Imaginez : vous chargez un site Web et il semble prêt à fonctionner. Vous cliquez sur l’image vedette d’un blog pour lire l’article, et soudain, toute la page se déplace parce que quelque chose d’autre vient de se charger. Et vous cliquez sur quelque chose de totalement différent et chargez une page que vous n’aviez pas prévue. Si vous avez déjà été confronté à ce problème, vous savez à quel point le décalage cumulatif de la mise en page (CLS) peut avoir un impact négatif sur l’expérience utilisateur (UX) d’un site.
Le terme “Cumulative Layout Shift” (CLS) désigne l’ampleur du déplacement de la mise en page d’une page pendant son chargement. Nous vous montrerons comment mesurer le CLS et vous expliquerons ce qu’est un bon score. Nous verrons ensuite comment optimiser le score CLS de votre site Web. Mettons-nous au travail !
S’abonner à notre chaîne Youtube
Qu’est-ce que le Cumulative Layout Shift (CLS) ?
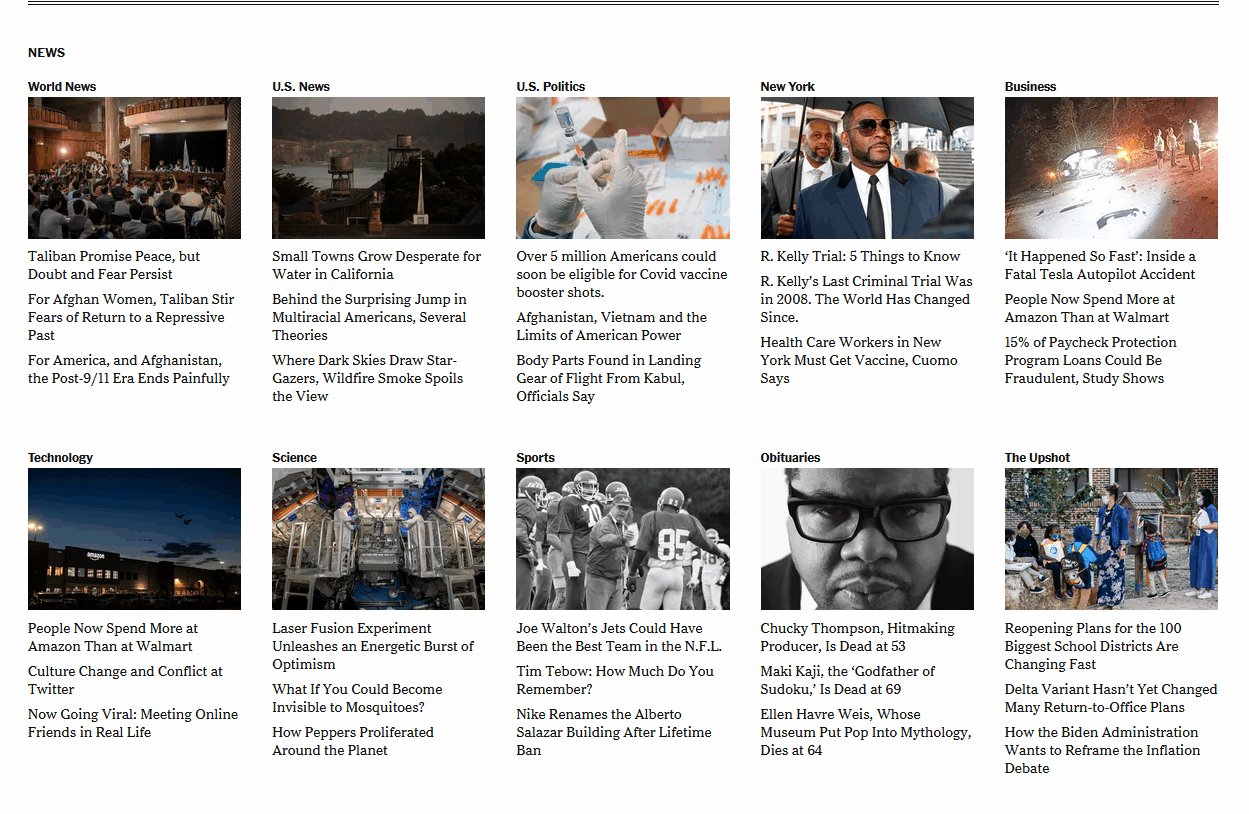
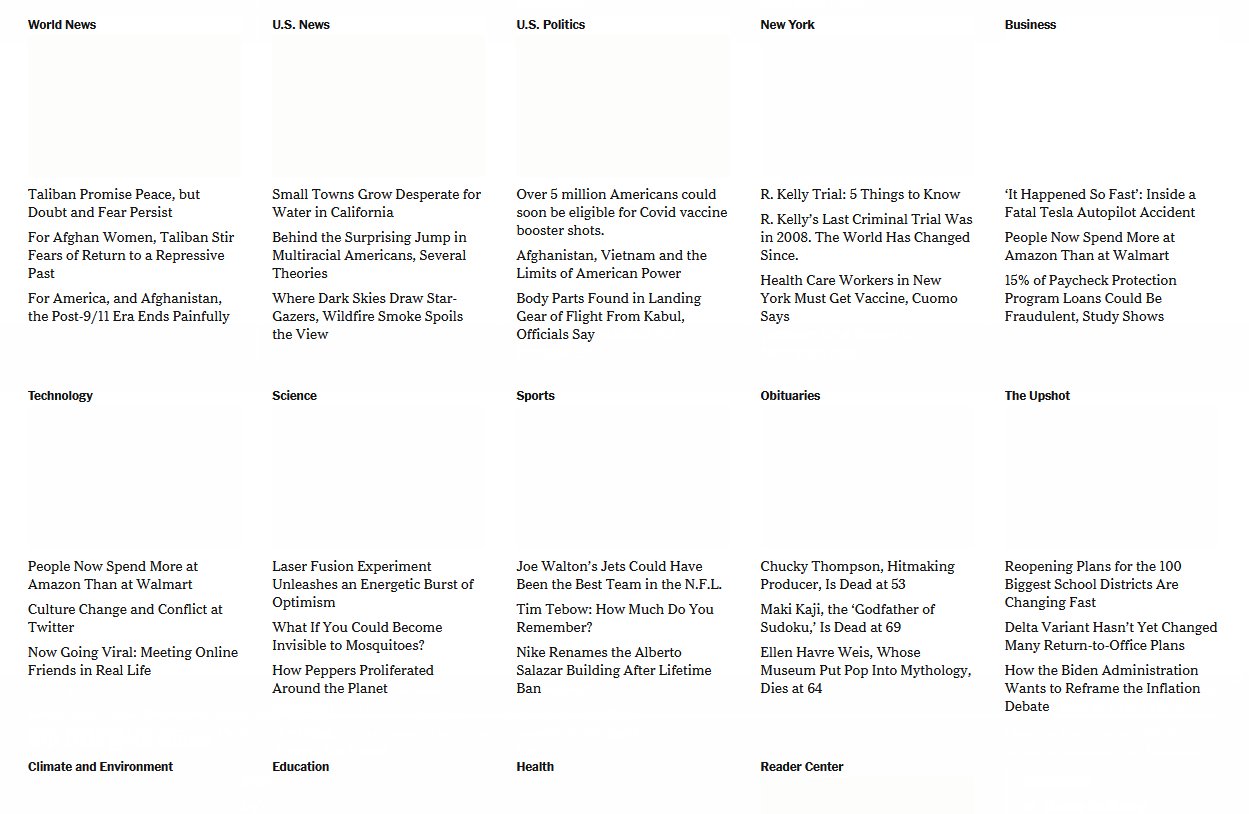
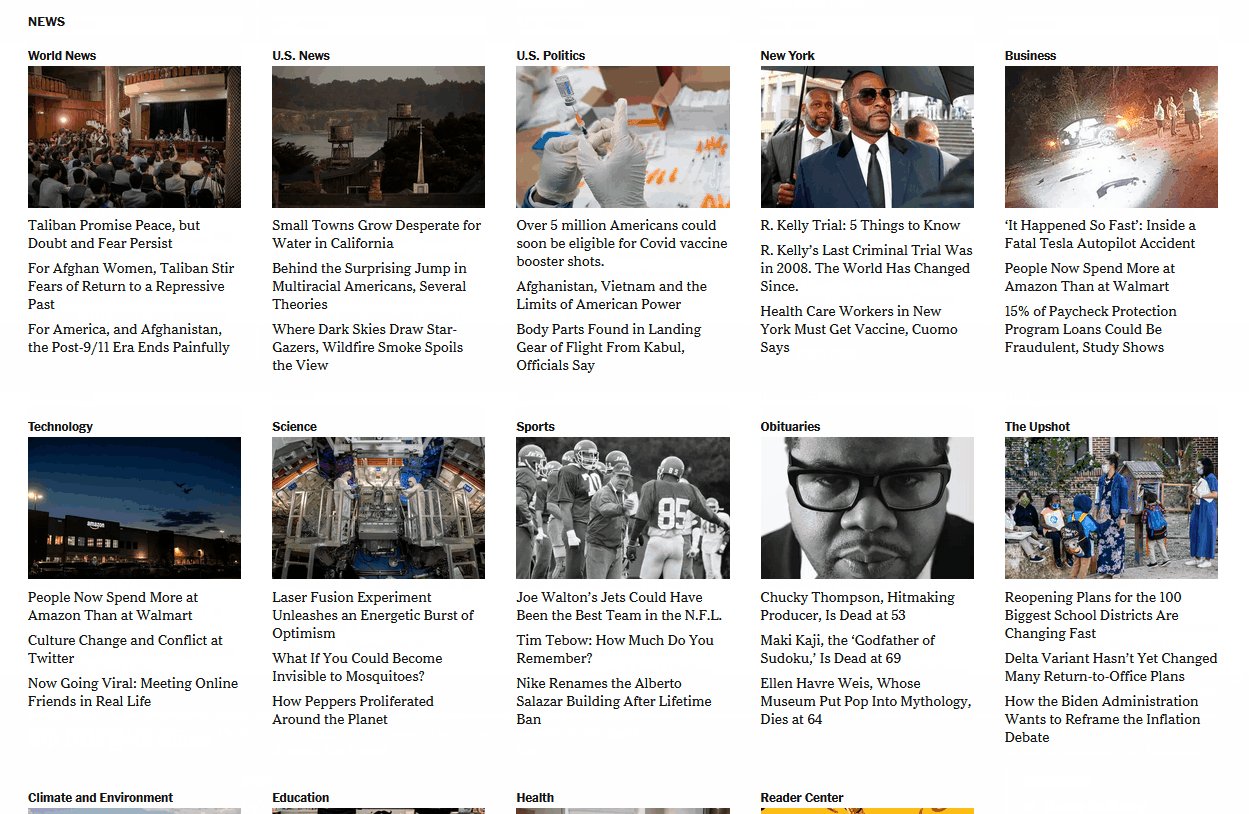
Il n’y a pas de meilleur moyen d’illustrer ce que représente un score CLS élevé (c’est-à-dire supérieur à 0,10 dans PageSpeed Insights de Google) que par un exemple visuel. Voici un site Web dont la mise en page ne cesse de se déplacer au fur et à mesure du chargement de la page. Notez que nous ne faisons pas défiler la page lorsque nous la capturons. Notre fenêtre d’affichage reste la même, mais la page se déplace drastiquement d’elle-même :

En tant qu’utilisateur visitant ce site Web, vous ne savez pas toujours quand le chargement est terminé. Vous pouvez essayer de cliquer sur un article, mais la mise en page change radicalement. Vous vous retrouvez alors sur la mauvaise page, et vous devez perdre du temps à revenir en arrière. Selon la page, cela peut se produire plusieurs fois. Si c’est le cas, il y a de fortes chances pour que vous quittiez le site.
Et vos utilisateurs aussi.
Plus un site Web est complexe, plus il est susceptible d’avoir un score CLS élevé. Dans le cas de mises en page simples, comme l’emblématique page d’accueil de Google, il n’y a pas de NSI, car elles comportent très peu d’éléments :

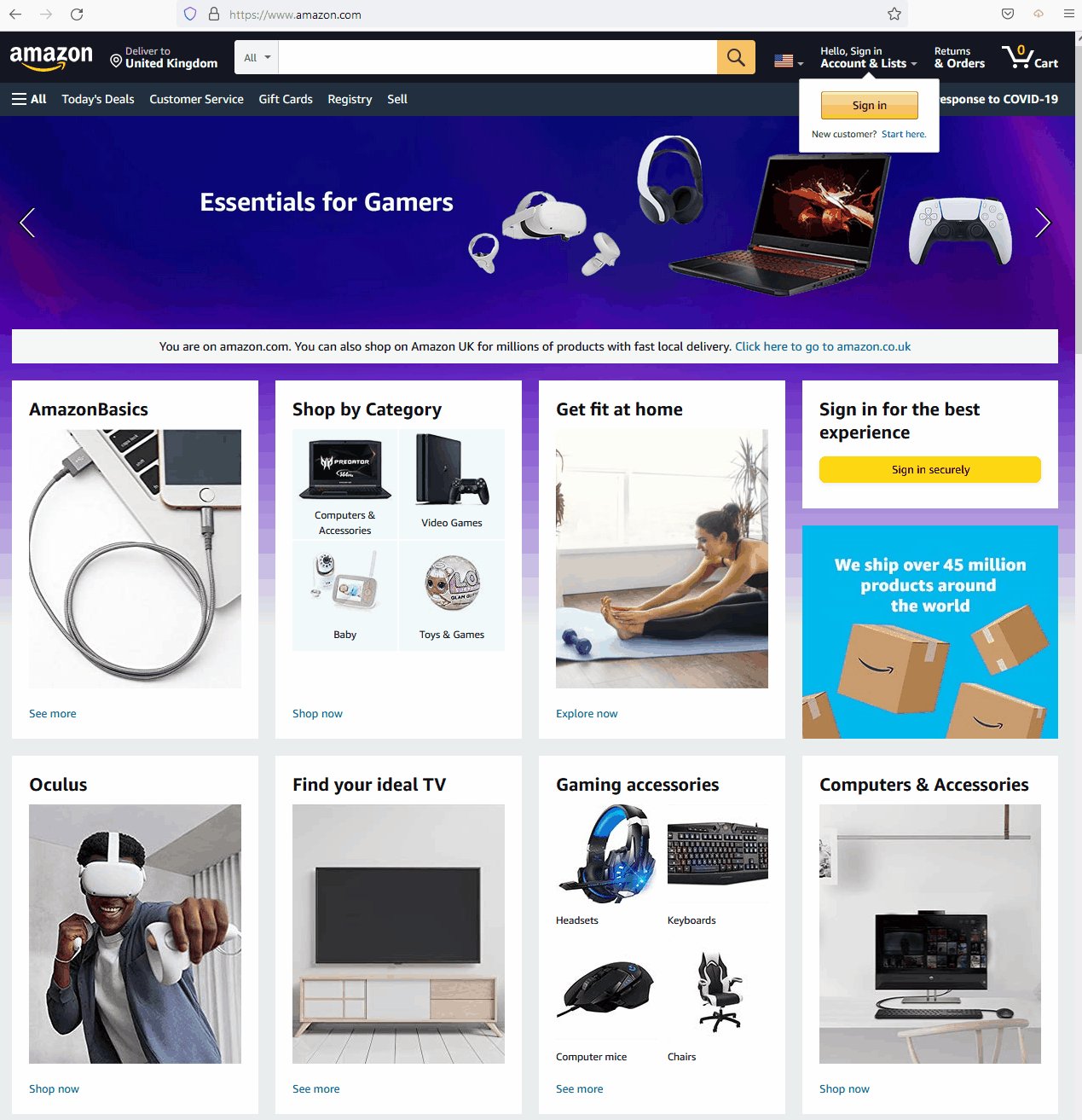
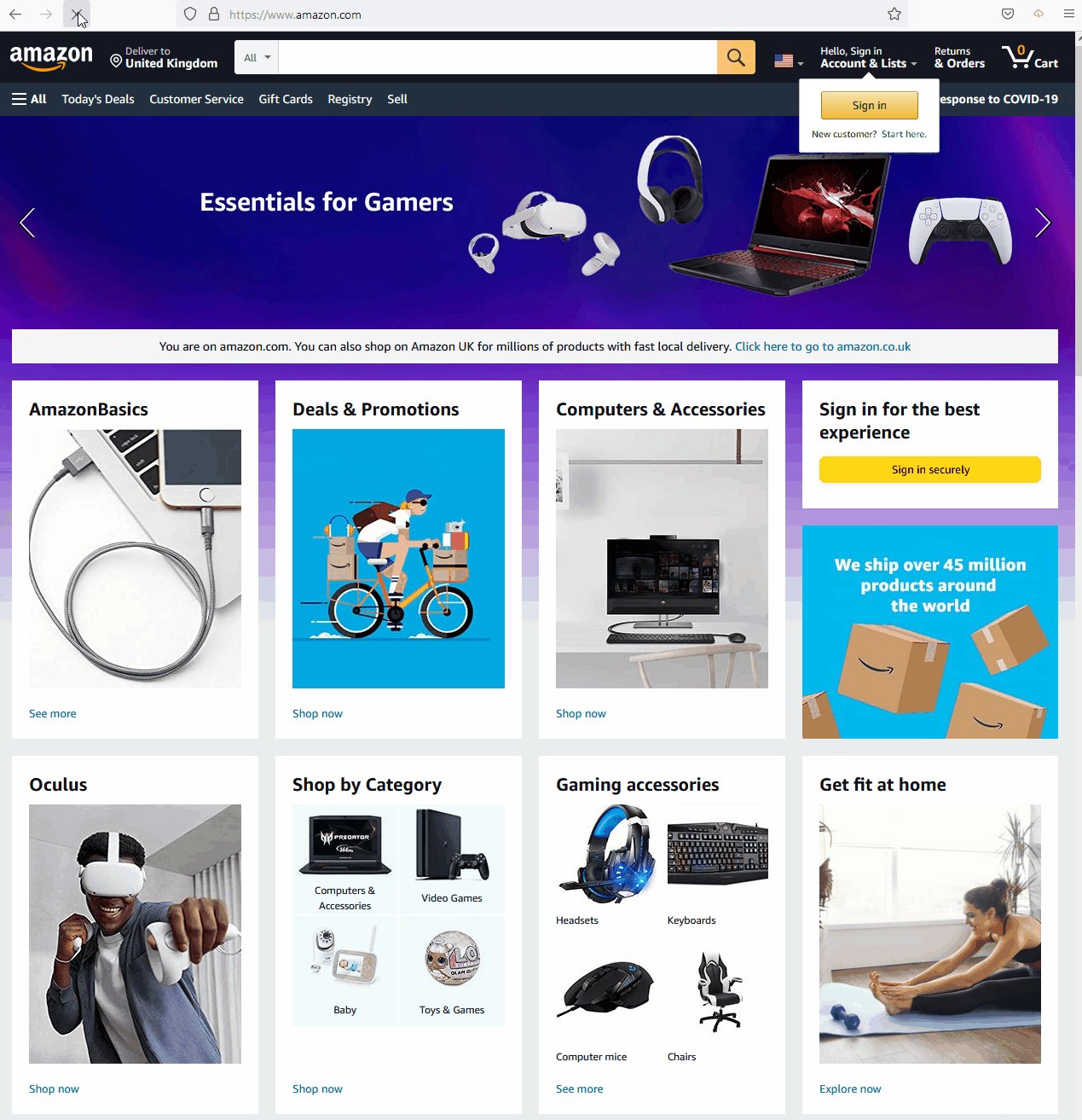
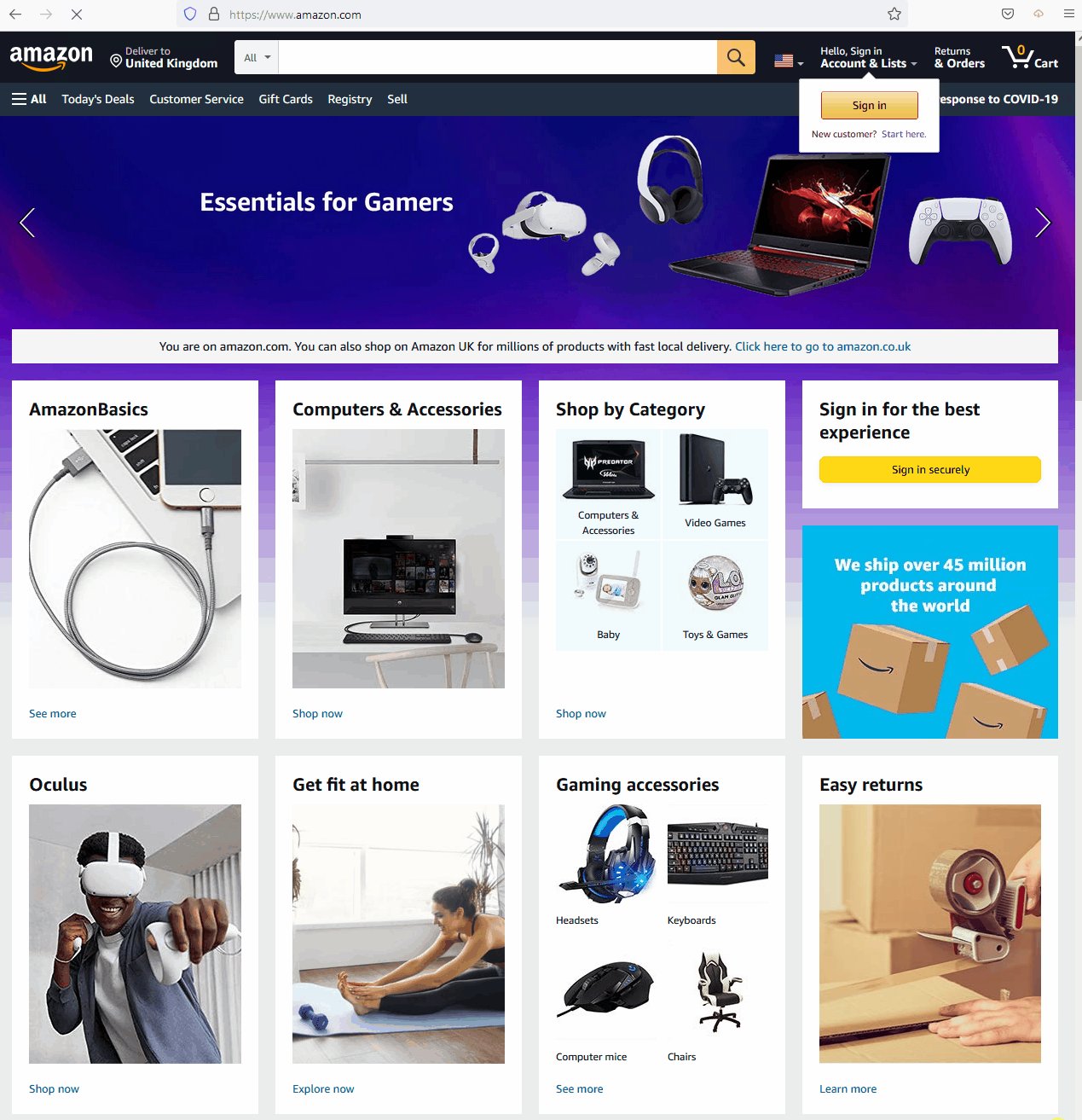
Cela ne veut pas dire que tous les sites Web complexes ont un score NSI élevé. Prenez Amazon, par exemple. Personne ne dira que le géant du commerce électronique utilise un design web simple. Pourtant, il n’y a pratiquement aucune modification de la mise en page lorsque l’on parcourt son catalogue.

Les changements de mise en page se produisent parce que les navigateurs ont tendance à charger les éléments de la page de manière asynchrone. Plus important encore, votre page peut contenir des éléments multimédias dont les dimensions initiales sont inconnues. Cette combinaison signifie que le navigateur ne connaît pas l’espace qu’occuperont les différents éléments avant leur chargement. D’où le changement radical de mise en page.
CLS est intéressant dans la mesure où il peut être mesuré objectivement à l’aide de divers outils, mais il est également centré sur l’utilisateur dans la mesure où l’appareil de chaque utilisateur peut influer sur la modification de la mise en page de votre site. Si vous ne pouvez pas contrôler cet aspect, vous pouvez certainement prendre des précautions pour qu’il ait le moins d’impact possible.
CLS est l’un des trois indicateurs Web fondamentaux mesurés par Google pour l’aider à déterminer si votre site Web offre une bonne expérience utilisateur (UX). Les autres indicateurs Web fondamentaux sont le First Input Delay (FID) et le Largest Contentful Paint (LCP), qui valent également la peine que vous les optimisiez.
Comment mesurer CLS
Il est relativement simple de déterminer si votre site Web présente des changements de mise en page marqués. Tout d’abord, nous vous recommandons d’essayer d’accéder à votre site Web à partir de différents appareils et de demander à d’autres personnes de faire de même. Vous pourrez ainsi observer si la mise en page reste cohérente pendant le chargement des pages.
Vous constaterez probablement que l’expérience CLS peut varier considérablement. Elle dépend non seulement de l’optimisation de votre site Web, mais aussi de l’appareil que vous utilisez. Dans cette optique, le meilleur outil pour mesurer le CLS de votre site Web est PageSpeed Insights. Il est directement lié aux Core Web Vitals de Google, de sorte que vous pouvez voir directement comment votre score CLS affecte la façon dont Google voit votre site.
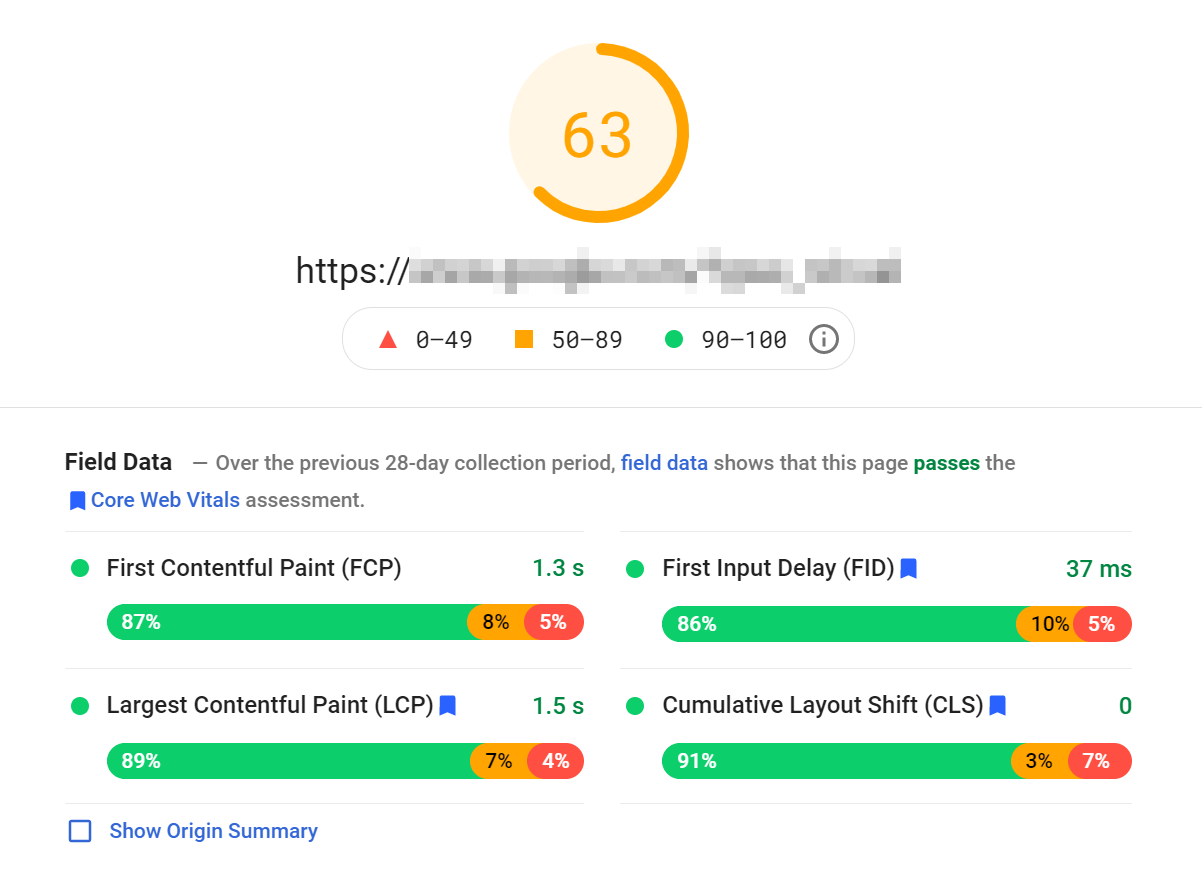
Ce service vous permet d’entrer une URL et de recevoir un score de performance global pour celle-ci, basé sur les 28 derniers jours de données collectées par Google. Ce score prend en compte plusieurs paramètres, dont CLS, FCP et LCP.

Pour ce test, nous avons choisi un site Web sans CLS perceptible. PageSpeed Insights a confirmé nos soupçons, puisqu’il a renvoyé des résultats extrêmement positifs avec un score CLS élevé.
Notez que PageSpeed Insights propose une ventilation en pourcentage pour chaque score. Dans ce cas, 91 % des utilisateurs n’ont constaté aucun changement de mise en page lors du chargement du site Web de test. Cependant, les visiteurs restants ont connu un certain niveau de changement de disposition.
Il faut s’y attendre lorsqu’il s’agit de CLS et du reste des Core Web Vitals. L’expérience de l’utilisateur varie considérablement en fonction de l’appareil qu’il utilise, de sa connexion Internet et de nombreux autres facteurs. Il n’y a pratiquement aucun moyen de garantir qu’aucun utilisateur ne sera jamais confronté au NSI, mais vous pouvez certainement prendre des précautions pour l’optimiser afin que ce pourcentage soit le plus faible possible.
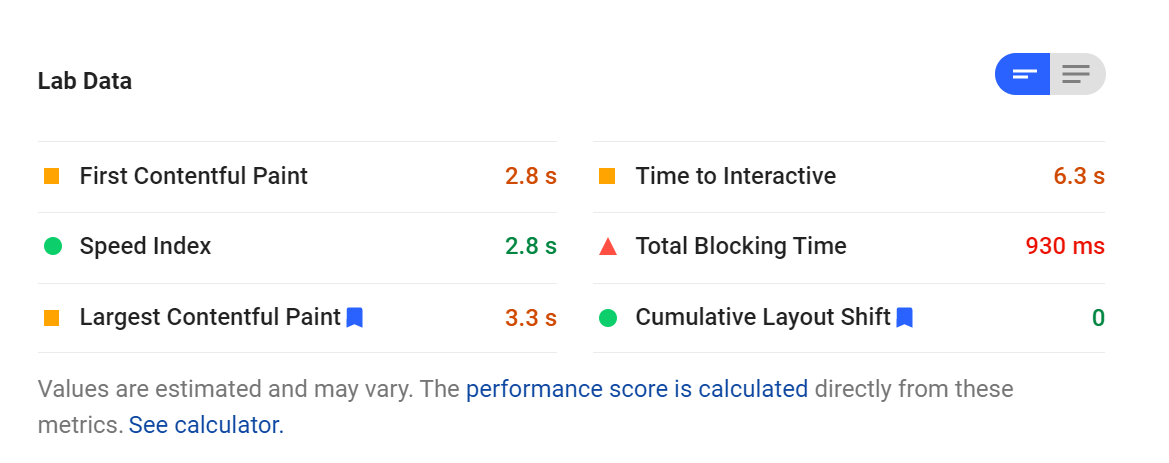
En plus des données de terrain, PageSpeed Insights propose également ce qu’il appelle des données de laboratoire. Il s’agit de scores de performance basés sur un seul test, au lieu de données collectées sur une longue période (qui sont considérées comme des données de terrain).

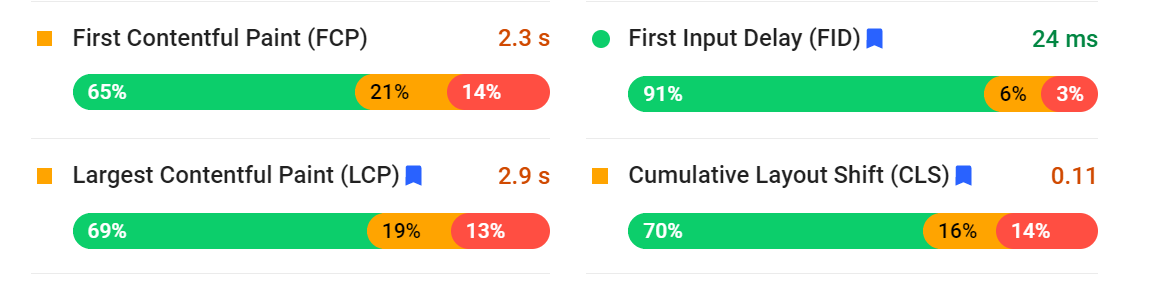
Lors de notre test, nous avons obtenu un score CLS de zéro, ce qui signifie qu’il n’y a pas eu de changement de présentation. Pour ce test particulier. Comparons maintenant avec un autre site Web qui n’a pas obtenu un score CLS aussi élevé.

Pour répondre aux normes de Google, votre score CLS doit être inférieur à 0,10. Si vous dépassez ce seuil, cela signifie que la mise en page a subi des modifications importantes et perceptibles, ce qui se traduit par une mauvaise expérience utilisateur.
Comment identifier les causes des modifications de la mise en page ?
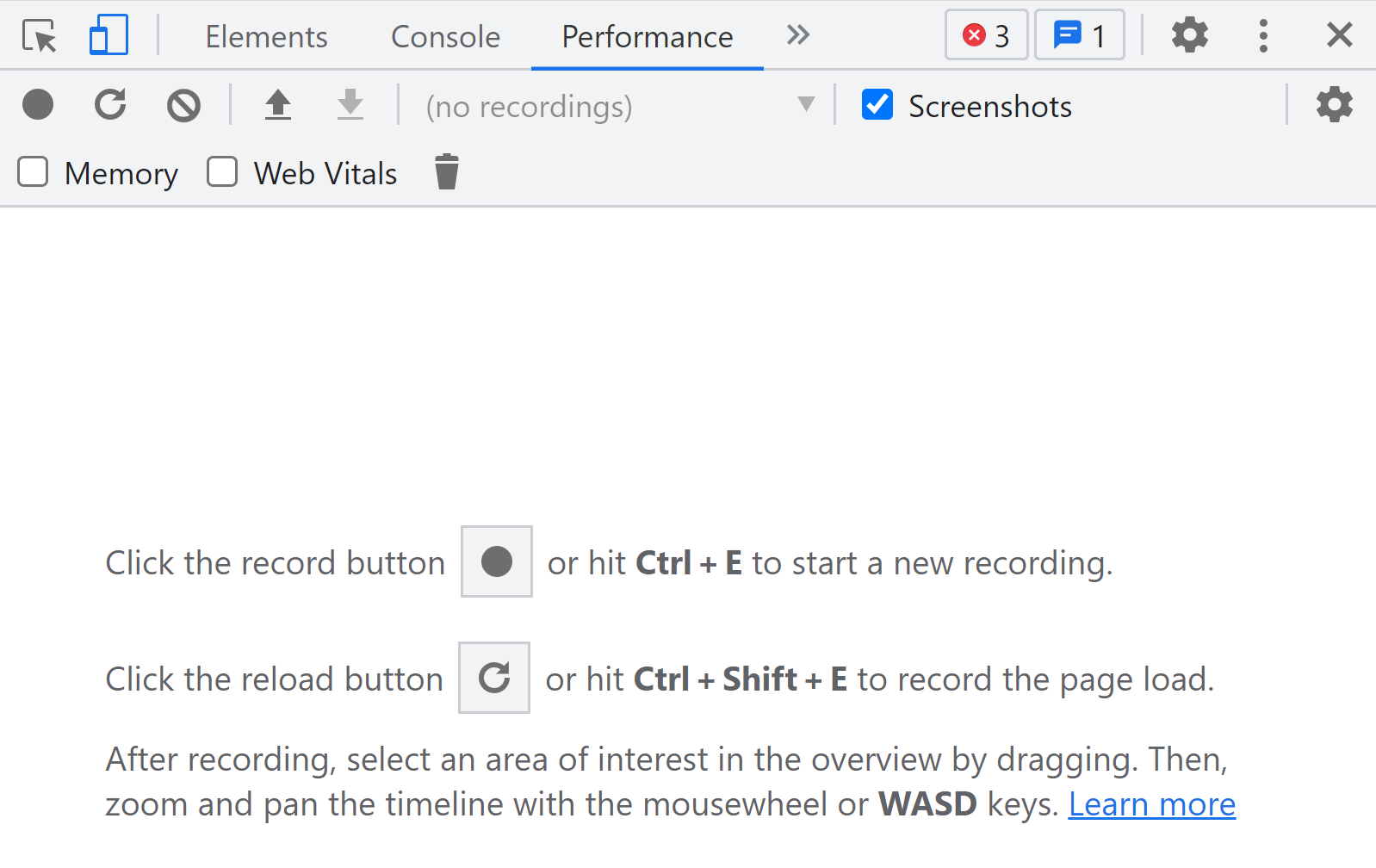
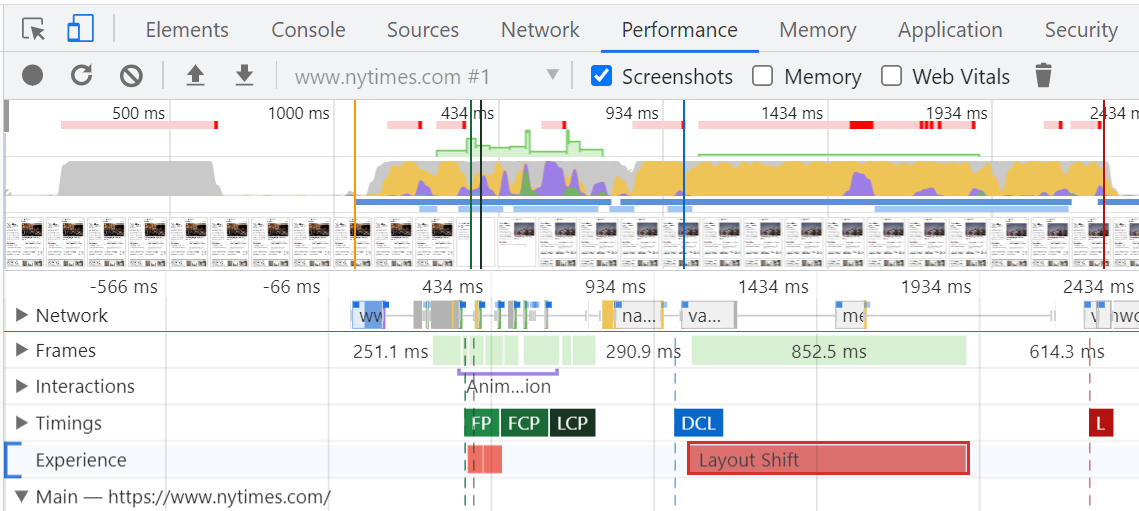
Si vous souhaitez identifier les éléments qui provoquent des changements de mise en page sur votre site Web, vous pouvez le faire à l’aide des outils de développement de Chrome. Si vous ouvrez les outils (CTRL-SHIFT-I) et passez à l’onglet ” Performances” , vous pourrez enregistrer des tests de performances lorsque vous naviguez sur le Web.

Une fois l’enregistrement terminé, Chrome Dev Tools vous renvoie une frise chronologique qui indique les temps de chargement, les demandes individuelles et les indicateurs Core Web. À partir de cette chronologie, vous pouvez sélectionner des événements individuels de Layout Shift qui sont répertoriés sous Expérience. Ainsi, vous pouvez voir à quels éléments ils correspondent.

Une fois que vous savez quels éléments sont à l’origine des décalages de mise en page, vous pouvez prendre des mesures pour résoudre le problème. Nous en parlerons dans la section suivante.
Si vous souhaitez surveiller les vitales Core Web de votre site Web, nous vous recommandons de créer un compte Google Search Console. Vous serez en mesure de surveiller les mesures de performance et les vitales Web de base à partir de Search Console, ce qui est un atout pour l’optimisation des moteurs de recherche (SEO). Nous pensons qu’il est dans votre intérêt de surveiller régulièrement la Search Console, mais il n’est jamais inutile d’avoir une mesure spécifique que vous suivez.
Comment optimiser votre score CLS
Dans l’ensemble, il y a deux grands coupables lorsqu’il s’agit de scores CLS élevés : les fichiers multimédias et les publicités. Par exemple, si vous téléchargez un fichier image de très haute résolution sans en spécifier la hauteur et la largeur, la mise en page de votre page risque d’être perturbée.
En termes de performances du site, il est préférable d’utiliser des images qui ont déjà les dimensions précises que vous allez afficher. Ainsi, le navigateur n’a pas besoin de dépenser de la puissance de traitement (et du temps) pour les redimensionner de manière appropriée. Toutefois, ce n’est pas toujours possible. Lorsque ce n’est pas le cas, vous devez définir des attributs de largeur et de hauteur pour chaque image que vous affichez. Ainsi, le navigateur de l’utilisateur saura précisément où l’image s’insère et n’aura pas besoin de modifier la mise en page à la dernière seconde.
Voici à quoi ressemblent ces attributs en HTML :
<img src="http://imageurl.com" width="120" height="90" alt="Image Alt Text"> ;
Si vous utilisez WordPress, certains plugins d’optimisation des images peuvent redimensionner automatiquement les fichiers lorsque vous les téléchargez, ce qui permet de définir les attributs de largeur et de hauteur nécessaires.
En ce qui concerne les images réactives, vous pouvez vous appuyer sur les CSS au lieu de déclarer manuellement la largeur et la hauteur. CSS vous permet d’utiliser l’attribut max-width pour indiquer aux navigateurs le pourcentage de la fenêtre d’affichage que l’image doit occuper :
img {
max-width : 90vw ;
height : auto ;
}
Dans cet exemple, nous demandons au navigateur de mettre l’image à l’échelle pour qu’elle occupe 90 % de la fenêtre de l’utilisateur. Parallèlement, nous attribuons à l’attribut height la valeur auto, de sorte que le navigateur calcule la hauteur idéale en fonction de la nouvelle largeur de l’image et de son rapport hauteur/largeur.
Les mêmes principes fondamentaux s’appliquent aux publicités et aux images. En général, vous travaillerez avec des iframes, et parfois les réseaux publicitaires utiliseront des éléments de taille dynamique. Cela peut perturber la mise en page de vos pages.
Au lieu de laisser les réseaux publicitaires décider de la taille des publicités sur votre site Web, vous pouvez leur réserver des zones. Cela signifie qu’il faut déclarer des attributs de largeur et de hauteur pour les zones publicitaires et définir des solutions de repli au cas où elles ne se chargeraient pas, afin que l’espace vide n’entraîne pas de modification de la mise en page.
Vous pouvez utiliser le même type de CSS et de style en ligne pour tous les conteneurs publicitaires que vous souhaitez, afin de les maintenir en position, quelles que soient les publicités diffusées.
Questions fréquemment posées sur le décalage cumulatif de la mise en page (CLS)
Le CLS peut être un peu plus compliqué à comprendre que les métriques LCP et FCP. C’est pourquoi nous allons passer en revue les questions les plus courantes que les utilisateurs se posent à propos de CLS, afin de nous assurer que vous ne manquez aucune information essentielle.
Comment CLS affecte-t-il les performances de mon site Web ?
En théorie, vous pouvez avoir un site Web très rapide et obtenir un score CLS relativement faible. Comme c’est le cas pour les autres indicateurs Core Web Vitals, les scores CLS peuvent ne pas être en corrélation directe avec les performances globales du site. Votre site peut être très rapide, mais à mesure qu’il se charge, il se déploie comme un accordéon. Même dans ce cas, les grands changements de mise en page ont un impact négatif sur l’UX du site. Google considère que c’est extrêmement important. C’est pourquoi Google accorde une si grande importance à ce point de données.
CLS est-il moins important que les scores FCP ou LCP ?
De nombreux utilisateurs accordent plus d’attention aux scores FCP et LCP qu’à CLS. Cela s’explique par le fait que ces deux mesures sont plus faciles à corréler aux performances du site Web. Même si le FCP est aussi une mesure spécifiquement centrée sur l’utilisateur, CLS est plus difficile à évaluer de manière cohérente sur un grand nombre d’utilisateurs.
Les trois mesures constituent les Google Core Web Vitals. Cela signifie que si vous ignorez l’une d’entre elles, vous risquez d’être mal classé dans les résultats de recherche pertinents. S’assurer que votre site est optimisé pour un CLS faible n’a généralement qu’un impact positif sur les performances du site, comme le LCP et le FCP. Si le tableau au contenu le plus important est repoussé vers le bas de l’écran dès que l’utilisateur le voit, à quoi sert ce temps de chargement rapide ?
Qu’est-ce qu’un bon score CLS ?
D’après les chiffres, Google considère que tout résultat inférieur à 0,10 est un bon score CLS. Toutefois, si vous prenez les mesures appropriées, il n’est pas impossible d’obtenir un score CLS de 0, et c’est relativement courant pour les sites Web bien optimisés. N’oubliez pas, cependant, que même les sites qui obtiennent régulièrement un score de 0 peuvent avoir un léger pourcentage d’utilisateurs qui subissent des changements. Cela est hors de votre contrôle, et tout ce que vous pouvez faire est de tenir compte du fait que la plupart de vos utilisateurs ont un CLS de 0.
Conclusion
De nombreux facteurs entrent en ligne de compte pour offrir une bonne qualité d’interface utilisateur sur votre site Web. Idéalement, il doit se charger rapidement. Il doit être facile d’interagir avec lui. Il ne doit pas modifier la position de la mise en page au fur et à mesure que des éléments apparaissent. Les changements radicaux de mise en page entraînent de la frustration et des clics erronés. Ceux-ci conduisent à un taux de rebond plus élevé. Ce qui n’est bon pour aucun site Web.
CLS est l’un des indicateurs Web de base que Google utilise pour mesurer l’ergonomie globale de votre site. Les utilisateurs sont la raison même de la création d’un site Web. Leur expérience est la première priorité. Un score CLS faible (inférieur à 0,10) signifie que votre site Web devrait se charger de manière fluide et que chaque aspect de sa mise en page apparaîtra au bon endroit dès le départ.
Vous avez des questions sur CLS ou sur la façon de réduire le vôtre ? Parlons-en dans la section des commentaires ci-dessous !