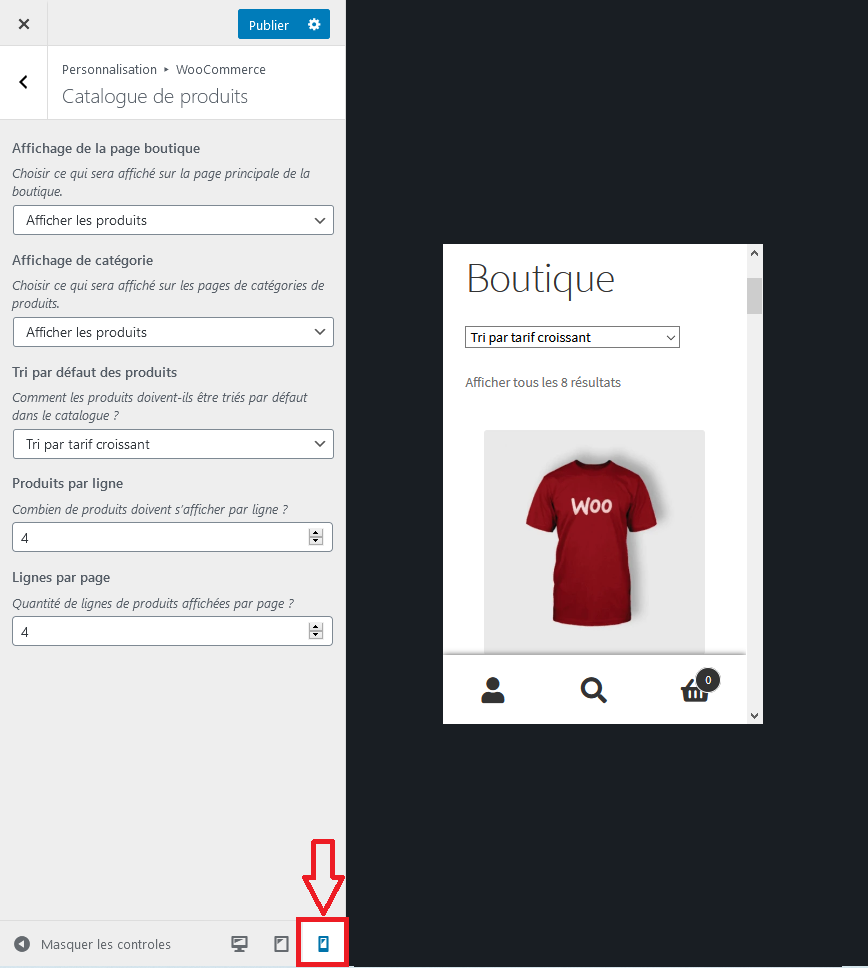
3/ Faites des essais sur différents appareils. Les exemples ci-dessous illustrent la manière dont les produits sont affichés sur différents appareils avec les mêmes paramètres.
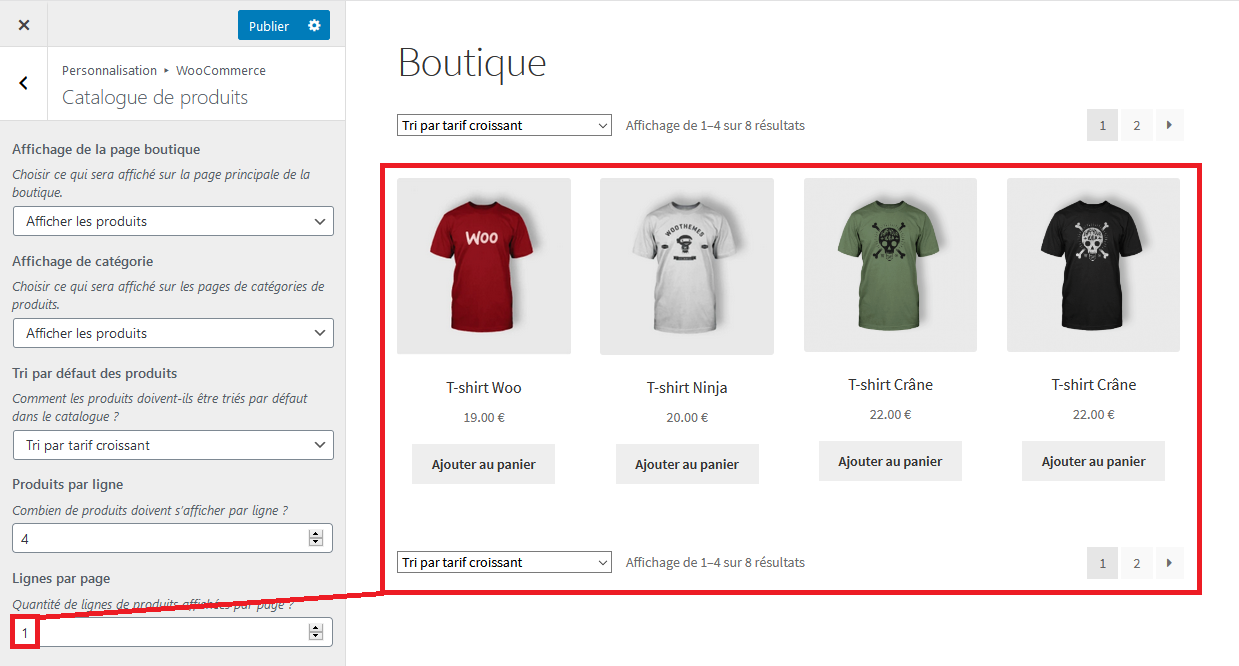
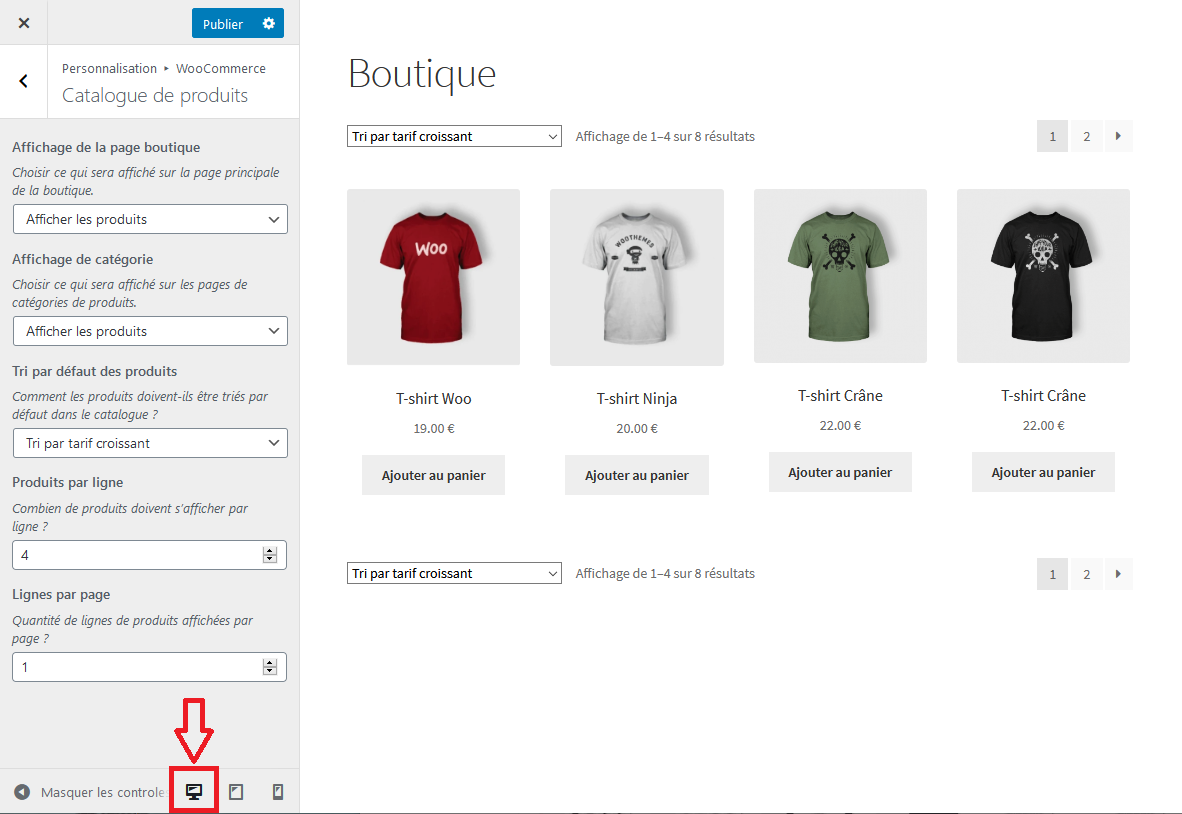
- Sur un écran d’ordinateur de bureau / d’ordinateur portable :

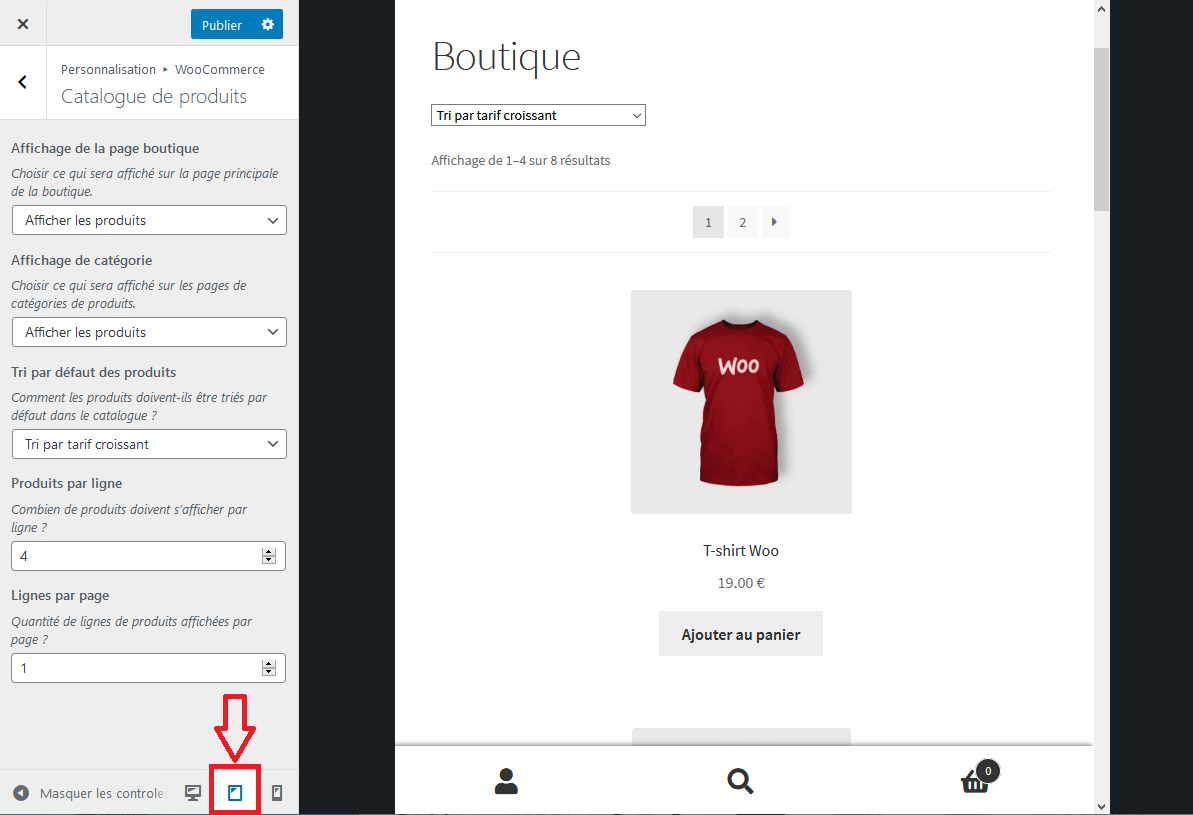
- Sur une tablette :

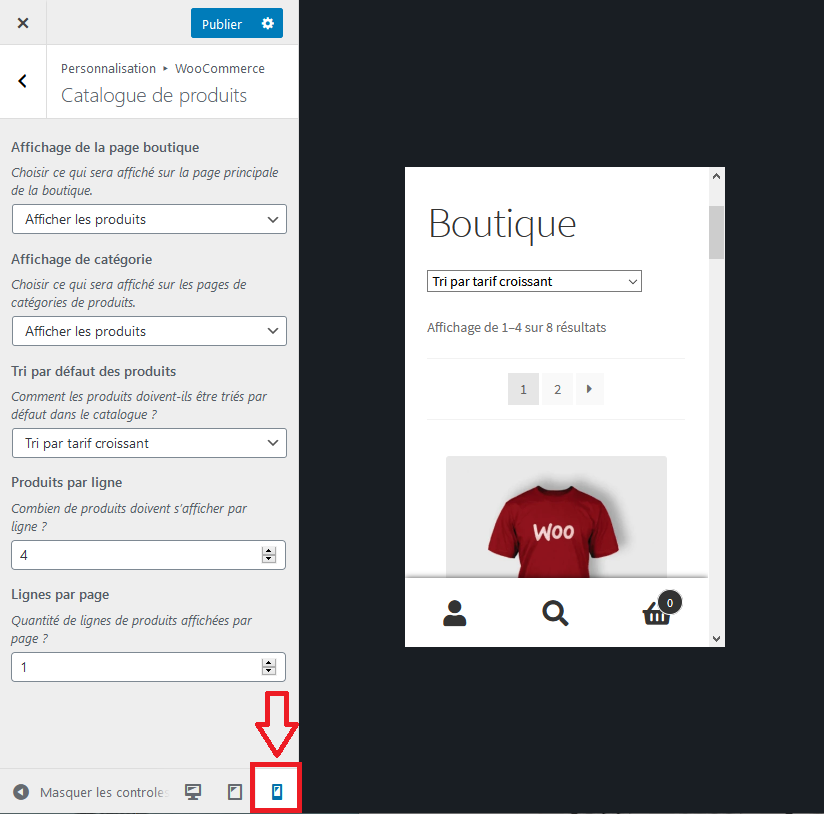
- Sur un smartphone :

* La mise à l’échelle des images et des autres éléments varie en fonction du thème que vous utilisez. Les captures d’écran ci-dessus correspondent à notre thème gratuit Storefront (lien disponible uniquement en anglais).
4/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

Lignes par page
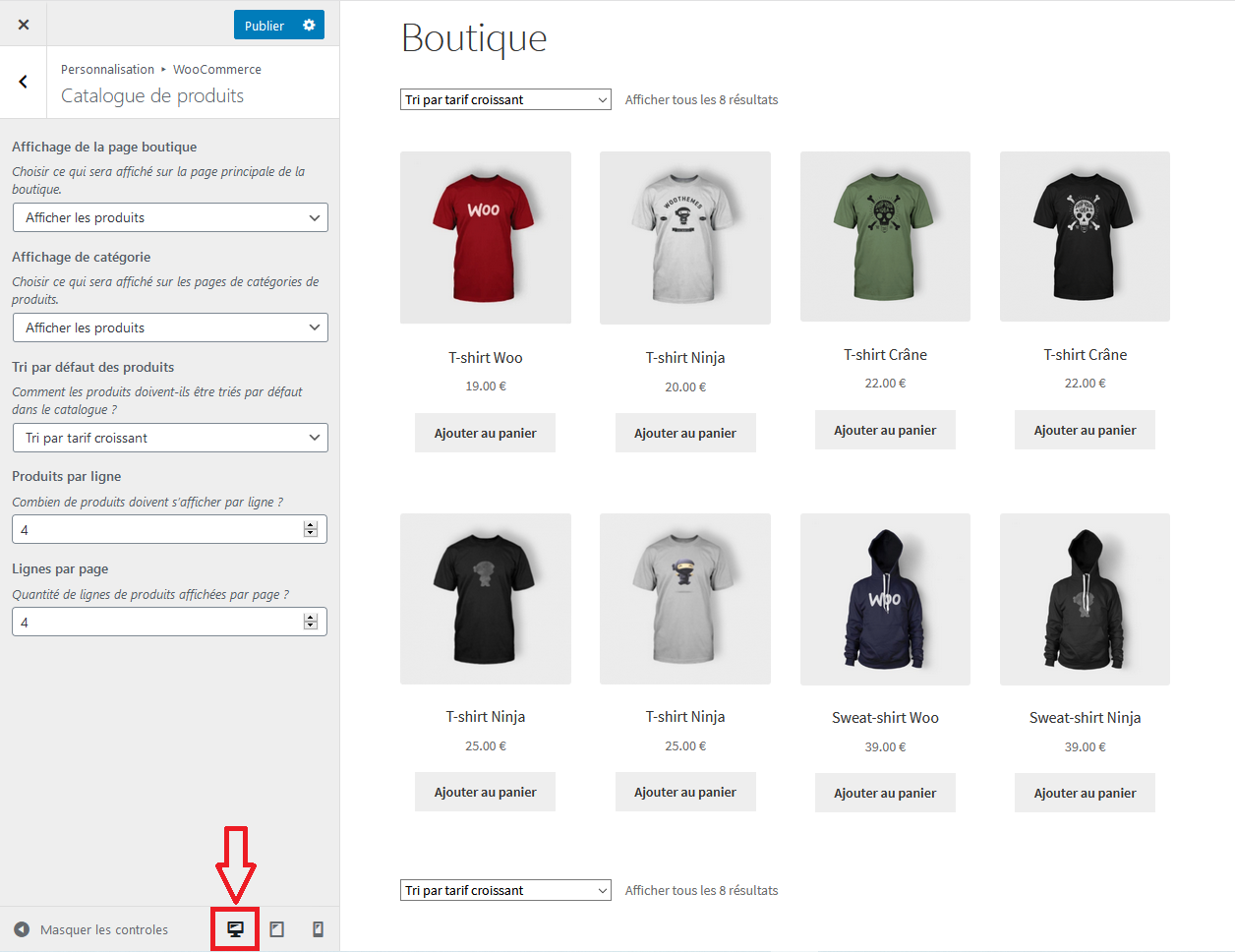
L’option Lignes par page vous permet de choisir le nombre de lignes qui apparaissent sur les pages Boutique et Catégorie.
Lors du choix du nombre de lignes par page, considérez les éléments suivants :
- La taille des images des produits.
- Le nombre de produits que vous vendez.
- La surface d’affichage des ordinateurs, tablettes et smartphones.
- L’expérience optimale pour que les clients consultent et achètent vos produits.
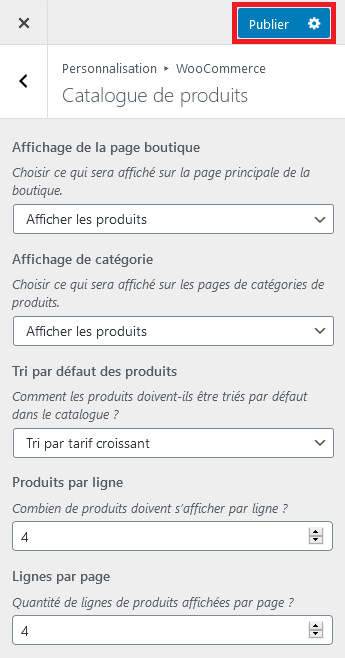
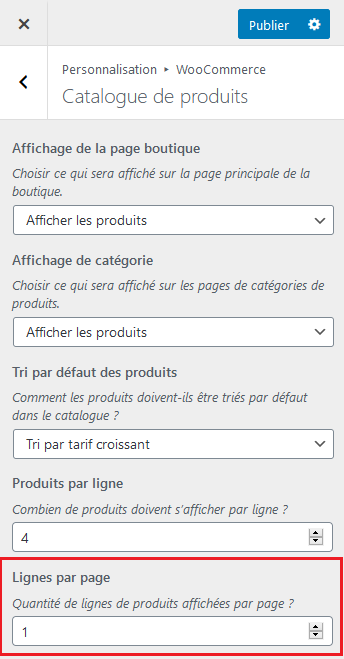
1/ Utilisez les flèches pour augmenter/diminuer le nombre de lignes par page.

2/ Prévisualisez votre sélection en direct. Vous pouvez afficher la page Boutique ou une page Catégorie.

3/ Faites des essais sur différents appareils. Les exemples ci-dessous illustrent la manière dont les produits sont affichés sur différents appareils avec les mêmes paramètres.
- Sur un écran d’ordinateur de bureau / d’ordinateur portable :

- Sur une tablette :

- Sur un smartphone :

* La mise à l’échelle des images et des autres éléments varie en fonction du thème que vous utilisez. Les captures d’écran ci-dessus correspondent à notre thème gratuit Storefront (lien disponible uniquement en anglais).
4/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

Page du produit
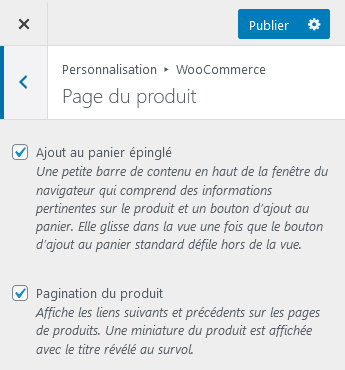
Le sous-menu Page du produit comporte deux options qui s’appliquent aux pages de produits uniques :

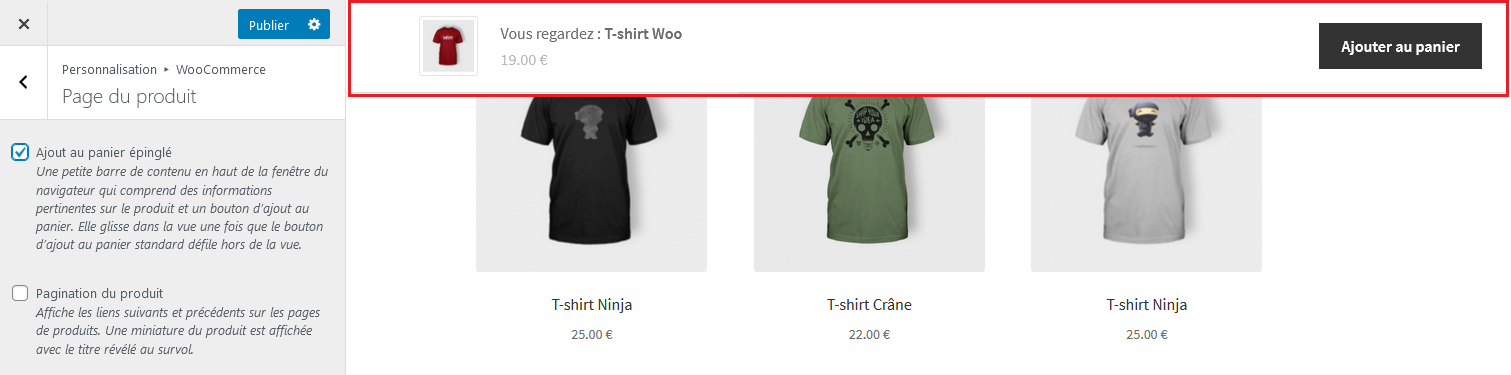
- Ajouter au panier épinglé : Cette option active une petite barre de contenu en haut de la fenêtre du navigateur, qui comprend des informations pertinentes sur le produit et un bouton d’ajout au panier. Cette barre apparaît lorsque le bouton standard Ajouter au panier défile hors de la vue.

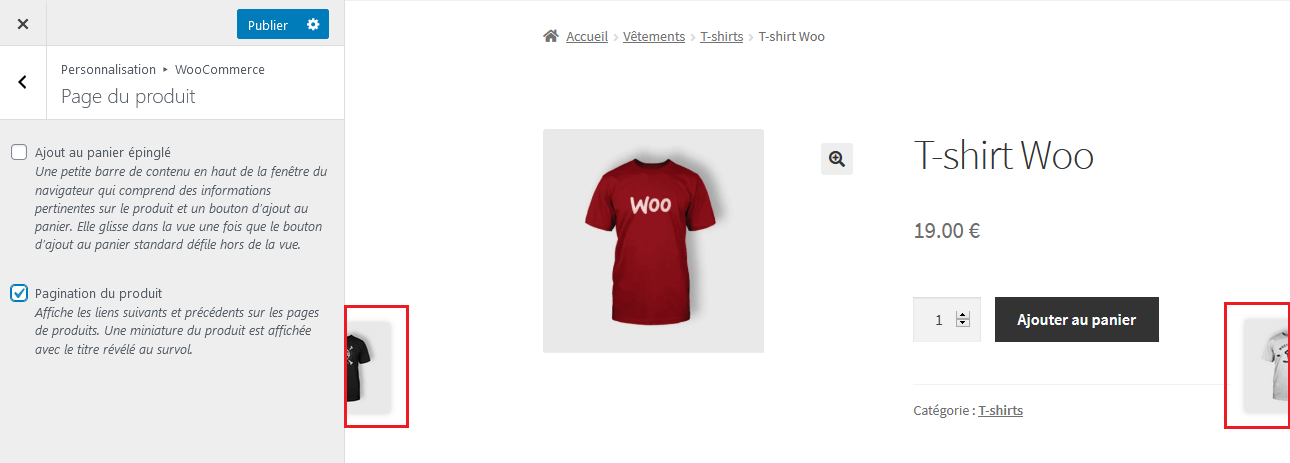
- Pagination du produit : Cette option affiche des liens vers le produit suivant et le produit précédent, à l’aide de miniatures qui révèlent le nom du produit au survol du curseur de la souris.

Images de produit
Le sous-menu Images de produit offre deux fonctions :
- La sélection de la taille et de la méthode de recadrage des images du catalogue et des miniatures.
- Le redimensionnement automatique des images du catalogue et des miniatures sur l’ensemble de la boutique lorsqu’une modification est publiée. *
Cela vous fait gagner du temps et de l’énergie en évitant d’avoir à recadrer et redimensionner manuellement toutes les images.
Types d’images
- Images du catalogue : Ces images sont de taille moyenne. Elles apparaissent dans les boucles de produits telles que la page Boutique, les pages de Catégories de produits, les produits apparentés, les produits suggérés et les ventes croisées.
- Images des miniatures : Ces images sont les plus petites. Elles sont utilisées dans le panier, dans les widgets et dans la galerie de miniatures (facultative) qui est affichée sous les images de produits uniques.
- Images des produits uniques : Il s’agit des images les plus grandes. Elles sont utilisées comme image principale sur la page de détails d’un produit individuel. Les paramètres des Images de produit de l’outil de personnalisation de WooCommerce ne s’appliquent pas à ce type d’images. Pour ajouter, modifier ou supprimer une image de produit unique ou une galerie d’images de produit, consultez la documentation Ajout d’images et de galeries d’images de produit.
* Auparavant, les miniatures devaient être régénérées à l’aide d’une extension tierce. Depuis la version 3.3 de WooCommerce ce processus est désormais géré automatiquement par WooCommerce. Notez cependant que le processus de régénération n’est pas déclenché pour les modifications effectuées en mode Aperçu (non publiées).
Redimensionner et recadrer les images des miniatures
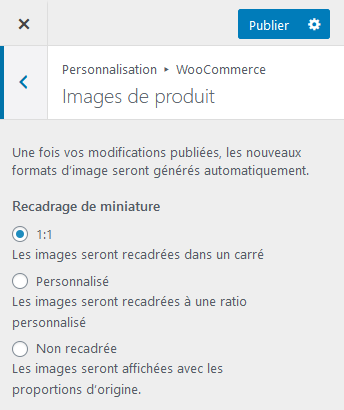
1/ Accédez à Apparence > Personnaliser > WooCommerce > Images de produit.

2/ Sélectionnez l’une des options disponibles :
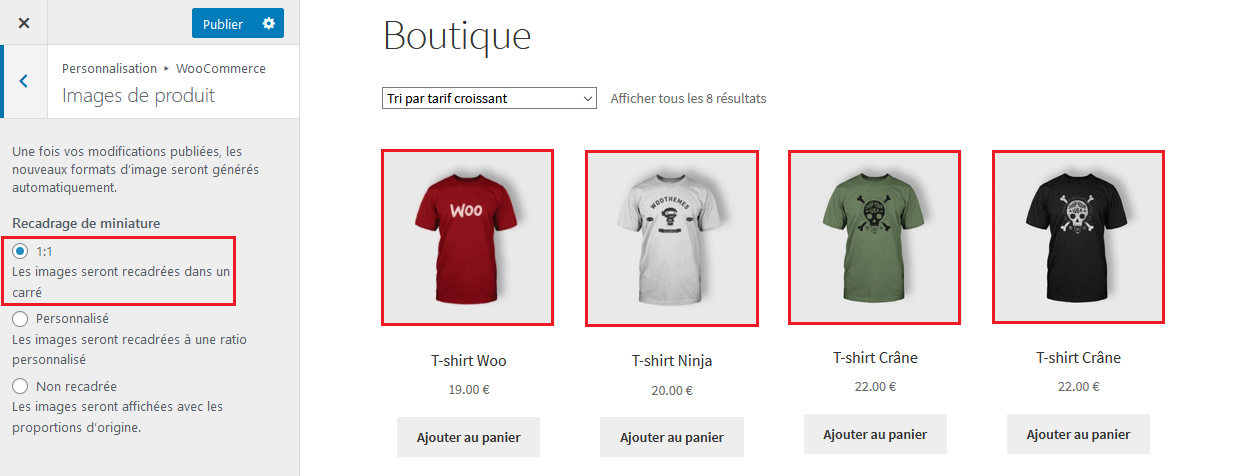
- 1:1 – Les images seront recadrées dans un carré.

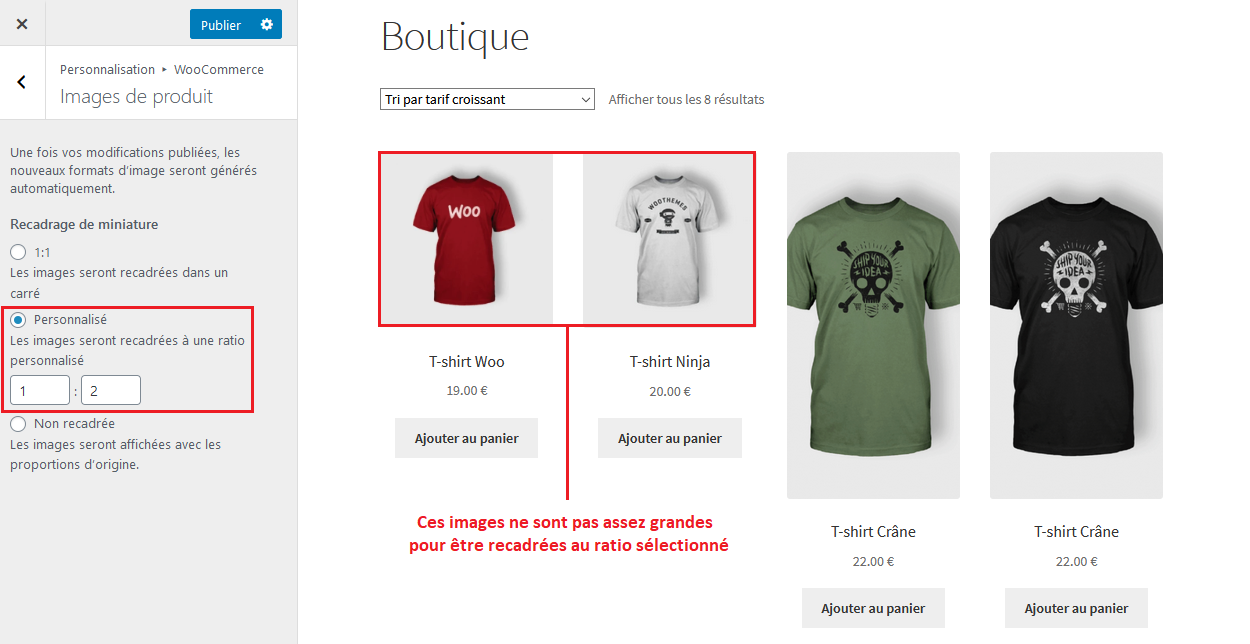
- Personnalisé – Les images seront recadrées à un ratio personnalisé. Dans l’exemple ci-dessous, nous avons sélectionné un ratio de 1:2. Deux images ne sont pas assez grandes pour être recadrées au ratio sélectionné.

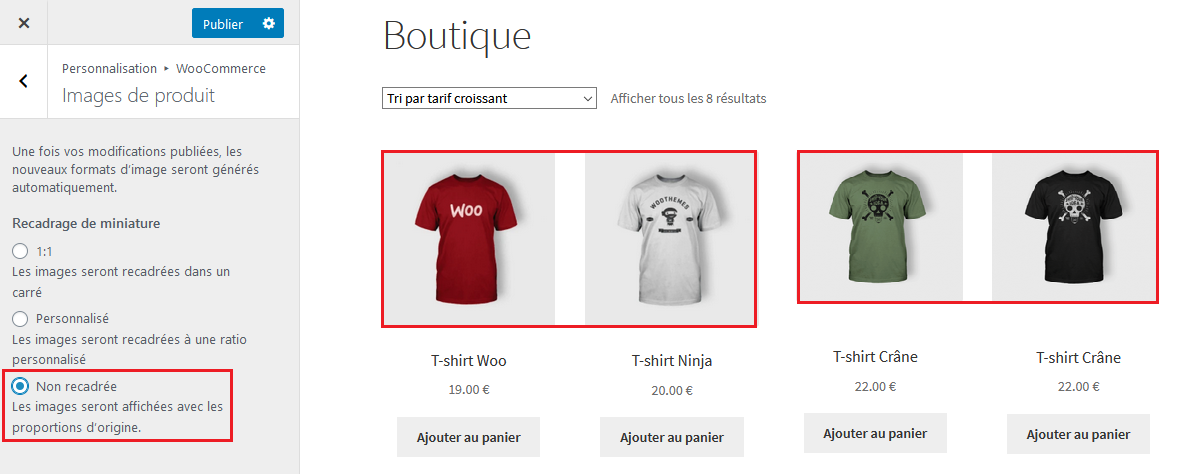
- Non recadrée – Les images seront affichées avec les proportions d’origine. Cela peut entraîner différentes tailles et proportions d’images, sauf si vous utilisez des images de taille et de résolution uniformes. Dans l’exemple ci-dessous, deux images sont en forme de rectangle et deux images sont en forme de carré.

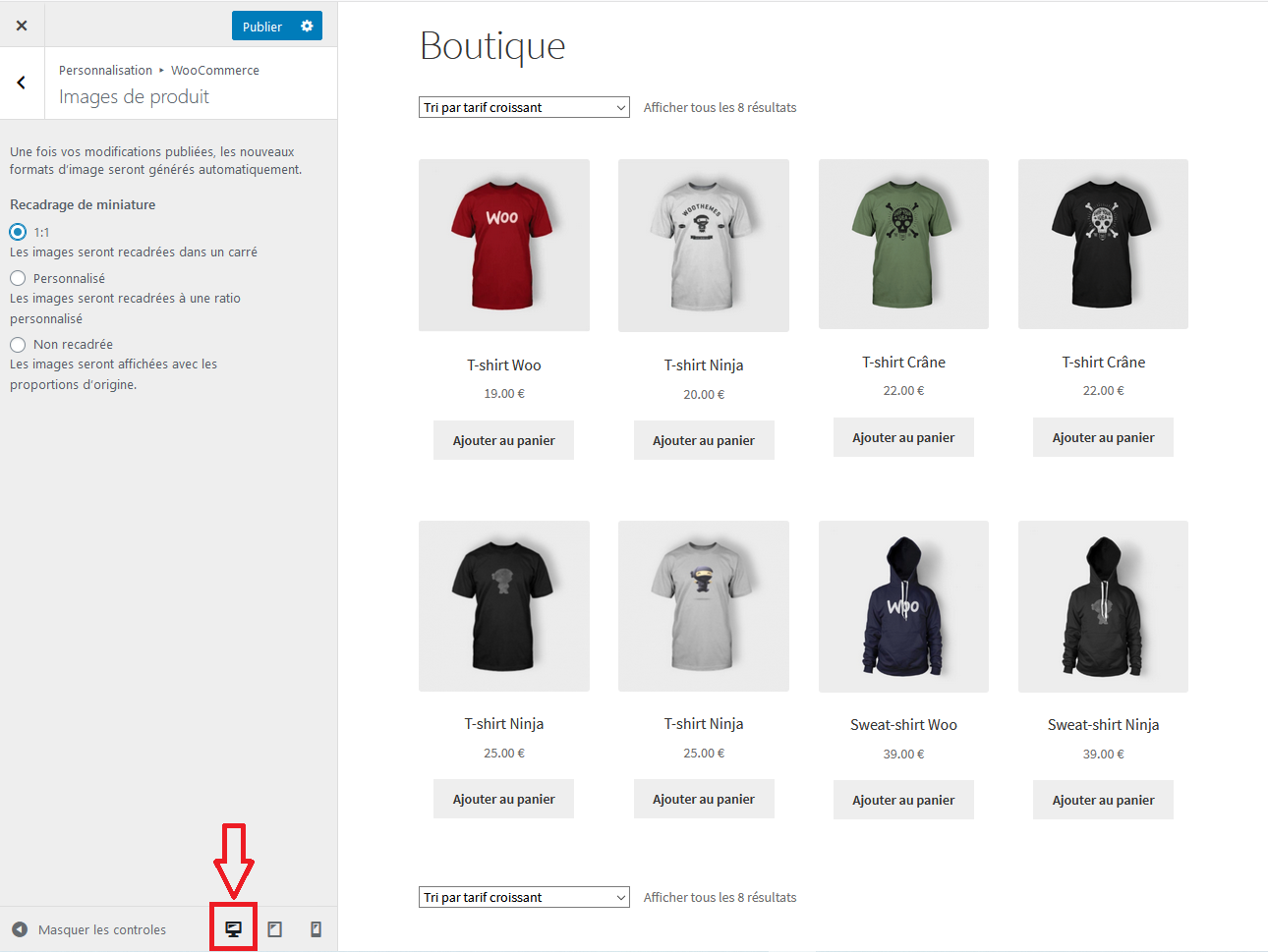
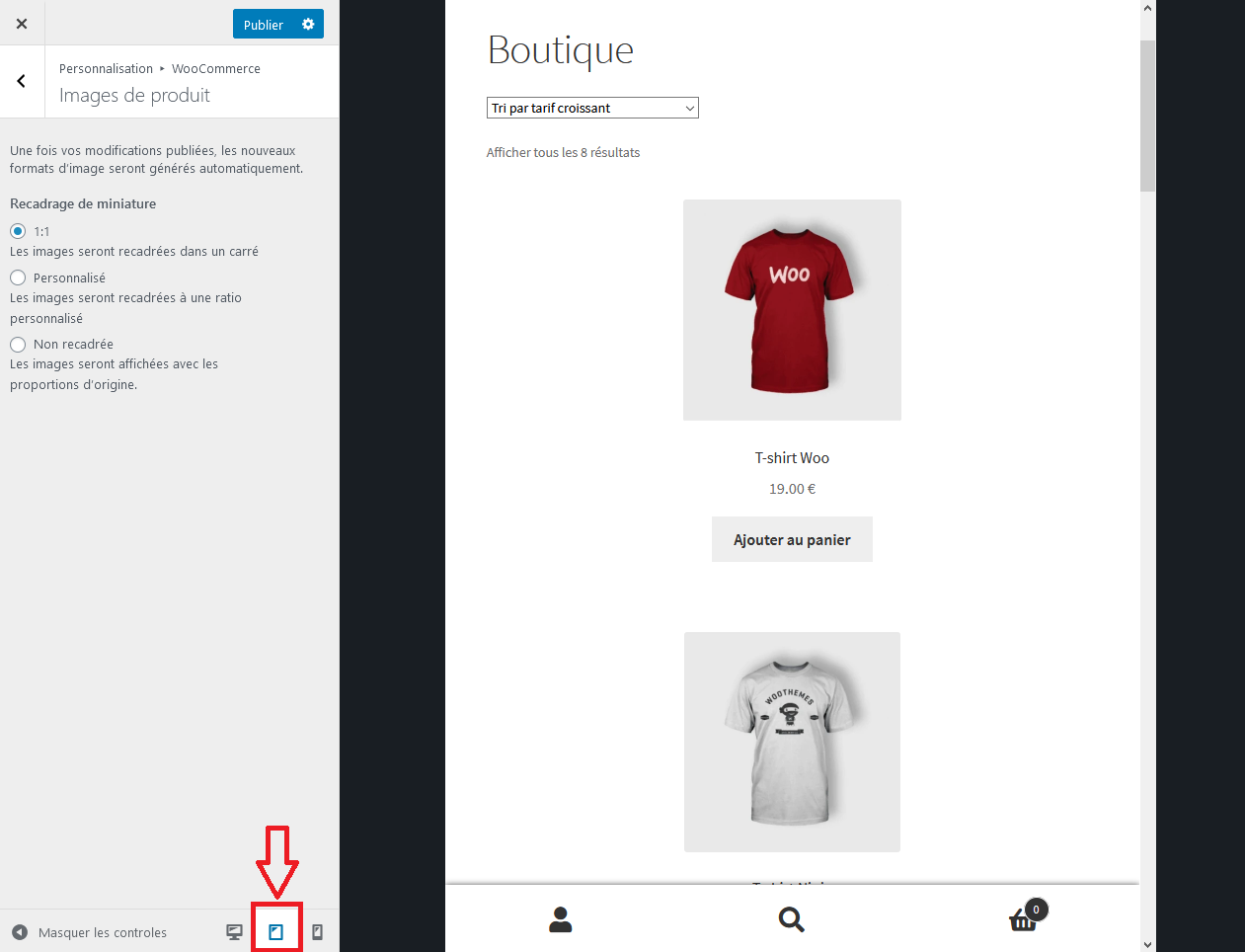
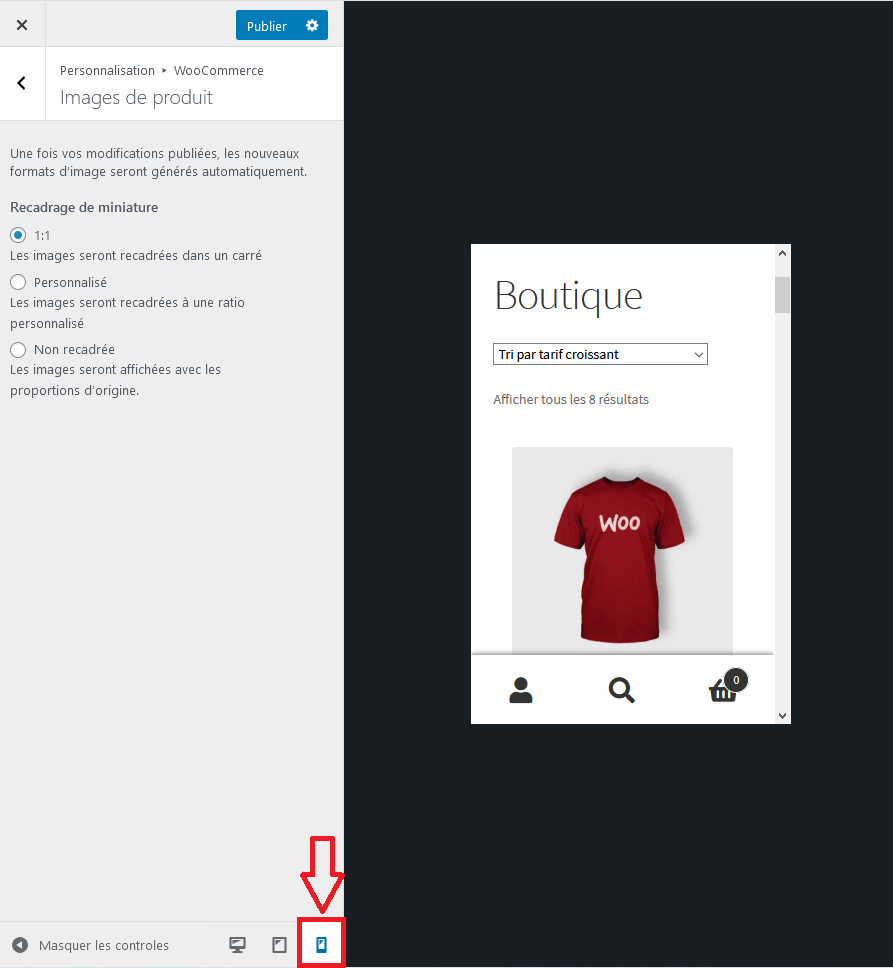
3/ Faites des essais sur différents appareils. Les exemples ci-dessous illustrent la manière dont les produits sont affichés sur différents appareils avec les mêmes paramètres.
- Sur un écran d’ordinateur de bureau / d’ordinateur portable :

- Sur une tablette :

- Sur un smartphone :

4/ Pour valider et afficher les modifications sur votre site, cliquez sur Publier.

Commander
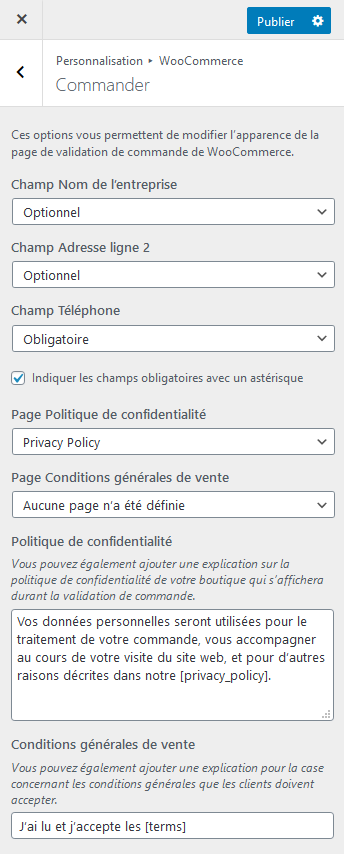
Les options de validation de commande sont accessibles via Apparence > Personnaliser > WooCommerce > Commander.

Vous pouvez définir si certains champs sont obligatoires ou facultatifs en fonction des données que vous souhaitez collecter. Vous pouvez également choisir de mettre en évidence les champs obligatoires avec un astérisque, ce qui est la valeur par défaut.
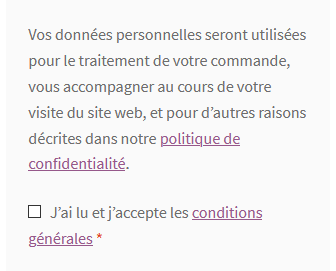
Nous vous recommandons de commencer par créer les pages « Politique de confidentialité » et « Conditions générales », puis de les sélectionner dans les listes déroulantes correspondantes. Les textes sont automatiquement adaptés aux pages sur lesquelles ils sont affichés. Ils apparaissent comme ceci sur la page de validation de commande :

Le lien « politique de confidentialité » ouvre la page correspondante dans une nouvelle fenêtre, tandis que le lien « conditions générales » ouvre une boîte sur la page qui affiche le contenu de la page Conditions générales. Pour valider une commande, les clients doivent cocher la case « J’ai lu et j’accepte les conditions générales ».
FAQ
Je ne trouve pas l’outil de personnalisation de WooCommerce.
Avec les versions 3.3 et ultérieures de WooCommerce, accédez à Apparence > Personnaliser > WooCommerce. Avec les versions de WooCommerce antérieures à la version 3.3.0, accédez à WooCommerce > Réglages > Produits > Affichage (le menu du Catalogue de produits n’est pas disponible dans les anciennes versions).
Nous vous recommandons de mettre à jour WooCommerce vers la dernière version pour profiter des nouvelles options et fonctionnalités !
Puis-je continuer d’utiliser l’extension Regenerate Thumbnails (lien disponible uniquement en anglais) ?
Oui. Mais cela n’est pas nécessaire si vous utilisez WooCommerce 3.3.0 ou une version ultérieure, car toute modification des paramètres des miniatures ou tout changement en direct dans le Catalogue de produits ou les Images de produits, déclenche la fonction de WooCommerce permettant de recadrer et redimensionner automatiquement les miniatures et les images du catalogue.
Vous pouvez également utiliser l’option « Régénérer les miniatures de la boutique » via WooCommerce > État > Outils.


Commentaires récents