WooCommerce inclut plusieurs codes courts qui peuvent être utilisés pour insérer du contenu dans des publications et des pages.
Comment utiliser les codes courts
Où utiliser des codes courts
Les codes courts peuvent être utilisés sur les pages et les publications.
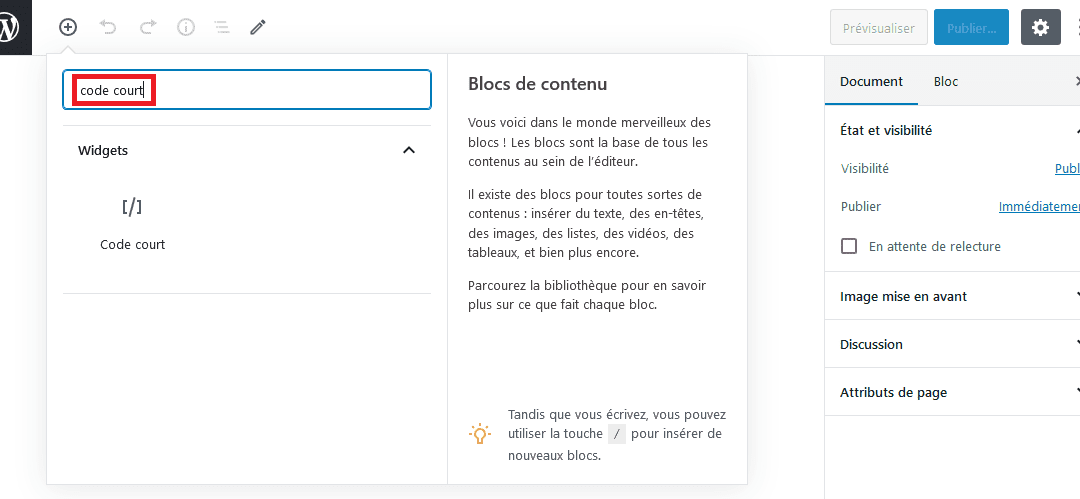
Si vous utilisez l’éditeur de blocs, recherchez le bloc « Code court » :

Collez ensuite le code court de votre choix dans le bloc :

Si vous utilisez l’éditeur classique, collez directement le code court dans la page ou dans la publication.
Arguments
La majorité des codes courts ci-dessous ont différents « arguments » qui permettent de spécifier leur action et leur portée. Par exemple, si vous ajoutez l’argument id=”99″ au code court [add_to_cart], un bouton Ajouter au panier sera créé pour le produit dont l’identifiant est ID 99.
Codes courts de pages
Pour que WooCommerce fonctionne correctement, les quatre codes courts suivant doivent être inclus sur votre site :
[woocommerce_cart] – Affiche la page du Panier
[woocommerce_checkout] – Affiche la page de Validation de commande
[woocommerce_my_account] – Affiche la page Mon compte
[woocommerce_order_tracking] – Affiche le formulaire de Suivi des commandes
Dans la plupart des cas, ces codes courts sont automatiquement ajoutés aux pages via notre assistant d’intégration et n’ont pas besoin d’être ajoutés manuellement.
Panier
Le code court ci-dessous, qui est utilisé sur la page Panier, affiche le contenu du panier et crée une interface pour les codes promo et autres éléments relatifs au panier.
Arguments : aucun
[woocommerce_cart]
Validation de commande
Le code court ci-dessous, qui est utilisé sur la page Validation de commande, affiche le processus de validation de commande.
Arguments : aucun
[woocommerce_checkout]
Mon compte
Le code court ci-dessous permet d’afficher la section « Mon compte », à partir de laquelle les clients peuvent consulter les commandes passées et mettre à jour leurs informations personnelles. Vous pouvez spécifier le nombre de commandes à afficher. Par défaut, la valeur est définie sur 15. Pour afficher toutes les commandes, utilisez la valeur -1.
Arguments :
array(
'current_user' => ''
)
[woocommerce_my_account]
Pour définir automatiquement les arguments d’un utilisateur existant, utilisez : get_user_by( ‘id’, get_current_user_id() ).
Suivi des commandes
Le code court ci-dessous permet aux utilisateurs de consulter l’état d’une commande en entrant les détails de leur commande.
Arguments : aucun
[woocommerce_order_tracking]
Produits
Remarque : Depuis la version 3.6, le noyau de WooCommerce comprend plusieurs blocs de produits. Ces blocs sont plus faciles à configurer que les codes courts. Si vous utilisez l’éditeur de blocs de WordPress, nous vous recommandons de consulter notre documentation sur les Blocs WooCommerce.
Le code court [products] est l’un de nos codes courts les plus robustes. Il peut remplacer diverses autres chaînes utilisées dans les versions antérieures de WooCommerce.
Le code court [products] vous permet d’afficher les produits par ID, UGS, catégories ou attributs, avec une prise en charge de la pagination, du tri aléatoire et des étiquettes de produit. Cela vous évite de saisir plusieurs codes courts (p.ex. [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], et [top_rated_products]) comme dans les versions antérieures à WooCommerce 3.2. Consultez les exemples ci-dessous.
Attributs de produits
Les attributs suivants peuvent être utilisés conjointement au code court [products]. Pour faciliter la navigation, nous les avons classés par fonction principale, Voici quelques exemples :
Attributs d’affichage des produits
- limit – Le nombre de produits à afficher. La valeur par défaut est -1 (afficher tous les produits). Utilisez la valeur par défaut (-1) pour lister tous les produits par catégories.
- columns – Le nombre de colonnes à afficher. La valeur par défaut est 4.
- paginate – Permet d’activer ou de désactiver la pagination. À utiliser en conjonction avec l’attribut limit. La valeur par défaut est false. Pour activer la pagination, saisissez la valeur true.
- orderby – Permet de trier les produits affichés selon l’option choisie. Une ou plusieurs options peuvent être saisies en ajoutant un espace entre les deux options. Options disponibles :
- date – La date de publication du produit.
- id – L’ID de publication du produit.
- menu_order – L’ordre du menu (le cas échéant). Les nombres inférieurs s’affichent en premier.
- popularity – Le nombre d’achats.
- rand – Permet d’afficher les produits de manière aléatoire au chargement de la page (cette option peut ne pas fonctionner avec les sites qui utilisent la mise en cache, car un ordre spécifique est alors enregistré).
- rating – La note moyenne du produit.
- title – Le titre du produit. Il s’agit du mode orderby par défaut.
- skus – Liste des UGS, séparées par des virgules.
- category – Liste des identifiants de catégories, séparés par des virgules.
- tag – Liste des identifiants d’étiquettes, séparés par des virgules.
- order – Permet d’indiquer si l’ordre des produits doit être ascendant (ASC) ou descendant (DESC), en utilisant la méthode définie dans orderby. La valeur par défaut est ASC.
- class – Permet d’ajouter une classe enveloppante HTML afin de pouvoir modifier la restitution à l’aide d’un CSS personnalisé.
- on_sale – Permet de récupérer les produits en promotion. Ne pas utiliser conjointement aux options best_selling et top_rated.
- best_selling – Permet de récupérer les produits les plus vendus. Ne pas utiliser conjointement aux options on_sale et top_rated.
- top_rated – Permet de récupérer les produits les mieux notés. Ne pas utiliser conjointement aux options on_sale et best_selling.
Attributs de contenu des produits
- attribute – Permet de récupérer les produits à l’aide de l’identifiant d’attribut spécifié.
- terms – Liste des termes d’attribut (séparés par des virgules) à utiliser avec attribute.
- terms_operator – Permet de comparer les termes d’attribut. Options disponibles :
- AND – Afficher les produits de tous les attributs choisis.
- IN – Afficher les produits correspondant à l’attribut choisi. Il s’agit de la valeur par défaut de terms_operator.
- NOT IN – Afficher les produits qui ne correspondent pas aux attributs choisis.
- tag_operator – Permet de comparer les étiquettes. Options disponibles:
- AND – Afficher les produits de toutes les étiquettes choisies.
- IN – Afficher les produits correspondant aux étiquettes choisies. Il s’agit de la valeur par défaut de tag_operator.
- NOT IN – Afficher les produits qui ne correspondent pas aux étiquettes choisies.
- visibility – Permet d’afficher les produits en fonction de la visibilité sélectionnée. Options disponibles :
- visible – Produits visibles sur la boutique et dans les résultats de recherche. Il s’agit de l’option par défaut de visibility.
- catalog – Produits visibles uniquement sur la boutique, et pas dans les résultats de recherche.
- search – Produits visibles uniquement dans les résultats de recherche, et pas sur la boutique.
- hidden – Produits masqués à la fois dans la boutique et dans les résultats de recherche. Les produits sont uniquement accessibles via un lien URL direct.
- featured – Produits marqués comme mis en avant.
- category – Permet de récupérer les produits à l’aide de l’identifiant de catégorie spécifié.
- tag – Permet de récupérer les produits à l’aide de l’identifiant d’étiquette spécifié.
- cat_operator – Permet de comparer les termes des catégories. Options disponibles :
- AND – Afficher les produits appartenant à toutes les catégories choisies.
- IN – Afficher les produits correspondant à la catégorie choisie. Il s’agit de la valeur par défaut de cat_operator.
- NOT IN – Afficher les produits qui ne sont pas dans la catégorie choisie.
- ids – Permet d’afficher les produits en fonction d’une liste d’ID de publication séparés par des virgules.
- skus – Permet d’afficher les produits en fonction d’une liste d’UGS séparées par des virgules.
Si un produit ne s’affiche pas, assurez-vous que son attribut visibility n’est pas défini sur hidden.
Pour trouver l’ID d’un produit, accédez à l’écran Produits et survolez le produit souhaité. L’ID apparaît comme indiqué ci-dessous.

Attributs des produits spéciaux
Ces attributs ne peuvent pas être utilisés avec les « attributs de contenu » répertoriés ci-dessus, car ils peuvent provoquer des conflits et des problèmes d’affichage. Attributs spéciaux disponibles :
- best_selling – Permet d’afficher vos produits les plus vendus. La valeur doit être définie sur true.
- on_sale – Permet d’afficher vos produits en promotion. La valeur doit être définie sur true.
Exemples de scénarios d’affichage de produits
Les scénarios de produits suivants sont basés sur une boutique de vêtements fictive.
Scénario 1 – Articles en promotion en ordre aléatoire
Je souhaite afficher quatre produits en promotion de manière aléatoire.
[products limit=”4″ columns=”4″ orderby=”popularity” class=”quick-sale” on_sale=”true” ]
Ce code court permet d’afficher 4 produits sur 4 colonnes (sur une seule ligne), parmi les produits en promotion les plus populaires. Il intègre également une classe CSS quick-sale, qui peut être modifiée dans le thème.

Scénario 2 – Produits mis en avant
Je souhaite afficher les produits mis en avant sur deux colonnes, avec un maximum de quatre produits.
[products limit=”4″ columns=”2″ visibility=”featured” ]
Ce code court permet d’afficher 4 produits sur 2 colonnes, parmi les produits mis en avant. Bien que cela ne soit pas explicitement indiqué, ce code court utilise les valeurs par défaut telles que le tri par titre (A à Z).

Scénario 3 – Produits les plus vendus
Je souhaite afficher les trois produits les plus vendus sur une seule ligne.
[products limit=”3″ columns=”3″ best_selling=”true” ]

Scénario 4 – Produits les plus récents
Je souhaite afficher les produits les plus récents en premier ; quatre produits sur une même ligne. Pour y parvenir, nous utilisons les ID de publication qui sont générés lors de la création de pages de produits, ainsi que les commandes order et orderby. Étant donné que les ID de publication ne sont pas visibles sur le site, nous les avons incrustés dans l’illustration ci-dessous.
[products limit=”4″ columns=”4″ orderby=”id” order=”DESC” visibility=”visible”]

Scénario 5 – Catégories spécifiques
Je souhaite afficher uniquement les sweats à capuche et les t-shirts, sans les accessoires. Je veux utiliser une présentation à deux rangées de quatre produits.
[products limit=”8″ columns=”4″ category=”hoodies, tshirts” cat_operator=”AND”]

Alternativement, je souhaite afficher uniquement les produits qui ne font pas partie de ces catégories. Pour cela, il suffit de changer la valeur de l’attribut cat_operator sur NOT IN.
[products limit=”8″ columns=”4″ category=”hoodies, tshirts” cat_operator=”NOT IN”]
Remarque : Bien que la valeur de limite de produits à afficher soit définie sur 8, seuls quatre produits sont affichés car ils sont les seuls à répondre à ces critères.

Scénario 6 – Attributs des produits
Chacun des vêtements de cette boutique fictive a un attribut de saison spécifique (« Printemps/Été » ou « Automne/Hiver »), tandis que certains accessoires ont les deux attributs car ils peuvent être portés toute l’année. Dans cet exemple, je souhaite afficher tous les articles « Printemps/Été » sur trois colonnes. L’identifiant d’attribut est season (saison), et les attributs sont warm (chaud) et cold (froid). Je souhaite également que les produits soient triés dans l’ordre des produits les plus récents aux plus anciens.
[products columns=”3″ attribute=”season” terms=”warm” orderby=”date”]

Alternativement, si je souhaite afficher uniquement les produits pour temps froid, je peux ajouter l’attribut terms_operator avec la valeur NOT IN :
[products columns=”3″ attribute=”season” terms=”warm” terms_operator=”NOT IN”]

Remarque : En utilisant la valeur NOT IN, j’exclus les produits qui sont à la fois « Printemps/Été » et « Automne/Hiver ». Si je souhaite afficher tous les produits pour temps froid, y compris les accessoires pour temps froid, il me suffit de changer la valeur de warm à cold.
Scénario 7 – Afficher uniquement les produits dont l’étiquette contient les mots « à capuche »
[products tag=”à capuche”]

Trier les produits par méta-champs personnalisés
Remarque : Dans le cadre de notre Politique d’assistance, nous ne sommes pas en mesure de fournir une assistance pour les personnalisations. Si vous ne maîtrisez pas les méthodes de personnalisation des codes/modèles et les protocoles de dépannage des conflits, veuillez contacter un Expert WooCommerce.
Lorsque vous utilisez le code court [products], vous pouvez choisir de trier les produits selon les valeurs prédéfinies ci-dessus. Vous pouvez également trier les produits par méta-champs personnalisés en utilisant le code ci-dessous (dans cet exemple, nous trions les produits par prix) :
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}
Pour utiliser cette fonction de tri, ajoutez le bout de code ci-dessus dans le fichier functions.php situé dans le dossier de votre thème, puis personnaliser-le en modifiant la ligne meta_key.
Catégories de produits
Ces deux codes courts permettent d’afficher vos catégories de produits sur n’importe quelle page.
- [product_category] – Afficher les produits d’une catégorie de produits spécifique.
- [product_categories] – Afficher toutes les catégories de vos produits.
Attributs de catégories de produits
- ids – ID de catégories à répertorier.
- limit – Nombre de catégories à afficher.
- columns – Nombre de colonnes à afficher. Par défaut : 4.
- hide_empty – Masquer les catégories vides. La valeur par défaut est « 1 », ce qui permet de masquer les catégories vides. Pour afficher les catégories vides, utilisez la valeur « 0 ».
- parent – Afficher toutes les catégories enfants d’une catégorie. Entrez l’ID d’une catégorie pour afficher les catégories enfants de cette catégorie.
- orderby – Ordre d’affichage des catégories. La valeur par défaut est « name » (nom). Elle peut être définie sur « id » (ID), « slug » (identifiant) ou « menu_order » (ordre du menu). Si vous souhaitez trier les catégories selon les ID spécifiés, utilisez l’attribut orderby=”include”.
- order – Permet d’indiquer si l’ordre des produits doit être ascendant (ASC) ou descendant (DESC), en utilisant la méthode définie dans orderby. La valeur par défaut est ASC.
Exemples de scénarios de catégories de produits
Scénario 8 – Afficher uniquement les catégories de niveau supérieur
Imaginez que vous voulez uniquement afficher les catégories de niveau supérieur sur une page et exclure les sous-catégories. Il suffit d’utiliser le code court suivant :
[product_categories number=”0″ parent=”0″]

Page produits
Afficher une page de produits complète en fonction des ID ou des UGS.
[product_page id=”99″]
[product_page sku=”FOO”]
Produits connexes
Afficher les produits connexes.
Arguments :
array( 'limit' => '12', 'columns' => '4', 'orderby' => 'title' )
[related_products limit=”12″]
Argument « limit »
Remarque : L’argument de code court « limit » détermine le nombre de produits affichés sur une page. Cela n’ajoutera pas de pagination au code court.
Ajouter au panier
Permet d’afficher un bouton « Ajouter au panier » avec le prix, pour un seul produit en fonction de son ID.
Arguments :
array( 'id' => '99', 'style' => 'border:4px solid #ccc; padding: 12px;', 'sku' => 'FOO' 'show_price' => 'TRUE' 'class' => 'CSS-CLASS' 'quantity' => '1'; )
[add_to_cart id=”99″]
URL Ajouter au panier
Permet d’afficher l’URL sur le bouton « Ajouter au panier », pour un seul produit en fonction de son ID.
Arguments : array ( ‘ id ‘ => ‘99’, ‘ sku ‘ => ‘FOO’ )
[ add_to_cart_url id = “99”]
Afficher les notifications WooCommerce sur des pages non-WooCommerce
Le code court [shop_messages] permet d’afficher des notifications WooCommerce (p.ex. « Le produit a été ajouté au panier ») sur des pages autres que celles de WooCommerce. Ceci est particulièrement utile lorsque vous utilisez d’autres codes courts (p.ex. [add_to_cart]) et que vous souhaitez afficher des informations relatives aux actions des utilisateurs.
Dépannage des codes courts
Si vous avez correctement copié/collé un code court mais qu’il s’affiche de manière incorrecte, assurez-vous de ne pas avoir incorporé le code court entre des balises <pre>. C’est un problème courant. Pour supprimer ces balises, accédez à l’interface de modification de la page concernée et cliquez sur l’onglet Texte :

Un autre problème courant est lorsque des guillemets courbes ( “ ) sont utilisés à la place de guillemets droits ( ” ). Pour que les codes courts fonctionnent correctement, vous devez utiliser des guillemets droits.

Commentaires récents