Depuis que la recherche mobile est en plein essor, il y a beaucoup de conseils et d’astuces soignés que nous avons été en mesure de comprendre qui feront absolument le SEO mobile de votre site WordPress en première page.
Vitesse de la page / Temps de chargement
De nos jours, l’une de vos principales préoccupations en matière de référencement mobile doit être la vitesse des pages. Bien sûr, les mots-clés et le code propre sont ultra-importants – ils le seront toujours. Mais si des personnes recherchent votre site sur leur téléphone, elles veulent obtenir vos informations il y a quinze secondes, et non dans quinze secondes.
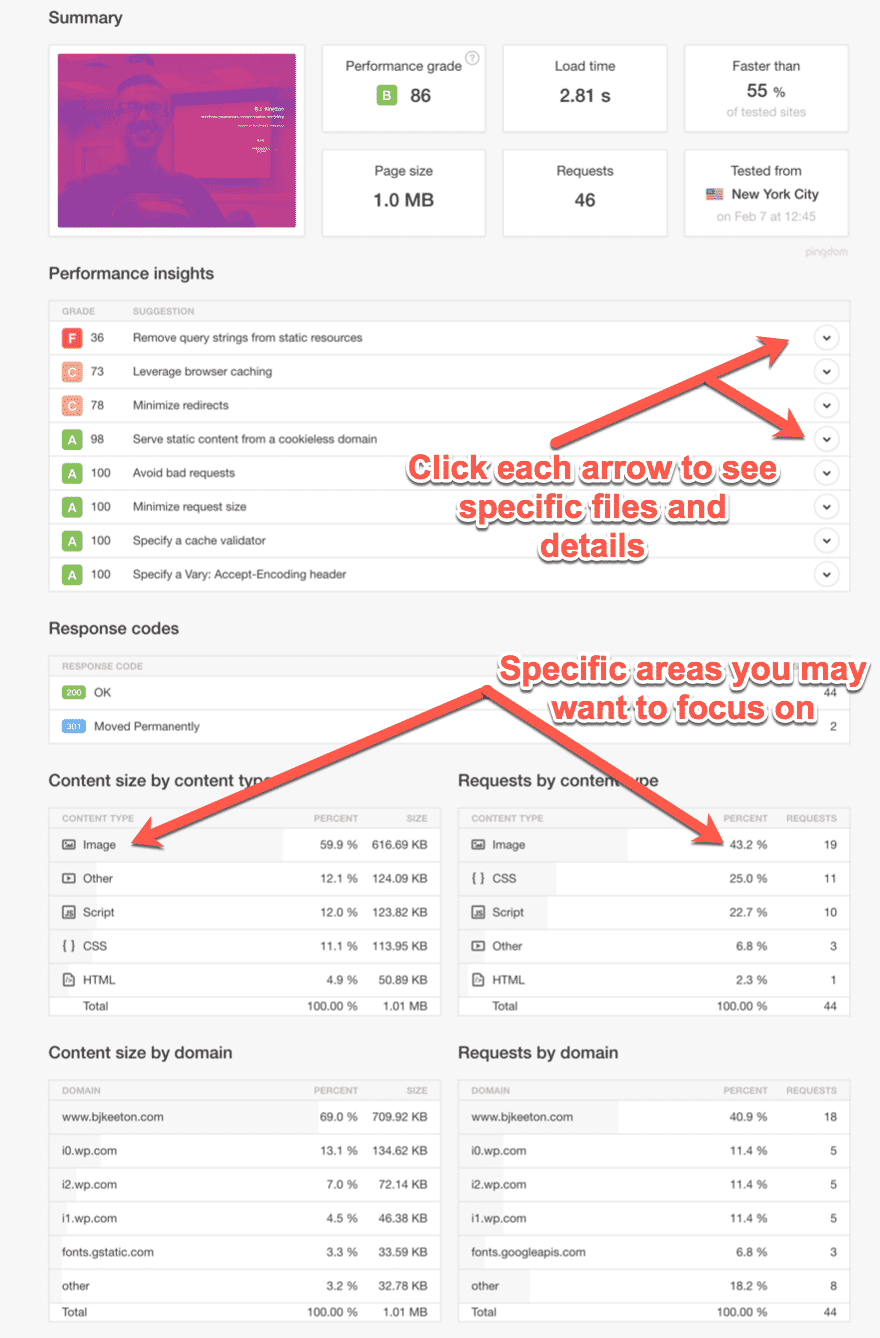
Dans ce monde, les millisecondes comptent. Des outils comme le testeur de vitesse de site Pingdom vous permettent de voir exactement ce qui peut être mieux optimisé sur votre site.

Laissez-moi maintenant vous donner quelques conseils qui, une fois mis en place, feront remonter votre page rank.
1. Pensez à Google AMP
Qu’on l’aime ou qu’on le déteste, Google AMP est l’un des meilleurs moyens d’obtenir le classement de votre site dans les recherches mobiles. Il s’agit d’une technologie assez controversée, et vous devrez peser le pour et le contre pour savoir si elle est adaptée à votre site WordPress.
En reprenant les mots de Tom dans son étonnant article de blog sur le sujet, AMP peut être résumé comme suit :
Le projet AMP
est une initiative open-source lancée par Google en octobre 2015 comme un moyen d’améliorer les performances globales des sites Web mobiles. Le projet se targue de posséder son propre framework léger – AMP HTML – et a été conçu pour construire des pages web super légères, réduisant ainsi les temps de chargement.
Bien que le projet AMP soit loin d’être le seul cadre léger développé spécifiquement à cette fin, on peut dire qu’avec le soutien de Google, il est dans une position enviable. Par exemple, les sites développés à l’aide du cadre AMP seront mis en cache directement par Google, sans frais pour leurs développeurs (bien qu’ils soient libres d’utiliser d’autres services de mise en cache s’ils le souhaitent).
La controverse peut provenir du fait que Google met en cache le contenu de votre page lui-même. Comme je l’ai dit, pesez le pour et le contre, en gardant à l’esprit que la vitesse du site est absolument l’un des principaux facteurs pris en compte par les moteurs de recherche lors de l’indexation des sites. Cela vaut la peine de faire vos recherches et de déterminer si AMP vous convient.
2. Optimisez vos images
Cela peut sembler évident, mais le meilleur moyen, et le plus courant, d’augmenter la vitesse des pages est de transformer tous les gros éléments de votre page en petits éléments.
Mais c’est plus facile à dire qu’à faire.
Les images sont volumineuses. Et les vôtres sont probablement plus grandes que vous ne le pensez (les miennes le sont toujours). Et comme vous pouvez le voir dans mon exemple ci-dessus, les grandes images représentent la majeure partie des problèmes constatés par Pingdom.
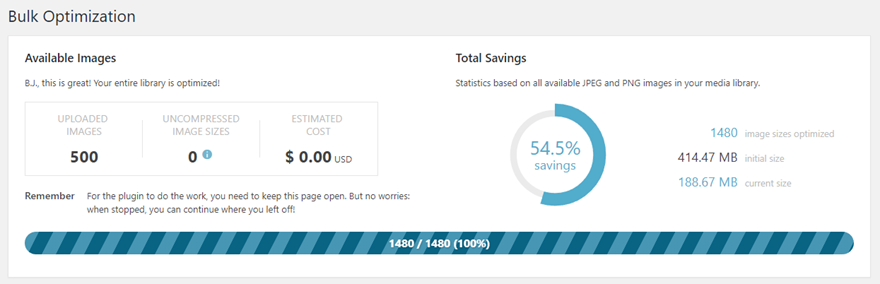
Le moyen le plus simple de gérer la taille des fichiers image est d’utiliser un plugin comme Imagify, Smush ou TinyPNG. Ils disposent tous d’une fonction d’optimisation en masse et, en un ou deux clics, vous pouvez réduire la taille de vos images de 50 à 80 %.

Cela peut représenter (et représente souvent) des secondes entières de réduction de la vitesse de chargement de votre page, ce qui est formidable pour le référencement mobile.
3. Réduisez votre JavaScript et CSS
La minification consiste à prendre ces fichiers JavaScript ou CSS magnifiquement formatés et impeccablement structurés et à supprimer tous les espaces entre les caractères et les lignes. Cela en fait un mur de texte presque illisible, mais tous ces espaces vides prennent des octets précieux que vos utilisateurs doivent charger. Et les navigateurs peuvent lire le code avec ou sans eux.
Alors, enlevez-les !
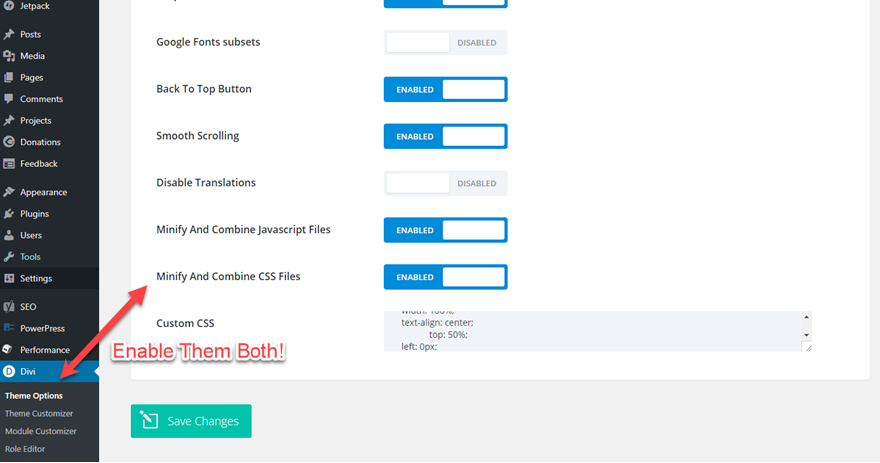
Pour les utilisateurs de Divi, c’est facile. Allez dans Divi -> Options du thème et tout en bas de l’onglet Général, vous trouverez deux boutons à bascule indiquant “Minifier et combiner les fichiers JavaScript/CSS” Activez-les, et bada-bing, votre site vient de devenir un quart de seconde plus attrayant pour Google.

Pour les non-utilisateurs de Divi, ce n’est pas aussi simple, mais tout à fait facile. (Aussi facile que de devenir un membre d’Elegant Themes ! Hah !) Mais sérieusement, vous devez juste accéder aux fichiers JS/CSS que vous voulez minifier. Vous allez copier/coller le code dans un minificateur JavaScript ou CSS, puis coller le résultat dans les fichiers originaux, et boom ! Un site plus rapide.
Tenez compte de l’expérience utilisateur
Les gens ne sont pas des robots. Ils ne se soucient pas de savoir si votre site Web est parfaitement structuré pour le référencement mobile. S’il n’est pas agréable à utiliser, ils rebondiront, même si votre stratégie de mots-clés est solide comme le roc ou si votre code est propre.
Il y a peu de temps, Google a commencé à classer les sites en fonction de l’expérience utilisateur, en plus des facteurs traditionnels de référencement tels que la vitesse et les mots clés. Ce qu’il faut retenir ? Veillez à optimiser votre site pour les utilisateurs autant que pour les robots d’exploration.
4. Arrêtez les fenêtres pop-up
Vous savez ce qui est le pire ? Être sur un site Web qui propose une vidéo vraiment amusante du plus beau chaton que vous ayez jamais vu, et puis BAM ! tout votre écran est envahi par une pop-up que vous ne pouvez pas fermer. Vous n’arrivez même pas à trouver le petit X. Et non, vous ne voulez pas de leur rapport spécial sur la beauté des chats dont la pop-up fait la publicité. Vous voulez juste regarder la plus adorable des vidéos. Mais vous ne pouvez littéralement pas.
Ce n’est pas une bonne expérience, et Google le sait. Si vous faites cela, sachez que Big G ne va pas nécessairement vous pénaliser pour l’utilisation de pop-ups envahissantes, mais il ne va certainement pas vous récompenser par un meilleur classement non plus.
Oh, et en parlant de ne pas pouvoir cliquer sur le X ou même le trouver..
5. Rendez vos éléments tactiles tactiles
Lors de la conception d’un site Web mobile, vos éléments tactiles doivent être distincts, réactifs et apparents.
S’il y a un bouton, il doit avoir l’air d’un bouton et se comporter comme tel. Pas de fonctions ou d’astuces cachées. Si une fenêtre pop-up doit être fermée en appuyant sur un X dans le coin, assurez-vous que vos utilisateurs peuvent trouver le X facilement et qu’il fait ce qu’il est censé faire.
Les menus doivent être lisibles, les formulaires remplissables et les vidéos lisibles. Tout cela d’un simple toucher, avec un minimum de complications. Et surtout pas d’agitation.
J’entends par là que l’iconographie de votre site doit être suffisamment grande pour que les doigts humains puissent la toucher. Vos visiteurs ne doivent pas avoir besoin d’un stylet à pointe fine pour fermer une fenêtre contextuelle ou ouvrir un menu.
6. Utilisez un design réactif
L’époque où l’on disposait d’une version mobile distincte de son site est révolue. (Votre site Web doit fonctionner essentiellement de la même manière sur un téléphone portable ou un iPad que sur un ordinateur de bureau. Il doit avoir le même aspect et utiliser les mêmes éléments et la même structure. Google en tient compte et l’intègre dans le classement des résultats de recherche.
Pourquoi ?
Parce que les sites destinés aux mobiles sont notoirement mauvais (de plus, ils utilisent généralement des tonnes de redirections, ce qui ralentit l’expérience et fait rebondir les utilisateurs). Ils ont tendance à être difficiles à utiliser et à naviguer, et sont généralement dépourvus des fonctionnalités que les utilisateurs souhaitent mais auxquelles ils ne peuvent accéder qu’à partir d’un ordinateur de bureau.
Là encore, il s’agit d’une mauvaise expérience utilisateur. Et Google n’aime pas cela.
(Oh, et ai-je mentionné que Divi est nativement réactif ? Je dis ça comme ça)
Quelles sont les prochaines étapes pour le référencement mobile ?
Qui sait ? Cela pourrait être presque n’importe quoi, vraiment. Mais le thème de ces dernières années est évident : faire passer les utilisateurs en premier. C’est donc ce que vous devez retenir de tout ceci.
Bien sûr, le contenu est roi, mais si l’utilisateur ne passe pas un bon moment à interagir sur votre site, Google ne lui accordera pas d’audience devant sa majesté.
Quelles sont les tactiques de référencement mobile dont vous avez tiré le meilleur parti ?
